css面试题
background:设置背景色
属性:
background-color:设置元素的背景色。颜色会填充内容、内编剧和边框区域,扩展到元素边框的外边界(但不包含外边距)。如果边框有透明颜色(如虚线边框),则会透过这些透明部分显示出背景色
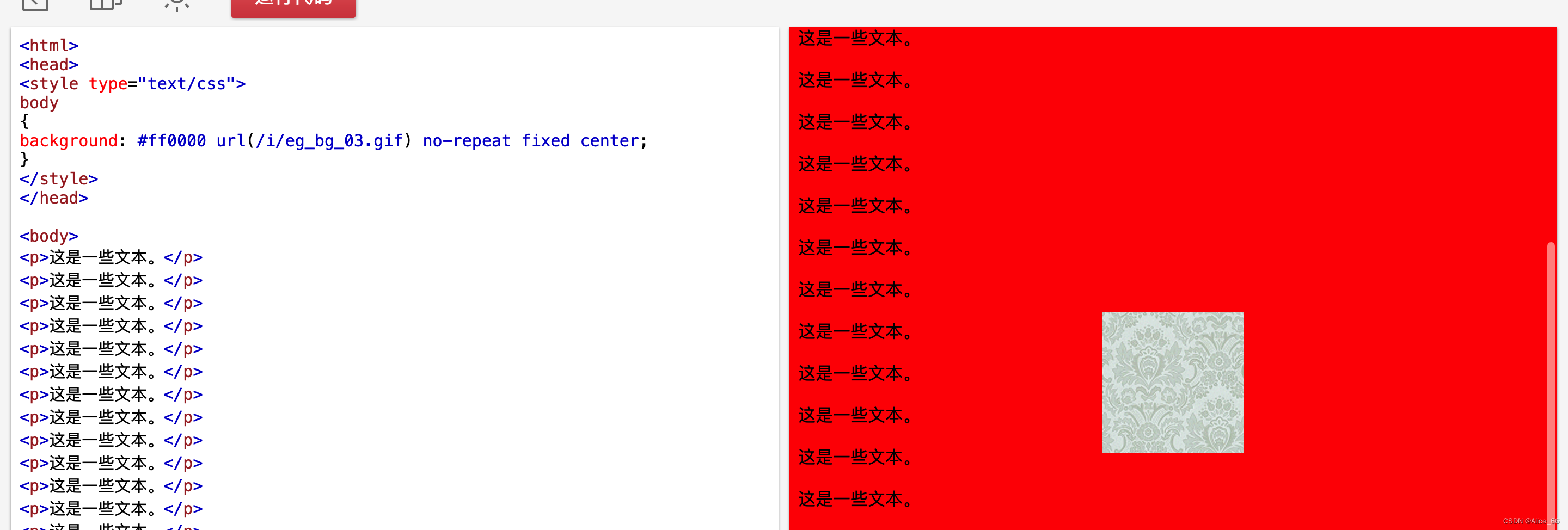
background-position:设置背景图像的其实位置。提示:您需要把 background-attachment 属性设置为 “fixed”,才能保证该属性在 Firefox 和 Opera 中正常工作。 background-size:背景图像的尺寸
length设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 “auto”。
percentage:以父元素的百分比来设置背景图像的宽度和高度。
cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
contain:把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
background-repeat:是否及如何重复背景图片。repeat|repeat-x|repeat-y|no-repeat|inherit;
background-origin:规定 background-position 属性相对于什么位置来定位。规定
background-position:相对于什么位置来定位。padding-box|border-box|content-box;
background-clip:规定背景的绘制区域。padding-box|border-box|content-box;见下图
background-attachment:背景图像是否固定或者随着页面的其余部分滚动。scroll|fixed|inherit;
background-image:使用的背景图像
background: bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit;


+选择器匹配紧邻的兄弟元素
~选择器匹配随后的所有兄弟元素
:nth-of-type(n)选择器匹配属于父元素的特定类型的第N个子元素的每个元素
:nth-child(n)选择器匹配属于其父元素的第N个子元素,不论元素类型
Css优先级:
!important > style(行内1000) > id(权重100) > class,属性选择器或者伪类(权重10) > 元素选择器,伪元素(权重1),通配符+0。同类别的样式中,后面的会覆盖前面的
css属性content有什么用
Content属性与::before和::after伪元素配合使用,用来插入生成的内容,可以在元素之前或之后放置生成的内容。可以插入文本,图片,引号,并可以结合计数器,为页面元素插入编号
图片间隙问题如何解决
两个图片之间和图片下方出现的空白间隙可以使用以下方式解决
方法1、将图片显示为块 ,解决下方间隙img{display:block}
方法2、改变图片的vertical-align解决下方间隙mg{vertical-align:middle}/top/bottom
方法3、设置图片父级标签的font-size:0;line-height:0;水平间隙,图片下方间隙都能解决
