Qt前端技术:2.QSS
发布时间:2023年12月20日

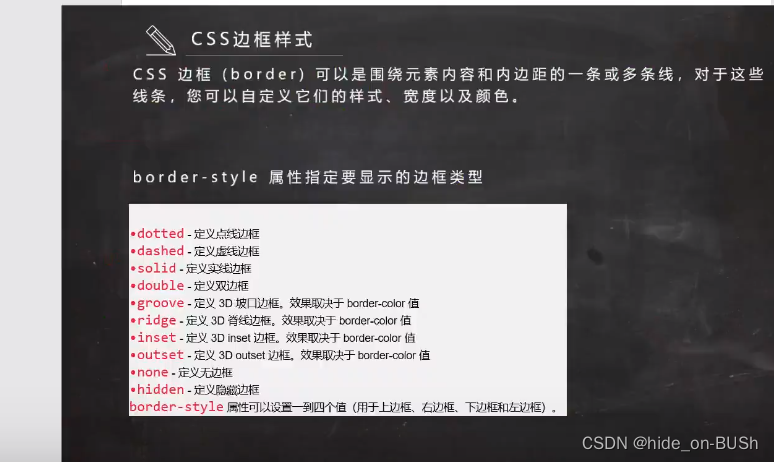
 border-style:后边是两个参数的话第一个参数改变上下的style 第二个参数改变左右的style
border-style:后边是两个参数的话第一个参数改变上下的style 第二个参数改变左右的style

如果后边是三个参数的话第一个参数改变上边的style第二个参数改变左右的style,第三个参数改变的下边的style

如果后边是四个参数的话对应的顺序为上,右,下,左。
其余的color,width同样






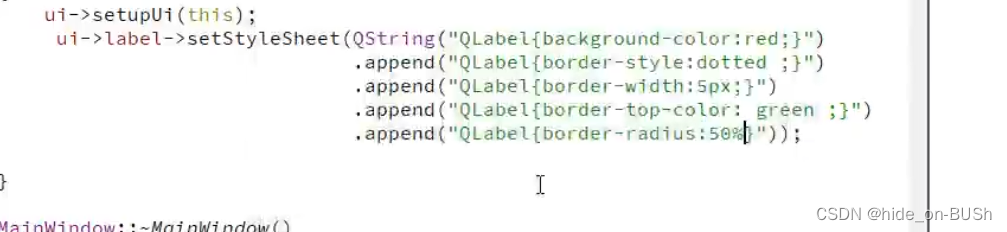
border-radius:?px
这个?设置为高度的一半这样出来的图形是比较圆的

同样的它还可以设置为百分比
设多或设少都没有效果,平时用百分比较多
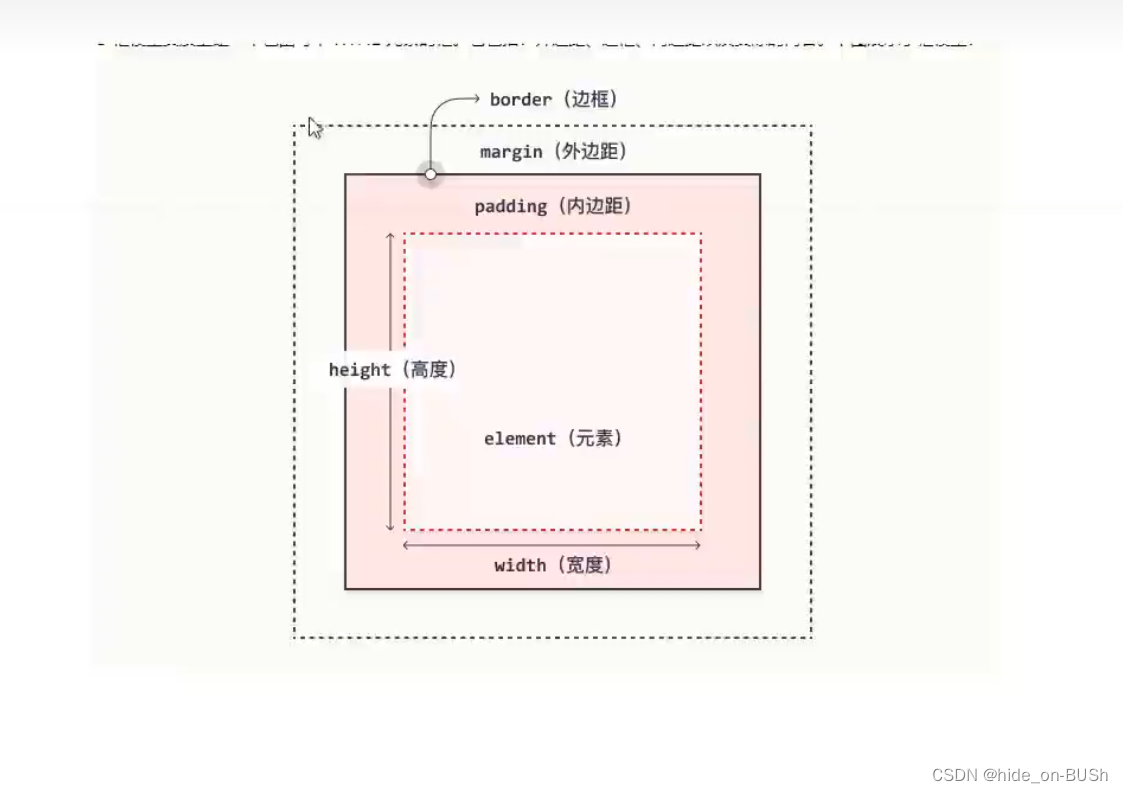
模型解释外边距和内边距:


