pinia访问其他store的action报错:未初始化调用getActivePinia()
发布时间:2024年01月15日
pinia访问其他store的action报错:未初始化调用getActivePinia()
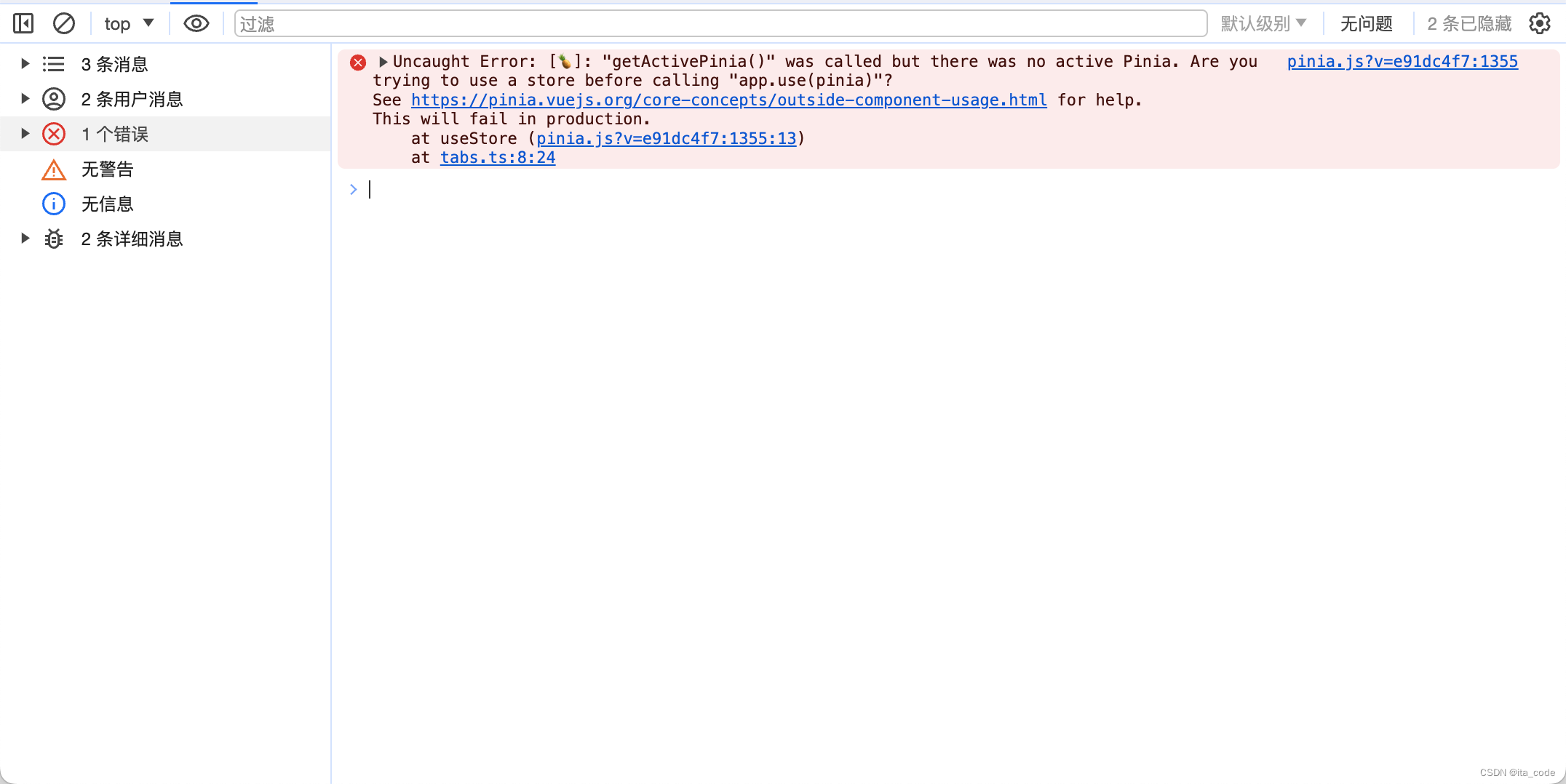
报错信息
初步排查了报错原因:我在useUserStore里面调用的别的store的action,就会导致报错未初始化。还有一个点就是我在路由导航router.beforeEach中使用了useUserStore,取消调用就不报错。

pinia.js?v=e91dc4f7:1355 Uncaught Error: [🍍]: "getActivePinia()" was called but there was no active Pinia. Are you trying to use a store before calling "app.use(pinia)"?
See https://pinia.vuejs.org/core-concepts/outside-component-usage.html for help.