flex布局
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。

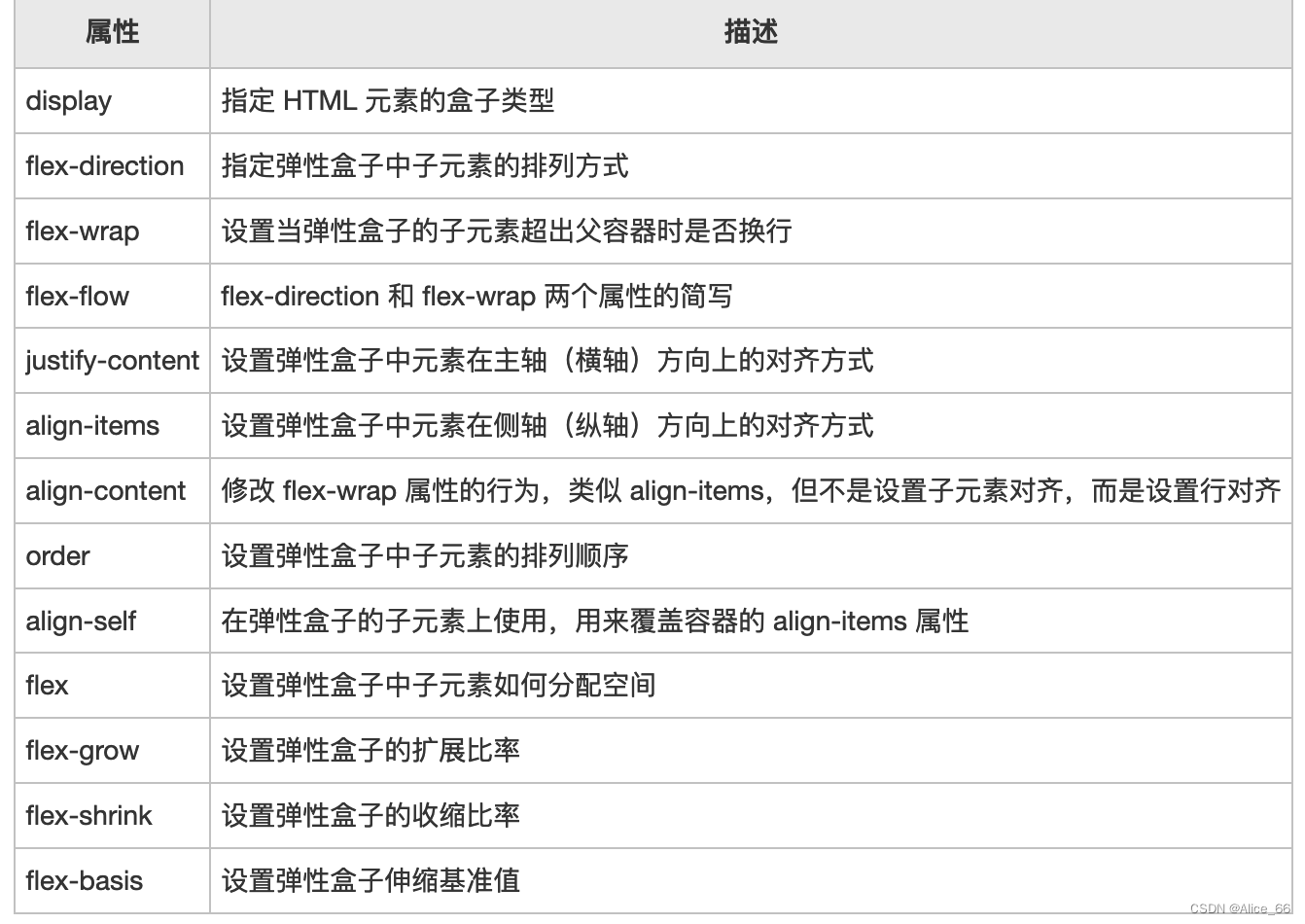
align-content作用于纵轴多行元素,一行元素不起作用 Align-items作用域纵轴单行元素
Order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
Flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
Flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
Flex-basic属性定义了在分配多余空间之前,项目占主轴的空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小
flex属性是flex-grow,flex-shrink,flex-basic的简写,默认值为0 1 auto
Align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性。如果没有父元素,则等同于strech
flex-direction: row | row-reverse | column | column-reverse;
flex-wrap: nowrap | wrap | wrap-reverse;
flex-flow: || (row nowrap)
justify-content: flex-start | flex-end | center | space-between | space-around;
align-items: flex-start | flex-end | center | baseline | stretch;
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
flex-basis: | auto; /* default auto */
flex: none | [ <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> ]
align-self: auto | flex-start | flex-end | center | baseline | stretch;
Z-index属性在什么情况下会失效
通常z-index的使用是在有两个重叠的标签,在一定的情况下,控制其中一个在另一个的上方或者下方出现。z-index值越大就越是在上层。z-index元素的position属性需要是relative,absolute或者是fixed
Z-index熟悉在下列情况下会失效:
父元素position为relative时,子元素的z-index失效。解决:父元素position改为absolute或static
元素没有设置positon属性为非static属性。解决:设置该元素的position属性为relative,absolute或fixed中的一种
元素在设置z-index的同时还设置了浮动。解决:float去除,改为display:inline-block
为什么css放在顶部而js写在后面?
