keep-alive组件缓存
发布时间:2024年01月20日
keep-alive组件缓存
从a跳b,a已经销毁,b重新渲染;b跳a,b销毁a重新渲染
源组件销毁,目标组件渲染

组件缓存:组件实例等相关(?包括vnode)存储起来

重新渲染指的是:把视图重新编译成新的vnode->dom?diff->渲染成真实dom
真实dom被我移除了只是从页面上移除,只是把vnode重新渲染成真实dom或者说把真实dom插入到页面中。所有周期都不会触发(react中需要自己写)
提一下vuex的区别:
第一次进分类页,数据都存到vuex中,只需要从vuex中拿到信息;跟keep-alive不一样数据存到vuex中但组件依然销毁,重新编译视图重新创建vnode重新渲染,只是不再发请求,但是解决不了视图重新编译。
联带数据?组件实例?vnode所有一切都缓存起来了;只是让dom重新插入页面
配置项:include表示做缓存的页面
include要是动态管理的
beforeEach/afterEach:全局的路由钩子
动态管理缓存组件:
- keepAliveList数据中添加/移除
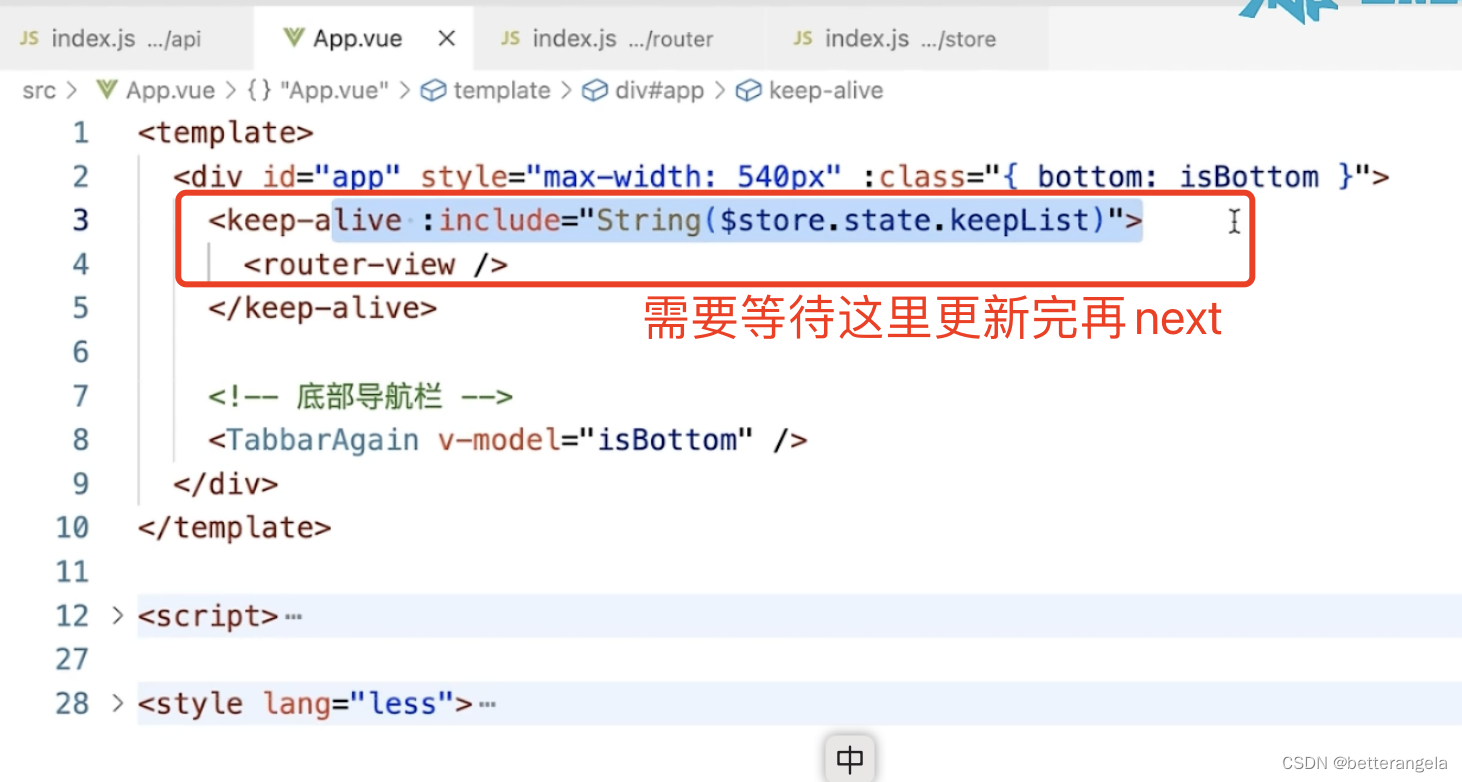
- keep-alive这里更新一下

- 所以next需要等待渲染完再next(移除时不需要)


缓存:第二次渲染速度是最快的,某些数据不会及时更新
文章来源:https://blog.csdn.net/betterangela/article/details/135723398
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 动手实现双线性插值
- TypeScript入门实战笔记 -- 03 复杂基础类型:TypeScript 与 JavaScript 有何不同?
- HDFS节点故障的容错方案
- 商业版SEO关键词按日计费系统:关键词排名优化、服务咨询、手机自适应+安装教程
- 最优化考试之牛顿法
- 多行业万能预约门店小程序源码系统 源码完全开源可二开+完整代码包 附带完整的搭建教程
- 集合高级面试题
- nginx配置内网代理,前端+后端分开配置
- 【C语言(十)】
- Spring Data JPA入门到放弃