vue3 img图片怎么渲染
发布时间:2024年01月08日
在 Vue3 中加载图片(img)src地址时,出现无法加载问题。网上很多都建议使用 require 加载相对路径,如下:
<img :src="require('../assets/img/icon.jpg')"/>
但是按照这种方式加载又会报错如下:
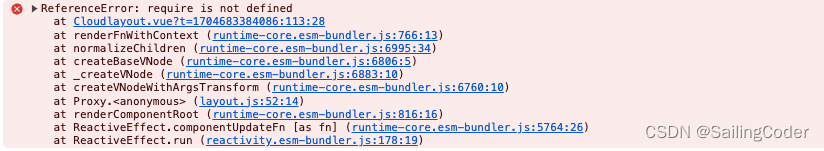
require is not defined

原因:
Vue3 的 vite 打包中没有 require,Vue低版本是支持require的。
这是因为Vue3早期的低版本采用的还是webpack打包工具。webpack里面是有require的,也是支持require的。
解决方案:
使用import解决,但是又不能直接用,需要使用到new URL,如下:
function targetUrl(name) {
return new URL(`../${name}.png`, import.meta.url).href
}
<template>
<div>
<img v-for="route in routes" :src="targetUrl(route.icon)" :alt="route.name" />
</div>
</template>
<script setup>
const routes = ref([
{ name: 'page1', icon: 'icon1' },
{ name: 'page2', icon: 'icon2' },
]);
function targetUrl(name) {
return new URL(`../assets/img/${name}.png`, import.meta.url).href;
}
};
</script>
文章来源:https://blog.csdn.net/qq_37834631/article/details/135452568
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于双向LSTM模型完成文本分类任务
- Linux xxd命令分析视频文件Box教程(box分析box、视频box、分析atom分析)(xdd指令)
- SAP ERP 物料主数据同步外围系统
- JSON实体类子类继承测试Demo
- 【操作系统和计网从入门到深入】(四)基础IO和文件系统
- 深度解析Elasticsearch索引数据量过大的优化与部署策略
- 【C语言】文件操作
- docker资源控制
- STM32_HAL Freertos按键控制LED
- 技术知识点:Treeshaking是什么?