这个元素就是我们向里面输入的东西




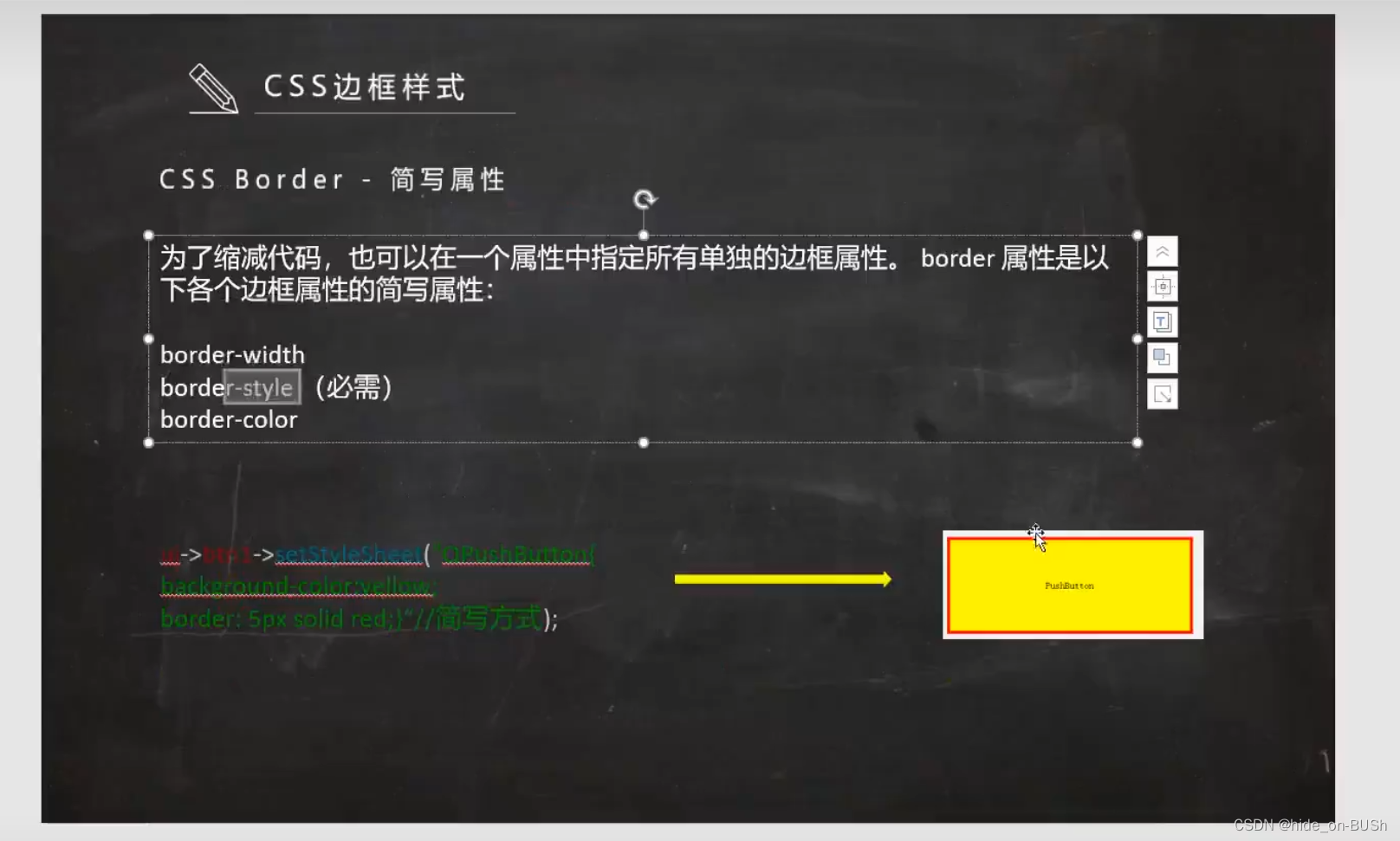
 ? ? 定义的两种方法。
? ? 定义的两种方法。
第二种方法合起来也可

文章来源:https://blog.csdn.net/m0_62909934/article/details/135115455
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 华为发布的工业软件三大难题:适用于CAD领域的NURBS裁剪曲面自交快速检测
- Mybatis枚举类型处理和类型处理器
- 【netstat】
- SQL server 数据库面试题及答案(实操3)
- 【软件项目管理_软件工程】软件项目管理课后相关习题
- Webpack5 基本使用 - 3(完结)
- shell-获取服务器基础信息
- SpringBoot启动流程分析2--run方法
- 麒麟KYLINOS _ 传书 _ 如何传输文件?
- Mybatis 日志