Web前端VScode/Vue3/git/nvm/node开发环境安装
目录
1 基本配置
本篇是为了做前端开发的环境而写。使用的操作系统是windows 10 64位
2 安装vscode
现在做vue和node基本就是vscode和webstorm,本篇就是用vscode。
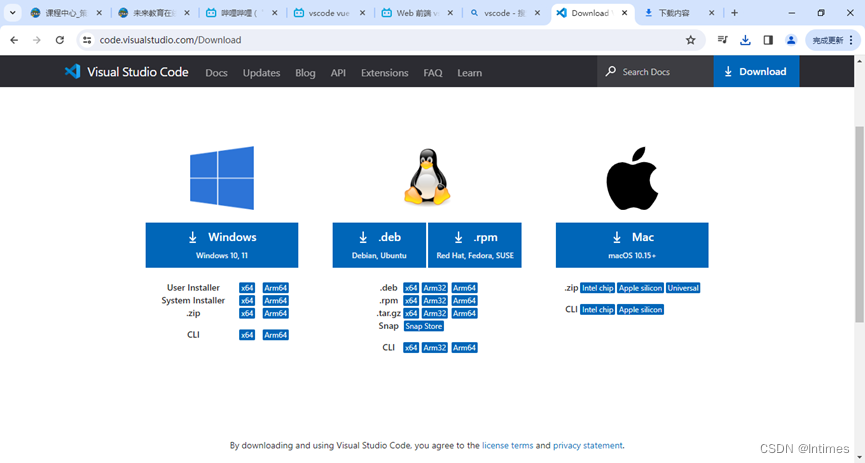
可以从主页直接下载

选择windows版本下载即可。

下载速度还是可以的,如果下不下来,可以看本篇的附件资源。
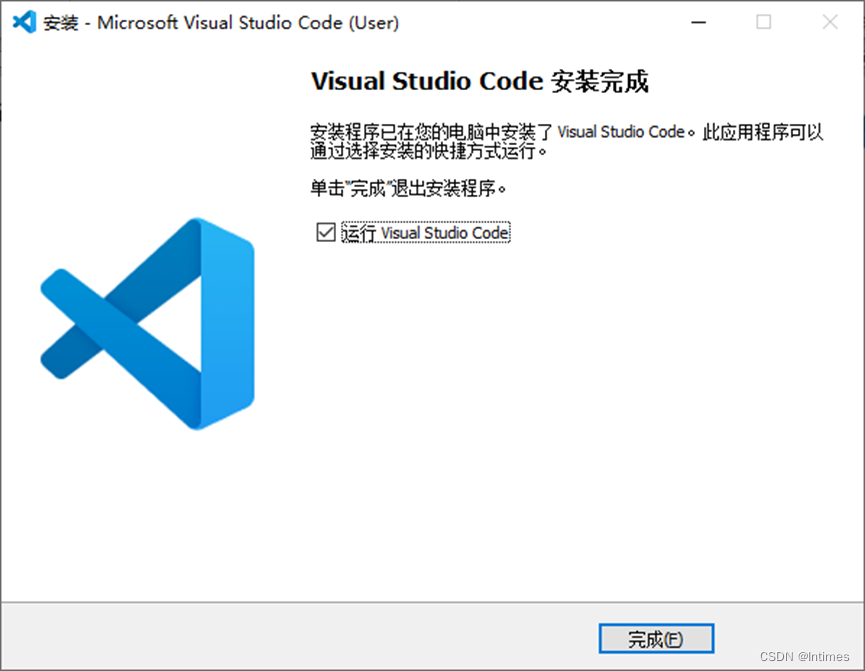
下载后就是一顿默认安装,只有文件关联那里不要勾选,因为平时也不用vscode默认浏览。



安装好直接打开,我们从vscode里下载vue相关组件。
3 安装vue
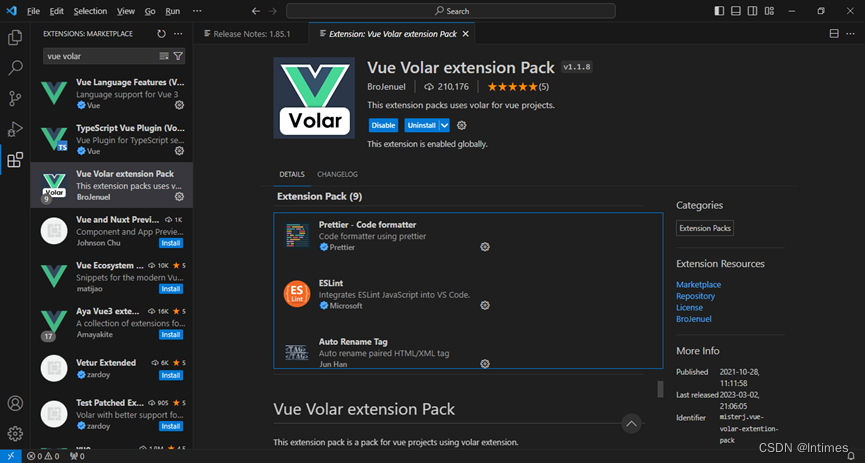
打开vscode后,点击插件,搜索vue volar 会找到一堆插件,选择vue volar extension package 目前版本是1.1.8

