Python+Selenium+Unittest 之selenium13--WebDriver操作方法3-鼠标操作2
? ? ? ? 这篇说下ActionChains里常用的几种鼠标操作的方法。
| click() | 鼠标左键单击 |
| double_click() | 鼠标左键双击 |
| context_click() | 鼠标右键单击 |
| move_to_element() | 鼠标移动到某个元素上(鼠标悬浮操作) |
| click_and_hold() | 点击鼠标左键,不松开 |
| drag_and_drop() | 拖拽到某个元素然后松开 |
| drag_and_drop_by_offset() | 拖拽到某个坐标然后松开 |
| move_by_offset() | 从当前位置移动到某个坐标 |
| move_to_element_with_offset() | 移动到距某个元素多远 |
| pause() | 鼠标停止操作 |
| release() | 在某个元素上释放鼠标按钮 |
? ? ? ? 以上是常用的鼠标操作,这里简单举例下平时工作中用到的最多的几种方法。
目录
8、move_to_element_with_offset()
1、click(元素)
? ? ? click()就是鼠标点击左键的操作,找到需要鼠标左键点击的元素后,填入到括号中即可。
from selenium import webdriver #导入selenium模块的webdriver
from selenium.webdriver import ActionChains #导入ActionChains类
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
driver.get("https://www.baidu.com") #打开百度浏览器
baidu_cl=driver.find_element_by_link_text("新闻") #定位元素新闻按钮并赋值给baidu_cl
ActionChains(driver).click(baidu_cl).perform() #发出点击新闻按钮的指令并执行2、double_click(元素)
????????double_click()是鼠标左键双击的操作,具体用法和鼠标点击一样,找到需要双击的元素,填写到括号中即可。
d_click=driver.find_element_by_id("元素id") #定位到某个元素然后定义为d_click
ActionChains(driver).double_click(d_click).perform() #发出双击某个元素的指令并执行3、context_click()
? ? ? context_click()模拟的是鼠标右键单击的操作,具体用法同鼠标单击的操作,找到需要鼠标右键的元素,填写到括号中即可。
r_click=driver.find_element_by_id("元素id") #定位到某个元素然后定义为r_click
ActionChains(driver).context_click(r_click).perform() #发出右击某个元素的指令并执行下面的4、5可以结合着6、7、8一起使用,就可以模拟鼠标拖拽的操作。
4、click_and_hold()
????????click_and_hold()模拟的是点击元素并且不松开鼠标左键的操作就是类似人为的按住鼠标左键不松的行为,具体操作方法为click_and_hold(元素)。
hold_click=driver.find_element_by_id("元素id") #定位到某个元素然后定义为hold_click
ActionChains(driver).click_and_hold(hold_click).perform() #发出按住某个元素的指令并执行? ?
5、release()
????????release()模拟的是松开鼠标的按键的操作,一般结合着上面的click_and_hold()操作使用。
