实习知识整理6:前后端利用ajax数据传输的四种方式
发布时间:2023年12月24日
方式1:前端发送key/value(String字符串),后台返回文本
前端:?
<input id="test1" type="button" value="前端发送key/value(String字符串),后台返回文本"/>$(function() {
$("#test1").click(function () {
$.ajax({
type:"post",//指定后台接收方式 后台可以使用@RequstMapping 或者 @PostMapping接收
url:"http://localhost:8082/project/jsonTest1",
data:"userName=jzt1&passWord=123&type=car",
// contentType: '', // 指定后端接受的类型,后端不需要json格式,可以不指定
// dataType: '', // 指定后台返回前台的结果类型,如果不添加该属性,默认为String类型
success:function (data) {//回调方法
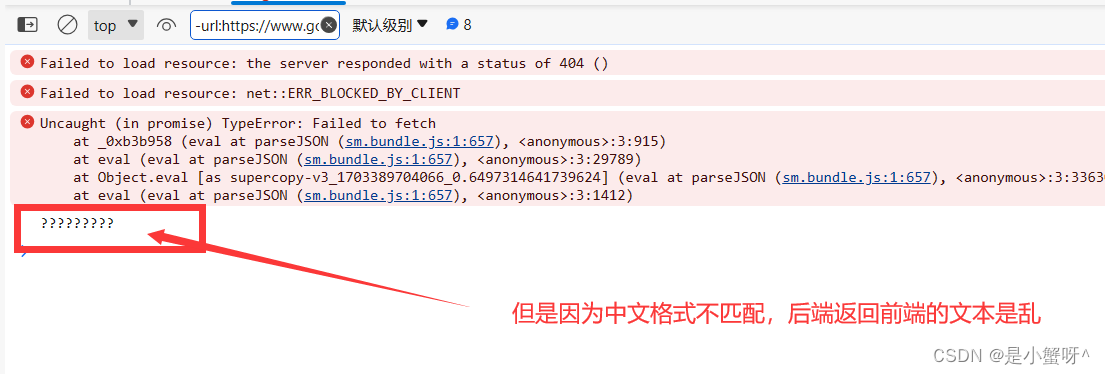
console.log(data);
},error:function (e) {
console.log(e);
console.log("通讯失败");
}
});
});
});?后端:
// http://localhost:8082/project/jsonTest1
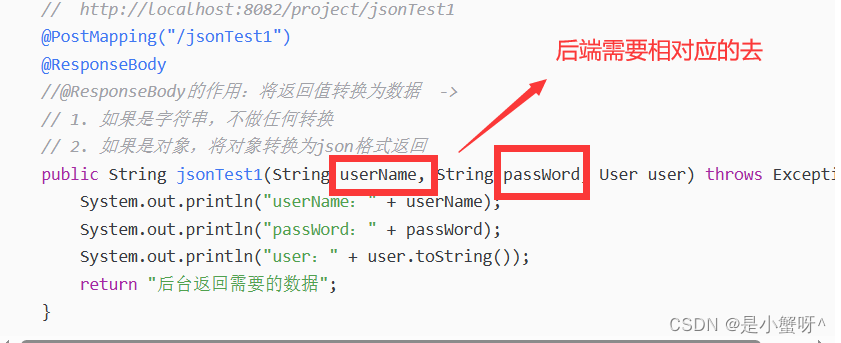
@PostMapping("/jsonTest1")
@ResponseBody
//@ResponseBody的作用:将返回值转换为数据 ->
// 1. 如果是字符串,不做任何转换
// 2. 如果是对象,将对象转换为json格式返回
public String jsonTest1(String userName, String passWord, User user) throws Exception {
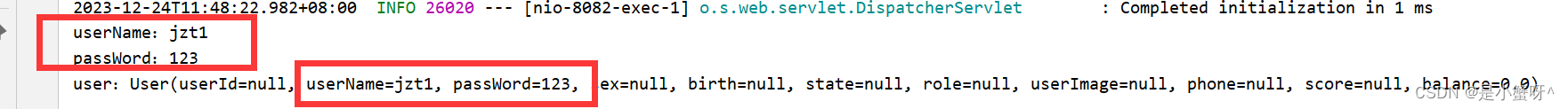
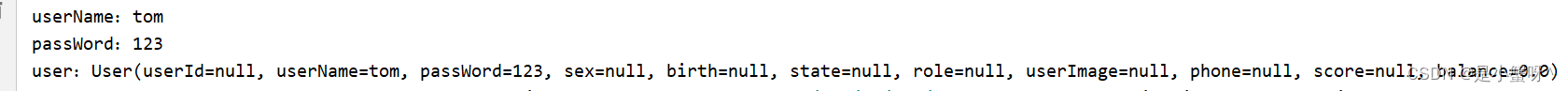
System.out.println("userName:" + userName);
System.out.println("passWord:" + passWord);
System.out.println("user:" + user.toString());
return "后台返回需要的数据";
}
?

