《Vue2 进阶知识》动态挂载组件之Vue.extend + vm.$mount
发布时间:2024年01月11日
前言
目前工作还是以 Vue2 为主,今早有人提问 如何动态挂载组件? 话说很久很久以前就实现过,今天再详细的整理一下此问题!
开始
动态组件如下,是个简单的例子:
- 但请注意这里给了个
id="test2"; - 可传入
props参数name;
// 文件名 AComponents.vue
<template>
<h1 id="test2">这是 A 组件.{{name}}</h1>
</template>
<script>
export default {
props: {
name: {
type: String,
default: ''
}
}
}
</script>
重点来了:
- 方法
addNode创建节点; - 方法
extendComponent挂载组件,使用 全局 API Vue.extend 和 实例方法vm.$mount ; - 方法
destoryComponent销毁组件,注意是寻找id为test2,因为test已被替换;
<template>
<div class="extend-main">
<button @click="addNode">创建节点</button>
<button @click="extendComponent">挂载组件</button>
<button @click="destoryComponent">销毁组件</button>
</div>
</template>
<script>
import Vue from 'vue'
import AComponents from './../components/AComponents.vue'
export default {
methods: {
// 创建节点
addNode() {
// body 最后创建一个 id 为 test 节点
const divEl = document.createElement('div');
divEl.id = 'test';
document.body.appendChild(divEl);
},
// 挂载组件
extendComponent() {
// 使用基础 Vue 构造器,创建一个“子类”
const AComponentsEx = Vue.extend(AComponents);
// 创建实例,并挂载到指定 id 上
const aComponents = new AComponentsEx().$mount('#test');
// 可传入 props 值
aComponents.$props.name = '这是一个测试!';
},
// 销毁组件
destoryComponent() {
// 注意此时没有 id 为 test 的节点,已被 id test2 替换
const testEl = document.getElementById('test2');
document.body.removeChild(testEl);
}
}
}
</script>
效果
点击按钮 创建节点,body 新增 div。

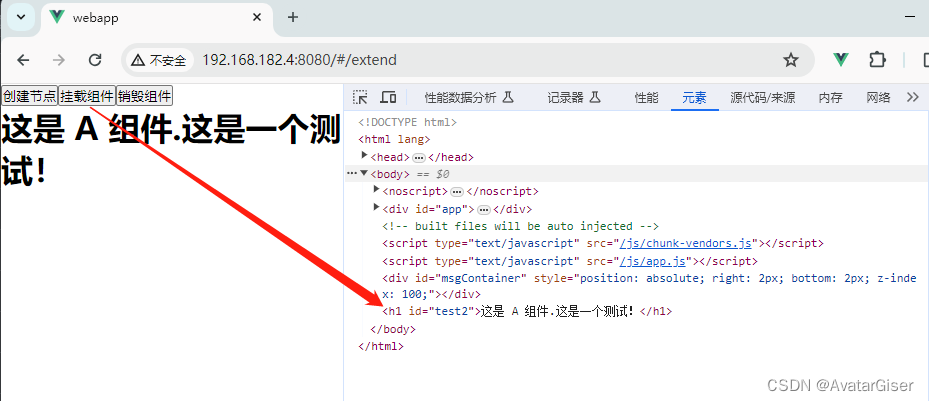
点击按钮 挂载组件,新组件已替换。

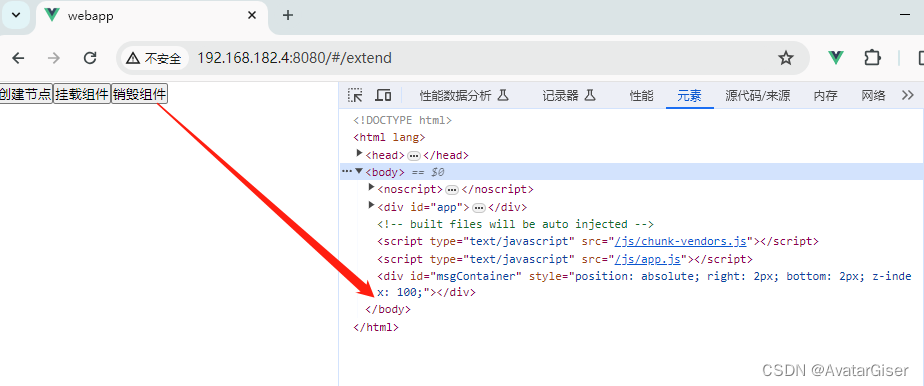
点击按钮 销毁组件,div 被删除。

文章来源:https://blog.csdn.net/sinat_31213021/article/details/135523479
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 道本合规管里||跨越法律工作瓶颈,提升合规风控能力的关键措施
- 满足企业数据需求的大数据平台系统
- Missing artifact org.wltea.analyzer:ik-analyzer:jar:5.0
- R语言【cli】——CLI的标题,目前有三个等级
- 游戏开发,中小公司跳槽去大厂容易还是考研应届生校招容易?
- 【网络安全】Xray捡洞中的高频漏洞
- C/C++--ProtoBuf使用
- 机器学习---特征选择与稀疏学习
- 手机技巧:手机膜种类介绍,你真的了解吗
- bat脚本sqlserver 不同数据库同步