可视化web组态开发工具
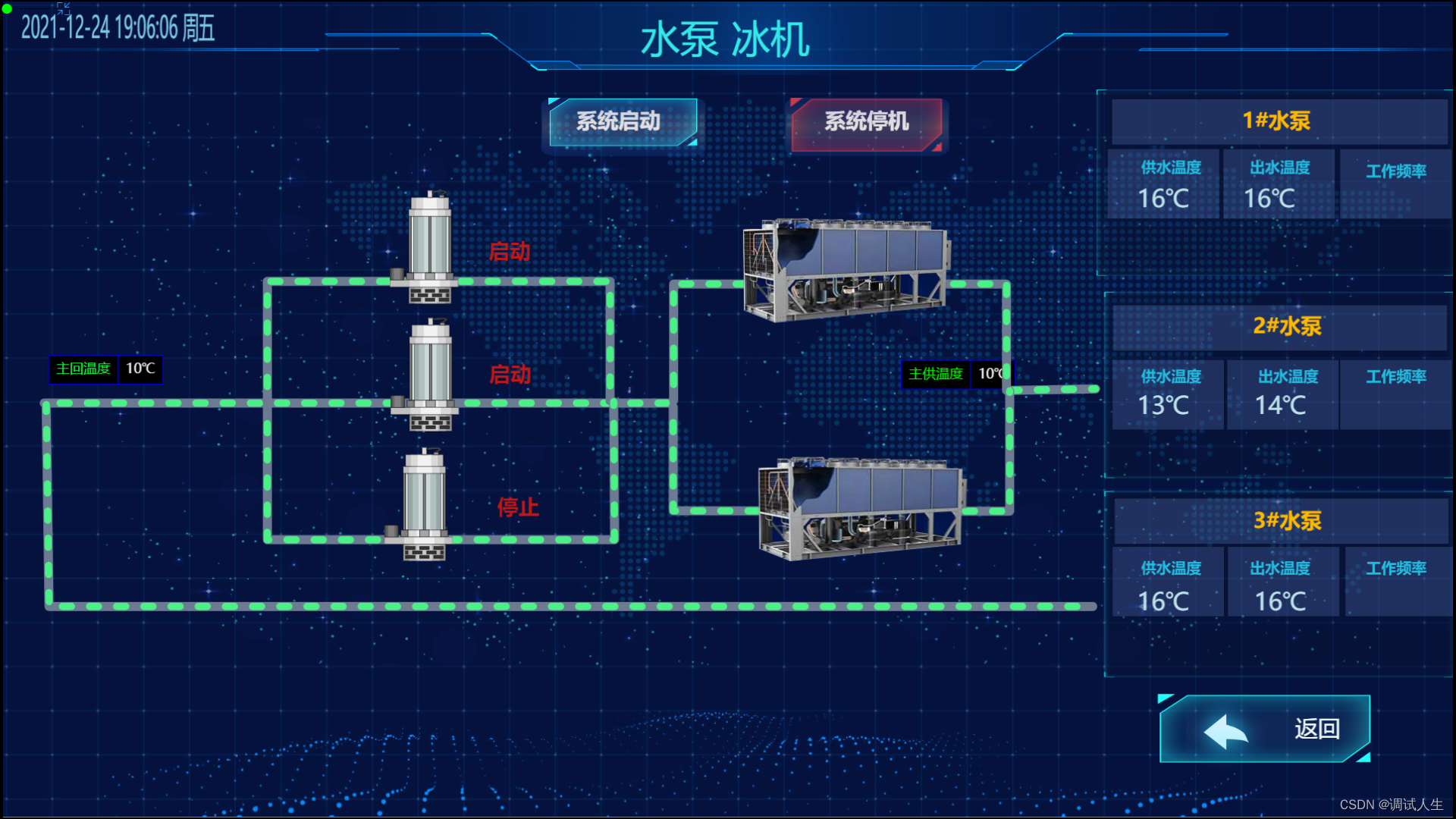
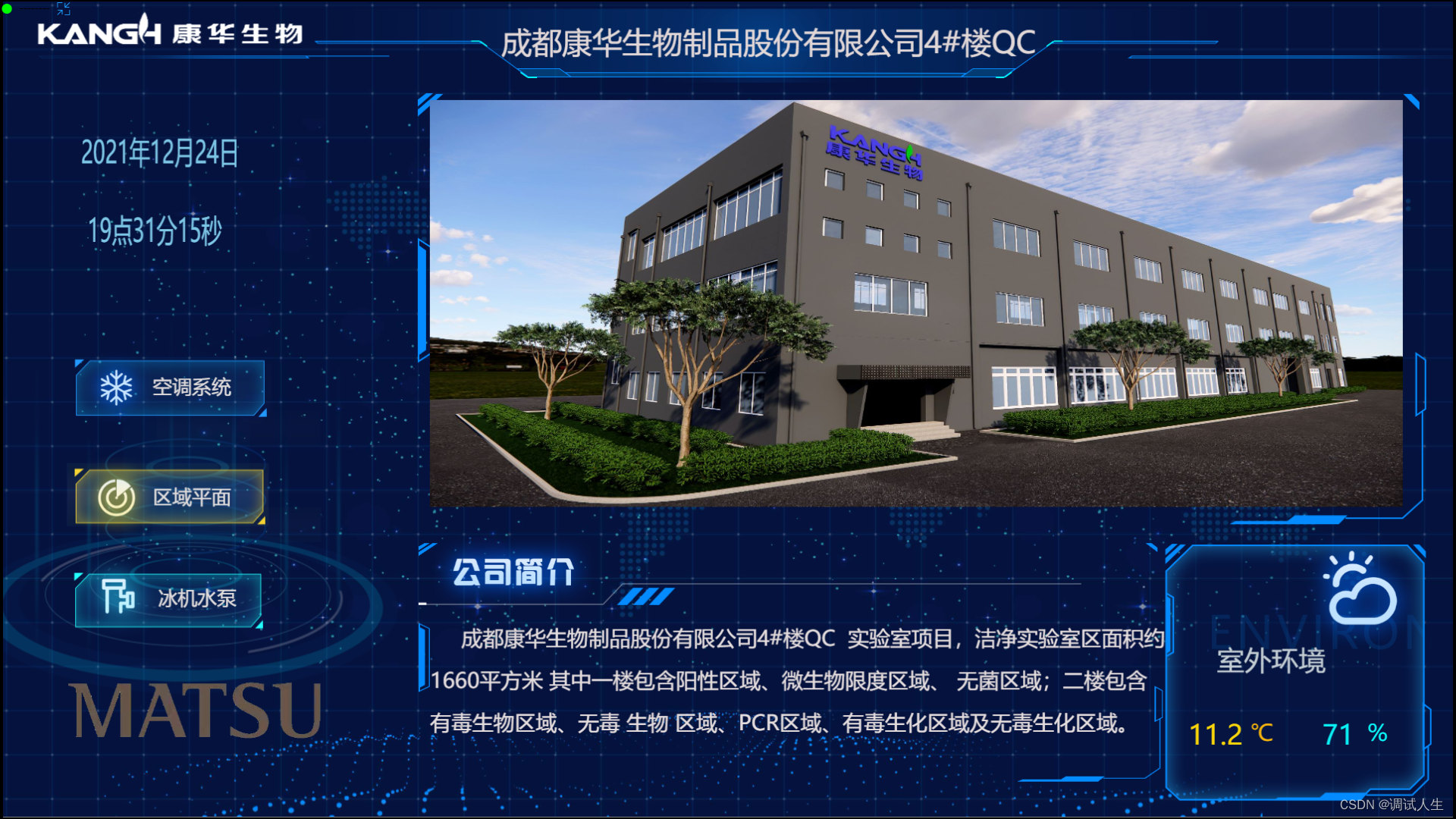
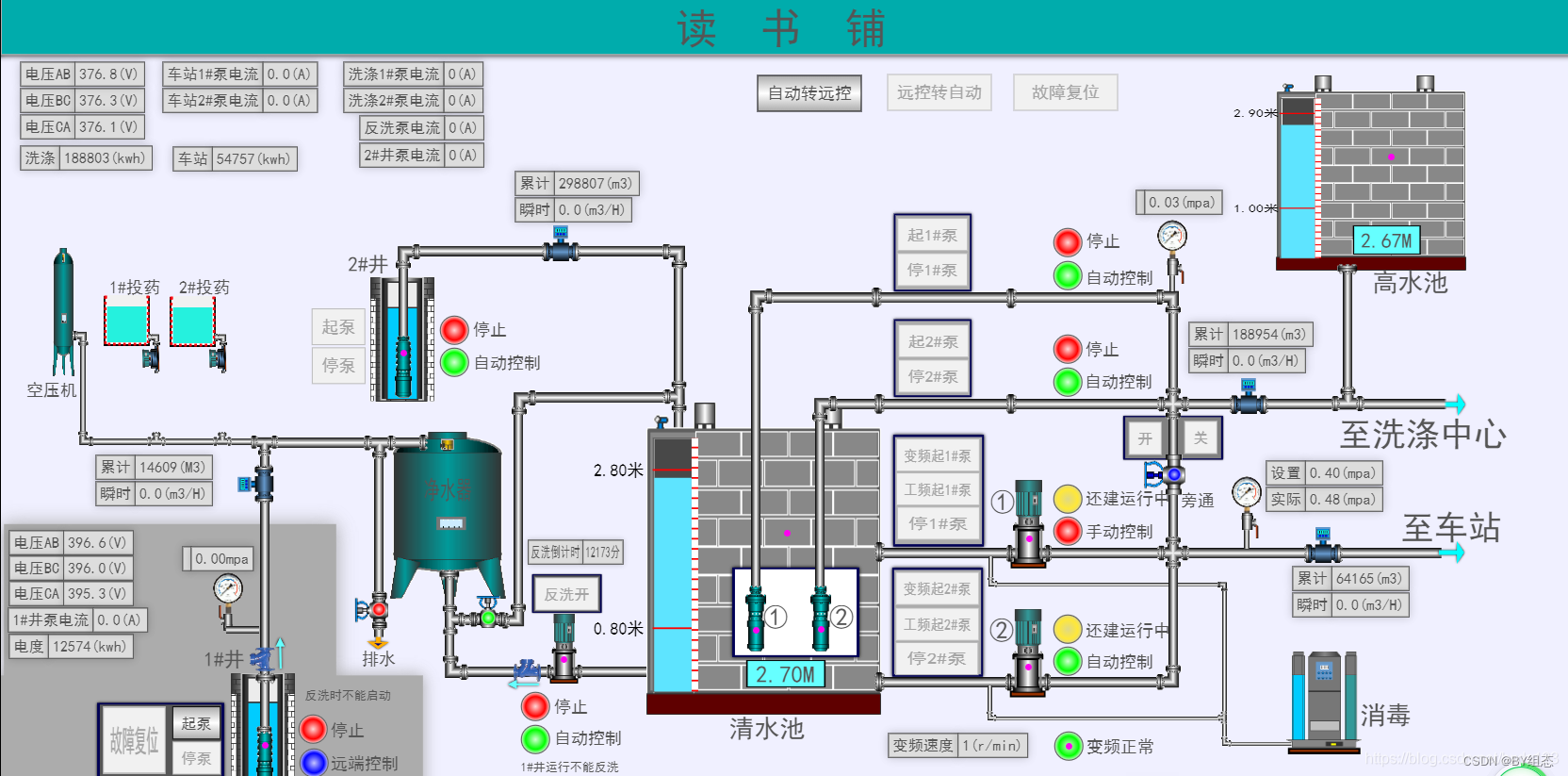
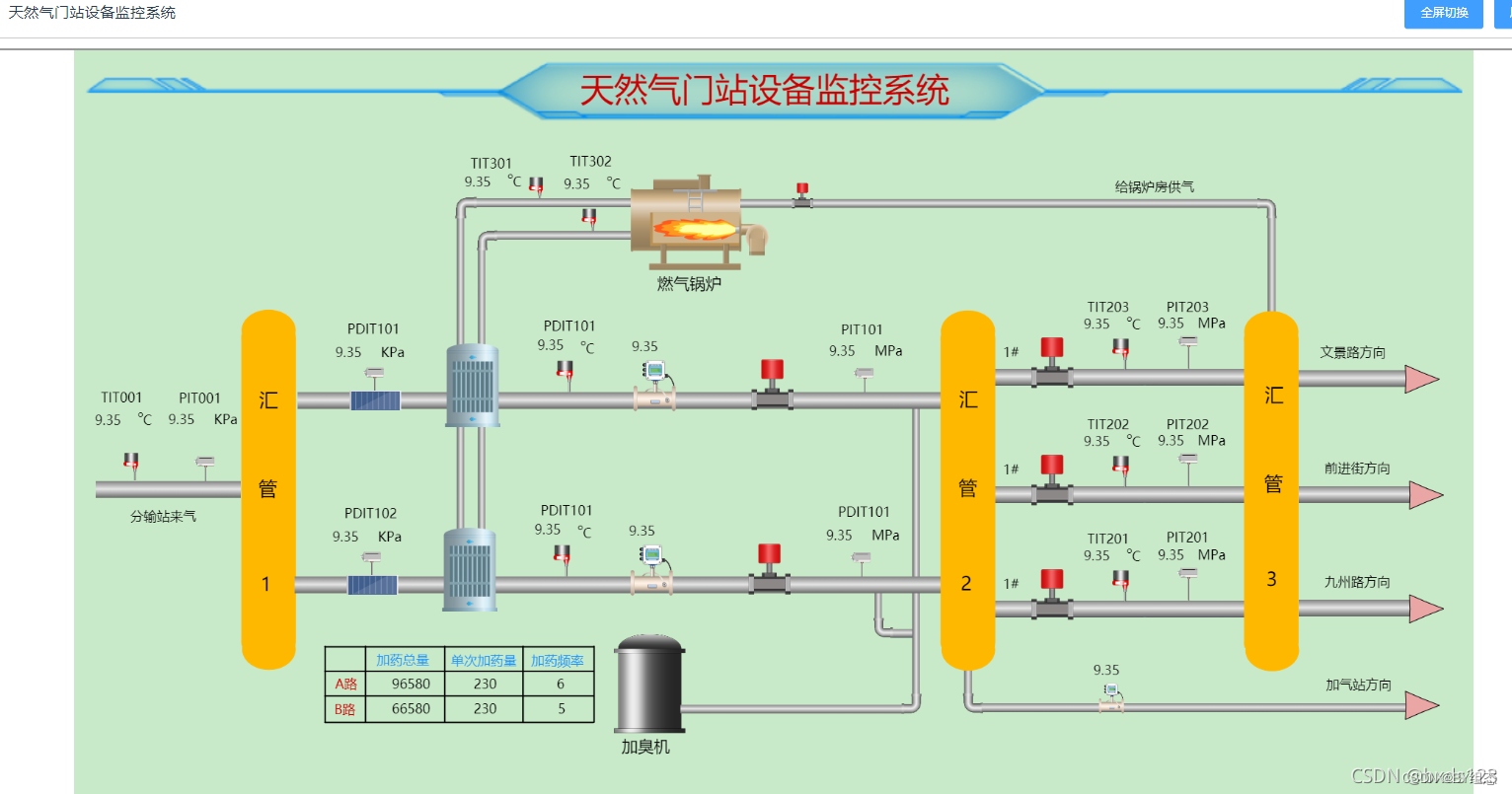
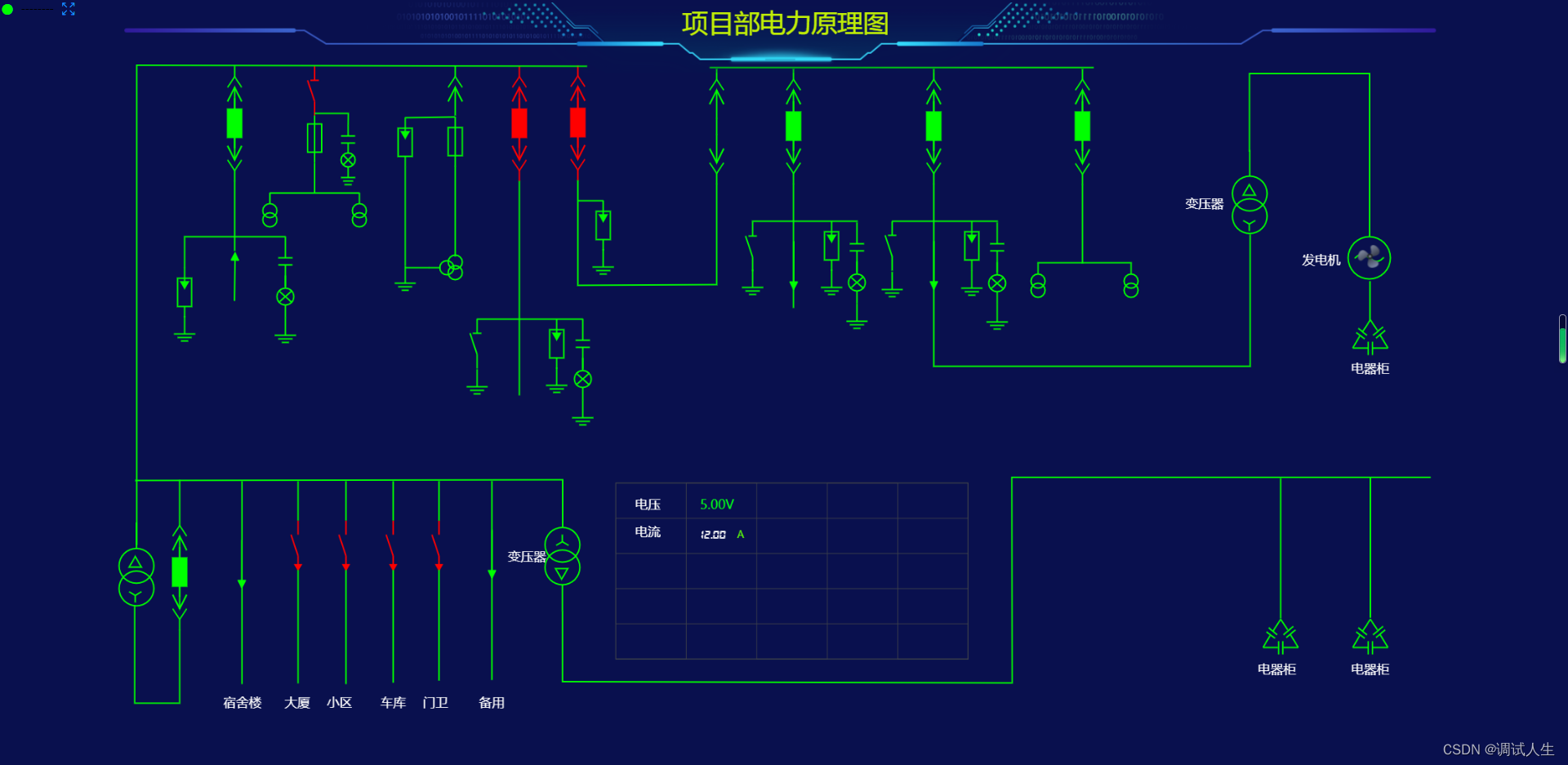
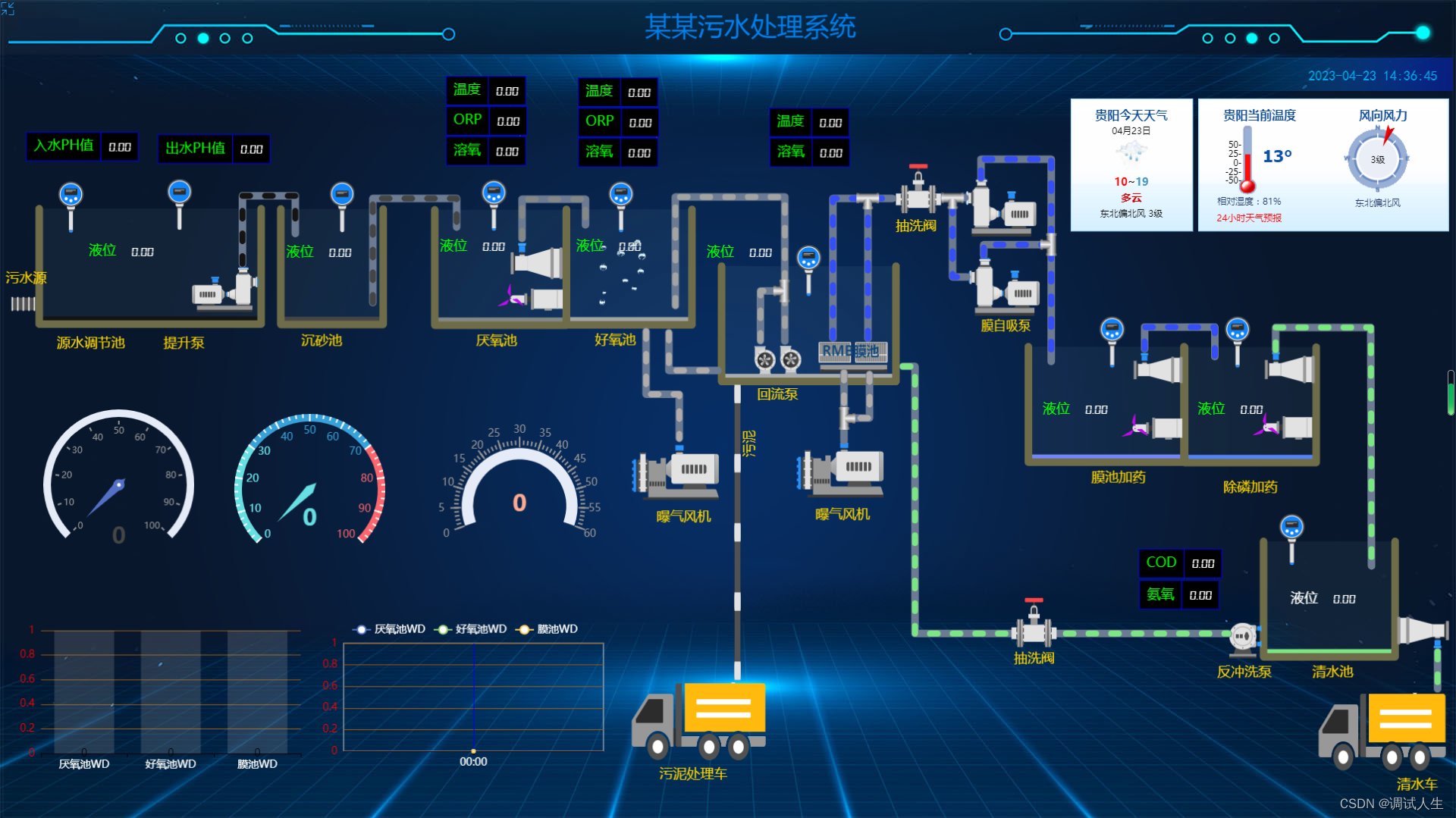