?
 ?
?
?
方式2:前端发送key/value(String字符串),后台返回JSON
前端:?
<input id="test2" type="button" value="前端发送key/value(String字符串),后台返回JSON"/> $("#test2").click(function () {
$.ajax({
type:"post",
url:"http://localhost:8082/project/jsonTest2",
data:"userName=tom&passWord=123",
dataType:'json',//指定后台返回前台的结果类型
success:function (data) {//回调方法
console.log(data);
},error:function (e) {
console.log(e);
console.log("通讯失败");
}
});
});?后端:
// http://localhost:8082/project/jsonTest1
@PostMapping("/jsonTest2")
@ResponseBody
//@ResponseBody的作用:将返回值转换为数据 ->
// 1. 如果是字符串,不做任何转换
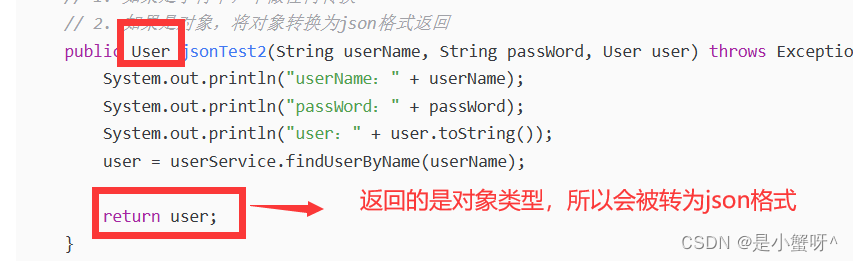
// 2. 如果是对象,将对象转换为json格式返回
public User jsonTest2(String userName, String passWord, User user) throws Exception {
System.out.println("userName:" + userName);
System.out.println("passWord:" + passWord);
System.out.println("user:" + user.toString());
user = userService.findUserByName(userName);
return user;
}
 ?
?

?
?方式3:前端发送JSON,后台返回文本
?前端:
<input id="test3" type="button" value="前端发送JSON,后台返回文本"/>$("#test3").click(function () {
$.ajax({
type:"post",
url:"http://localhost:8082/project/jsonTest3",
contentType:"application/json;charset=utf-8",//指定前台向后台传递数据类型 json格式
data:'{"userName":"jzt1","passWord":"123"}',
success:function (data) {//回调方法
console.log(data);
},error:function (e) {
console.log(e);
console.log("通讯失败");
}
});
});?

?
后端:?
// http://localhost:8082/project/jsonTest3
@PostMapping("/jsonTest3")
@ResponseBody
//@ResponseBody的作用:将返回值转换为数据 ->
// 1. 如果是字符串,不做任何转换
// 2. 如果是对象,将对象转换为json格式返回
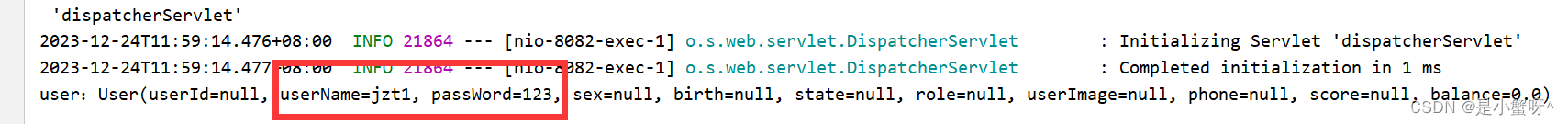
public String jsonTest3(@RequestBody User user) throws Exception { // 如果前台发送的数据是json格式的数据,需要使用 @RequestBody声明!!!
System.out.println("user:" + user.toString());
return "后台文本";
}?

?
?
