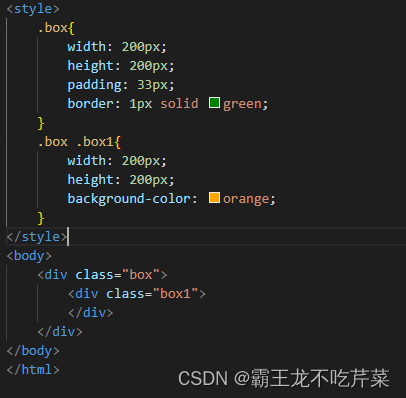
css-盒子等样式学习



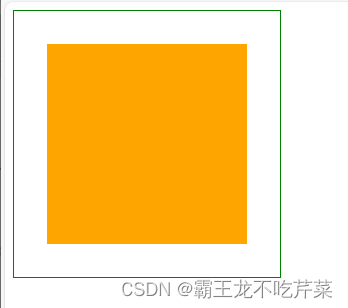
盒子居中,继承外层盒子的宽高
 兼容性(border-box)将边框收到盒子内部
兼容性(border-box)将边框收到盒子内部
 初始化div? ? ?不用管box-setting?
初始化div? ? ?不用管box-setting?
 content-box 还原
content-box 还原
 创建为一个类 ,让所有需要还原的类 进行继承
创建为一个类 ,让所有需要还原的类 进行继承

padding 用法表示
![]() margin上下左右边距
margin上下左右边距

body? 外边距(IE8 默认上下16px,左右8px) (IE7? 上下11px 。。。。)各个浏览器不同

 常规项目设计定位方式
常规项目设计定位方式

relative 数据非定位元素? position 数据定位元素?

position? 创建新图层? ,box2? 还在原来的图层所以 橘色再黑色下面?
![]() z轴处理图层问题
z轴处理图层问题
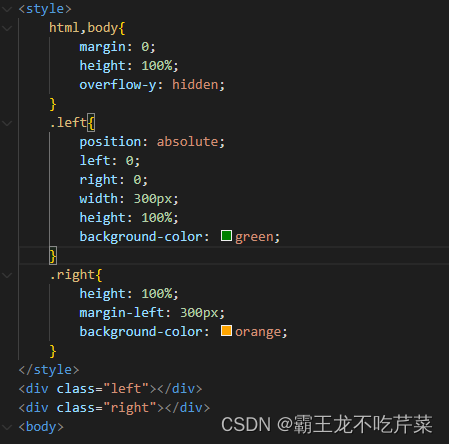
 页面自适应2栏布局
页面自适应2栏布局
overflow-y? 让其失去滚动条
 左边自适应,html,body要同时继承以上属性,不然就没有效果
左边自适应,html,body要同时继承以上属性,不然就没有效果

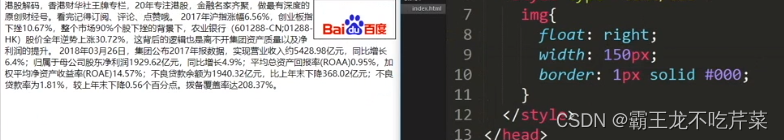
?float能将图片浮动在文字中
![]()

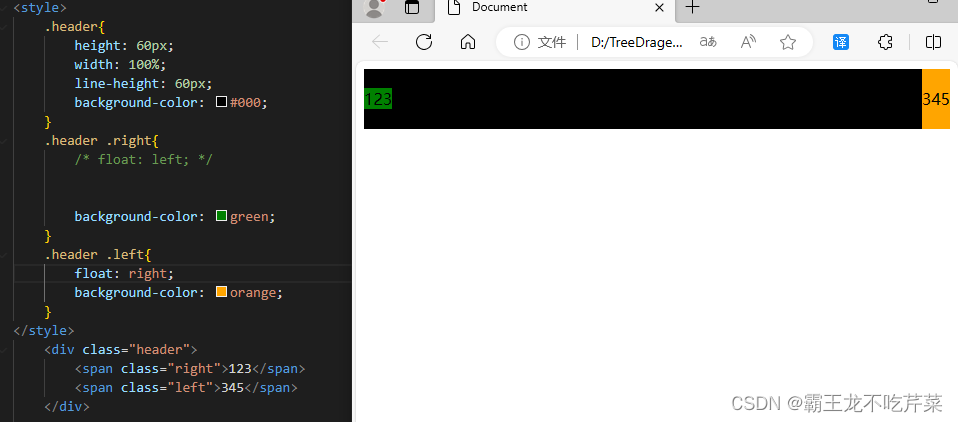
?清除浮动方法一(将span变为p)span { clear:both}
float? 以后就变成内联块元素


