js更新地址栏,但是不刷新页面
发布时间:2024年01月11日
记录一下第一次遇到更新地址栏但是不刷新页面的需求
有时候会遇到一些需求,比如复制地址,分享给别人 希望也保留筛选条件,但是之前做的时候筛选条件存储到的状态管理工具里面了,地址栏没有,所以为了更快的实现效果,可以通过筛选时把条件更新到地址栏上,但是不触发刷新,这样就可以了
// 更新后,地址存储到浏览器记录栈中(点击返回回返回更新地址栏前的地址,同history.push)
history.pushState(null, null, searchUrl);
// 更新后,地址替换掉当前在浏览器记录栈中的地址(点击返回回返回上一页的地址,同history.replace)
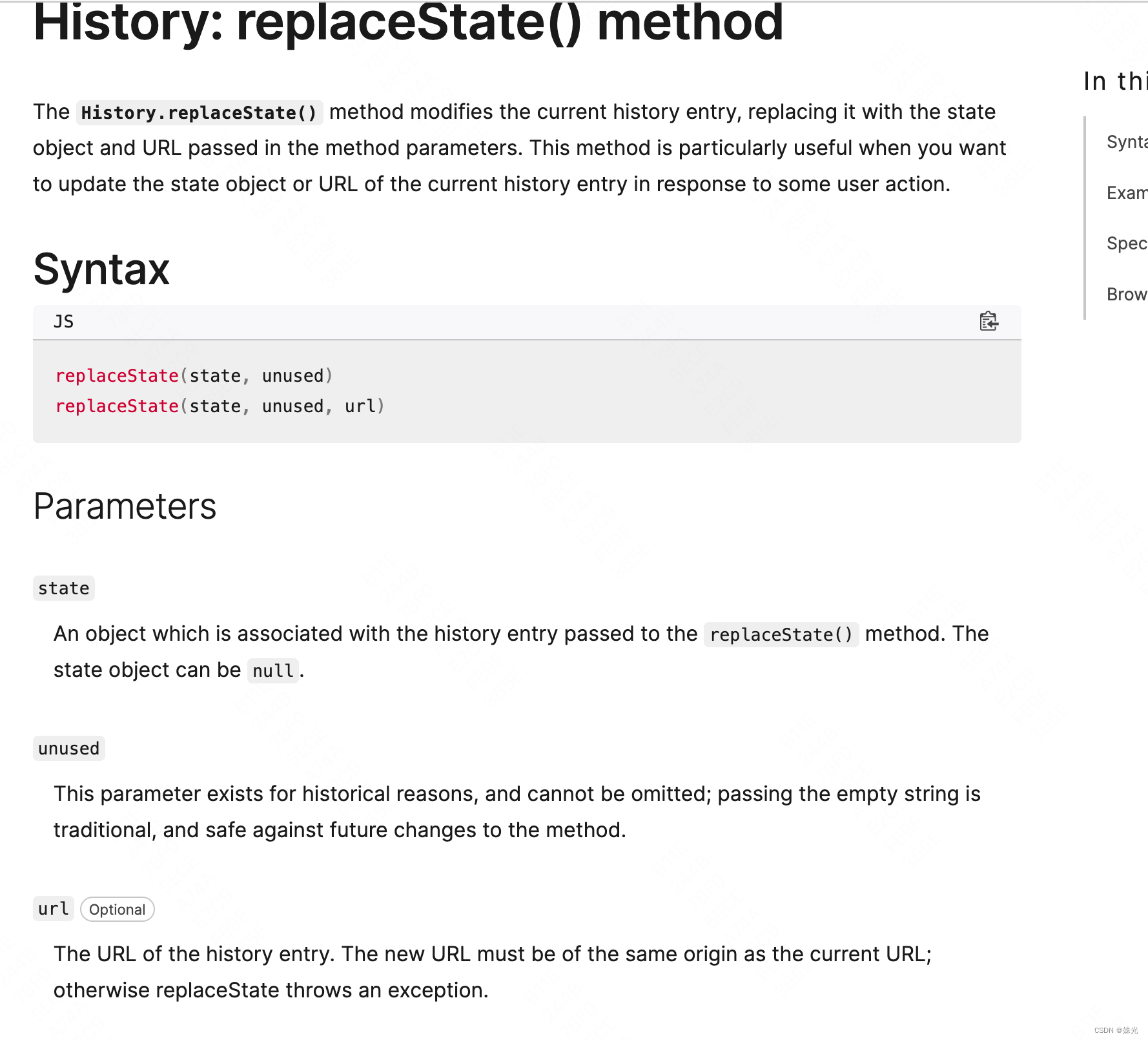
history.replaceState(null, null, searchUrl);

