HarmonyOS 发送http网络请求
发布时间:2024年01月22日
好 本文 我们来说 http请求
首先 我们要操作网络内容 需要申请权限
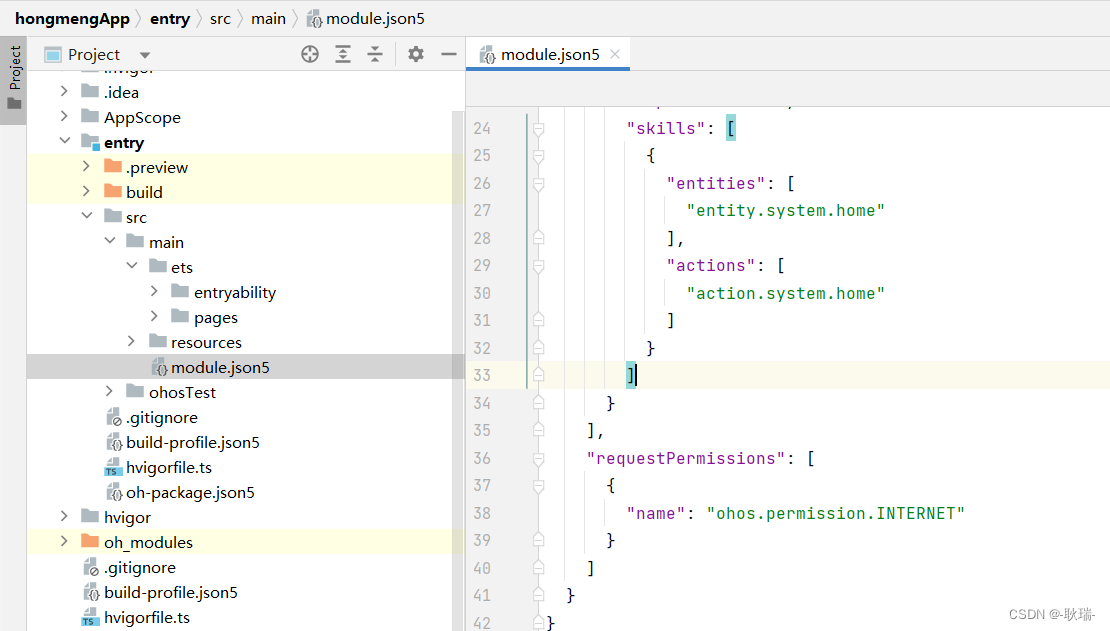
项目中找到 main目录下的module.json5
最下面加上
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]

