qt三大控件
发布时间:2024年01月07日
1.QListWidget控件

先在ui界面将?QListWidget拖出来竖直对齐
再去代码中实现文本插入
两种插入方式
方法1
//listWidget使用 有左右中间对齐需求
QListWidgetItem * item=new QListWidgetItem("床前明月光");
// //上面只是独立的一句话,没有关联起来
ui->listWidget->addItem(item);(关联起来)
// //设置文本对齐方式
item->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);方法2
// 无左右中间对齐需求
//QStringlist==QList<QString>==list<string> //容器
QStringList list;
list<<"窗前明月光"<<"疑是地上霜"<<"举头望明月"<<"低头思故乡";//左插法
ui->listWidget->addItems(list);//但这种办法没法设置居中 居中是由上面的QListWidgetItem的
// setTextAlignment because QStringList只是一种容器区别在于第一种可以设置居中左右
居中是由上面的QListWidgetItem的
setTextAlignment 不行?because QStringList只是一种容器?
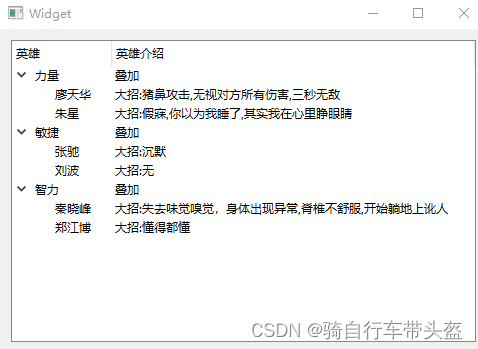
?2.QTreeWidget控件
和上一个一样,先再ui界面创建一个QTreeWidge组件,然后拖进去居中
代码像树一样? ?分为三个步骤
1.treeWidget 树控件 ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍"); 2.Item创建 QTreeWidgetItem * liItem=new QTreeWidgetItem(QStringList()<<"力量"<<"叠加"); 3.创建子Item 挂载到顶层的Item上 QStringList heroL1; heroL1<<"廖天华"<<"大招:猪鼻攻击,无视对方所有伤害,三秒无敌"; QTreeWidgetItem * l1=new QTreeWidgetItem(heroL1); liItem->addChild(l1);
//treeWidget 树控件
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");
//2.Item创建
QTreeWidgetItem * liItem=new QTreeWidgetItem(QStringList()<<"力量"<<"叠加");
//添加顶层级别的Item
ui->treeWidget->addTopLevelItem(liItem);
QTreeWidgetItem * minItem=new QTreeWidgetItem(QStringList()<<"敏捷"<<"叠加");
//添加顶层级别的Item
ui->treeWidget->addTopLevelItem(minItem);
QTreeWidgetItem * zhiItem=new QTreeWidgetItem(QStringList()<<"智力"<<"叠加");
//添加顶层级别的Item
ui->treeWidget->addTopLevelItem(zhiItem);
//3.创建子Item 挂载到顶层的Item上
QStringList heroL1;
heroL1<<"廖天华"<<"大招:猪鼻攻击,无视对方所有伤害,三秒无敌";
QTreeWidgetItem * l1=new QTreeWidgetItem(heroL1);//写在外面
liItem->addChild(l1);
QStringList heroL2;
heroL2<<"朱星"<<"大招:假寐,你以为我睡了,其实我在心里睁眼睛";
QTreeWidgetItem * l2=new QTreeWidgetItem(heroL2);
liItem->addChild(l2);
QStringList heroL3;
heroL3<<"秦晓峰"<<"大招:失去味觉嗅觉,身体出现异常,脊椎不舒服,开始躺地上讹人";
QTreeWidgetItem * l3=new QTreeWidgetItem(heroL3);
zhiItem->addChild(l3);
QStringList heroL4;
heroL4<<"郑江博"<<"大招:懂得都懂";
QTreeWidgetItem * l4=new QTreeWidgetItem(heroL4);
zhiItem->addChild(l4);
QStringList heroL5;
heroL5<<"张驰"<<"大招:沉默";
QTreeWidgetItem * l5=new QTreeWidgetItem(heroL5);
minItem->addChild(l5);
QStringList heroL6;
heroL6<<"刘波"<<"大招:改写你们的大招";
QTreeWidgetItem * l6=new QTreeWidgetItem(heroL6);
minItem->addChild(l6);?实现效果? ? ??

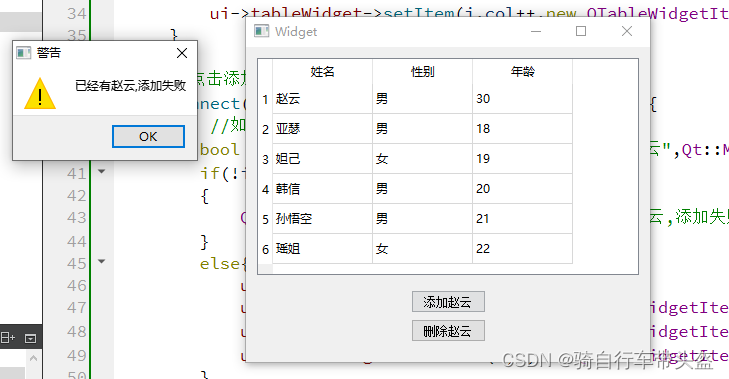
3.QTableWidget控件
和上一个一样,先再ui界面创建一个QTableWidge组件,然后拖进去居中
代码如下:
//tableWidget的使用 按照逻辑由上到下// 1设置列数 ui->tableWidget->setColumnCount(3);// 2.设置水平表头标签 ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");// 3.设置行数 ui->tableWidget->setRowCount(5);// 4.设置正文 填数据 ui->tableWidget->setItem(0,0,new QTableWidgetItem("亚瑟"));
这里很巧妙,用到了一个for循环进行数据填写
//准备容器放名称
QStringList nameList;
nameList<<"亚瑟"<<"妲己"<<"韩信"<<"孙悟空"<<"瑶姐";
//准备名称放性别
QList<QString> sexList;
sexList<<"男"<<"女"<<"男"<<"男"<<"女";
for(int i=0;i<5;i++){
int col=0;
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList.at(i)));
//如何将Int转为QString
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(18+i) ));
}?
追加一个知识? 按键再这张表格里面删除和添加
//点击添加赵云 实现添加
connect(ui->btn_add,&QPushButton::clicked,[=](){
//如果有赵云了,那就不添加
bool isEmpty= ui->tableWidget->findItems("赵云",Qt::MatchExactly).isEmpty();//true
if(!isEmpty)//false
{
QMessageBox::warning(this,"警告","已经有赵云,添加失败");
}
else{
ui->tableWidget->insertRow(0);
ui->tableWidget->setItem(0,0,new QTableWidgetItem(QString("赵云")));
ui->tableWidget->setItem(0,1,new QTableWidgetItem(QString("男")));
ui->tableWidget->setItem(0,2,new QTableWidgetItem(QString::number(30)));
}
});
//点击删除赵云 实现删除
connect(ui->btn_del,&QPushButton::clicked,[=](){
//如果没赵云了,那就不删除
bool isEmpty= ui->tableWidget->findItems("赵云",Qt::MatchExactly).isEmpty();
if(isEmpty)
{
QMessageBox::warning(this,"警告","没有赵云,删除失败");
}
else{
int rowNum= ui->tableWidget->findItems("赵云",Qt::MatchExactly).first()->row();//得到行号
ui->tableWidget->removeRow(rowNum);
}
});
}?
文章来源:https://blog.csdn.net/weixin_61847358/article/details/135428367
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!