el-date-picker默认结束为当前时分秒
发布时间:2024年01月17日
在element ui中的日期时间选择组件中默认是00:00,现在需求是点击默认结束时间为当前时分秒,查了很多资料写的都不准确
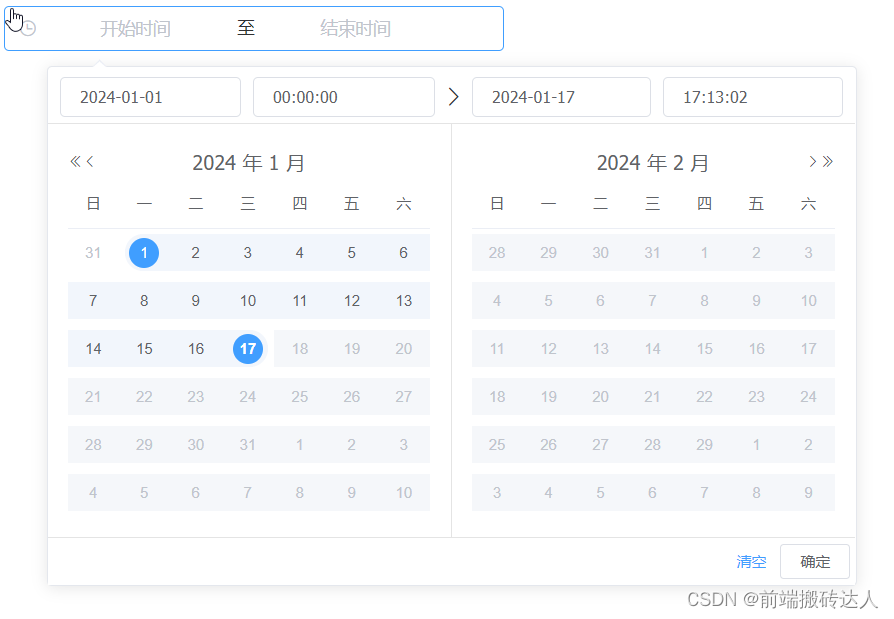
需求:实现日期时间组件可选择当前日期,比如当前是2024年01月17号下午17:21 那选中时必须结束时间为17:21 也可选01月17号当天其他的时间(很多文章超过17:21都不能选了,搞得我头疼

效果如下:

不多说,上代码:
:default-time="['00:00:00', new Date().toLocaleTimeString('chinese', { hour12: false })]"
设置当前默认结束时间new Date().toLocaleTimeString(‘chinese’, { hour12: false })
布局
这里主要代码是
<el-form-item prop="carDate">
<el-date-picker
v-model="ruleForm.carDate"
:picker-options="pickerOptions"
type="datetimerange"
value-format="yyyy-MM-dd HH:mm:ss"
:default-time="['00:00:00', new Date().toLocaleTimeString('chinese', { hour12: false })]"
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
>
</el-date-picker>
</el-form-item>
校验
pickerOptions: {
disabledDate: time => {
return time.getTime() > Date.now()
}
},
难点:默认选中当前时分秒
文章来源:https://blog.csdn.net/wyq12138/article/details/135655779
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Pingcode和HelpLook对比:哪一个知识库工具更好?
- 【本科生通信原理】【实验报告】【北京航空航天大学】实验一:通信原理初步
- webserver 之 线程同步 && 线程池(半同步半反应堆)
- ros2 ubuntu 20.04 安装 foxy
- 常用java代码大全-Java中的断言(Assertions)
- RK3568驱动指南|第八篇 设备树插件-第83章 设备树插件驱动分析实验
- 搜维尔科技:【简报】元宇宙数字人赛道,《寒朵鹿》赏析!
- 学校服务器hpc东南大学,下载国家基因组科技中心数据 gsa-human ascp chatpt建议 Linux系统中写代码
- 【flink番外篇】8、flink的Checkpoint容错机制(配置、重启策略、手动恢复)介绍及示例(2) -重启策略与手动恢复
- xpath注入漏洞靶场搭建记录