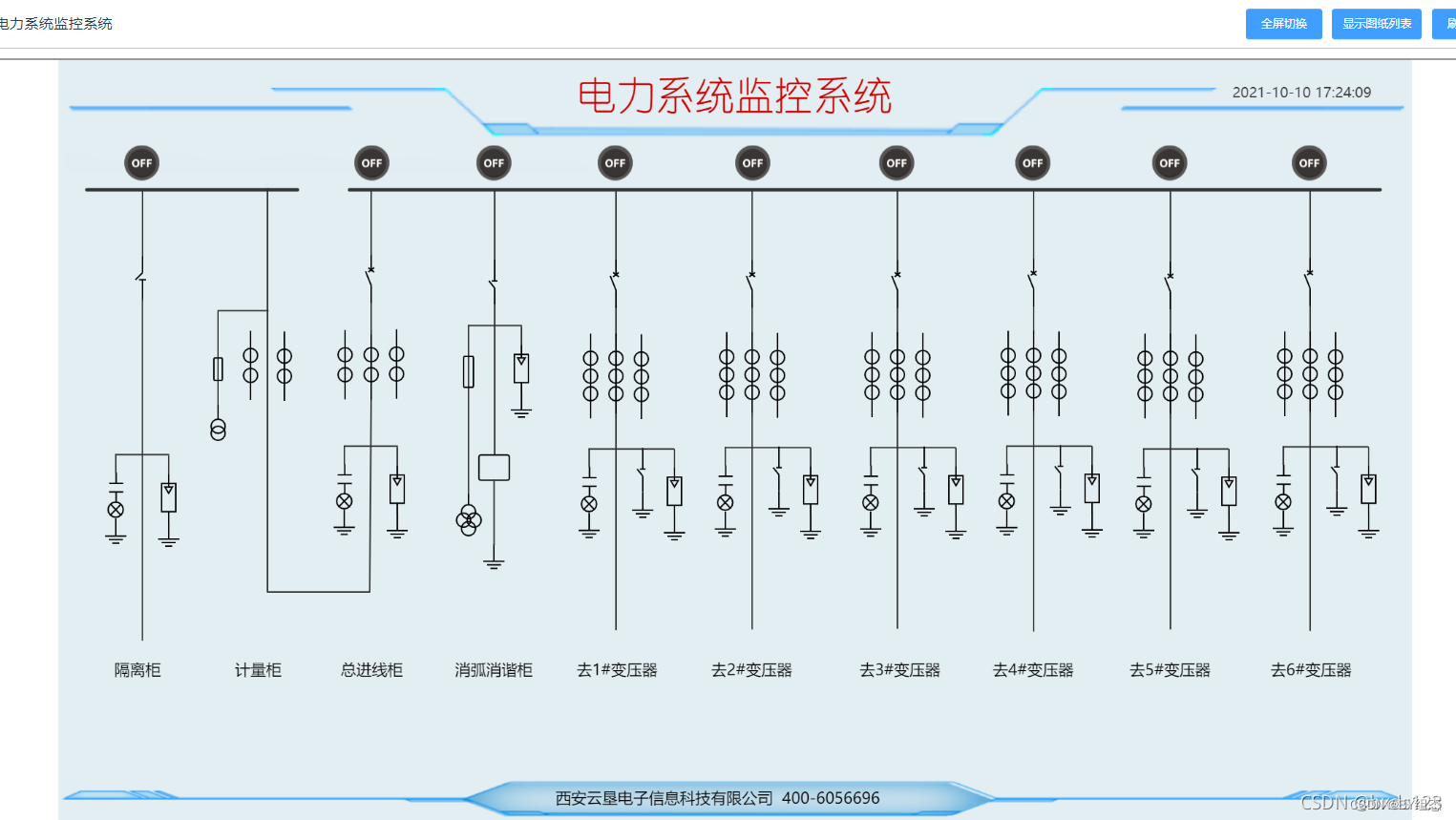
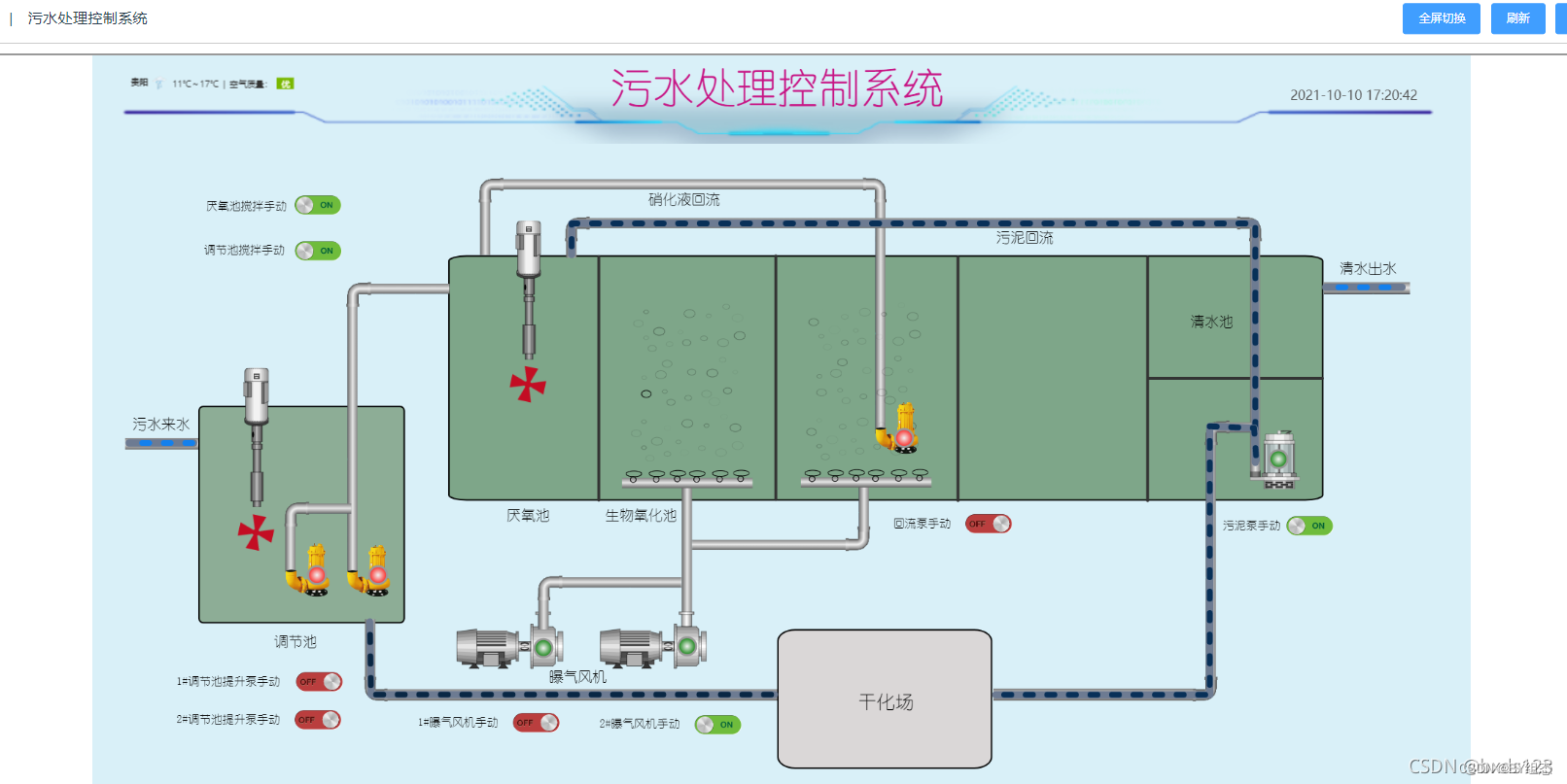
????????BY组态是一款功能强大的基于Web的可视化组态编辑器,采用标准HTML5技术,基于B/S架构进行开发,支持WEB端呈现,支持在浏览器端完成便捷的人机交互,简单的拖拽即可完成可视化页面的设计。可快速构建和部署可扩展的SCADA、HMI、仪表板或IIoT系统。使用BY组态编辑器,可以创建现代化、可视化、形象化的流程,来反映机器设备和实时数据的状态,为自动化工业工厂的控制仪表进行个性化设计。