直接点击install就可以,这里下载速度有点慢,需要等1-3分钟。下载好后是这样的

这样就算是安装好了,接下来安装git,使用git主要是想用他的bash。vscode默认是使用powershell
4 安装git
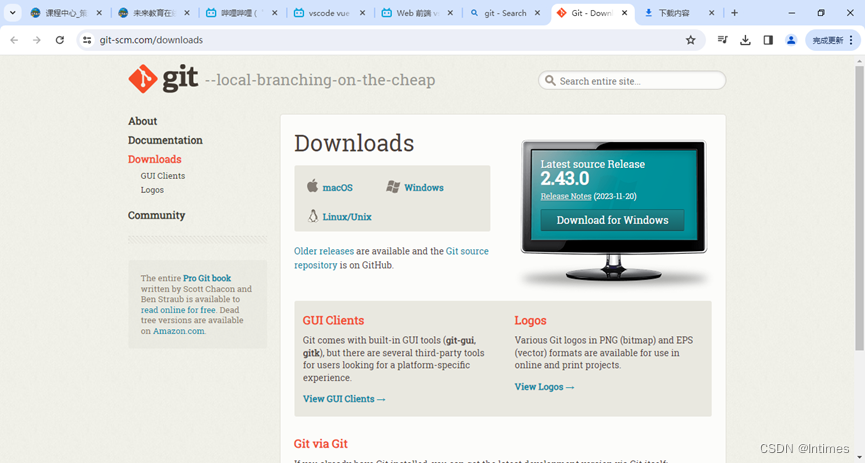
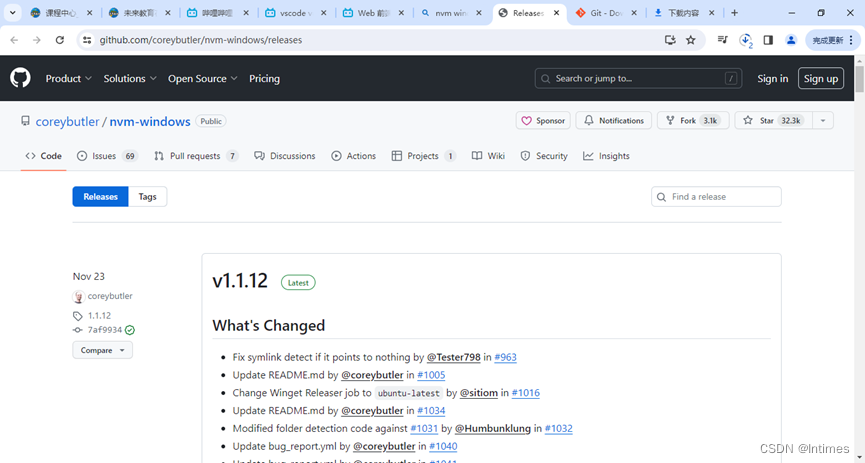
也是从官网直接下载,下载慢的话去本文资源自己拿。


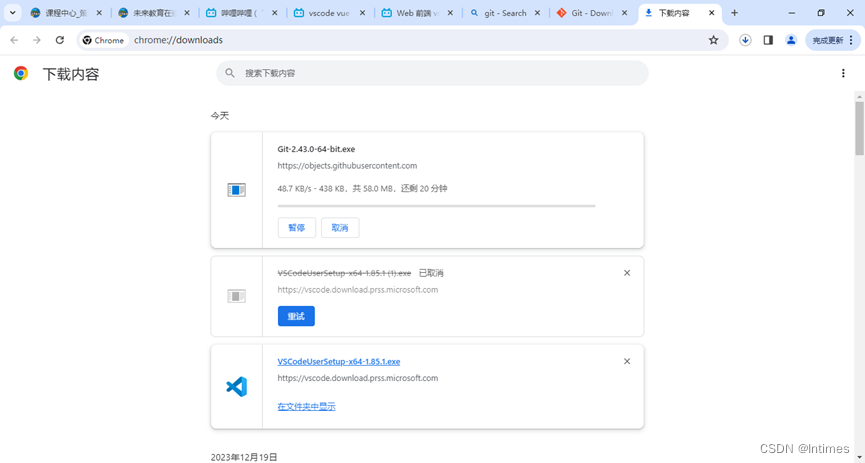
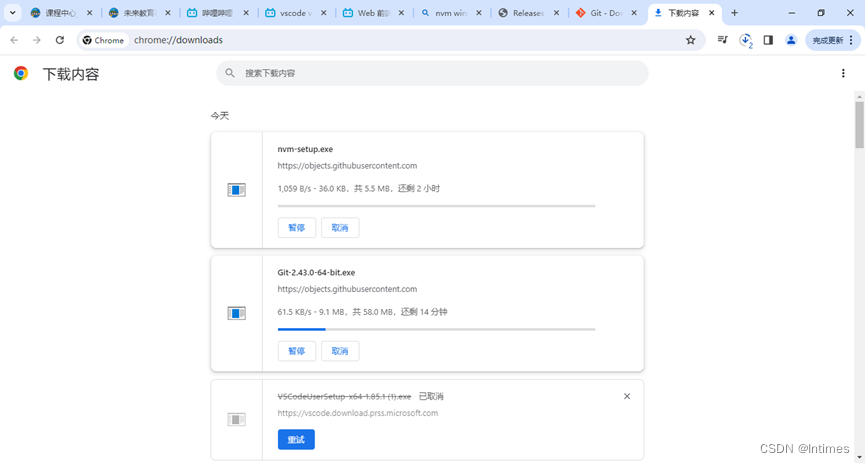
下载的网速有点慢,就顺手把后面要用的nvm也一并下载了。


nvm是管理node版本的包,一会弄完git后,我们会用nvm来下载node。所以从电脑网页下载的就只有3个:

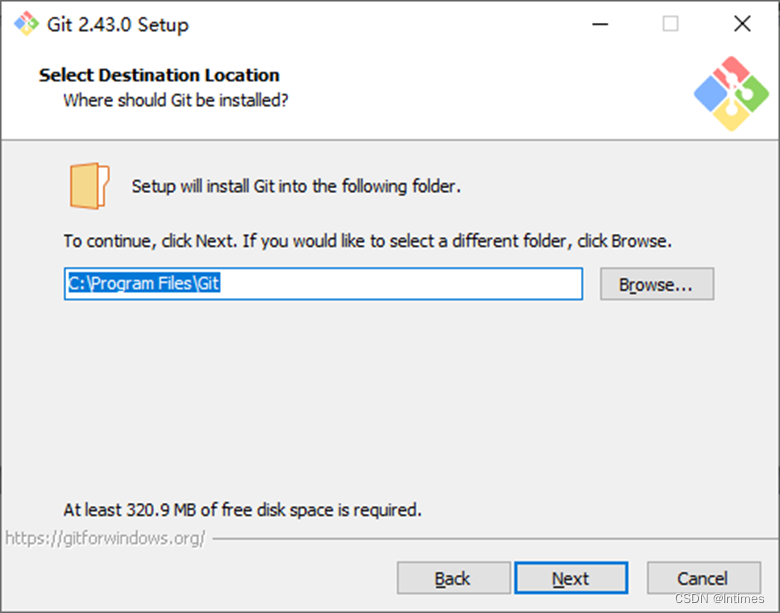
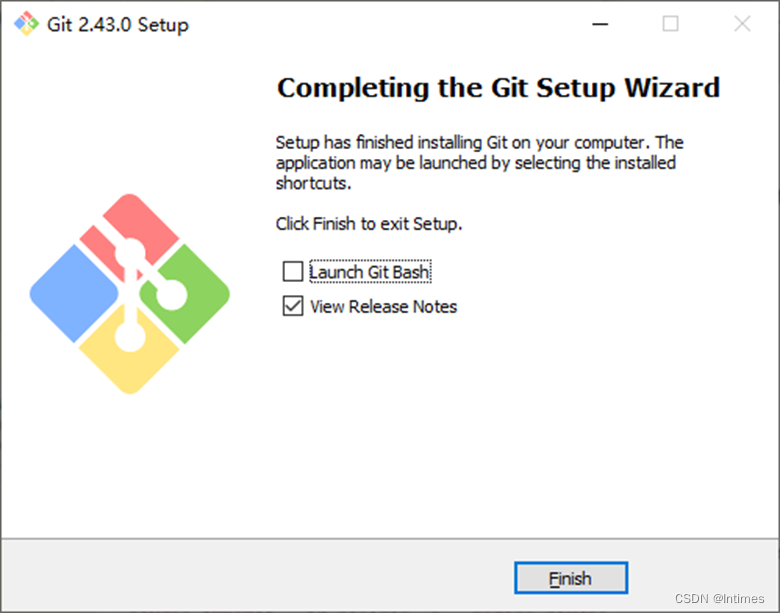
好了 git终于下完了,才50m,打了一局王者才下下来。开始安装。

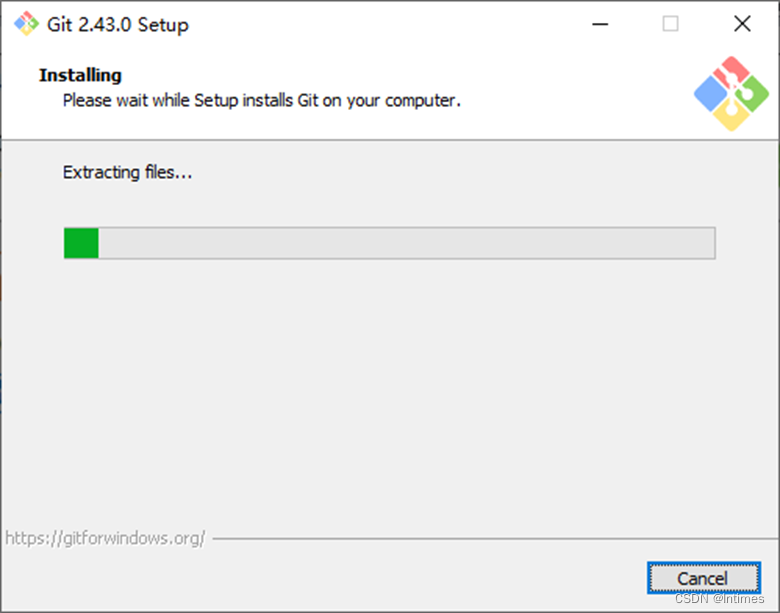
还是一顿默认安装就可以。


安装速度还是很快的。安装完毕后,在vscode里进行配置。
4 配置bash
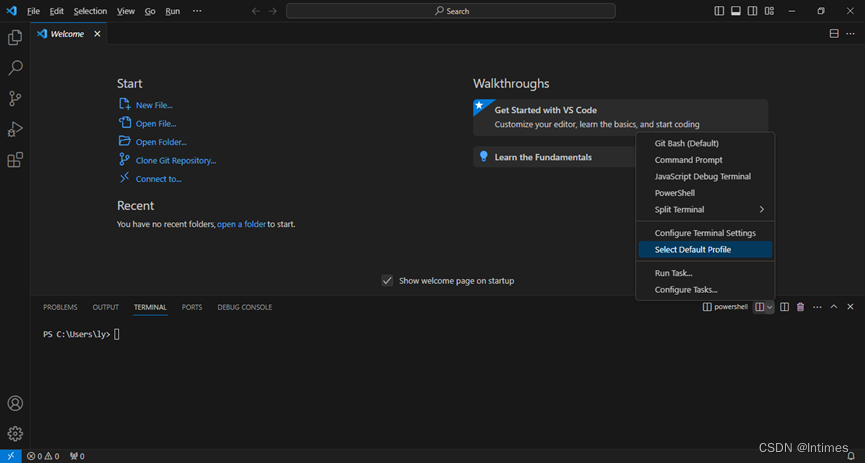
用管理员权限打开vscode,再打开terminal终端。


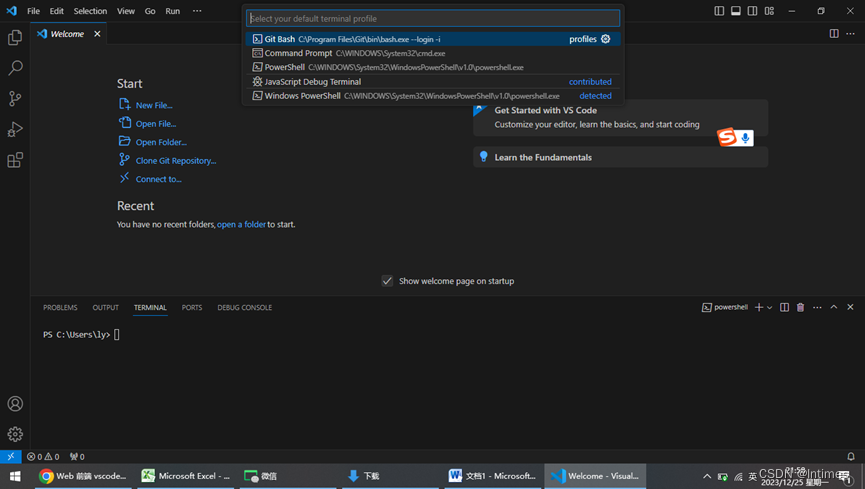
选择select default profile 然后刚才不是安装git了么,就选择bash就行

