大屏项目:react中实现3d效果的环形图包括指引线
发布时间:2024年01月15日
参考链接3d环形图
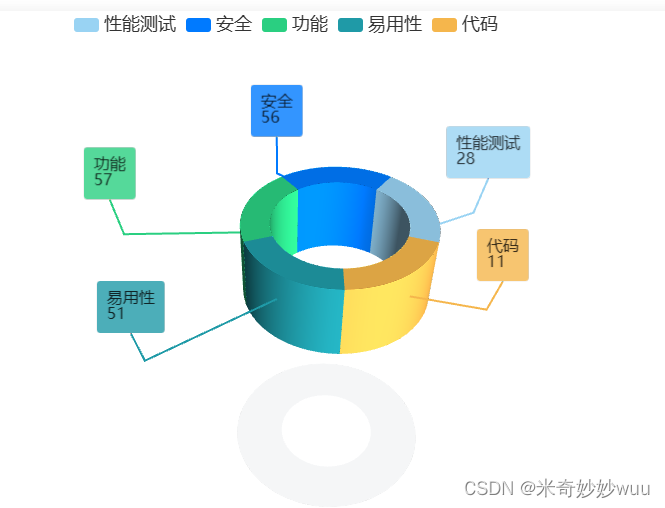
3d效果的环形图
项目需求
需要在大屏上实现一个3d的环形图,并且自带指引线,指引线的颜色和每段数据的颜色一样,文本内容变成白色,数字内容变成和指引线一样的颜色

实现方式
// 返回曲面参数方程
// 生成扇形的曲面参数方程,用于 series-surface.parametricEquation
function getParametricEquation(startRatio, endRatio, isSelected, isHovered, k, h) {
// 计算
let midRatio = (startRatio + endRatio) / 2;
let startRadian = startRatio * Math.PI * 2;
let endRadian = endRatio * Math.PI * 2;
let midRadian = midRatio * Math.PI * 2;
// 如果只有一个扇形,则不实现选中效果。
// if (startRatio === 0 && endRatio === 1) {
// isSelected = false;
// }
isSelected = false;
// 通过扇形内径/外径的值,换算出辅助参数 k(默认值 1/3)
k = typeof k !== 'undefined' ? k : 1 / 3;
// 计算选中效果分别在 x 轴、y 轴方向上的位移(未选中,则位移均为 0)
let offsetX = isSelected ? Math.sin(midRadian) * 0.1 : 0;
let offsetY = isSelected ? Math.cos(midRadian) * 0.1 : 0;
// 计算高亮效果的放大比例(未高亮,则比例为 1)
let hoverRate = isHovered ? 1.05 : 1;
return {
u: {
min: -Math.PI,
max: Math.PI * 3,
step: Math.PI / 32,
},
v: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20,
},
x: function (u, v) {
if (u < startRadian) {
return offsetX + Math.cos(startRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
if (u > endRadian) {
return offsetX + Math.cos(endRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
return offsetX + Math.cos(u) * (1 + Math.cos(v) * k) * hoverRate;
},
y: function (u, v) {
if (u < startRadian) {
return offsetY + Math.sin(startRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
if (u > endRadian) {
return offsetY + Math.sin(endRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
return offsetY + Math.sin(u) * (1 + Math.cos(v) * k) * hoverRate;
},
z: function (u, v) {
if (u < -Math.PI * 0.5) {
return Math.sin(u);
}
if (u > Math.PI * 2.5) {
return Math.sin(u) * h * 0.1;
}
return Math.sin(v) > 0 ? 1 * h * 0.1 : -1;
},
};
}
// 生成模拟 3D 饼图的配置项
function getPie3D(pieData, internalDiameterRatio) {
let series = [];
let sumValue = 0;
let startValue = 0;
let endValue = 0;
let legendData = [];
let fakeData=10;
let linesSeries = []; // line3D模拟label指示线
let k =
typeof internalDiameterRatio !== 'undefined'
? (1 - internalDiameterRatio) / (1 + internalDiameterRatio)
: 1 / 3;
// 为每一个饼图数据,生成一个 series-surface 配置
for (let i = 0; i < pieData.length; i++) {
sumValue += fakeData;
let seriesItem = {
name: typeof pieData[i].name === 'undefined' ? `series${i}` : pieData[i].name,
type: 'surface',
parametric: true,
wireframe: {
show: false,
},
pieData: pieData[i],
pieStatus: {
selected: false,
hovered: false,
k: 1 / 10,
},
};
if (typeof pieData[i].itemStyle != 'undefined') {
let itemStyle = {};
typeof pieData[i].itemStyle.color != 'undefined' ? (itemStyle.color = pieData[i].itemStyle.color) : null;
typeof pieData[i].itemStyle.opacity != 'undefined'
? (itemStyle.opacity = pieData[i].itemStyle.opacity)
: null;
seriesItem.itemStyle = itemStyle;
}
series.push(seriesItem);
}
// 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数,
// 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。
for (let i = 0; i < series.length; i++) {
endValue = startValue + fakeData;
series[i].pieData.startRatio = startValue / sumValue;
series[i].pieData.endRatio = endValue / sumValue;
series[i].parametricEquation = getParametricEquation(
series[i].pieData.startRatio,
series[i].pieData.endRatio,
false,
false,
k,
fakeData
);
startValue = endValue;
// 计算label指示线的起始和终点位置
let midRadian = (series[i].pieData.endRatio + series[i].pieData.startRatio) * Math.PI;
let posX = Math.cos(midRadian) * (1 + Math.cos(Math.PI / 2));
let posY = Math.sin(midRadian) * (1 + Math.cos(Math.PI / 2));