必须两边都加上浮动

?
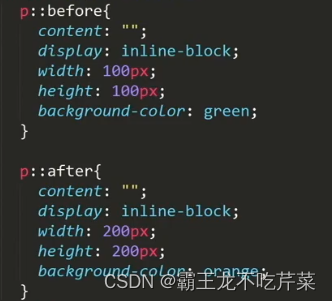
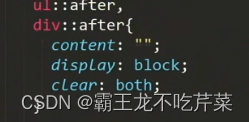
?:伪类用法?
::伪元素 content? 必须有? ? inline-block 可以变成块级元素
content? 必须有? ? inline-block 可以变成块级元素
 清楚浮动的方法
清楚浮动的方法
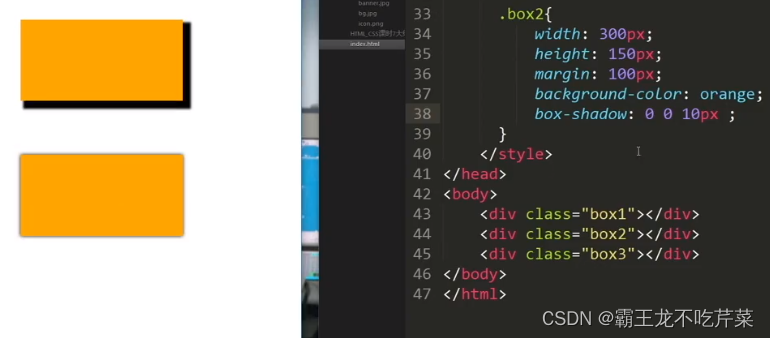
![]() 将边框收进元素中
将边框收进元素中
 动态获取数据
动态获取数据
![]()


? ? 向里扩散
? 向里扩散

?将阴影遮挡去掉,可以将header 网上移动? 用relative + z-index
 浏览器兼容性
浏览器兼容性
 纯园? ?50%? ?半圆角? height/2 +px? ? ? 圆角直接用px
纯园? ?50%? ?半圆角? height/2 +px? ? ? 圆角直接用px


?


 保持图片缩放(位置)不变
保持图片缩放(位置)不变
 图片自适应
图片自适应
contian同样达到如此效果

背景图片设置不滚动
 复合使用
复合使用
 log 配置,如果没有网速则显示字符
log 配置,如果没有网速则显示字符 ? ? 实际是将logo-hd 变为块级? 然后图片设置logo? 同样的高度和宽度 利用overflow? hidden 达到效果
? ? 实际是将logo-hd 变为块级? 然后图片设置logo? 同样的高度和宽度 利用overflow? hidden 达到效果

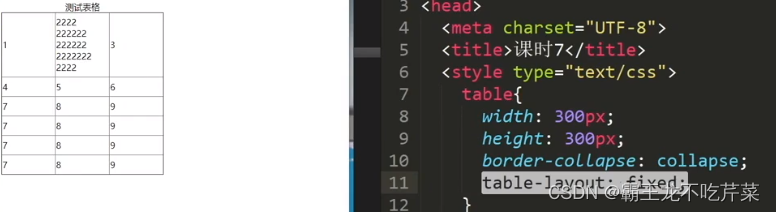
border='1'? ?有单元格? 与? style 没有单元格的区别
?
?保持宽度一致

 解决浮动撑开的问题? ?BFC特性
解决浮动撑开的问题? ?BFC特性
可解决该问题。
父级元素出发BFC也能解决margin塌陷
 css 样式基本顺序
css 样式基本顺序

 命名规范
命名规范
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【HTML】实现商标滚动效果
- Spring之AOP大体流程
- SpringBoot 入门
- JVM初识-----01章
- YOLOv8融合改进 更换检测头为Detect_DyHead同时添加C2f-EMSC和C2f-EMSCP模块
- ROS 2 Humble (Ubuntu Jammy)安装配置
- SpringBoot+Vue实现一个系统登录功能
- 【Microsoft Edge】版本 109.0.1518.55 (正式版本) (64 位) 更新失败解决方案
- windows的换行符与linux风格的换行符不同的问题
- Java多线程使用示例