【Android】TypedArray的使用
发布时间:2024年01月23日
介绍
看电池电量组件BatteryMeterView的时候看到的。
Array是个数组,所有TypedArray也是个容器,基本是用于自定义View里面的(至少我目前见过的全部都在自定义View里面)。
使用
1.自定义View
public class RoundSeekbarView extends View {
public RoundSeekbarView(Context context) {
super(context);
}
public RoundSeekbarView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
}2.添加资源
在res/valus/attrs中添加资源,没有attrs文件就创建一个。使用declare-styleable,这里有一点要注意,那就是name一定要跟自定义的View的类名一致,例如我在第一步自定义的View的类名是RoundSeekbarView,这里的declare-styleable的name也一定要是RoundSeekbarView。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="RoundSeekbarView">
<attr name="frameColor" format="color"/>
<attr name="textAppearance" format="reference"/>
</declare-styleable>
</resources>format是这个属性的类型,有以下类型:
| reference | 引用某一资源值 |
| string | 字符串 |
| color | 颜色 |
| dimension | 尺寸 |
| boolean | 布尔值 |
| integer | int整数类型 |
| float | 浮点数 |
| fraction | 百分数 |
| enum | 枚举 |
| flag | 位运算 |
3.在布局文件中使用自定义的View
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".CanvasActivity">
<com.example.sim.view.RoundSeekbarView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:frameColor="#908899ff"/>
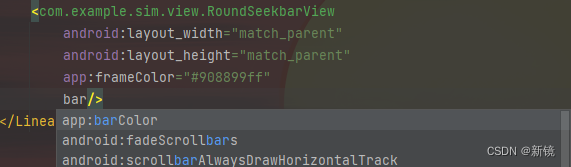
</LinearLayout>这里的app:xxx取决于你在第二部给这个属性起的名字,如果你起的是barColor,那么当你在布局文件中给RoundSeekbarView添加属性时就会弹出barColor的提示,这就是declare-styleable的name也一定要是RoundSeekbarView的意义。

4.TypedArray的使用
上面三步都是使用TypedArray的准备工作,接下来就到了TypedArray的使用了。
它是这样子用的,首先通过context.obtainStyledAttributes方法获取TypedArray实例
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.RoundSeekbarView);然后通过对应的get方法获取资源,例如获取format是颜色的资源使用getColor
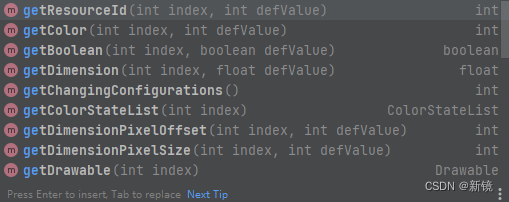
int frameColor = typedArray.getColor(R.styleable.RoundSeekbarView_frameColor, Color.BLUE);获取资源的使用getResourceId
int textAppearance=typedArray.getResourceId(R.styleable.RoundSeekbarView_textAppearance,0);?其他的资源也有对应的get方法

注意,获取完资源之后要使用
typedArray.recycle();?回收typedArray资源。
?
文章来源:https://blog.csdn.net/lxjlxj2333/article/details/135667920
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【设计模式】文件目录管理是组合模式吗?
- Java AOP
- 车位关键点检测-车位识别-车辆识别检测(教程+代码)
- ROS笔记之rosbag的快速切片(C++实现)
- Spring- 自定义注解 + 环绕通知
- 前端文件上传识别文件类型的几种方法,快看你是哪个?
- 调用Win10隐藏的语音包
- process.cwd() 与 __dirname 的区别
- Linux ls命令教程:如何有效地列出文件和目录(附案例详解和注意事项)
- Web开发:接口的定义和接口实现设计