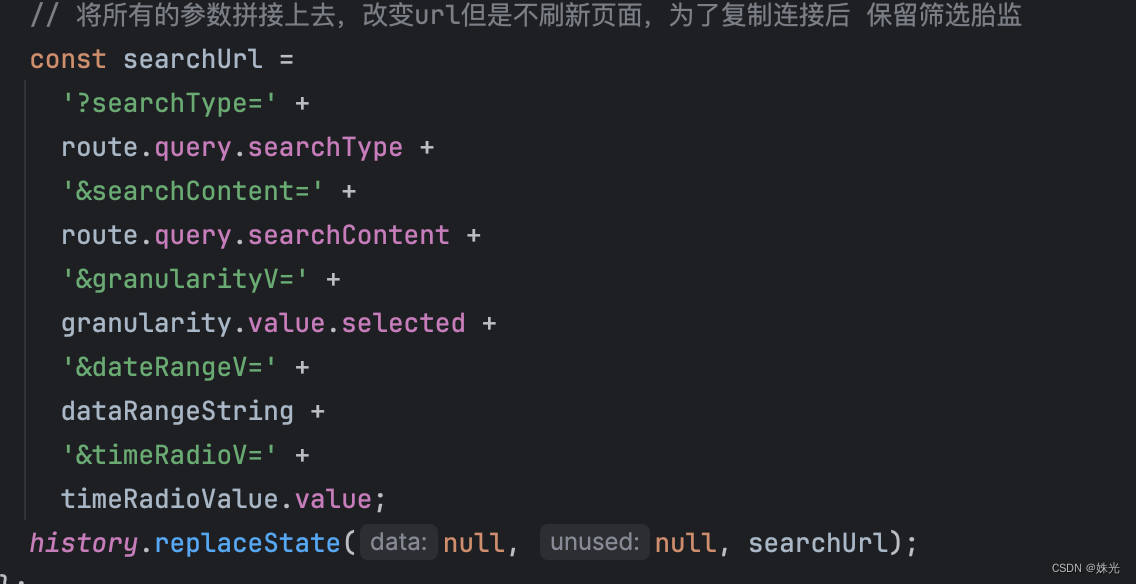
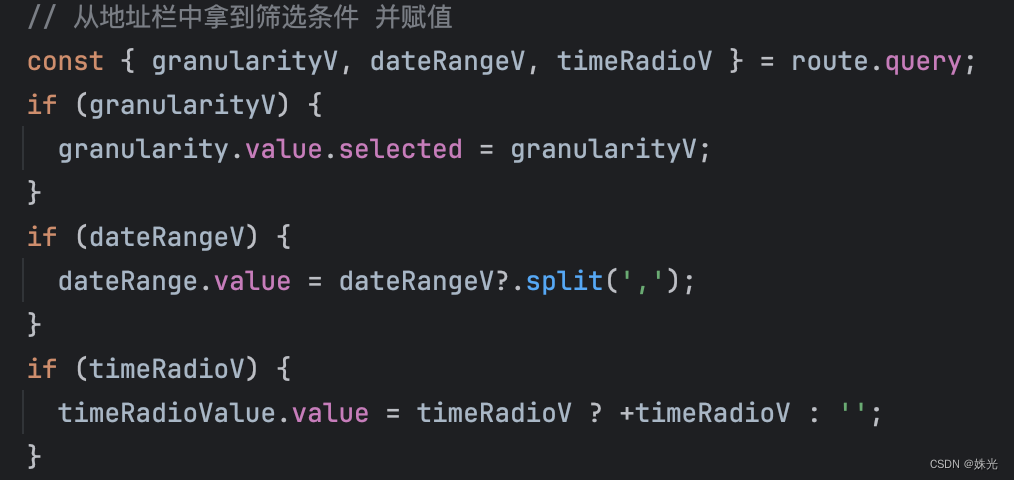
当前地址栏已经携带有部分参数了,所以我们需要先把已经携带的参数拿到,然后频道serachUrl中

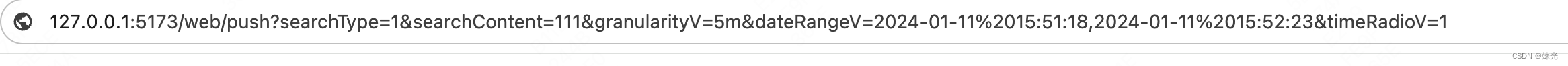
筛选后,地址栏变成这种效果

因为存储到开始时间和结束时间,所以需要将字符串拼接成数组

searchUrl 是 地址栏?及?后面的信息,
我这个需求 第一个和第二个参数直接传null就可以了

文章来源:https://blog.csdn.net/qq_46370075/article/details/135531495
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【STM32】STM32学习笔记-串口发送和接收(27)
- 必练的100道C语言程序设计练习题(上)
- 除了硬件专业知识,还需要学什么?
- Windows XP SP1源代码编译方法(笔记)
- 百度百科词条编辑需要提供参考资料,那么如何找参考资料呢。
- JavaScript三元运算
- 机器视觉在食品安全检测领域的应用与展望
- mysql的asc和desc全称
- 安卓14.0的root方法
- Springboot+vue的校园疫情防控系统(有报告),Javaee项目,springboot vue前后端分离项目。