App Inventor 2 打造个性化酷炫的底部导航条
发布时间:2024年01月05日
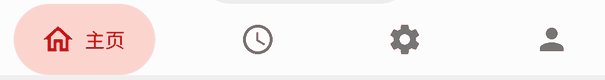
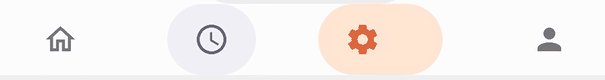
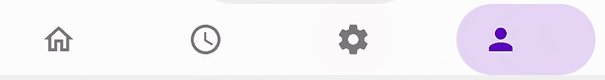
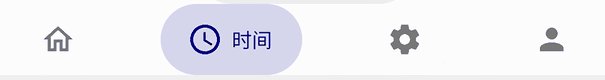
导航条效果

从零开始完整的视频教程
App Inventor 2 开发酷炫的手机App导航条
步骤总结如下
-
导入并添加拓展,添加一个水平布局,宽度充满,屏幕底部对齐
-
代码块:添加按钮及图标,id从1开始,最后初始化即可
-
可以在事件中指定某个Tab选中
-
可在属性中设置facetype,定制字体
注:可以在导航条的切换事件中通过同一屏幕组件的显示和隐藏来完成UI的切换,多屏幕通信较为复杂且导航条必须每个屏幕都要有,因此还是推荐同一屏幕模拟完成多屏操作,更多请参考《构建具有多个屏幕的应用程序》。
源码下载
拓展及demo点此下载。
文章来源:https://blog.csdn.net/zqp2013/article/details/135401612
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于springboot的社团管理系统的设计与实现
- 数据库的导入导出以及备份
- 数据结构与算法之美学习笔记:45 | 位图:如何实现网页爬虫中的URL去重功能?
- docker-compose Install TeamCity
- idea设置注释在鼠标当前位置,使其不从顶格位置添加注释
- 软件测试基础学习笔记
- PHP基础知识整理
- 【Elasticsearch篇】详解使用RestClient操作索引库的相关操作
- 递归经典三题
- 计算机找不到msvcp120.dll的修复方法,总结五种可靠的方法