1、浏览器预先加载css后,可以不必等待html加载完毕就可以渲染了
2、其实html渲染并不会等到完全加载完再渲染页面,而是一边解析dom一边渲染
3、js写在尾部,主要是因为js主要扮演事件处理的功能。一方面很多操作时在页面渲染后才执行的,另外一方面可以节约加载时间,使页面能够更多的加载,提高用户的良好体验
但是随着js技术发展,js也开始承担渲染的工作,可以分别对待:将渲染页面的js放在前面,时间处理的js放在后面
Css中,自适应的单位有哪些
百分比:%(padding-top,margin-top等依据都是父元素的宽度)
相对于视口宽度的单位:vw 相对于视口高度的单位:vh
相对于视口宽度或者高度(取决于哪个小)的单位:vm
相对于父元素字大小的单位:em
相对于跟元素字体大小的单位:rem
有什么方式可以对一个dom设置它的css
外链式:通过link标签引入一个外部css文件
内嵌式:即通过css代码写在style标签内
行内式:即将css代码写在元素的style属性中
盒模型
外边距重叠就是margin-collapse在css中,相邻的两个盒子(可能是兄弟关系,也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式称为折叠,因此而结合成的外边距称为折叠外边距
折叠结果遵循下列计算规则:
1、当相邻的外边距都是正数时,折叠的结果时他们两者中较大的值
2、当相邻的外边距都是负数时,折叠的结果时两者中绝对值较大的值
3、当两个边距一正一负时,折叠结果是两者相加的和
什么是响应式设计,响应式设计的基本原理是什么
响应式网站设计是一个网站能狗兼容多个终端,而不是为每一个终端做一个特定的版本。基本原理是通过媒体查询检测不同谁呗屏幕尺寸做处理
html元素中的id跟class有什么区别
Id和class是网页中两个通用属性,他们协同工作使整个页面丰富多彩,当我没为一个元素定义样式时,两者都可用,但有区别
1、在css样式表中书写时,id选择符前缀应加”#”,class选择符前缀应加”.”
2、id属性在一个页面中书写时,只能使用一次,而class可以反复使用
3、id作为元素标签用于区分不同结构和内容,而class作为一个样式,可以应用到任何结构和内容中去
4、布局上的一半原则:id先确认结构和内容再为它定义样式。而class正好相反,是先定义样式,然后在页面中根据不同需求把样式应用到不同结构和内容上
画一条0.5px的直线
height:1px
transform:scale(0.5)
隐藏元素的方法有哪些
Display:none 渲染树不会包含该渲染对象,因此该元素不会在页面中占据位置,也不会响应绑定的监听事件
Visibility:hidden 元素在页面中仍占据空间,但是不会响应绑定的监听事件 Opacity:0
将元素的透明度设置为0,以此来实现元素的隐藏。元素在页面中仍然占据空间,并且能够响应元素绑定的监听事件 Position:absolute
通过使用绝对定位将元素移除可是区域内,一次来实现元素的隐藏 Z-index:负值来使其他元素遮盖住该元素,因此来实现隐藏
Transform:scale(0,0) 将元素缩放为0,来实现元素的隐藏。这种方法下,元素仍然在页面中占据位置,但是不会响应绑定的监听事件
display:none和visibility:hidden的区别是什么?