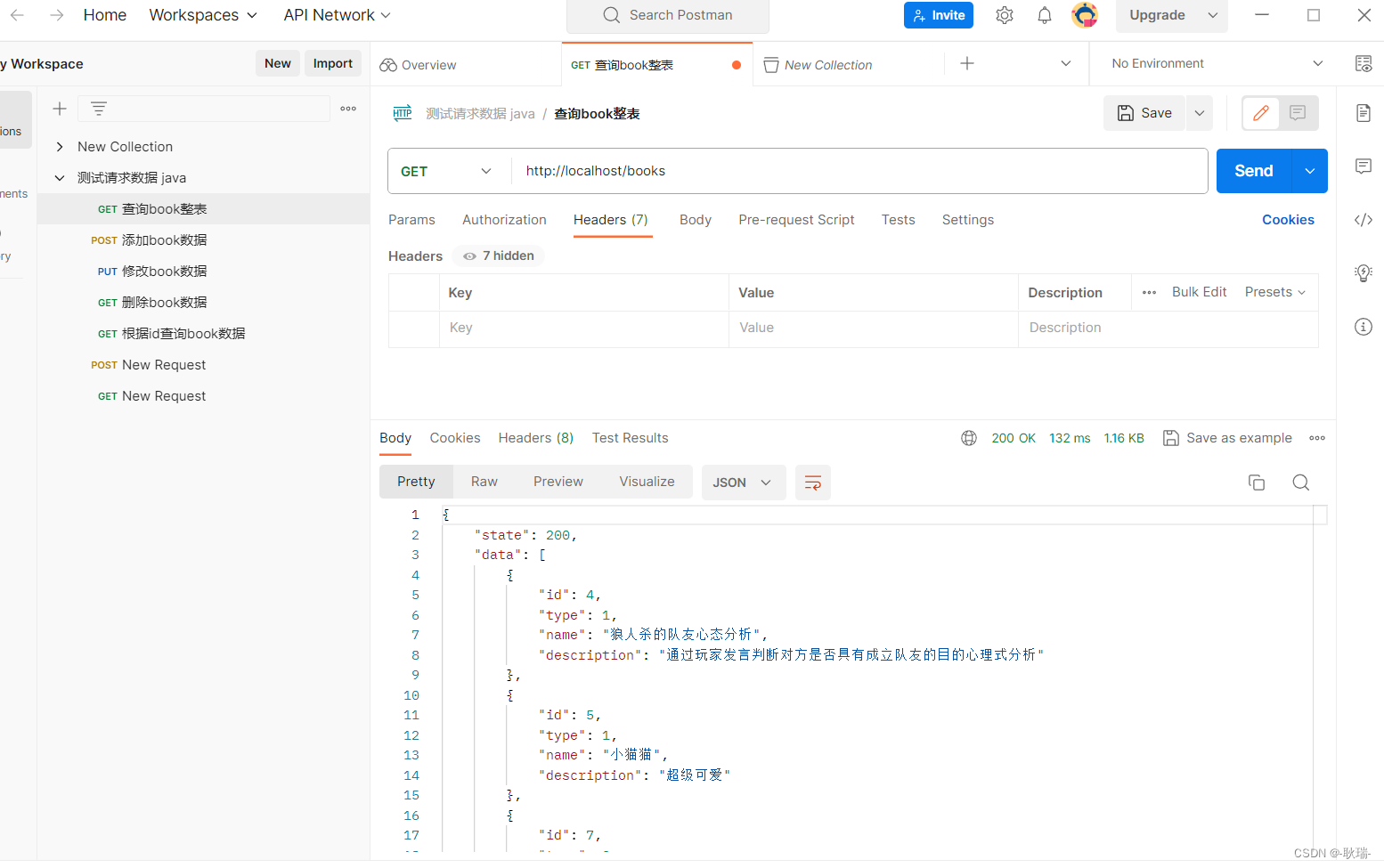
这里 我在本地写了一个get接口 大家可以想办法 弄一个后端接口

首先 我们编写一个组件雏形
import http from '@ohos.net.http'
@Entry
@Component
struct Index {
aboutToAppear() {
let httpReq = http.createHttp();
httpReq.request(
"http://localhost/books",
{},
(err,data)=>{
})
}
build() {
Column({space: 30}) {
}
.width('100%')
.height('100%')
}
}
我们导入 @ohos.net.http
然后 通过 createHttp 获取一个http对象
然后通过对象调用 request
这就是发送请求的函数
我们选择在 aboutToAppear 组件准备加载时触发的生命周期函数中执行请求逻辑
request有三个参数
第一个是 url 路径参数 这里 我们写了接口路径 http://localhost/books
第二个参数 是一个jons对象 配置 请求参数
第三个参数 是请求返回后的回调函数 方法接受两个行参 第一个 err 错误信息 只有请求出错时才会有内容 然后 第二个 是data 就是返回的数据内容
然后 我们还要设置请求类型
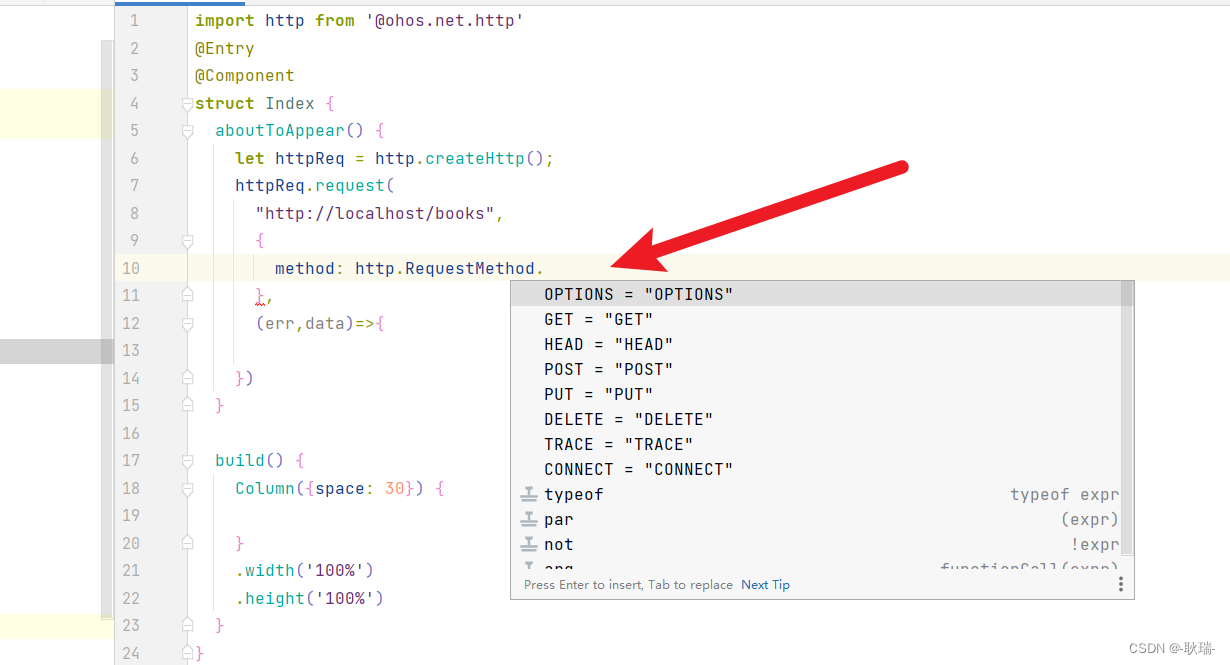
我们只需要在第二个json中 打出
method: http.RequestMethod.
它就会提示我们有哪些内容