这样就设置好了,关掉vscode重新进入,就可以看到bash是默认的终端了。
5 安装nvm
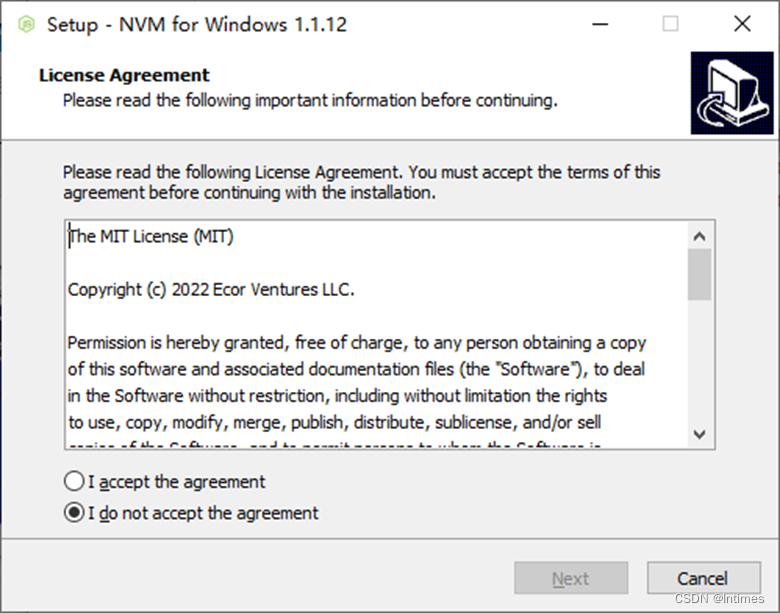
接下来安装nvm,点击安装包,一顿默认安装。


就可以了。安装好以后,我们要在vscode的bash终端用他安装node。
6 安装node
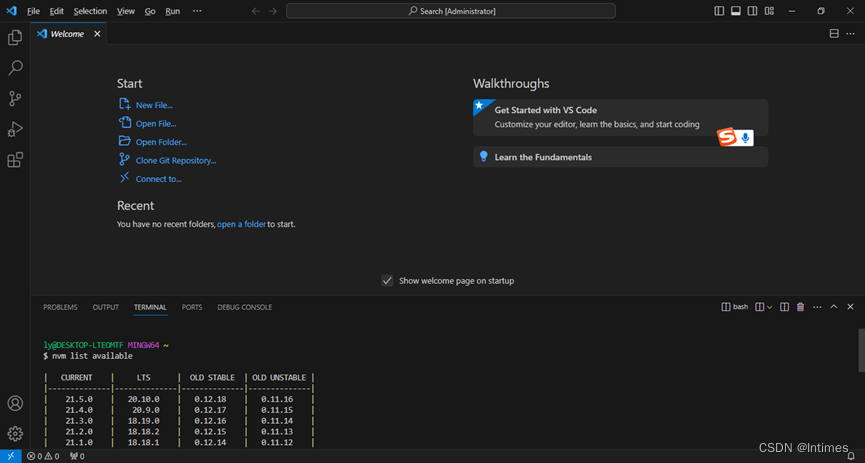
用管理员权限打开vscode,在bash终端输入:
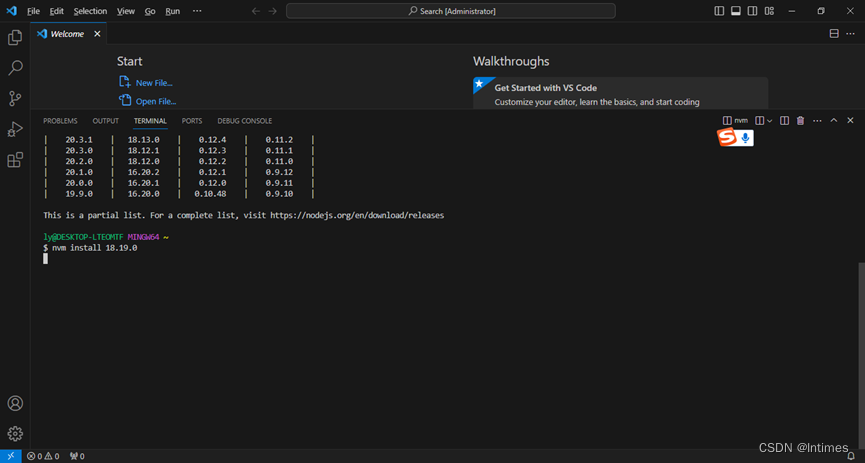
nvm list available
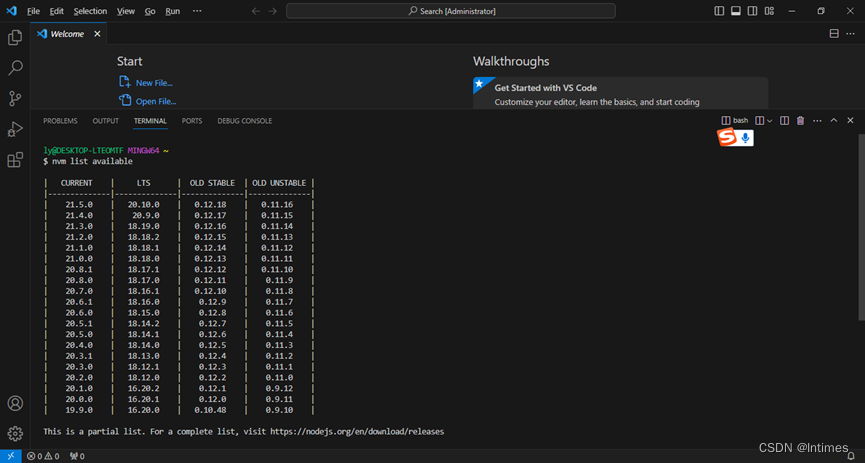
这里会列出nvm可用的node的版本号,看不到的话,把终端调大一点

