实习课知识整理4:点击某个商品如何跳转到并展示出商品详情页
发布时间:2023年12月24日
项目情景:当我们点击某个商品时,我们需要查看商品的具体的信息并进行购买的操作
简单理解以下就是,当我们点击一个url链接时,该链接需要携带一个参数到后端,一般设为商品的Id,然后后端通过Id从数据库中查找商品的具体的信息,并将信息返回到商品的详情页上。
1. 后端编写根 据id查询的方法
ItemMapper.java
// 通过itemId查询
Item getItemById(Integer itemId);ItemMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.shopping.mapper.ItemMapper">
<resultMap id="itemBaseResultMap" type="Item">
<!-- 映射字段 -->
<id column="ITEM_ID" property="itemId"/>
<id column="ITEM_NAME" property="itemName"/>
<id column="ITEM_PRICE" property="itemPrice"/>
<id column="ITEM_COUNT" property="itemCount"/>
<id column="ITEM_CREATE_TIME" property="itemCreateTime"/>
<id column="ITEM_DESC" property="itemDesc"/>
<id column="ITEM_TYPE_ID" property="itemTypeId"/>
<id column="ITEM_SALE_PRICE" property="itemSalePrice"/>
<id column="ITEM_STATE" property="itemState"/>
<id column="ITEM_IMAGE_MAIN" property="itemImageMain"/>
<id column="ITEM_IMAGE_OTHER" property="itemImageOther"/>
<id column="ITEM_VIDEO_URL" property="itemVideoUrl"/>
<id column="ITEM_HEART" property="itemHeart"/>
</resultMap>
<!--编写Sql代码块,便于多次使用-->
<sql id="allColumns">
select ITEM_ID, ITEM_NAME, ITEM_PRICE, ITEM_COUNT, ITEM_CREATE_TIME, ITEM_DESC,
ITEM_TYPE_ID, ITEM_SALE_PRICE, ITEM_STATE, ITEM_IMAGE_MAIN, ITEM_IMAGE_OTHER,
ITEM_VIDEO_URL, ITEM_HEART from shopping.item
</sql>
<select id="getItemById" resultMap="itemBaseResultMap">
<include refid="allColumns"></include> WHERE ITEM_ID = #{itemId}
</select>
</mapper>?
ItemService.java接口?
// 通过itemId查询
Item getItemById(Integer itemId);ItemServiceImpl实现类
@Override
public Item getItemById(Integer itemId) {
return itemMapper.getItemById(itemId);
}因为商品的详情页需要哦展示多张的缩略图,而缩略图是以字符串的形式,中间以空格隔开,存在数据库中的?

@Override
public Item getItemById(Integer itemId) {
return itemMapper.getItemById(itemId);
}
// 图片地址解析
@Override
public List<String> dealItemImageOther(String itemImageOther) {
if (null == itemImageOther) {
return null;
} else {
itemImageOther = itemImageOther.trim(); // 去掉字符串前后的空格
String[] imagesUrl = itemImageOther.split(" ");
List<String> urlList = new ArrayList<>();
for (String url : imagesUrl) {
urlList.add(url);
}
return urlList;
}
}?
ItemController
@Autowired
ItemService itemService;
@GetMapping("/toItemInfo/{itemId}")
public ModelAndView toItemInfo(ModelAndView mav, @PathVariable("itemId") Integer itemId) throws Exception {
Item item = itemService.getItemById(itemId);
// 缩略图解析
List<String> urlList = itemService.dealItemImageOther(item.getItemImageOther());
mav.addObject("item", item);
mav.addObject("urlList", urlList);
mav.setViewName("itemInfo");
return mav;
}
?
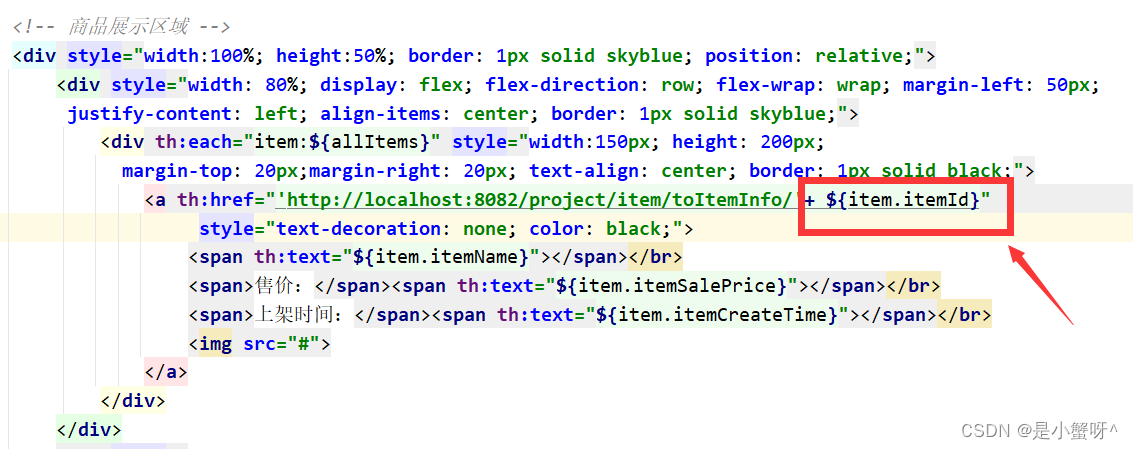
index.html页面需要传递item.id?

?
2. 前端在对应的itemInfo.html页面接收到数据,并进行处理?
<div class="itemContent">
<!--商品图片、视频显示区域-->
<div id="showItem">
<div id="showOne">
<!--商品视频显示-->
<video id="itemVideo" th:src="${item.itemVideoUrl}" controls autoplay="true"></video>
<!--显示大图 需要和商品视频区域重叠-->
<div id="showImg">
<img id="imgBig" src="http://localhost:8082/project/images/girl.jpg"/>
</div>
</div>
<!--显示多个缩略图-->
<div id="otherImage">
<div th:each="url:${urlList}">
<img th:src="${url}" class="imgSmall"/>
</div>
</div>
</div>
<!--商品信息显示区域-->
<div id="showInfo">
<div id="title">
<span>商品名:</span><span th:text="${item.itemName}"></span>
</div>
<div id="price">
<span>商品价格:</span><span th:text="${item.itemPrice}"></span>
</div>
<div>
<!--<form>-->
<!--有些关键数据,不需要用户填写,但是后面功能需要,可以使用hidden的input 传递-->
<input type="hidden" name="itemId" th:value="${item.itemPrice}"/>
<span>购买数量</span><input type="text" name="buyCount" value="1"/><br/>
<button id="buyButton">直接购买</button><br/>
<!--</form>-->
</div>
</div>
</div>?

文章来源:https://blog.csdn.net/m0_61495539/article/details/135179275
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章