2024年最火爆的前端技术:虚拟DOM让页面性能飞升!

?🎬?江城开朗的豌豆:个人主页
?🔥?个人专栏?:《 VUE 》?《 javaScript 》
?📝?个人网站?:《 江城开朗的豌豆🫛 》?
???生活的理想,就是为了理想的生活?!

目录
?
前言
在这个美好的元旦时刻,我想借此机会向大家送上最诚挚的祝福。元旦,作为一年中的第一个节日,无疑是一个令人期待的时刻。它代表着新的开始和希望,让我们可以回顾过去的一年,展望未来的一年。
回首过去的一年,我们或许经历了各种挑战和困难,但更重要的是,我们从中获得了宝贵的经验和成长。我们或许有遗憾和失落,但也有成功和喜悦。元旦给了我们一个机会,让我们放下过去的一切,重新开始,迎接新的挑战和机遇。
元旦也是一个思考和反思的时刻。我们可以审视自己的过去,总结经验教训,为未来设定新的目标和计划。我们可以反思自己的成长和进步,感谢身边的亲人和朋友,还有那些一直支持我们的人。
另一方面,元旦也是一个与家人和朋友团聚的时刻。在这个特殊的日子里,我们可以和亲人们坐在一起,分享欢笑和温暖,共同度过一个愉快的时光。我们可以一起品味美食,聊天,玩游戏,创造美好的回忆。
最重要的是,元旦是一个感恩的时刻。让我们感谢这一年来的所有人和事物,感谢我们所拥有的一切。无论是家人的陪伴,朋友的支持,还是自己的成长和进步,都值得我们深深地感激。
在这个元旦,让我们把过去的一年留在身后,怀揣希望和梦想,迎接新的一年。愿这个新的开始带给我们更多的机遇和挑战,愿我们能勇敢地面对一切,追逐自己的梦想。
祝大家元旦快乐!愿你们在新的一年里健康、幸福,心想事成!
正文
?📘? ?一、什么是虚拟DOM
虚拟 DOM (Virtual DOM?)这个概念相信大家都不陌生,从?React?到?Vue?,虚拟?DOM?为这两个框架都带来了跨平台的能力(React-Native?和?Weex)
实际上它只是一层对真实DOM的抽象,以JavaScript?对象 (VNode?节点) 作为基础的树,用对象的属性来描述节点,最终可以通过一系列操作使这棵树映射到真实环境上
在Javascript对象中,虚拟DOM?表现为一个?Object 对象。并且最少包含标签名 (tag)、属性 (attrs) 和子元素对象 (children) 三个属性,不同框架对这三个属性的名命可能会有差别
创建虚拟DOM就是为了更好将虚拟的节点渲染到页面视图中,所以虚拟DOM对象的节点与真实DOM的属性一一照应
在vue中同样使用到了虚拟DOM技术
定义真实DOM
<div id="app">
<p class="p">节点内容</p>
<h3>{{ foo }}</h3>
</div>实例化vue
const app = new Vue({
el:"#app",
data:{
foo:"foo"
}
})观察render的render,我们能得到虚拟DOM
(function anonymous(
) {
with(this){return _c('div',{attrs:{"id":"app"}},[_c('p',{staticClass:"p"},
[_v("节点内容")]),_v(" "),_c('h3',[_v(_s(foo))])])}})通过VNode,vue可以对这颗抽象树进行创建节点,删除节点以及修改节点的操作, 经过diff算法得出一些需要修改的最小单位,再更新视图,减少了dom操作,提高了性能
?📘? ?二、为什么需要虚拟DOM
DOM是很慢的,其元素非常庞大,页面的性能问题,大部分都是由DOM操作引起的
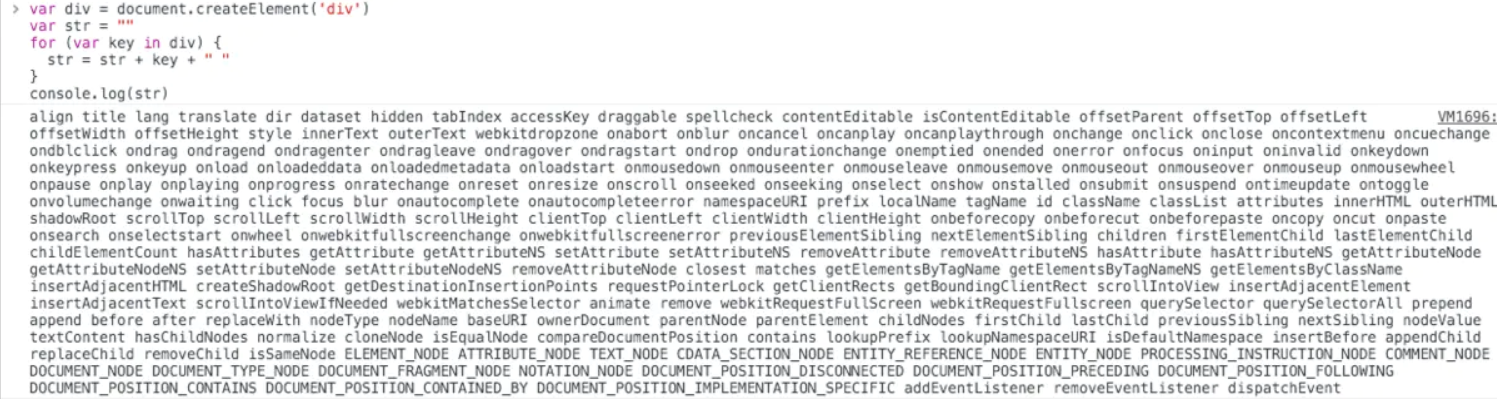
真实的DOM节点,哪怕一个最简单的div也包含着很多属性,可以打印出来直观感受一下:
由此可见,操作DOM的代价仍旧是昂贵的,频繁操作还是会出现页面卡顿,影响用户的体验
举个例子:
你用传统的原生api或jQuery去操作DOM时,浏览器会从构建DOM树开始从头到尾执行一遍流程
当你在一次操作时,需要更新10个DOM节点,浏览器没这么智能,收到第一个更新DOM请求后,并不知道后续还有9次更新操作,因此会马上执行流程,最终执行10次流程
而通过VNode,同样更新10个DOM节点,虚拟DOM不会立即操作DOM,而是将这10次更新的diff内容保存到本地的一个js对象中,最终将这个js对象一次性attach到DOM树上,避免大量的无谓计算
