【Android】Dialog弹出软键盘时把布局顶起来的实现
发布时间:2024年01月11日
【Android】Dialog弹出软键盘时把布局顶起来的实现
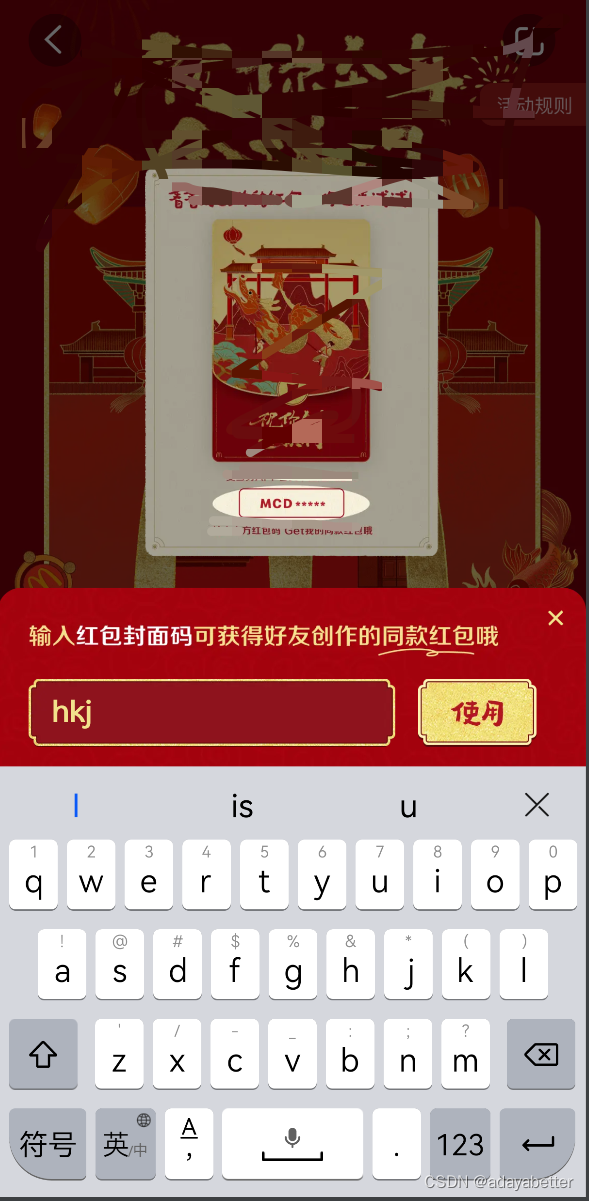
demo效果如下:

代码实现
class AICodeDialog(val activity: BaseActivity) : Dialog(activity),View.OnClickListener, AIRedPkgView {
private lateinit var mBgView: View
private lateinit var mClose: View
private lateinit var mUse: View
private lateinit var mEditText: McdEditTextView
private var mCode: String? = null
private var mPresenter: AIRedPkgPresenter? = null
override fun show() {
if (context is Activity && ((context as Activity).isFinishing || (context as Activity).isDestroyed)) {
return
}
mCode?.let {
mEditText.setText(it.toCharArray(), 0, it.length)
mEditText.setSelection(it.length)
mCode = null
}
super.show()
}
fun setCode(code: String?) {
mCode = code
}
override fun hide() {
ExtendUtil.hideSoftInput(context, mEditText)
mCode = null
mEditText.setText("")
super.hide()
}
init {
initView()
}
private fun initView() {
val view = LayoutInflater.from(context).inflate(R.layout.reward_ai_code_dialog, null)
setContentView(view)
mClose = findViewById(R.id.iv_close)
mEditText = findViewById(R.id.et_code)
mBgView = findViewById(R.id.fl_demo)
mUse = findViewById(R.id.iv_use)
mClose.setOnClickListener(this)
mBgView.setOnClickListener(this)
mUse.setOnClickListener(this)
setOnShowListener { showKeyboard() }
setCanceledOnTouchOutside(true)
val params = window?.attributes
params?.width = AppConfigLib.sScreenWidth
params?.height = WindowManager.LayoutParams.MATCH_PARENT
params?.gravity = android.view.Gravity.BOTTOM
window?.attributes = params
window?.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS)
window?.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION)
window?.setBackgroundDrawableResource(R.color.lib_transparent)
}
private fun showKeyboard() {
mEditText.requestFocus()
mEditText.postDelayed({
if (isShowing) {
ExtendUtil.toggleSoftInput(context)
}
}, 200)
}
override fun onClick(v: View?) {
when (v?.id) {
R.id.iv_use -> {
TrackUtil.trackPopupClick(
AppTrackPage.AIPhoto,
"提示弹窗",
"活动协议",
"使用"
)
if (!AppConfigLib.isLogin()) {
RouterUtil.resolve(
context, GlobalPageRouterConfig.COMPONENT_NAME.USER,
GlobalPageRouterConfig.ACTION_NAME.ACTION_LOGIN
)
return
}
useClick()
}
R.id.iv_close,R.id.fl_demo -> {
TrackUtil.trackPopupClick(
AppTrackPage.AIPhoto,
"提示弹窗",
"活动协议",
"不同意"
)
closeDialog()
}
}
}
private fun closeDialog() {
ExtendUtil.hideSoftInput(context, mEditText)
dismiss()
}
private fun useClick() {
if (ExtendUtil.isFastDoubleClick()) return //防止快速点击
val code = mEditText.text.toString().trim()
if (code.isEmpty()) {
DialogUtil.showShortPromptToast(context, "请输入红包码")
return
}
if (mPresenter == null) {
mPresenter = AIRedPkgPresenter(context, this)
}
mPresenter?.requestAICode(code)
}
override fun showLoadingDialog(message: String?) {
activity.showProgressDialog("")
}
override fun hideLoadingDialog() {
activity.dismissProgressDialog()
}