- 功能特性
????????像搭积木一样,使用拖拽式可视化编辑器,轻松搭建你的web组态模型。
- 拖拽式场景编辑
????????通过模型编辑器对组件进行简单的拖拽式设置,就可以快速的设计出所见即所得的炫酷web组态模型
- 多数据源接入
????????提供Mysql、Oracle、Rest接口、MQTT、Redis、Json等多种数据源接入方式,轻松与第三方平台无缝进行数据对接
-
可视化数据绑定
针对模型中文本组件进行快速绑定,实时展现企业业务的真实数据。
-
自定义动画效果
提供多种动画样式设置,模拟真实动态效果
-
轻量化发布与集成
模型发布后,通过简单的引入即可与第三方系统进行集成。
解决企业哪些痛点、难点
- 开发成本高
????????企业以往开发可视化平台,需要大量的前端开发工作。平台搭建后又面临高维护成本,需求的变化, 需要对原有代码进行大量修改。BY组态提供可视化编辑器,用户通过简单的拖拽即可以设计出炫酷的可视化平台。
- 可视化动画开发难度大
????????传统方式编码实现Web动画的难度非常大,一个常用的动画效果需要大量的代码才能实现,BY组态提供了Web动画组态场景设计工具, 通过对组件简单的设置,即可零代码实现业务场景中的逼真模拟实时动画效果。
