ajax+axios——统一设置请求头参数——添加请求头入参——基础积累
发布时间:2024年01月10日
最近在写后台管理系统(我怎么一直都只写管理系统啊啊啊啊啊啊啊),遇到一个需求,就是要在原有系统的基础上,添加一个仓库的切换,并且需要把选中仓库对应的id以请求头参数的形式传递到每一个接口当中。。。
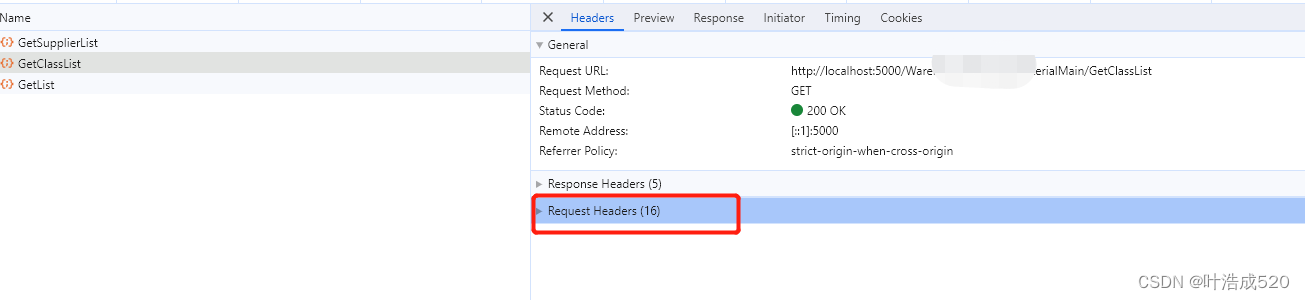
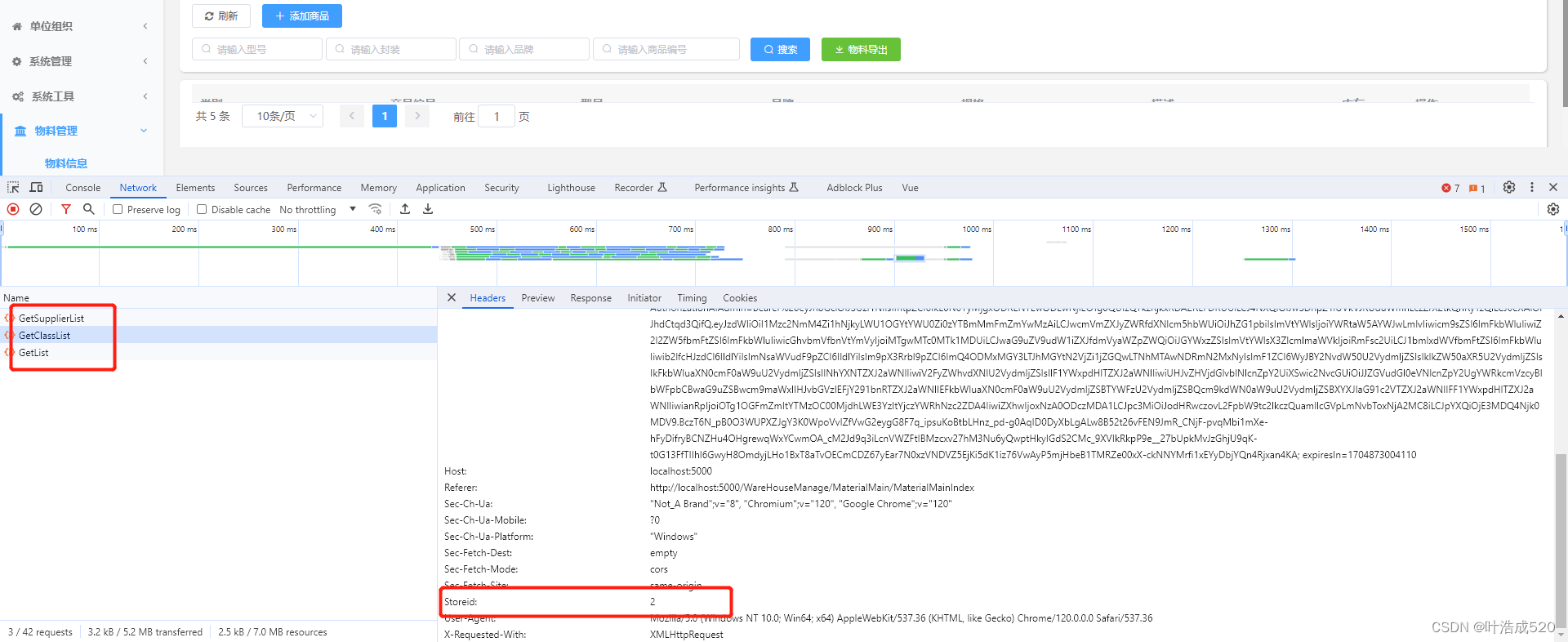
需求场景


如上图所示:需要在接口请求头中添加一个Storeid参数。
之前在博客中写过单个接口添加请求头的方法,如下面的代码,也是可以实现的。
ajax——单个接口请求头设置方法1:
$.ajax({
url: "/bigscreen/home/getDeptRiskInfoById",
async: false,//是否异步,如果开启,则接口同步进行
type: "GET",//大写的GET等同于小写的get
data: {
deptId: id,
},
headers: { "token": token },//设置请求头
success: function (data) {
//
}
});
ajax——单个接口请求头设置方法2:
$.ajax({
url: "/api/SchemeMain?id=" + row.id,
type: "delete",
beforeSend: (request) => {
request.setRequestHeader("operator", encodeURIComponent(this.userName));
request.setRequestHeader("operatorId", this.userId);
},
xhrFields: {
withCredentials: true
},
success: res => {
if (res.success) {
this.$message.success('删除成功');
} else {
this.$message.error(res.message);
}
},
complete: () => {}
})
但是由于当前系统改装,接口实在是太多,则我这边需要全局设置一下请求头:
ajax——全局设置请求头的方法
前提是需要引入jquery,事先我是将仓库id以localstorage的形式存储到本地缓存中了,缓存名称:currentStoreId
<script>
// 设置全局的默认请求头
$.ajaxSetup({
headers: {
'StoreId': localStorage.getItem('currentStoreId') // 设置 Authorization 字段
}
});
</script>
同理,axios的全局设置请求头的方法如下:
axios——全局设置请求头的方法
import axios from 'axios';
import Cookie from 'js-cookie';
const BASE_URL = process.env.VUE_APP_API_BASE_URL;
axios.defaults.timeout = 20000;
axios.defaults.withCredentials = false;
axios.defaults.baseURL = BASE_URL;
axios.defaults.headers.common['Authorization'] = getAuthorization();
axios.defaults.headers.common['ceshi'] = '2222'; //可以设置组织架构id
效果如下所示:

完成!!!多多积累,多多收获!!!
文章来源:https://blog.csdn.net/yehaocheng520/article/details/135503654
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SEO优化三个小窍门
- LLM增强LLM;通过预测上下文来提高文生图质量;Spikformer V2;同时执行刚性和非刚性编辑的通用图像编辑框架
- 外包干了2个月,技术倒退2年。。。
- 影像组学介绍
- EasyRecovery2024苹果电脑mac破解版安装包下载
- springboot+mysql儿童疫苗预约系统-计算机毕业设计源码12222
- Linux开发工具--vim
- 每日一道算法题 1
- open failed: ENOENT (No such file or directory) 解决办法
- Guava的TypeToken在泛型编程中的应用