代码编辑器,代码(JSON,js,Markdown,html,css,java,sql)格式化 fei-editor
发布时间:2023年12月27日
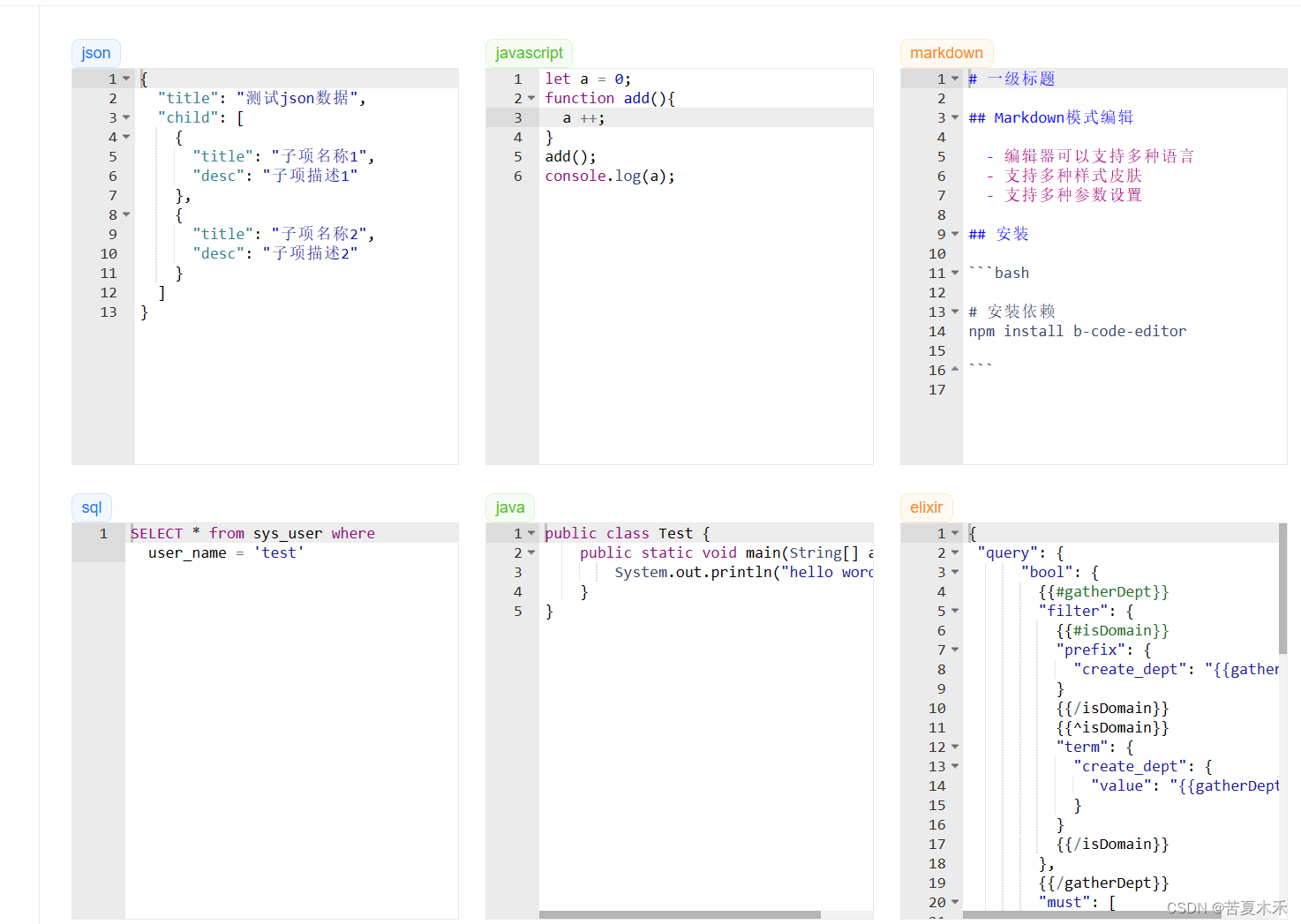
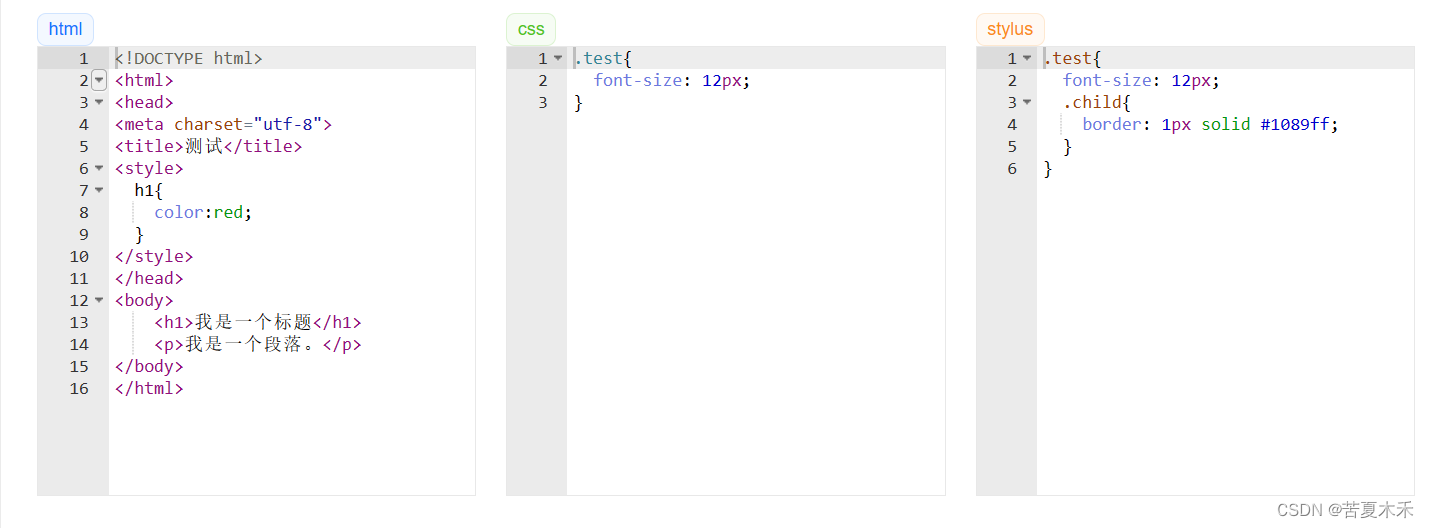
效果展示



官方文档:
https://ymf930.gitee.io/fei-editor/#/
npm 安装
npm i fei-editor -S
# or
yarn add fei-editor
想要运行下面的示例,除此之外还要安装f-ui-one、brace
引入
在 main.js 中写入以下内容:
import { createApp } from 'vue'
import Editor from 'fei-editor';
import App from './App.vue';
import FUI from 'f-ui-one'
import 'f-ui-one/lib/styles/index.css'
import * as ace from 'brace'
import 'brace/ext/emmet'
import 'brace/ext/language_tools'
import 'brace/mode/json'
import 'brace/snippets/json'
// 引入主题
import 'brace/theme/chrome'
import 'brace/theme/xcode'
import 'brace/theme/clouds'
import 'brace/theme/crimson_editor'
import 'brace/theme/sqlserver'
import 'brace/theme/github'
import 'brace/theme/textmate'
import 'brace/theme/tomorrow'
import 'brace/theme/solarized_light'
import 'brace/theme/cobalt'
import 'brace/theme/dracula'
import 'brace/theme/monokai'
import 'brace/theme/solarized_dark'
import 'brace/theme/terminal'
import 'brace/theme/vibrant_ink'
const app = createApp(App)
app.component(Editor.name, Editor)