我们选择一个版本安装,通常安装lts版的,这是长久维护的稳定版
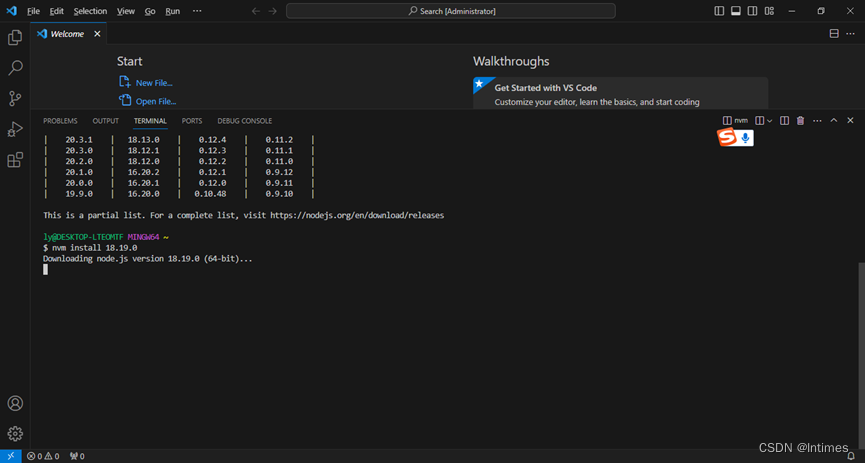
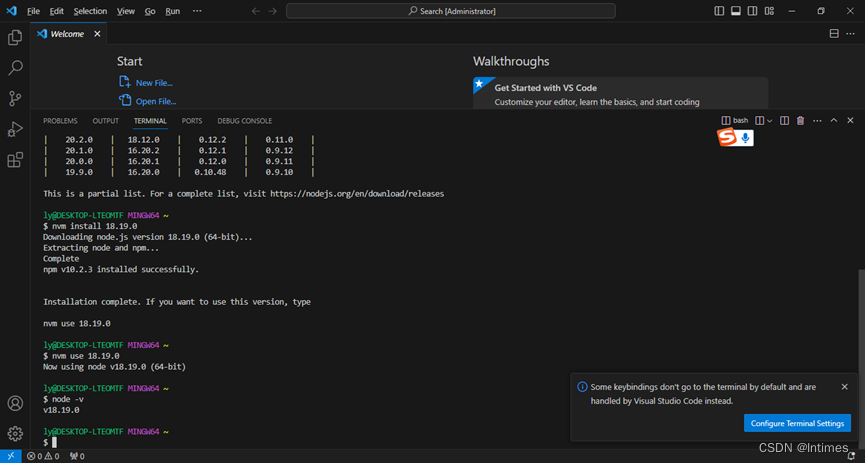
nvm install 18.19.0


网速不好的话,安装node需要花费2-3分钟。可恶的移动网络。
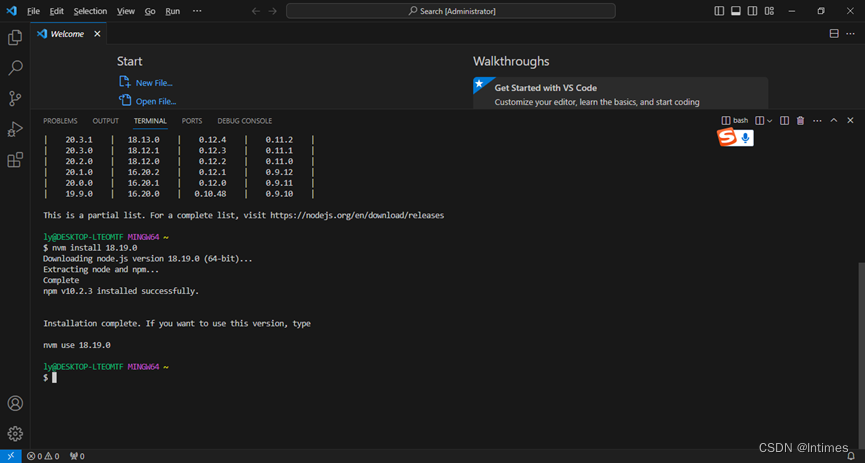
安装完就是上面这个样子了。
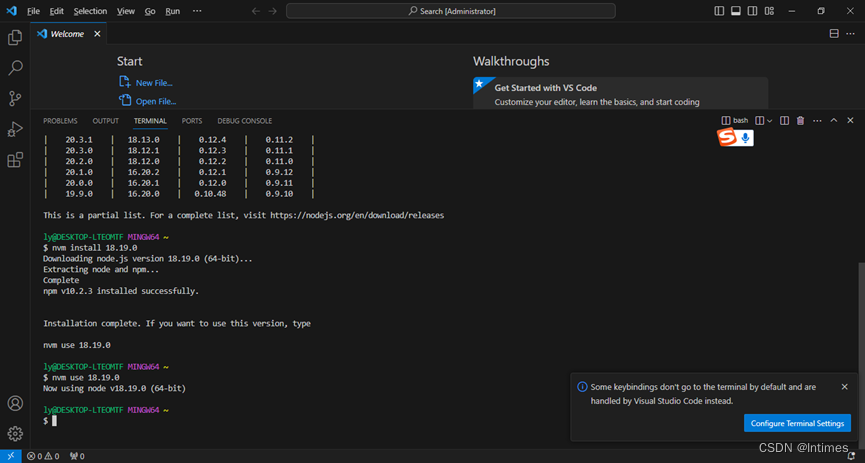
之后,需要打
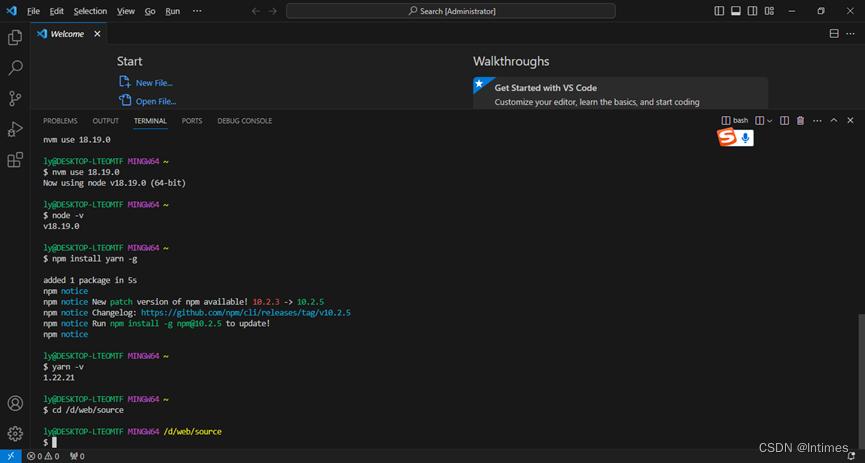
nvm use 18.19.0这样才是配置好node了。