hold_click=driver.find_element_by_id("元素id") #定位到某个元素然后定义为hold_click
ActionChains(driver).click_and_hold(hold_click).release().perform() #发出按住某个元素的指令,执行完后,执行松开按键的操作
?6、move_to_element()
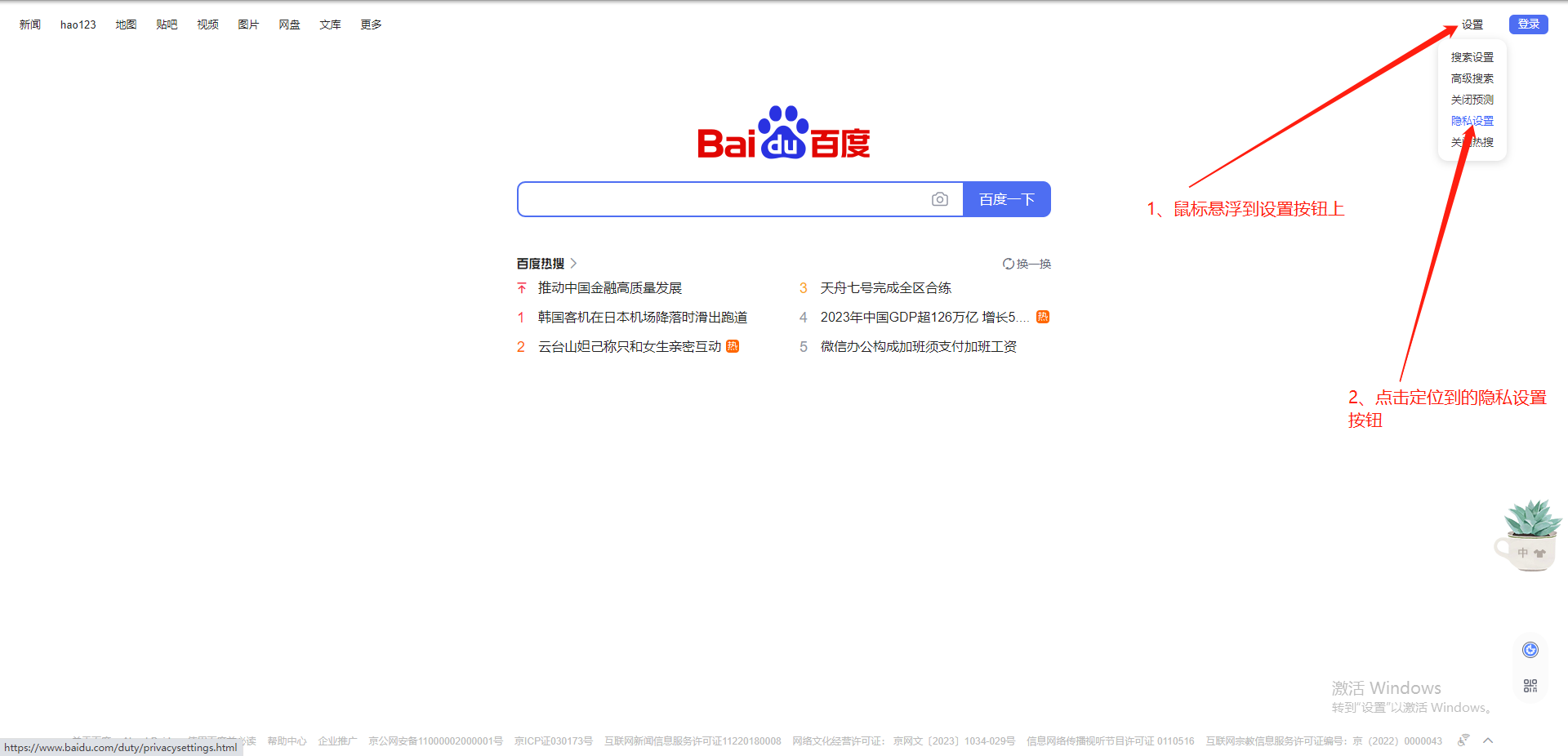
? ? ? ? move_to_element()是鼠标移动到某个元素的操作,可以用来做鼠标悬浮使用,比如在百度首页的设置,我们得先把鼠标放到设置按钮上,才可以进行下面的点击操作,move_to_element()就可以完成这个指令,具体使用方式时,找到需要悬浮的元素,然后填入到括号里即可。
from selenium import webdriver #导入selenium模块的webdriver
import time #导入time模块
from selenium.webdriver import ActionChains #导入ActionChains类
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
driver.get("https://www.baidu.com") #打开百度浏览器
driver.maximize_window() #全屏显示
setting = driver.find_element_by_id("s-usersetting-top") #鼠标悬浮在设置按钮上
ActionChains(driver).move_to_element(setting).perform() #执行上述操作
time.sleep(3) #等待3秒
setting2 = driver.find_element_by_xpath('//*[@id="s-user-setting-menu"]/div/a[4]') #点击隐私设置
ActionChains(driver).click(setting2).perform() #执行操作
7、move_by_offset()
????????move_by_offset()表示的操作为鼠标移动到某个位置,具体使用是需要再move_by_offset()括号里填上方位,原点是当前鼠标停留的位置,然后分为x轴和y轴,填入的方式为move_by_offset(x,y),以当前鼠标为原点,向左移动x就填正数,向右则为负数,向上移动y填正数,向下移动y填负数,运行完羡慕代码后会看到鼠标停留在了关闭预测的位置,并进行了点击。
from selenium import webdriver #导入selenium模块的webdriver
import time #导入time模块
from selenium.webdriver import ActionChains #导入ActionChains类
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
driver.get("https://www.baidu.com") #打开百度浏览器
driver.maximize_window() #全屏显示
setting = driver.find_element_by_id("s-usersetting-top") #鼠标悬浮在设置按钮上
ActionChains(driver).move_to_element(setting).perform() #执行上述操作
time.sleep(3) #等待3秒
ActionChains(driver).move_by_offset(0,100).click().perform() #执行向下移动100个px距离的操作,并进行点击
8、move_to_element_with_offset()
? ? ? ??move_to_element_with_offset()操作为移动到距离某个元素多少的坐标,在括号里填写?move_to_element_with_offset(元素,x,y),先找到某个元素,然后以该元素为原点进行移动。