app.use(FUI)
app.mount('#app', true)
基础用法示例
<template>
<f-row>
<f-col span="12">
<fei-editor
v-model="jsonStr"
lang="json"
width="100%"
height="300"
:theme="theme"
:readonly="readonly"
:font-size="fontSize"
></fei-editor>
</f-col>
<f-col span="12">
<div class="pl-15">
<div class="pl-15">
<p>
文字大小:
<f-input-number v-model="fontSize" :min="12" :max="16" size="small" />
只读:
<f-switch v-model="readonly" />
</p>
<p>皮肤:
<f-radio-group v-model="theme">
<div>
<f-radio v-for="item in themeList" :key="item" :label="item"></f-radio>
</div>
</f-radio-group>
</p>
<div style="padding: 8px 0;">
<f-button type="primary" @click="modal = true">弹窗编辑</f-button>
<f-button type="primary" @click="handleZip">压缩</f-button>
<f-button type="primary" @click="handleFormat">格式化</f-button>
<f-modal v-model="modal" title="弹窗编辑" transition-name="fade-in-linear">
<fei-editor v-model="jsonStr" height="400"></fei-editor>
</f-modal>
</div>
</div>
</div>
</f-col>
</f-row>
</template>
<script>
const jsonData = {
title: '测试json数据',
child: [
{
title: '子项名称1',
desc: '子项描述1'
},
{
title: '子项名称2',
desc: '子项描述2'
}
]
}
export default {
data() {
return {