Display:none使用该属性后,html元素(对象)的宽高等各种属性都将丢失
Visibility:hidden使用该属性后,html元素(对象)仅仅在视觉上看不见(完全透明),而它所占据的空间位置仍然存在,就即是说它仍然具有宽高等属性
Css3新特性有哪些
1、颜色:新增rgba,hsla模式
2、文字阴影(text-shadow)
3、边框:圆角(border-radius)
外框阴影(box-shadow)
4、盒模型:box-sizing
5、背景:background-size设置背景图片的尺寸,background-origin设置背景图片的原点,background-clip设置背景图片的剪裁区域,以“,”分隔可以设置多背景,用于自适应布局
6、渐变:linear-gradient、radial-gradient
7、过度:transition
8、自定义动画
9、在css3中唯一引入的伪元素是::selection
10、多媒体查询,多栏布局
11、border-image
12、2D转换:transform:translate(x,y) rotate(x,y). skew(x,y) scale(x,y)
13、3D转换
css中link与@import的区别
1、@import是css提供的语法规则,只有倒入样式表的作用;link是html提供的标签,不仅可以加载css文件,还可以定义rss、rel连接属性等
2、加载页面时,link引入的css被同时加载,@import引入的css将在页面加载完毕后加载
3、link标签作为html元素,不存在兼容性问题,而@import是css2.1才有的语法,故老版本浏览器(ie5之前)不能识别
4、可以通过js操作dom,来插入link标签改变样式;由于dom方法是基于文档的,无法使用@import方式插入样式
display,float,positon的关系
如果display为none,那么position和float都不起作用,
position属性 Static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用
Relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义
Absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。其层叠通过z-index属性定义
Fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。层叠通过z-index属性定义
sticky:具体是类似relative和fixed,在viewport视口滚动到阈值之前应用relative,滚动到阈值之后应用fixed布局,由top决定
Css sprite是什么,有什么优缺点?
概念:将多个小图片拼接到一个图片中,通过background-position和元素尺寸调节需要显示的背景图案 优点:
减少http请求数,极大地提高页面加载速度 增加图片信息重复度,提高压缩比,减少图片大小
更换风格方便,只需要在一张或几张图片上修改颜色或样式即可实现 缺点: 图片合并麻烦 维护麻烦,修改一张图片可能需要从新布局整个图片
Rgba()和opacity的透明度效果有什么不同?
rgba()和opacity都能实现透明效果,但opacity作用于元素,以及元素内的所有内容的透明度‘而rgba()只作用于元素的颜色或其背景色(设置rgba透明的元素的子元素不会继承透明效果)
transition和animation的区别是什么
过度属性transition可以在一定的事件内实现元素的状态过渡为最终状态,用于模拟一种过度动画效果,但是功能有限,只能用于制作简单的动画效果
动画属性animation可以制作类似flash动画,通过关键帧控制动画的每一步,控制更为精确,从而可以制作更为复杂的动画
line-height
行高:是指一行文字的高度,具体来说是两行文字间基线的距离。css中起高度作用的是height和line-height,没有定义height属性时,最终其表现作用一定是line-height
单行文本垂直居中,把line-height值设置为height一样大小的值,可以实现单行文字的垂直居中,其实也可以把height删除
多行文本垂直居中:需要设置display属性为inline-block
Css属性overflow属性定义溢出元素内容区的内容会如何处理
Scroll,必然出现滚动条
Auto,子元素大于父元素时出现滚动条
Visible,溢出的内容出现在父元素之外
hidden,溢出隐藏
margin和padding分别适合什么场景使用
何时使用margin 1、需要在border外侧添加空白 2、空白处不需要背景色 3、上下相连的两个盒子之间的空白,需要相互抵消时
何时使用padding 1、需要在border内侧添加空白 2、空白处需要背景颜色 3、上下相连的两个盒子的空白,希望时两者之和
兼容性问题:在ie5,ie6中,为float的盒子指定margin时,左侧的margin可能会会变成两倍的宽度。通过改变pading或者指定盒子的display:inline解决
在网页中应该使用奇数还是偶数的字体?