为了验证下是否安装好,可以检查下版本号,
node -v就看到当前版本号了。

7 安装yarn
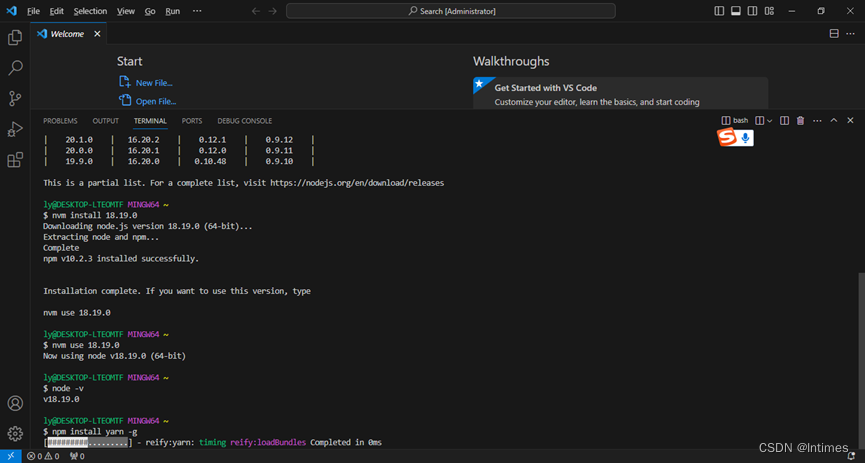
yarn是管理依赖的一个包,也需要安装,输入
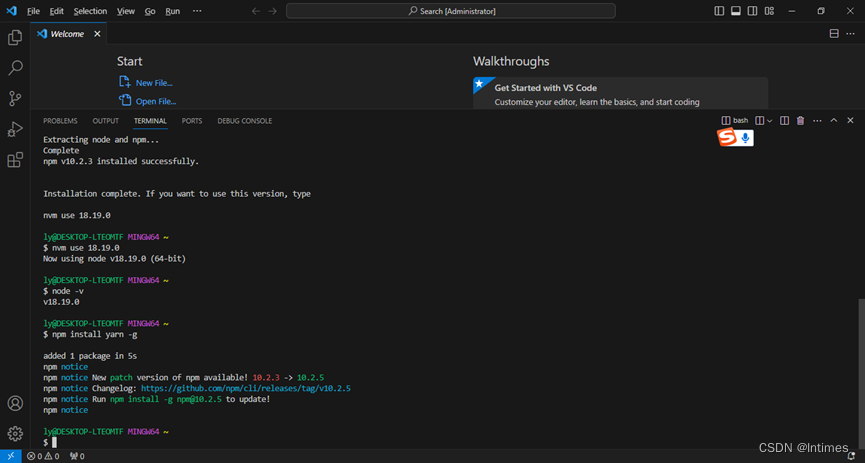
npm install yarn -g就开始安装了,也要花费一点时间


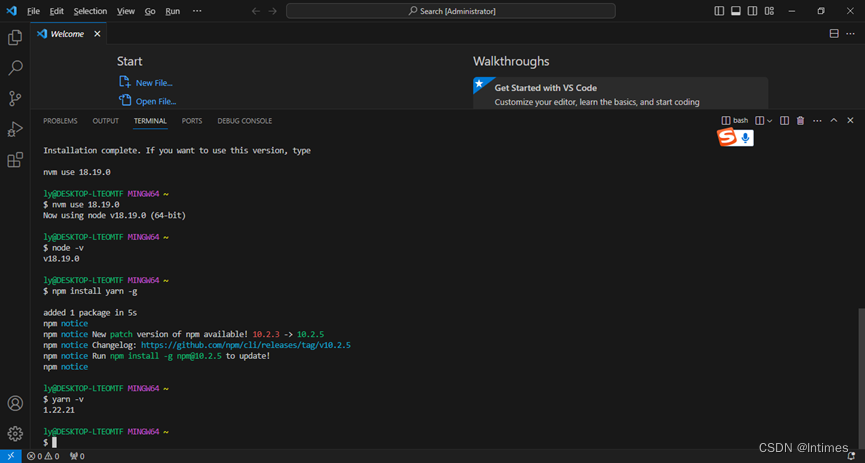
这样就算是安装好了,其实我有点觉得好像就没安装,原来就有似地。也可以照猫画虎的检查下yarn的版本号
yarn -v
好了,有版本号,那就是可以使用了。
8 新建项目
在本地文件夹新建一个叫source的文件夹 用来存放工程。
之后,在bash输入
cd /d/web/source
就进入到文件目录下了。接下来执行yarn命令来创建工程依赖的文件
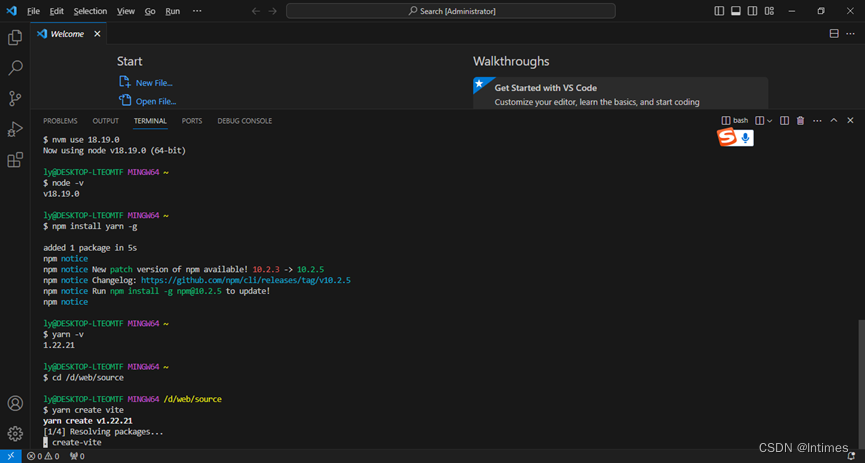
yarn create vite
这时候,就会自动往这个文件夹下下载东西了,大概是30多M。都是些依赖的资源和文件。
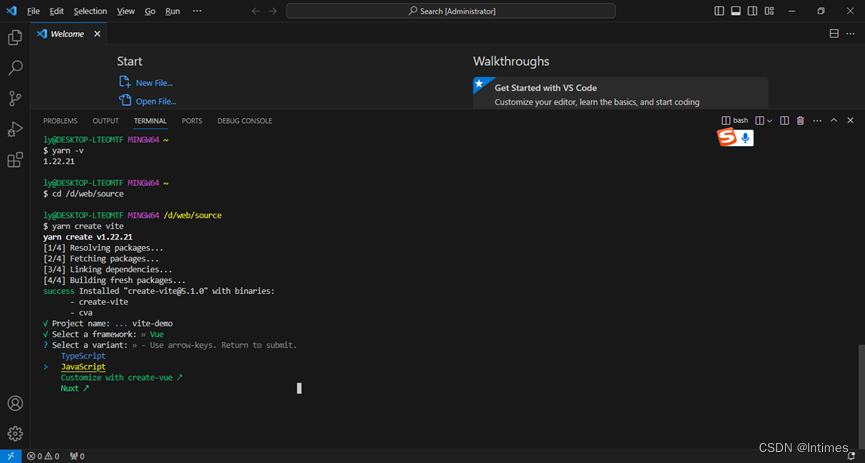
下载完毕后,会要求输入工程名字:
输入:
vite-demo紧接着要求选择是设呢框架,咱满就选择vue
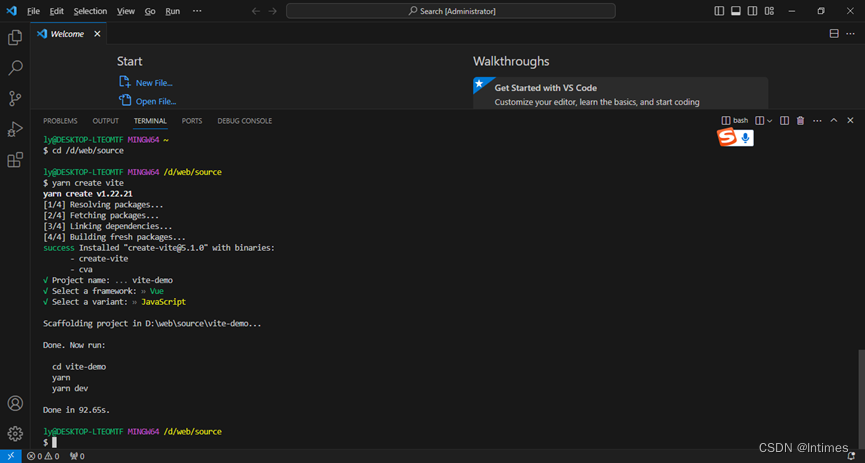
再接着又要选择是js还是ts,我们选择js