This will fail in production.
at useStore (pinia.js?v=e91dc4f7:1355:13)
at tabs.ts:8:24
官网提及:在 setup() 外部使用 store
如果你需要在其他地方使用 store,你需要将原本被传递给应用 的 pinia 实例传递给 useStore() 函数:
const pinia = createPinia()
const app = createApp(App)
app.use(router)
app.use(pinia)
router.beforeEach((to) => {
// ?这会正常工作,因为它确保了正确的 store 被用于
// 当前正在运行的应用
const main = useMainStore(pinia)
if (to.meta.requiresAuth && !main.isLoggedIn) return '/login'
})
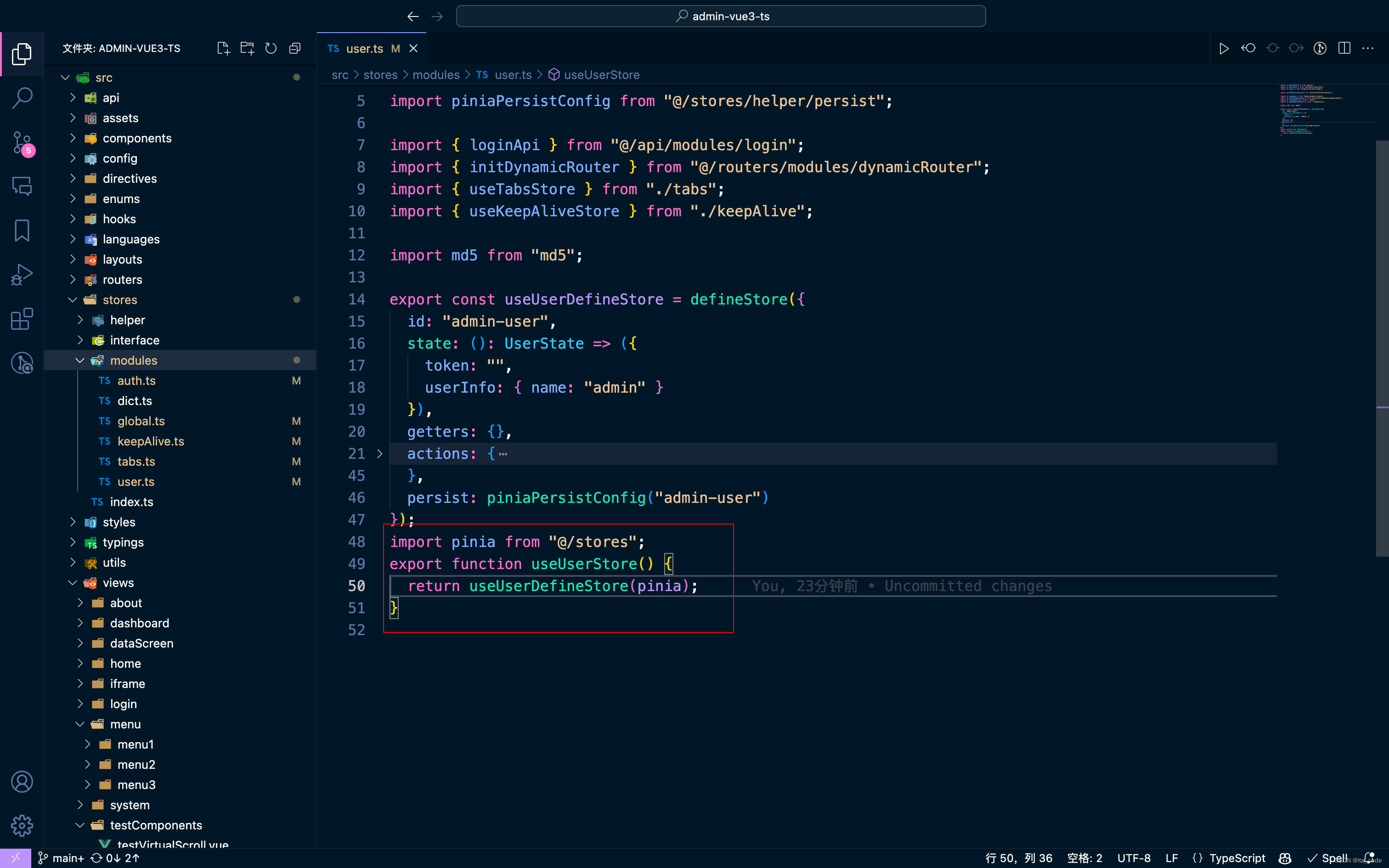
解决方法:给每个store导出的传递pinia实例
import pinia from "@/stores";
export function useUserStore() {
return useUserDefineStore(pinia);
}

总结:困扰了很多天,也是看别人开源的代码,结合官网的解决方案,一步一步确定方案。有问题可评论交流
文章来源:https://blog.csdn.net/qq_43490372/article/details/135608140
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【STM32】STM32学习笔记-软件I2C读写MPU6050(33)
- Druid 分析jpa批量插入
- JVM实战(20)——jstat实战(1)
- ruoyi el-table调整
- 线上企业展厅:企业发展新利器,轻松实现线上企业展示
- C语言:关系操作符、条件操作符、逻辑操作符
- 上门按摩APP系统公众号H5搭建能为客户带来哪些便捷。
- 防爆气象环境监测站设备的应用场所
- 【算法题】34. 在排序数组中查找元素的第一个和最后一个位置
- 革新区块链:代理合约与智能合约升级的未来