使用偶数字体。偶数字号相对更容易和web设计的其他部分构成比例关系。windows自带的点阵宋体(中易宋体)从vista开始只提供12,14,16px这三个大小的点阵,而13.15.17px时用的是小一号的点(即每个字占的空间大了1px,但点阵没变),于是略显稀疏
BFC块格式化上下文
BFC(block formatting
context)块格式化上下文,是web页面的可视css渲染的一部分,是块盒子布局过程中发生的区域,也是浮动元素与其他元素交互的区域
BFC触发条件
1、根元素html
2、float为非none
3、overflow为非visible,是auto、scroll、hidden
4、display值为inline-block、table-cell、table-caption、flex、inline-flex
5、position为absolute、fixed
BFC布局规则
属于同一个BFC的两个相邻Box的上下margin会发生重叠
BFC的区域不会与float box重叠
计算BFC高度时,浮动元素也参与计算
内部的Box会在垂直方向,一个一个地放置
BFC就是页面上的一个隔离的独立容器
每个元素的左边,与包含块的左边相接触。即使存在浮动也是如此
BFC可以解决的问题
1、解决高度塌陷问题:父元素未设置高度而子元素浮动,给父元素添加overflow:hidden
2、解决外边距合并问题:原因:top块和bottom块属于同一个bfc,即根元素bfc的特性1规定“属于同一个bfc的两个相邻容器的上下margin会重叠”,故两者上下边距发生重叠。解决方法:给bottom块添加父元素.box并添加overflow:hidden,可以解决top块和bottom块的上下margin重叠问题
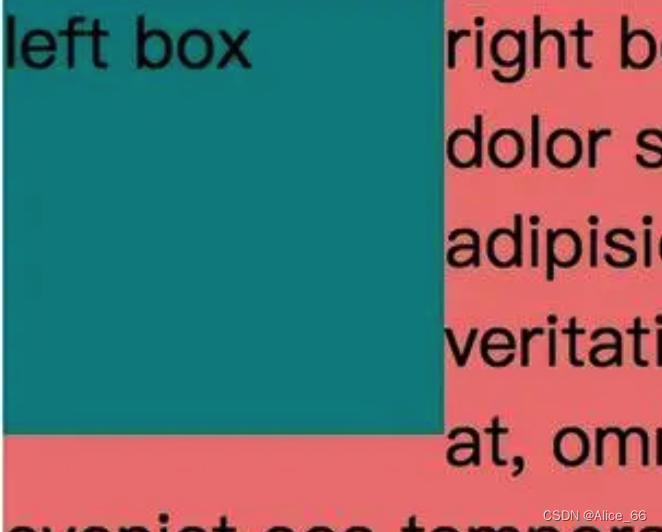
3、解决文字环绕问题/实现多栏布局:正常情况喜爱,左侧元素.left浮动时,会与右侧元素.right发生重叠,形成文字环绕,不能实现自适应两栏效果。原因:左侧元素浮动,脱离文档流。解决方法:给右侧元素添加overflow:hidden。做右侧元素重叠消失。可以解决文字环绕效果,.right不设置宽度就能实现自适应两栏效果
这是一个独立的渲染区域,规定了内部如何布局,并且这个区域的子元素不会影响到外面的元素,其中比较重要的布局规则有:内部box垂直放置,计算BFC的高度的时候,浮动元素也参与计算,触发BFC的规则有根元素,浮动元素,position为absolute或fixed的元素,display为inline-block,table-cell,table-caption,flex,inline-flex,overflow不为visible的元素
解释下浮动和它的工作原理?清除浮动有哪些方式?
