vue3+ts pinia存储及持久化
发布时间:2023年12月26日
index.ts
需要安装pinia-plugin-persist
npm i pinia-plugin-persist -S
import { createPinia} from "pinia"
// 引入批量的pinia持久存储插件
import piniaPluginPersist from 'pinia-plugin-persist'
const store=createPinia();
store.use(piniaPluginPersist)
export default store;
user.ts
import {defineStore} from "pinia"
export const useStore=defineStore('storeId',
{
state:()=>{
return{
name:"zhangsan",
num:0,
age:20
}
},
getters:{
changeNum(){
console.log("getters");
return this.num+1000;
}
},
actions:{
upNum(val){
this.num+=val;
}
},
// 开启数据缓存
persist:{
enabled:true,
strategies:[{
key:'my_user',
storage:localStorage,
paths:["age"]
}]
}
})
main.ts:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from "./router"
// import store from "./store"
import store from "./piniaStore"
const app = createApp(App);
app.use(router);
app.use(store);
app.mount('#app')
在页面中使用:
<template>
<div>name: {{ name }} <br />num: {{ num }}</div>
<p>changeNum:{{ changeNum }}</p>
<button @click="updateName">修改姓名</button>
<button @click="addBtn">+操作</button>
</template>
<script setup lang="ts">
import { storeToRefs } from "pinia";
import { useStore } from "@/piniaStore/user";
const store = useStore();
console.log(store);
let { num, name, changeNum } = storeToRefs(store);
const updateName = () => {
// name.value = "李四";
// 批量修改
store.$patch((state) => {
state.num++;
state.name = "赵四";
});
};
const addBtn = () => {
store.upNum(200);
};
defineExpose({
num,
name,
changeNum,
});
</script>
<style></style>
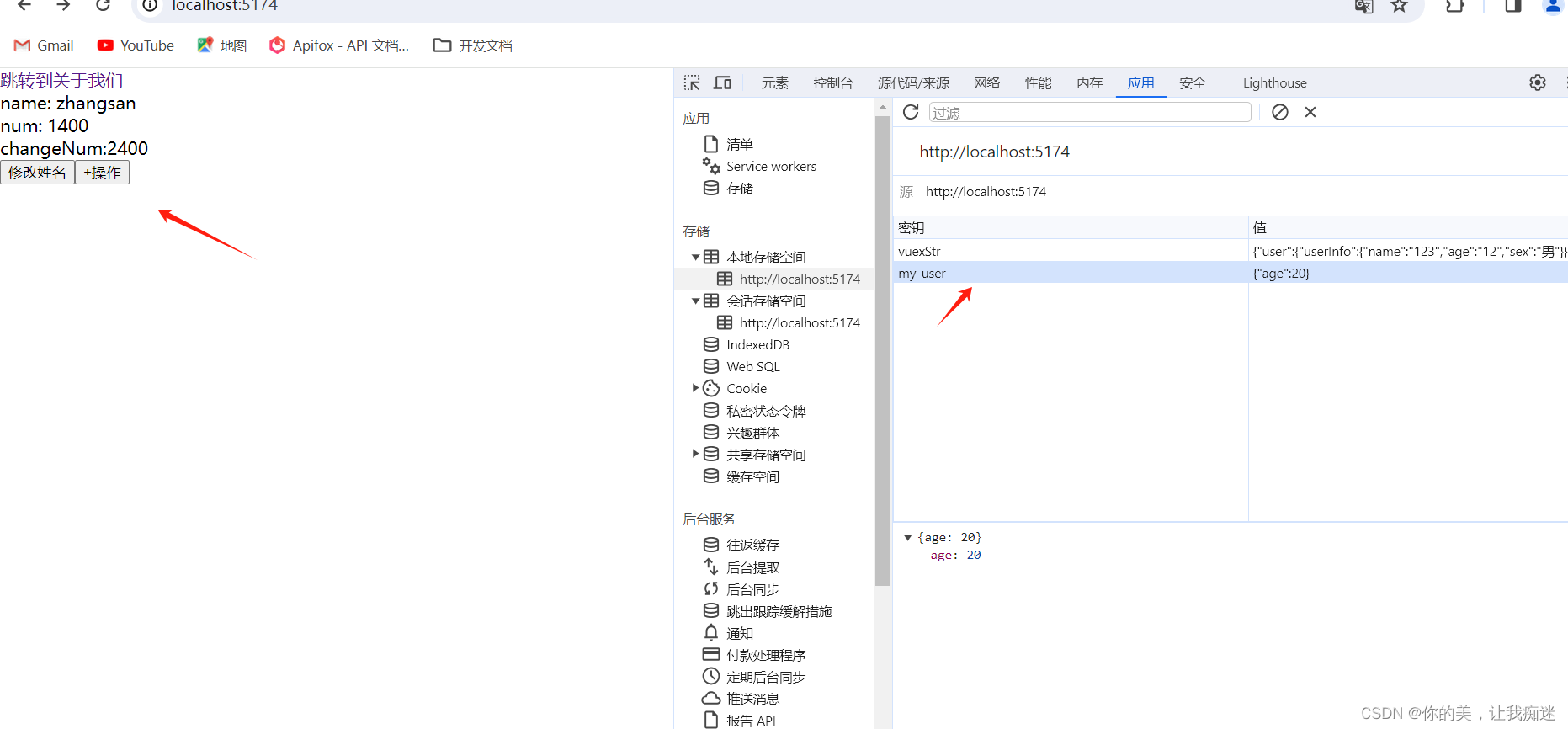
效果图:

文章来源:https://blog.csdn.net/weixin_45932157/article/details/135211917
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- jmeter如何自动生成测试报告
- 德瑞东方突破技术壁垒实现本土转化赋能科技产业
- 代码随想录算法训练营29期|day 21 任务以及具体安排
- 速盾cdn:高防cdn防ddos攻击
- 算法练习Day29 (Leetcode/Python-动态规划)
- 一站式解决:亚马逊、速卖通、shopee、Lazada、eBay、Walmart、mercari、wish等平台自养号测评补单系统秘籍
- Web前端 ---- 【Vue】Vue路由传参(query和params)
- Android Canvas图层saveLayer剪切clipRect原图对应Rect区域,Kotlin(1)
- python中元组应用场景
- 产品经理必备认证——NPDP认证