选择完了,项目就建好了

9 运行helloworld
上面提示已经给出提示后面怎么弄,我们跟着走一遍。
首先是cd到目录下
cd vite-demo然后执行yarn
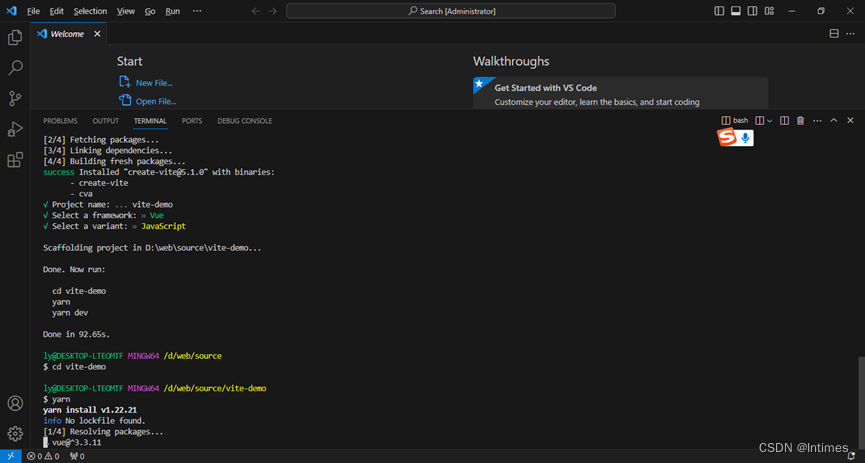
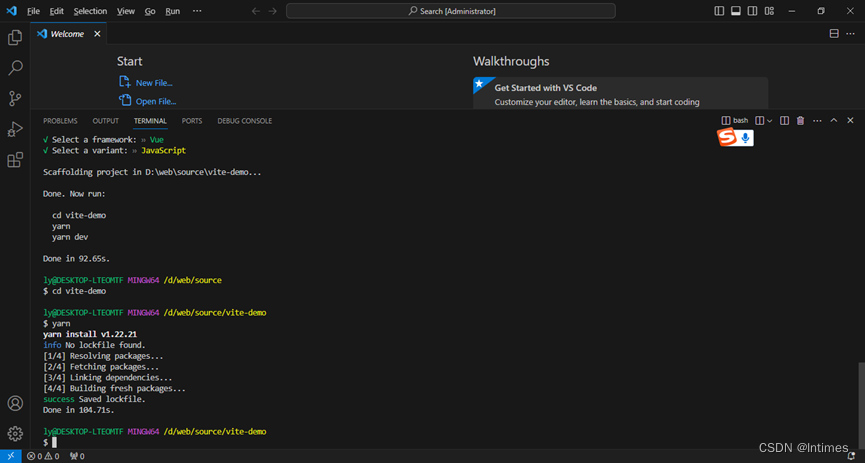
yarn
然后终端又是一顿嘎嘎蹦字儿,过一会儿就好了。