let posZ = Math.log(Math.abs(fakeData + 1)) * 0.1;
let flag = ((midRadian >= 0 && midRadian <= Math.PI / 2) || (midRadian >= 3 * Math.PI / 2 && midRadian <= Math.PI * 2)) ? 1 : -1;
let color = pieData[i].itemStyle.color;
let turningPosArr = [posX * (1.8) + (i * 0.1 * flag) + (flag < 0 ? -0.5 : 0), posY * (1.8) + (i * 0.1 * flag) + (flag < 0 ? -0.5 : 0), posZ * (2)]
let endPosArr = [posX * (1.9) + (i * 0.1 * flag) + (flag < 0 ? -0.5 : 0), posY * (1.9) + (i * 0.1 * flag) + (flag < 0 ? -0.5 : 0), posZ * (6)]
linesSeries.push({
type: 'line3D',
lineStyle: {
color: color,
},
data: [[posX, posY, posZ], turningPosArr, endPosArr]
},
{
type: 'scatter3D',
label: {
show: true,
distance:-10,
position: 'center',
textStyle: {
color: 'black',
backgroundColor: color,
borderWidth: 2,
fontSize: 16,
padding: 10,
borderRadius: 4,
},
formatter: '{b}'
},
symbolSize: 0,
data: [{ name: series[i].name + '\n' + series[i].pieData.value, value: endPosArr }]
});
legendData.push(series[i].name);
}
series = series.concat(linesSeries) // 在这里能够将指引线与饼图进行连接
series.push({
name: 'mouseoutSeries',
type: 'surface',
parametric: true,
wireframe: {
show: false,
},
itemStyle: {
opacity: 0.1,
color: '#E1E8EC',
},
parametricEquation: {
u: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20,
},
v: {
min: 0,
max: Math.PI,
step: Math.PI / 20,
},
x: function (u, v) {
return ((Math.sin(v) * Math.sin(u) + Math.sin(u)) / Math.PI) * 2.2;
},
y: function (u, v) {
return ((Math.sin(v) * Math.cos(u) + Math.cos(u)) / Math.PI) * 2.2;
},
z: function (u, v) {
return Math.cos(v) > 0 ? -7 : -7;
},
},
});
// 准备待返回的配置项,把准备好的 legendData、series 传入。
let option = {
//animation: false,
legend: {
//left: '50%',
//top: 'center',
textStyle: {
fontSize: 18,
},
// icon:'diamond',
data: legendData,
formatter: (params) => {
return params;
},
},
tooltip: {
formatter: params => {
if (params.seriesName !== 'mouseoutSeries') {
return `${params.seriesName}<br/><span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:${params.color};"></span>${option.series[params.seriesIndex].pieData.value}`;
}
}
},
xAxis3D: {},
yAxis3D: {},
zAxis3D: {},
grid3D: {
viewControl: {
//3d效果可以放大、旋转等,请自己去查看官方配置
projection:'perspective',
autoRotateDirection: 'cw',
distant: 1000,
alpha: 60,
beta: 40,
rotateSensitivity: 1,
zoomSensitivity: 1,
panSensitivity: 0,
autoRotate: false, //旋转属性
},
left: 'center',
top :"middle",
width: '100%',
height :"100%",
show: false,
},
series: series,
};
return option;
}
// 传入数据生成 option
option = getPie3D(
[
{
name: '性能测试',
value: 28,
itemStyle: {
color: '#99D3F3',
},
},
{
name: '安全',
value: 56,
itemStyle: {
color: '#007AFF',
},
},
{
name: '功能',
value: 57,
itemStyle: {
color: '#2acf81',
},
},
{
name: '易用性',
value: 51,
itemStyle: {
color: '#1F9AA7',
},
},
{
name: '代码',
value: 11,
itemStyle: {
color: '#F5B64C',
},
},
],
0.7
);
指引线(线的样式+字体颜色)
如果需要这种效果,可以按照以下方式改变formatter的属性

formatter: function (val) {
return (
'{name|' + val.data.name + '}:{value|' +
val.data.datavalue + '}'
);
},
rich: {
name: {
fontSize: '0.07rem',
color: '#fff',
fontWeight: 600
},
value: {
fontSize: '0.09rem',
color: color,
fontWeight: 600
},
}
文章来源:https://blog.csdn.net/m0_60676278/article/details/135594824
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 外贸中的很多跟想的不一样的事情
- day04 两两交换链表中的节点 删除链表的倒数第N个节点 链表相交 环形链表Ⅱ
- electron+vue项目使用serialport报错Cannot read property ‘indexOf‘ of undefined解决办法
- Oracle篇—分区表和分区索引的介绍和分类(第一篇,总共五篇)
- CyclicBarrier实战应用——实现异步多线程业务处理,异常情况回滚全部子线程
- 一键三连领取effective java电子版本书箱
- 测试用例评审流程优化
- 一文了解提示工程(Prompt Engineering)
- C++:类(Class)
- 铣刀刀口破损缺陷检测