from selenium import webdriver #导入selenium模块的webdriver
import time #导入time模块
from selenium.webdriver import ActionChains #导入ActionChains类
driver = webdriver.Chrome() #webdriver.Chrome()是启动谷歌浏览器然后定义成变量driver
driver.get("https://www.baidu.com") #打开百度浏览器
driver.maximize_window() #全屏显示
setting = driver.find_element_by_id("s-usersetting-top") #鼠标悬浮在设置按钮上
ActionChains(driver).move_to_element(setting).perform() #执行上述操作(不执行这个操作看不出来效果)
time.sleep(3) #等待3秒
ActionChains(driver).move_to_element_with_offset(setting,0,100).perform() #移动到设置按钮上,然后向下移动100px9、drag_and_drop()
?????????drag_and_drop()的操作是找到第一个元素,然后按住鼠标拖拽到第二个元素的位置。需要再括号里填入两个元素,起始元素和需要移动到的元素drag_and_drop(起始元素,终止元素)。
start1 = driver.find_element_by_id("起始元素") #定位到某个元素然后定义为start1
stop1 = driver.find_element_by_id("终止元素") #定位到某个元素然后定义为stop1
ActionChains(driver).?drag_and_drop(start1,stop1).perform() #发出命令定位到start1元素然后按住鼠标,之后移动到stop1后松开鼠标,并执行10、drag_and_drop_by_offset()
????????drag_and_drop_by_offset()和9有点类似,操作是定位到某个元素后,以该元素为原点,然后拖拽到某个坐标,具体写法为drag_and_drop_by_offset(元素,x,y)。
start2 = driver.find_element_by_id("起始元素") #定位到某个元素然后定义为start2
ActionChains(driver).?drag_and_drop_by_offset(start2,0,100).perform() #发出命令定位到start2元素然后按住鼠标,之后拖动到以该元素为原点的向右移动100px的位置,并执行???????如果大家在使用过程中遇到了问题,可以在文章下留言,或者关注公众号:刘阿童木的进化记录,进行留言
? ? ? ? ? ? ? ? ? ?下图为公众号二维码,内容会同步发出,大家可以关注一起学习!
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Linux实用篇】Linux软件安装 JDK Tomcat MySQL lrzsz
- 微信小程序ios中非cover组件点击重复触发地图tap事件
- Leetcode 用队列实现栈
- NWN、百利、希喂猫咪主食冻干哪款好?三款主食冻干真实对比测评
- 【TEE】ARM CCA 可信计算架构
- stm32之SD(TF)卡、SDIO、FATFS的使用学习(笔记二)[接学习笔记一]
- openssl3.2 - 官方demo学习 - kdf - scrypt.c
- NLP论文阅读记录 - 2021 | WOS01 通过对比学习增强 Seq2Seq 自动编码器进行抽象文本摘要
- 使用Python的subprocess模块来执行一个adb logcat命令并获取其输出。
- Vue入门五(Vue-CLI项目搭建|vue项目目录介绍|vue项目开发规范|es6导入导出语法)