Qt/QML编程学习之心得:slider(34)
发布时间:2024年01月13日
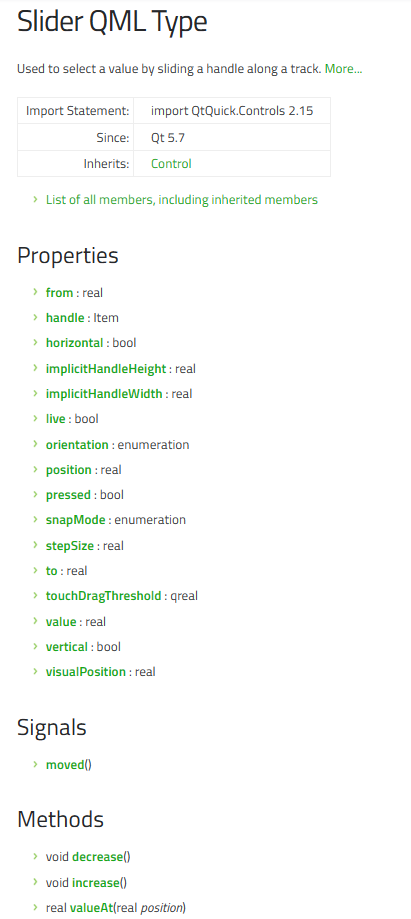
滑条slider,有时也成为进度条progressbar,在GUI界面中也是经常用到的。

import QtQuick 2.9
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.2
ApplicationWindow {
id:root
visible: true
width: 1920
height: 720
//title: qsTr("Hello World")
flags: Qt.BypassWindowManagerHint | Qt.FramelessWindowHint | Qt.WindowStaysOnTopHint
color: "red"
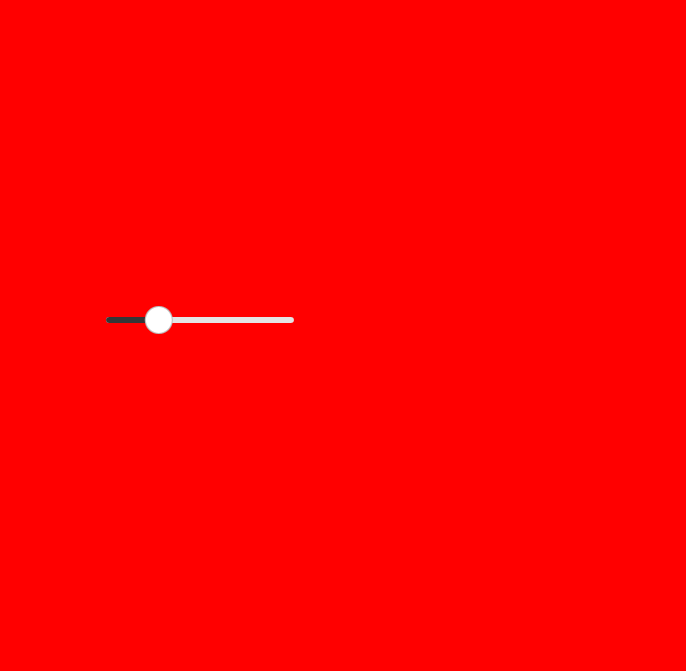
Slider {
x:100
y:300
from: 1
value: 25
to: 100
}
}

position属性表示为控件大小的一小部分,范围在0.0到1.0之间。visualPosition属性是相同的,只是在从右到左的应用程序中颠倒了它。在设置“滑块”样式时,visualPosition可用于定位控制柄。visualPosition在从左到右的应用程序中将为0.24,在从右到左的应用程序中为0.76。?
文章来源:https://blog.csdn.net/weixin_49369227/article/details/135577544
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!