HTML--列表
发布时间:2024年01月13日
有序列表
<!DOCTYPE html>
<html>
<head>
<title>这是一个标题</title>
<meta charset="utf-8"/>
</head>
<body>
<ol type="a">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
</body>
</html>
效果:
1.列表1
2.列表2
3.列表3
有序列表的type属性
type=“1” 是用 阿拉伯数字做列表序号,这个是默认的序号
type=“a” 用小写英文字母做列表序号
type=“A” 用大写英文字母做列表序号
type=“i” 用小写罗马数字做列表序号 i,ii,iii
type=“I” (大写i)用大写罗马数字做列表序号 I,II,III,IV
无序列表
<!DOCTYPE html>
<html>
<head>
<title>这是一个标题</title>
<meta charset="utf-8"/>
</head>
<body>
<ul type="cicle">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
</ul>
</body>
</html>
无序列表的 type属性
type=“disc” 实心圆,默认值
type=“circle” 空心圆
type=“square” 正方形
ul元素的子元素只能是li元素,文本也不能直接放到ul元素内,虽然貌似能生效
定义列表
语法:
<!DOCTYPE html>
<html>
<head>
<title>这是一个标题</title>
<meta charset="utf-8"/>
</head>
<body>
<dl>
<dt>这是一个名词</dt>
<dd>这是名词的描述</dd>
<dt>这是另一个名词</dt>
<dd>这是这个名词的描述</dd>
<dd>这也是这个名词的描述</dd>
</dl>
</body>
</html>
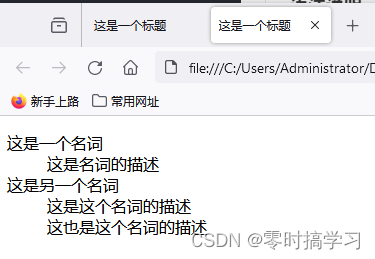
效果:

文章来源:https://blog.csdn.net/weixin_44517278/article/details/135570663
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 一文教你小程序分包,简单易学!
- 【论文阅读】Consistency Models
- 连续登榜 | 赛宁网安入选《2023中国网络安全产业势能榜》
- 打破枯燥工作日,用Python统计键盘和鼠标点击次数,钉钉告诉你今天摸鱼了多少次!
- NodeJS安装教程
- 解决go文件操作报错bad file descriptor
- 【MATLAB源码-第114期】基于matlab的孔雀优化算法(POA)无人机三维路径规划,输出做短路径图和适应度曲线。
- 【代码解析】代码解析之登录(1)
- 【JAVA】黑马MybatisPlus 学习笔记【三】【拓展功能】
- C语言 goto 语句 - C语言零基础入门教程