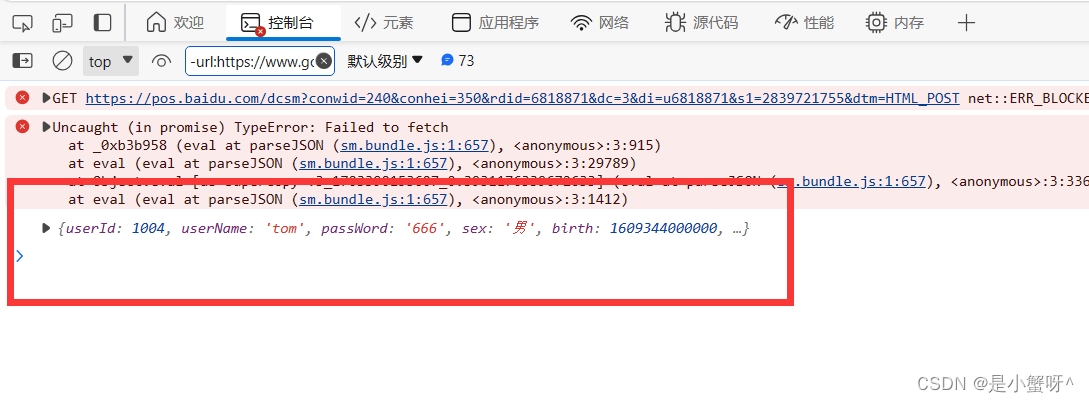
方式4:前端发送JSON,后台返回JSON
前端:
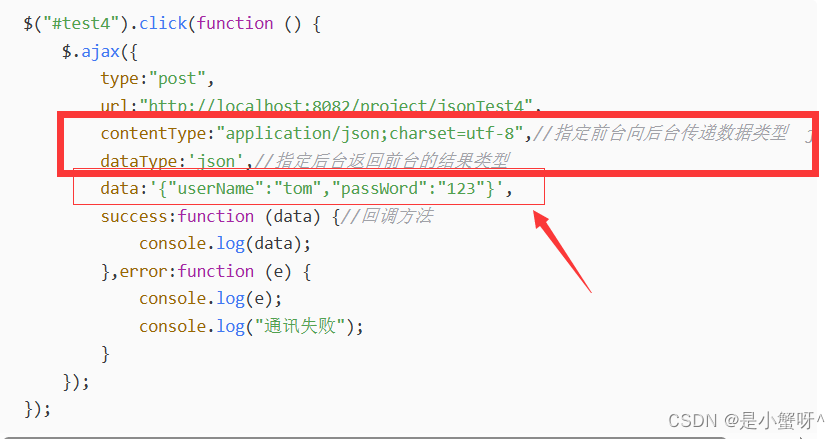
<input id="test4" type="button" value="前端发送JSON,后台返回JSON"/> $("#test4").click(function () {
$.ajax({
type:"post",
url:"http://localhost:8082/project/jsonTest4",
contentType:"application/json;charset=utf-8",//指定前台向后台传递数据类型 json格式
dataType:'json',//指定后台返回前台的结果类型
data:'{"userName":"tom","passWord":"123"}',
success:function (data) {//回调方法
console.log(data);
},error:function (e) {
console.log(e);
console.log("通讯失败");
}
});
});
后端:?
// http://localhost:8082/project/jsonTest4
@PostMapping("/jsonTest4")
@ResponseBody
//@ResponseBody的作用:将返回值转换为数据 ->
// 1. 如果是字符串,不做任何转换
// 2. 如果是对象,将对象转换为json格式返回
public User jsonTest4(@RequestBody User user) throws Exception {
System.out.println("user:"+ user.toString());
user = userService.findUserByName(user.getUserName());
return user;
}
?
文章来源:https://blog.csdn.net/m0_61495539/article/details/135179904
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 电动力学理论在分析和优化电路的电场和电流分布中的应用
- 软件报错msvcr90.dll没有被指定在windows上运行的详细解决方法
- ChatGPT 和文心一言哪个更好用?
- 线下餐饮店如何通过内容提高竞争力?媒介盒子揭秘
- 【Web2D/3D】SVG(第二篇)
- 十二、W5100S/W5500+RP2040之MicroPython开发<MQTT&旧版OneNET示例>
- MoveIt!生成的机器人**_moveit_config包中config文件和launch文件
- 简单介绍JDK、JRE、JVM三者区别
- RDS快速入门
- 17周刷题(6~10)