jsonStr: JSON.stringify(jsonData, null, 2),
modal: false,
readonly: false,
theme: 'chrome',
fontSize: 12,
themeList: [
'chrome',
'xcode',
'clouds',
'crimson_editor',
'sqlserver',
'github',
'textmate',
'tomorrow',
'solarized_light',
'cobalt',
'dracula',
'monokai',
'solarized_dark',
'terminal',
'vibrant_ink'
],
}
},
methods: {
handleZip() {
this.jsonStr = JSON.stringify(JSON.parse(this.jsonStr), null, 0)
},
handleFormat() {
this.jsonStr = JSON.stringify(JSON.parse(this.jsonStr), null, 2)
}
}
}
</script>
官方文档踩坑吐槽
- 从最初的bin-code-editor到bin-ace-editor,再到这个fei-editor,找了试了好多个,终于管用了
- 官方示例需要引用组件库f-ui-one,这一点没有提及
- 还需要引入brace这个依赖,也没有提及
- 想要实现示例中的切换主题,需要在main.js中引入对应的主题资源,也没有提及
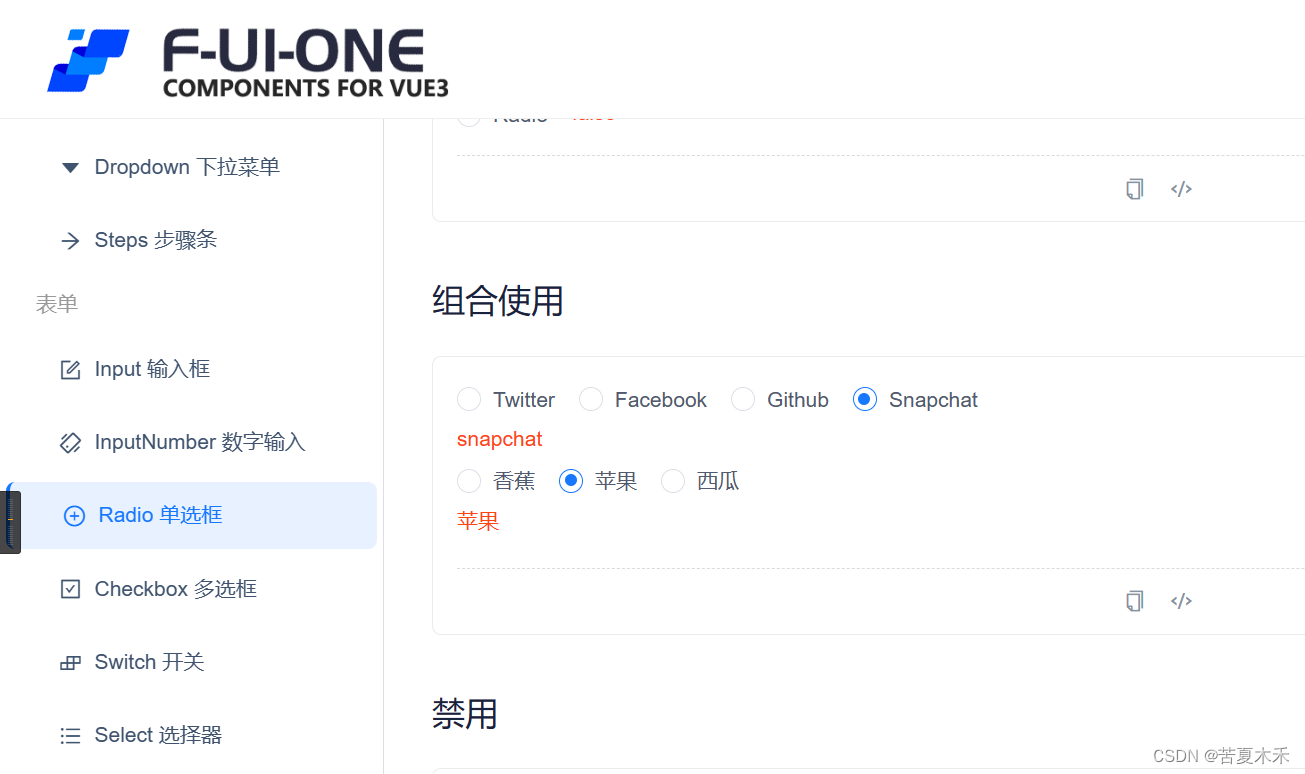
- 这个f-ui-one组件库质量一般,单选框圆都不在正中间,看下图:

用的人少的组件库、插件,是真的难找
文章来源:https://blog.csdn.net/lhkuxia/article/details/135244791
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据通信网络基础
- shell编程
- 用牛顿迭代法、二分查找法,求下面方程在1.5附近的根
- 如何做好接口测试?资深测试老鸟总结,一篇带你打通...
- 记自动化测试发现的一个因表空间不足引发的BUG
- 金融领域的黄金组合:中国人民大学与加拿大女王大学金融硕士项目助您圆梦金融界
- Redis设计与实现之整数集合
- Go语言HTTP客户端编程实践
- 【免费分享】2000-2020年中国30米年最大NDVI数据集
- C++ Builder XE关于TDateTime批量加减时间TTimerPiker的设置