override fun showErrorMsg(msg: String?) {
DialogUtil.showShortPromptToast(context, msg ?: "红包码识别失败")
}
override fun onAICoverSuccess() {
closeDialog()
}
}
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom"
android:orientation="vertical">
<FrameLayout
android:id="@+id/fl_demo"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_demo"
android:layout_width="194dp"
android:layout_height="259dp"
android:layout_gravity="center"
android:scaleType="centerCrop"
android:src="@drawable/reward_ai_code_bg" />
</FrameLayout>
<RelativeLayout
android:id="@+id/rv_content"
android:layout_marginTop="@dimen/margin_20dp"
android:layout_width="match_parent"
android:layout_height="@dimen/margin_118dp">
<ImageView
android:id="@+id/iv_input_bg"
android:layout_width="match_parent"
android:layout_height="118dp"
android:scaleType="fitXY"
android:src="@drawable/reward_ai_code_input_bg" />
<ImageView
android:id="@+id/iv_edit_bg"
android:layout_width="242dp"
android:layout_height="45dp"
android:layout_marginStart="@dimen/margin_20dp"
android:layout_marginTop="@dimen/margin_60dp"
android:scaleType="centerCrop"
android:src="@drawable/reward_ai_code_edit_bg" />
<ImageView
android:id="@+id/iv_use"
android:layout_width="78dp"
android:layout_height="45dp"
android:layout_alignBottom="@+id/iv_edit_bg"
android:layout_marginStart="@dimen/margin_15dp"
android:layout_toRightOf="@+id/iv_edit_bg"
android:scaleType="centerCrop"
android:src="@drawable/reward_ai_code_use" />
<com.mcd.library.ui.view.McdEditTextView
android:id="@+id/et_code"
android:layout_width="242dp"
android:layout_height="45dp"
android:layout_alignStart="@+id/iv_edit_bg"
android:layout_alignParentBottom="true"
android:background="@null"
android:digits="0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ"
android:focusable="true"
android:focusableInTouchMode="true"
android:gravity="left|center_vertical"
android:imeOptions="actionNext"
android:includeFontPadding="false"
android:paddingBottom="@dimen/margin_24dp"
android:maxLength="13"
android:paddingStart="15dp"
android:textColor="#F2E28C"
android:textColorHint="#F2E28C"
android:textSize="20sp"
android:textStyle="bold" />
<ImageView
android:id="@+id/iv_close"
android:layout_width="20dp"
android:layout_height="20dp"
android:scaleType="centerCrop"
android:layout_alignParentRight="true"
android:layout_marginEnd="10dp"
android:layout_marginTop="10dp"
android:src="@drawable/reward_ai_code_exit" />
</RelativeLayout>
</LinearLayout>
软键盘和EditText保持一定间距的实现思路,可以设置EditText 的 paddingBottom
文章来源:https://blog.csdn.net/adayabetter/article/details/135529302
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【DS6371】statistics
- C语言每日一题——打印1000年到2000年之间的闰年
- C++ - STL vector.reserve()&.push_back()
- windows配置防火墙
- 探索自动化测试断言:提升测试效率与质量的关键!
- Sip - Ubuntu 配置 miniSIPServer 服务器(测试用)
- 什么是跨站脚本攻击(XSS)?如何防止它?
- 浙政钉-H5&小程序应用采集开发手册
- 初识CJSON--------1
- 代码随想录算法训练营第25天 | 216.组合总和III 17.电话号码的字母组合