使用uniapp,引入uView遇到的问题(easycom无效解决方法)
发布时间:2023年12月18日
在HBuilderX通过npm安装uView时,按照官网文档配置easycom无效
官网为:
4. 配置easycom组件模式
此配置需要在项目根目录的pages.json中进行。
温馨提示
- uni-app为了调试性能的原因,修改
easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。 - 请确保您的
pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
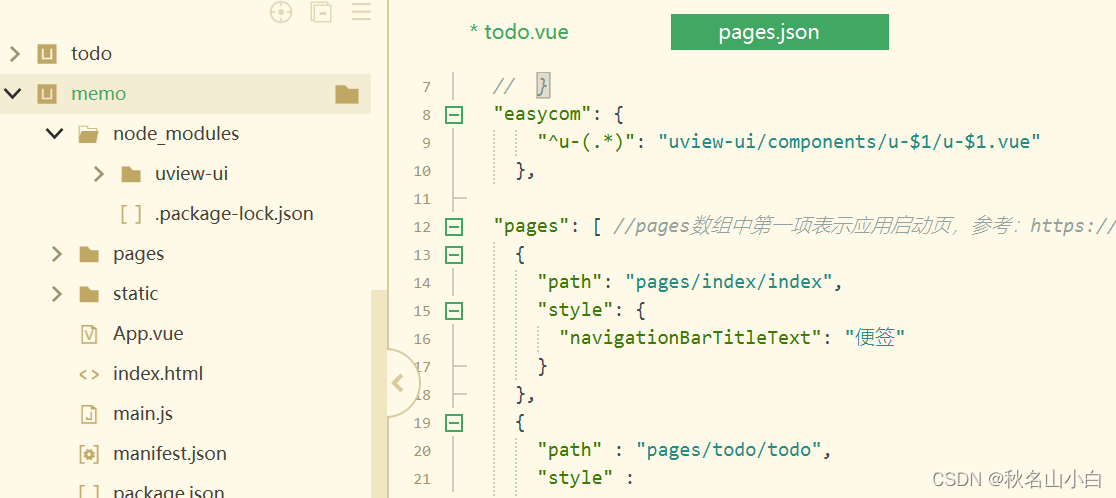
// pages.json
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}?

这样配置后并没有出现相应的uVIew组件
解决方法:
//page.json
{
"easycom": {
"autoscan": true,
"custom": {
/* uView按需引入 */
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
}
},
// 此为本身已有的内容
"pages": [
// ......
]
}

文章来源:https://blog.csdn.net/qq_62015542/article/details/134993089
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【设计模式详解】探秘解释器模式,掌握解释器模式的艺术及其神奇力量【C++代码实现示例】
- springboot实现aop
- Microsoft .NET Framework 4.5.1 离线安装包
- 步进电机为什么叫步进电机,内部结构是什么,工作原理是什么,有什么特点,什么用途。
- 怎么自学Python?没有编程基础需要注意什么?
- 半导体晶圆制造SAP:助力推动新时代科技创新
- xv6:第一章 操作系统接口
- 顶顶通呼叫中心中间件机器人压力测试配置(mod_cti基于FreeSWITCH)
- 微服务智慧工地信息化解决方案(IOT云平台源码)
- 代码随想录 Leetcode239. 滑动窗口最大值