three.js从入门到精通系列教程026 - three.js通过SphereBufferGeometry创建用于投射阴影的球体
发布时间:2024年01月21日
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>three.js从入门到精通系列教程026 - three.js通过SphereBufferGeometry创建用于投射阴影的球体</title>
<script src="ThreeJS/three.js"></script>
<script src="ThreeJS/jquery.js"></script>
</head>
<body>
<div id="myContainer"></div>
<script>
//创建渲染器
var myRenderer = new THREE.WebGLRenderer();
myRenderer.setPixelRatio(window.devicePixelRatio);
myRenderer.setSize(480, 320);
myRenderer.setClearColor('white', 1);
//设置为true才能看到阴影
myRenderer.shadowMap.enabled = true;
$("#myContainer").append(myRenderer.domElement);
var myScene = new THREE.Scene();
var myCamera = new THREE.PerspectiveCamera(45, 480 / 320, 0.1, 1000);
myCamera.position.set(4, 4, 2);
myCamera.position.multiplyScalar(2);
myCamera.lookAt(new THREE.Vector3(0, 0, 0));
//创建DirectionalLight光源
var myLight = new THREE.DirectionalLight('white', 1);
//设置为true才能看到阴影
myLight.castShadow = true;
myLight.position.set(0, 14, 0);
myScene.add(myLight);
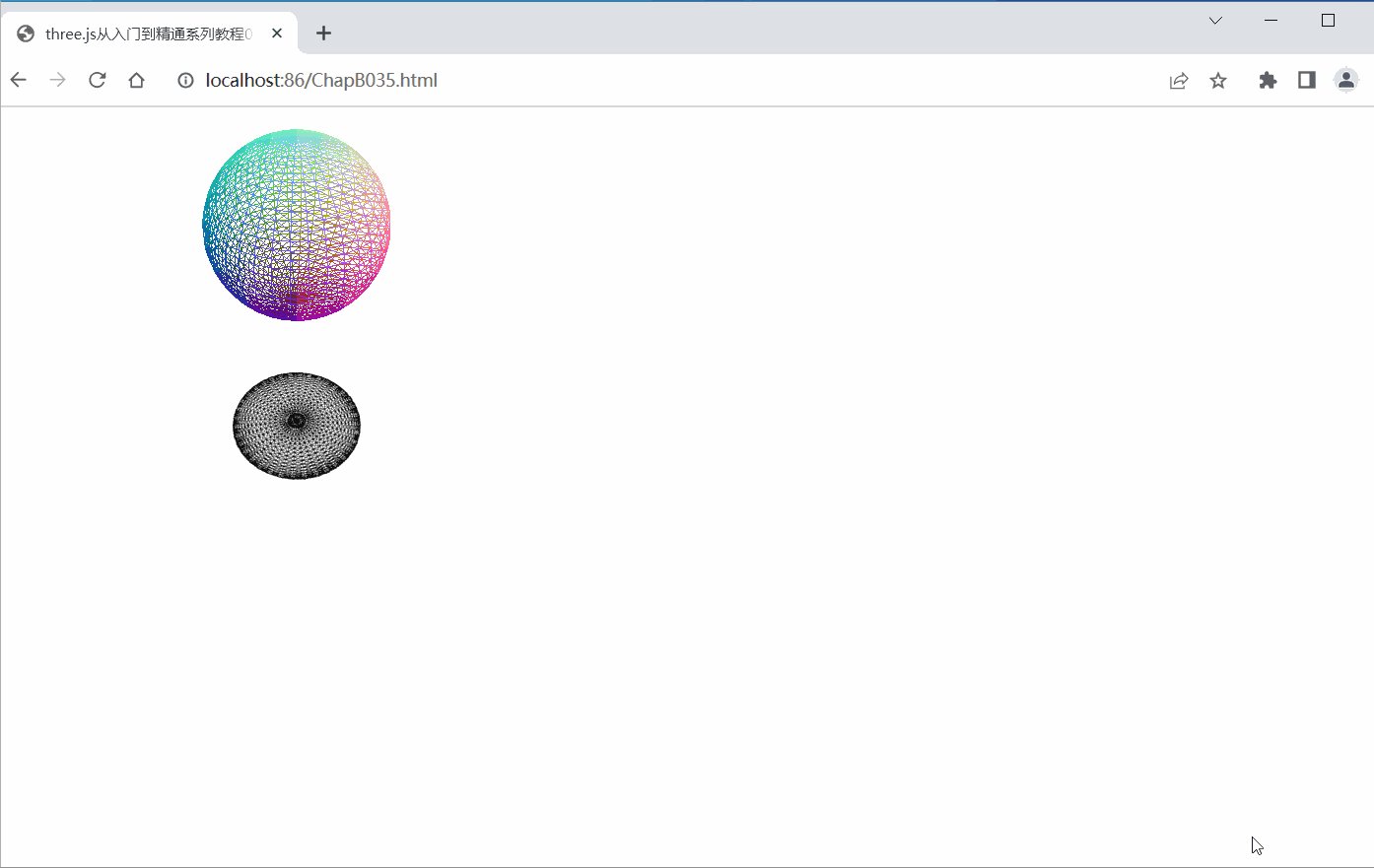
//创建用于投射阴影的球体
var mySphereGeometry = new THREE.SphereBufferGeometry(2, 36, 36);
var mySphereMaterial = new THREE.MeshNormalMaterial({
wireframe: true,
transparent: true
});
var mySphereMesh = new THREE.Mesh(mySphereGeometry, mySphereMaterial);
mySphereMesh.position.set(0, 2.5, 0);
//设置为true才能看到阴影
mySphereMesh.castShadow = true;
myScene.add(mySphereMesh);
//创建(白色不可见)平面
var myPlaneGeometry = new THREE.PlaneGeometry(120, 120, 1, 1);
var myPlaneMaterial = new THREE.MeshStandardMaterial({ color: 'white' });
var myPlaneMesh = new THREE.Mesh(myPlaneGeometry, myPlaneMaterial);
myPlaneMesh.rotateX(-Math.PI / 2);
myPlaneMesh.rotateZ(-Math.PI / 7);
myPlaneMesh.position.set(0, -4.5, 0)
//表示平面支持投射阴影
myPlaneMesh.receiveShadow = true;
myScene.add(myPlaneMesh);
//渲染球体和阴影
myRenderer.render(myScene, myCamera);
</script>
</body>
</html>
文章来源:https://blog.csdn.net/smartsmile2012/article/details/135725479
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2024深圳户外用品B2B采购渠道,找货源选品类,预登记免门票
- 08-python的文件操作-读写
- 【C语言】数据在内存中的存储
- 如何在内存中绘制透明位图
- trino-435: 集群部署
- 季节性ARIMA模型进行时间序列预测
- Nat Cancer | 白细胞介素17信号支持在黑色素瘤中的临床益处
- 二级C语言备考2
- ORB-SLAM策略思考之优化器策略
- Java 异常及处理|Error、Throwable、Exception