浮动为该元素脱离文档流,不占据空间。浮动元素碰到包含他的边框或者浮动元素的边框停留。
浮动引起的问题:
父元素的高度无法被撑开,影响与父元素同级的元素 与浮动元素同级的非浮动元素(内联元素)会紧跟其后
若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构 清除浮动的方法:
1、父级div定义height
2、结尾处加空div标签clear:both
3、父级div定义:after伪类
4、父级div定义overflow:hidden/overflow:auto
5、父级div也浮动,需要定义宽度
6、父级div定义display:table
简述rem布局原理
Rem是指相对于跟元素的字体大小的单位,即根据html元素的font-size来计算大小
比如说html的font-size大小为100px,一个dic的width为1rem,则div的width大小为100px
Rem布局实现步骤:
1、设置页面的viewport动态计算并设置html的fontsize值
2、按照pc端布局方式正常布局,把px单位换算成rem(较小的长度比如1px的边框就不需要转换成rem,直接使用px)
项目中如何做图片优化
1、降低图片的大小,选择适当的图片宽度尺寸,压缩图片,选择更小kb的图片格式,以达到最优的显示效果 2、考虑css
sprites(背景精灵图/雪碧图),将同类型的图标或按钮等背景图合到一张大图中,减少http的网络资源请求 3、icon
font,将图标做成字体文件。优点是图标支持多个尺寸,兼容所有的浏览器,减少页面请求等
display的block,inline和inline-block的区别
1、block:会独占一行,多个元素会另起一行,可以设置width,height,margin和padding属性
2、inline:元素不会单独占一行,设置width,height属性无效。但可以设置水平方向的margin和padding属性,不能设置垂直方向的padding和margin
3、inline-block:将对象设置为inline对象,但对象的内容作为block对象呈现,之后的内联对象会被排列在同一行内
对于行内元素和块级元素,其特点如下:
行内元素:设置宽高无效;可以设置水平方向的margin和padding属性,不能设置垂直方向的padding和margin属性;不会自动换行
块级元素:可以设置宽高,设置padding和margin都有效;可以自动换行;多个块状,默认排列从上到下
:before 和::before区别
1、单冒号(:)用于css3伪类,双冒号(::)用于css3伪元素
2、::before就是一个子元素的存在。定义在元素主体内容之前的一个伪元素。并不存在于dom之中,只存在在页面之中
:before和:after这两个伪元素,是在css2.1里出现的。起初,伪元素的前缀使用的是单冒号语法,但随着web进化,在css3的规范里,伪元素的语法被修改成使用双冒号,成为::before和::after
Box-sizing
在网页中,一个元素占有空间的大小由几个部分构成,其中包括元素的内容,元素的内边距,元素的边框,元素的外边框四个部分组成。这四个部分占有的空间中,有的部分可以显示相应的内容,而有的部分只能用来分隔相邻的区域
Css模型:标准模型+ie模型
1、标准模型:div宽度=内容宽度+padding宽度+border宽度。改变border宽度,div宽度会变化box-sizeng:content-box
2、怪异模型|ie模型 div宽度(定死)= 内容宽度+padding宽度+border宽度。 改变border,div不会变化
3、inherit指定box-sizing属性的值,应该从父元素继承
网格布局,将网页划分为一个一个网格,可以任意组合不同的网格,做出各种各样的布局。
flex布局是抽线布局,只能指定“项目”针对轴线的位置,可以看作是一维布局。grid布局则是将容器划分为“行”和“列”,产生单元格,然后指定“项目所在”的单元格,可以看作是二维布局。grid布局远比flex布局强大
采用网格布局的区域,称为“容器”(container)。容器内部采用网格定位的子元素,称为“项目”(item)
1、display: inline-grid 注意,设为网格布局以后,容器子元素(项目)的float、display: inline-block、display:table-cell、vertical-align和column-*等设置都将失效
2、grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
除了使用绝对单位(px),也可以使用百分比。
有时候,重复写同样的值非常麻烦,尤其网格很多时。这时,可以使用repeat()函数,简化重复的值。repeat()接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。repeat()重复某种模式也是可以的。
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
除了auto-fill,还有一个关键字auto-fit,两者的行为基本是相同的。只有当容器足够宽,可以在一行容纳所有单元格,并且单元格宽度不固定的时候,才会有行为差异:auto-fill会用空格子填满剩余宽度,auto-fit则会尽量扩大单元格的宽度。
网格布局提供了fr关键字(fraction
的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。(fr可以与绝对长度的单位结合使用,这时会非常方便grid-template-columns:
150px 1fr 2fr;)
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。grid-template-columns:
1fr 1fr minmax(100px, 1fr); auto关键字表示由浏览器自己决定长度grid-template-columns:
100px auto 100px;
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
grid-row-gap属性设置行与行的间隔(行间距),grid-column-gap属性设置列与列的间隔(列间距)
grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式,语法如下grid-gap:
; grid-template-areas
属性:网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
grid-auto-flow属性:划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行,即下图数字的顺序。grid-auto-flow:row|column|row dense|column dense
justify-content: start | end | center | stretch | space-around |
space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
place-items属性是align-items属性和justify-items属性的合并简写形式。
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与grid-template-columns和grid-template-rows完全相同。
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 路由追踪命令 | tracert | pathping | tracerout | tracepath
- 李沐深度学习-线性回归简洁实现
- 【Python】使用tkinter设计开发Windows桌面程序记事本(3)
- Python+Selenium+Unittest 之selenium13--WebDriver操作方法3-鼠标操作2
- s26.Rocky Linux、CentOS和Ubuntu系统初始化脚本v7版
- Ubuntu使用手册
- 配网故障定位装置:让电力故障无所遁形
- TensorRTX部署yolov5
- Python基础教程——绘制一个喜羊羊!(完整版,附源码)
- 【无标题】