- 业务变化快维护成本高
????????企业数据可视化传统方式开发难度大,开发周期长,业务变化快,维护成本高。 通过BY组态可视化编编器,通过拖拽拉即可以设计出逼真的业务场景可视化平台。可以随时修改随时发布,所见即所得。
- 数据整合难展示效果差
????????企业自已研发的可视化平台,业务复杂,数据整合难一直是头疼的。做出效果也是不尽满意。 BY组态彻底解决这一问题,它提供了丰富的模型组件及多数据源的支持。无缝打通模型与企业业务系统的数据对接。
BY组态优势
- 源码交付
????????插件以源码方式提供,方便对插件本身进行个性化的二次开发。一次购买,终生升级。
- 操作简单易上手
????????支持灵活的自由式布局、组件化的设计使设计更加方便、丰富的组件库涵盖各行业模型组件,用户也可以自定义组件, 以及对组件进行属性、数据、动画,事件等设置。 用户只需通过简单的拖拉拽及配置几分钟上手就可以快速地制作出一张敏捷数据可视化平台。
- 动画驱动、模拟仿真
????????逼真的动态模型仿真、模拟实际场景运行动画和实时数据监控,让管理人员能通过web系统更真实更轻松的掌握企业业务运行情况,高效运营。
- 交互事件设置
????????直接对场景中的组件定义事件,方便快捷。通过编辑器快速定义鼠标事件实现业务交互效果,支持单击、双击、鼠标进入、鼠标移动等事件类型;可实现页面跳转、弹出窗口、点击后请求接口和编辑数据后请求接口等交互方式。
- 第三方集成
????????提供简洁的集成方式,模型制作发布后,模型访问地址通过?iframe?或JS+DIV实现通过简单的几行代码即可引入到第三方系统中。
?技术文档
官网网站:http://www.hcy-soft.com
体验地址:http://www.byzt.net:60/sm/
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- tomcat安装配置详细版本
- OpenCV矩阵上的掩码操作
- 1213:八皇后问题 深度优先搜索算法
- 如果 100 个请求,你怎么用 Promise 去控制并发?
- Java企业电子招投标系统源代码,支持二次开发,采用Spring cloud框架
- 论文速递|Management Science 11月文章合集(下)
- 网络攻防-XSS攻击实验
- 文档加密编辑:打破数据泄露的魔咒
- JVM中jhat虚拟机堆转储快照分析工具
- C# 一看就懂的装箱拆箱案例