利用GitHub开源项目ChatGPTNextWeb构建属于自己的ChatGPT - Docker
发布时间:2024年01月04日
Docker部署ChatGPTNextWeb
ChatGPTNextWeb项目github开源地址:https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web
根据文档部署ChatGPTNextWeb
文档地址:https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web/blob/main/README_CN.md
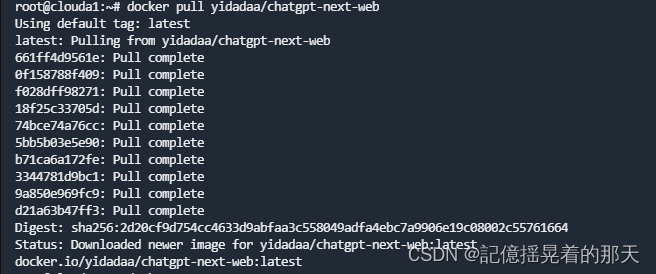
 步骤一:拉取镜像
步骤一:拉取镜像
docker pull yidadaa/chatgpt-next-web
 步骤二:启动容器,说明:OPENAI_API_KEY没有可以先不填,CODE是网页的验证密码,端口号就用它默认的就好,如果端口有冲突可以自行修改,比如
步骤二:启动容器,说明:OPENAI_API_KEY没有可以先不填,CODE是网页的验证密码,端口号就用它默认的就好,如果端口有冲突可以自行修改,比如-p 3000:3000换成-p 3001:3000
docker run -d -p 3000:3000 \
-e OPENAI_API_KEY=sk-xxxx \
-e CODE=123456 \
yidadaa/chatgpt-next-web
步骤三:测试
利用ip\域名:端口访问测试,可以看到下面容器正确启动了

步骤四:登录

访问码填启动容器时设置的的123456
 # 谷歌API秘钥
# 谷歌API秘钥
由于Openai api key要钱,所以用免费的谷歌。
谷歌api秘钥申请地址:https://ai.google.dev/pricing
 点击
点击Get API key in Google AI Studio按钮
下面进入Google AI Studio页面
 点击
点击Get API Key
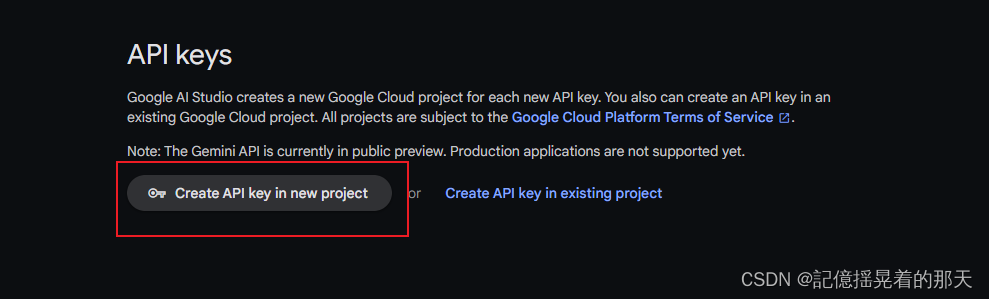
 再点击
再点击Create API key in new project


 复制生成好的api key,填入ChatGPTNextWeb,确认
复制生成好的api key,填入ChatGPTNextWeb,确认

测试:它默认使用openai的,我们需要设置服务商为谷歌
修改服务商  再修改模型
再修改模型

再次测试,成功搞定。


文章来源:https://blog.csdn.net/qq_43657722/article/details/135382576
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【MySQL】WITH AS 用法以及 ROW_NUMBER 函数 和 自增ID 的巧用
- 降低方差的统计方差(其二):重要抽样法
- c++ 字符串操作
- 你在为其他知识付费平台做流量吗?
- JAVA那些事(三)方法
- 为Windows新建用户
- ubuntu22.04 手动分区说明
- ubuntuxu双系统安装+git/g++/vim+pytorch+opencv+yolo+sitl相关学习
- JAVA------AOP
- 顺序表的基本操作(必学)