很多人认为虚拟 DOM 最大的优势是 diff 算法,减少 JavaScript 操作真实 DOM 的带来的性能消耗。虽然这一个虚拟 DOM 带来的一个优势,但并不是全部。虚拟 DOM 最大的优势在于抽象了原本的渲染过程,实现了跨平台的能力,而不仅仅局限于浏览器的 DOM,可以是安卓和 IOS 的原生组件,可以是近期很火热的小程序,也可以是各种GUI
?📘? ?三、如何实现虚拟DOM
首先可以看看vue中VNode的结构
export default class VNode {
tag: string | void;
data: VNodeData | void;
children: ?Array<VNode>;
text: string | void;
elm: Node | void;
ns: string | void;
context: Component | void; // rendered in this component's scope
functionalContext: Component | void; // only for functional component root nodes
key: string | number | void;
componentOptions: VNodeComponentOptions | void;
componentInstance: Component | void; // component instance
parent: VNode | void; // component placeholder node
raw: boolean; // contains raw HTML? (server only)
isStatic: boolean; // hoisted static node
isRootInsert: boolean; // necessary for enter transition check
isComment: boolean; // empty comment placeholder?
isCloned: boolean; // is a cloned node?
isOnce: boolean; // is a v-once node?
constructor (
tag?: string,
data?: VNodeData,
children?: ?Array<VNode>,
text?: string,
elm?: Node,
context?: Component,
componentOptions?: VNodeComponentOptions
) {
/*当前节点的标签名*/
this.tag = tag
/*当前节点对应的对象,包含了具体的一些数据信息,是一个VNodeData类型,可以参考VNodeData类型中的数据信息*/
this.data = data
/*当前节点的子节点,是一个数组*/
this.children = children
/*当前节点的文本*/
this.text = text
/*当前虚拟节点对应的真实dom节点*/
this.elm = elm
/*当前节点的名字空间*/
this.ns = undefined
/*编译作用域*/
this.context = context
/*函数化组件作用域*/
this.functionalContext = undefined
/*节点的key属性,被当作节点的标志,用以优化*/
this.key = data && data.key
/*组件的option选项*/
this.componentOptions = componentOptions
/*当前节点对应的组件的实例*/
this.componentInstance = undefined
/*当前节点的父节点*/
this.parent = undefined
/*简而言之就是是否为原生HTML或只是普通文本,innerHTML的时候为true,textContent的时候为false*/
this.raw = false
/*静态节点标志*/
this.isStatic = false
/*是否作为跟节点插入*/
this.isRootInsert = true
/*是否为注释节点*/
this.isComment = false
/*是否为克隆节点*/
this.isCloned = false
/*是否有v-once指令*/
this.isOnce = false
}
// DEPRECATED: alias for componentInstance for backwards compat.