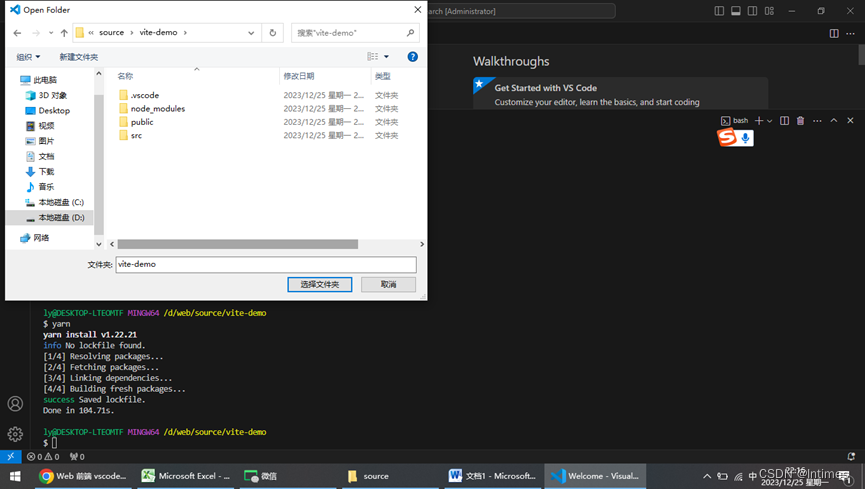
这时候我们可以用vscode打开工程了,点文件-打开文件夹,选择刚才建好的工程的目录


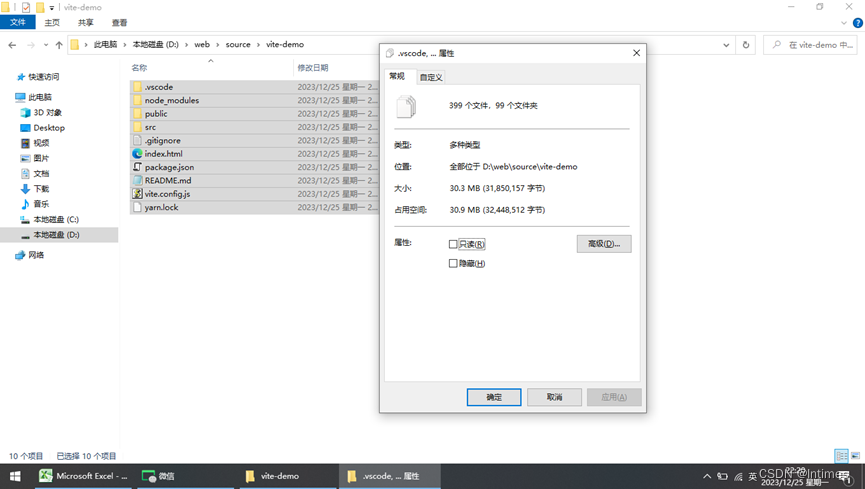
可以看到这文件夹有30m大小。

这下我们终于用vscode打开工程了。
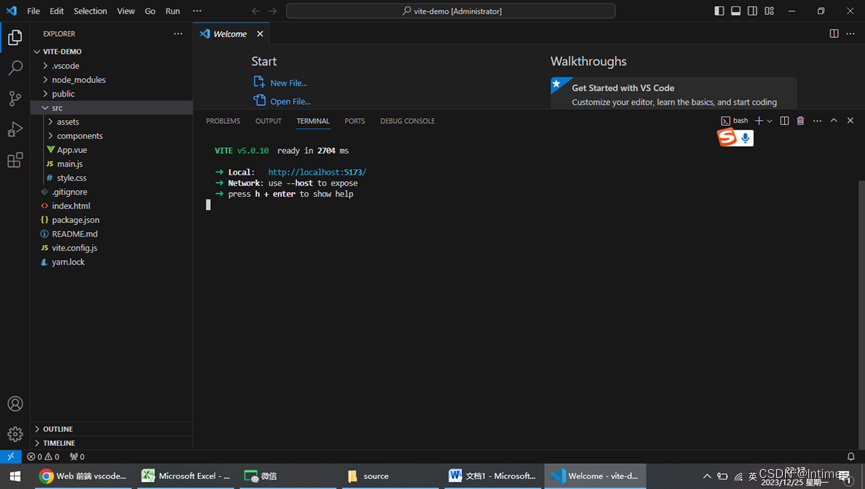
在终端输入
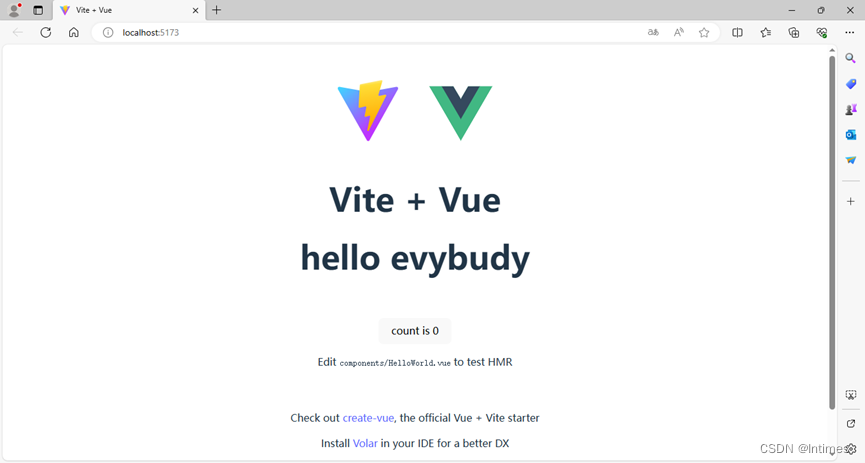
yarn dev终端一顿运行,终于出来这个页面,有个网址了,打开网址一看,成了

我们打开components文件夹下的文件,修改一下
再看效果

可见,页面是实时更新的。
这样就算是完成了vue的helloworld项目了。
最后有点疑问:
vue为啥用vscode安装,而且在没有node情况下就可以安装?
vscode安装的文件都在哪里,在控制面板能看到卸载选项吗?
vue具体咋用?还得实现个小项目才能了解更多。
最后提醒一下,node和vscode都不太支持win7了,所以开发必须得换win10
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于Java SSM框架实现学生寝室管理系统项目【项目源码+论文说明】计算机毕业设计
- c语言-枚举和联合体
- DrGraph原理示教 - OpenCV 4 功能 - 膨胀腐蚀
- 3DMax的位图是什么? 3DMax的位图介绍
- 3.无重复字符的最长子串(滑动窗口,C解答)
- 可以打印含图片的Word文件,不能直接打图片,怎么办
- SAP ERP系统怎么样?适合中小企业吗?
- 对比阿里云的SofaMQ与RocketMQ
- java常见面试题:如何使用Java进行分布式系统开发?
- 递归实现排列型枚举