/* istanbul ignore next https://github.com/answershuto/learnVue*/
get child (): Component | void {
return this.componentInstance
}
}这里对VNode进行稍微的说明:
- 所有对象的?
context?选项都指向了?Vue?实例 elm?属性则指向了其相对应的真实?DOM?节点
vue是通过createElement生成VNode
export function createElement (
context: Component,
tag: any,
data: any,
children: any,
normalizationType: any,
alwaysNormalize: boolean
): VNode | Array<VNode> {
if (Array.isArray(data) || isPrimitive(data)) {
normalizationType = children
children = data
data = undefined
}
if (isTrue(alwaysNormalize)) {
normalizationType = ALWAYS_NORMALIZE
}
return _createElement(context, tag, data, children, normalizationType)
}上面可以看到createElement?方法实际上是对?_createElement?方法的封装,对参数的传入进行了判断
export function _createElement(
context: Component,
tag?: string | Class<Component> | Function | Object,
data?: VNodeData,
children?: any,
normalizationType?: number
): VNode | Array<VNode> {
if (isDef(data) && isDef((data: any).__ob__)) {
process.env.NODE_ENV !== 'production' && warn(
`Avoid using observed data object as vnode data: ${JSON.stringify(data)}\n` +
'Always create fresh vnode data objects in each render!',
context`
)
return createEmptyVNode()
}
// object syntax in v-bind
if (isDef(data) && isDef(data.is)) {
tag = data.is
}
if (!tag) {
// in case of component :is set to falsy value
return createEmptyVNode()
}
...
// support single function children as default scoped slot
if (Array.isArray(children) &&
typeof children[0] === 'function'
) {
data = data || {}
data.scopedSlots = { default: children[0] }
children.length = 0
}
if (normalizationType === ALWAYS_NORMALIZE) {
children = normalizeChildren(children)
} else if ( === SIMPLE_NORMALIZE) {
children = simpleNormalizeChildren(children)
}
// 创建VNode
...
}可以看到_createElement接收5个参数:
-
context?表示?VNode?的上下文环境,是?Component?类型 -
tag 表示标签,它可以是一个字符串,也可以是一个?
Component -
data?表示?VNode?的数据,它是一个?VNodeData?类型 -
children?表示当前?VNode的子节点,它是任意类型的 -
normalizationType?表示子节点规范的类型,类型不同规范的方法也就不一样,主要是参考?render?函数是编译生成的还是用户手写的
根据normalizationType?的类型,children会有不同的定义
if (normalizationType === ALWAYS_NORMALIZE) {
children = normalizeChildren(children)
} else if ( === SIMPLE_NORMALIZE) {
children = simpleNormalizeChildren(children)
}simpleNormalizeChildren方法调用场景是?render?函数是编译生成的
normalizeChildren方法调用场景分为下面两种:
render?函数是用户手写的- 编译?
slot、v-for?的时候会产生嵌套数组
无论是simpleNormalizeChildren还是normalizeChildren都是对children进行规范(使children?变成了一个类型为?VNode?的?Array),这里就不展开说了
在规范化children后,就去创建VNode
let vnode, ns
// 对tag进行判断
if (typeof tag === 'string') {
let Ctor
ns = (context.$vnode && context.$vnode.ns) || config.getTagNamespace(tag)
if (config.isReservedTag(tag)) {
// 如果是内置的节点,则直接创建一个普通VNode
vnode = new VNode(
config.parsePlatformTagName(tag), data, children,
undefined, undefined, context
)
} else if (isDef(Ctor = resolveAsset(context.$options, 'components', tag))) {
// component
// 如果是component类型,则会通过createComponent创建VNode节点
vnode = createComponent(Ctor, data, context, children, tag)
} else {
vnode = new VNode(
tag, data, children,
undefined, undefined, context
)
}
} else {
// direct component options / constructor
vnode = createComponent(tag, data, context, children)
}createComponent同样是创建VNode
export function createComponent (
Ctor: Class<Component> | Function | Object | void,
data: ?VNodeData,
context: Component,
children: ?Array<VNode>,
tag?: string
): VNode | Array<VNode> | void {
if (isUndef(Ctor)) {
return
}
// 构建子类构造函数
const baseCtor = context.$options._base
// plain options object: turn it into a constructor
if (isObject(Ctor)) {
Ctor = baseCtor.extend(Ctor)
}
// if at this stage it's not a constructor or an async component factory,
// reject.
if (typeof Ctor !== 'function') {
if (process.env.NODE_ENV !== 'production') {
warn(`Invalid Component definition: ${String(Ctor)}`, context)
}
return
}
// async component
let asyncFactory
if (isUndef(Ctor.cid)) {
asyncFactory = Ctor
Ctor = resolveAsyncComponent(asyncFactory, baseCtor, context)
if (Ctor === undefined) {
return createAsyncPlaceholder(
asyncFactory,
data,
context,
children,
tag
)
}
}
data = data || {}
// resolve constructor options in case global mixins are applied after
// component constructor creation
resolveConstructorOptions(Ctor)
// transform component v-model data into props & events
if (isDef(data.model)) {
transformModel(Ctor.options, data)
}
// extract props
const propsData = extractPropsFromVNodeData(data, Ctor, tag)
// functional component
if (isTrue(Ctor.options.functional)) {
return createFunctionalComponent(Ctor, propsData, data, context, children)
}
// extract listeners, since these needs to be treated as
// child component listeners instead of DOM listeners
const listeners = data.on
// replace with listeners with .native modifier
// so it gets processed during parent component patch.
data.on = data.nativeOn
if (isTrue(Ctor.options.abstract)) {
const slot = data.slot
data = {}
if (slot) {
data.slot = slot
}
}
// 安装组件钩子函数,把钩子函数合并到data.hook中
installComponentHooks(data)
//实例化一个VNode返回。组件的VNode是没有children的
const name = Ctor.options.name || tag
const vnode = new VNode(
`vue-component-${Ctor.cid}${name ? `-${name}` : ''}`,
data, undefined, undefined, undefined, context,
{ Ctor, propsData, listeners, tag, children },
asyncFactory
)
if (__WEEX__ && isRecyclableComponent(vnode)) {
return renderRecyclableComponentTemplate(vnode)
}
return vnode
}稍微提下createComponent生成VNode的三个关键流程:
- 构造子类构造函数
Ctor installComponentHooks安装组件钩子函数- 实例化?
vnode
小结
createElement?创建?VNode?的过程,每个?VNode?有?children,children?每个元素也是一个VNode,这样就形成了一个虚拟树结构,用于描述真实的DOM树结构
? ?写在最后
请大家不吝赐教,在下方评论或者私信我,十分感谢🙏🙏🙏.
? 认为我某个部分的设计过于繁琐,有更加简单或者更高逼格的封装方式
? 认为我部分代码过于老旧,可以提供新的API或最新语法
? 对于文章中部分内容不理解
? 解答我文章中一些疑问
? 认为某些交互,功能需要优化,发现BUG
? 想要添加新功能,对于整体的设计,外观有更好的建议
最后感谢各位的耐心观看,既然都到这了,点个 👍赞再走吧!

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 015-信息打点-主机架构&蜜罐识别&WAF识别&端口扫描&协议识别&服务安全
- 【WPF.NET开发】创建模板
- vscode配置node.js调试环境
- 数据库_mongoDB
- TCP、UDP 和 HTTP 的区别
- RK3568上如何使用MPP进行硬解码
- 面试官:Spring 注解 @After,@Around,@Before 的执行顺序是?
- 【Qt之Quick模块】7. Quick基础、常用组件Item、Rectangle、Text、TextInput、TextEdit等
- 粉丝提问:大模型训练选A100还是A800的GPU服务器,算力租赁公司如何选择
- MR-GCN