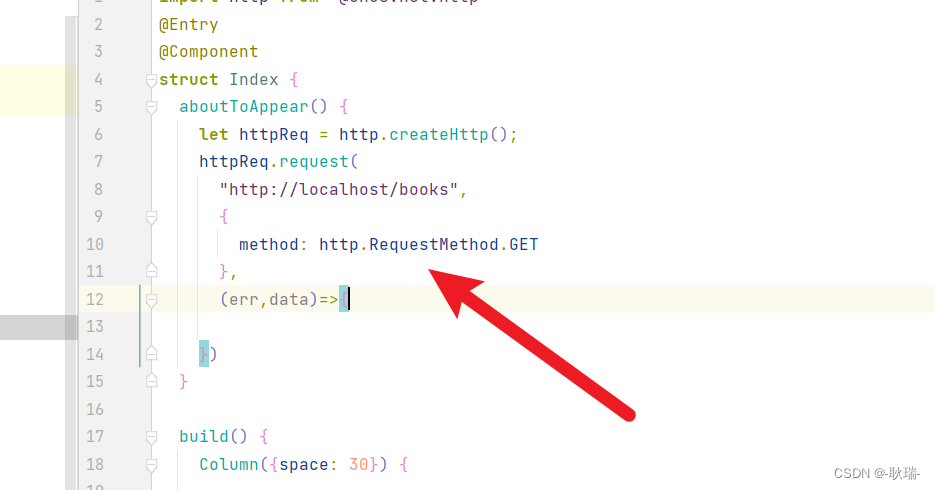
我们选择get

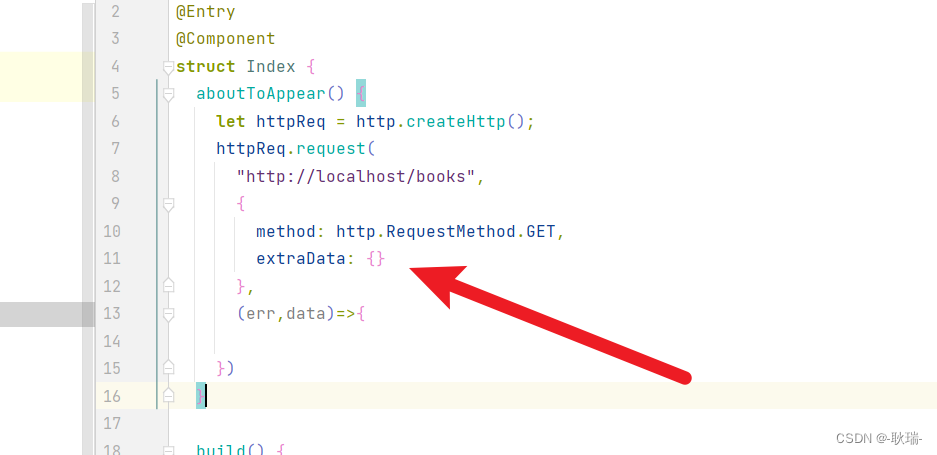
如果是 post 传参字段是 extraData

get的话 直接跟在地址栏后面 问号就好了
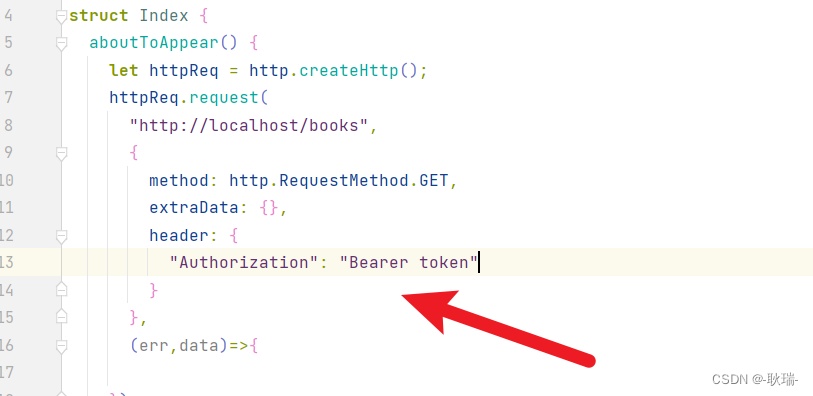
header 可以设置请求头信息

我们最后可以编写代码如下
import http from '@ohos.net.http'
@Entry
@Component
struct Index {
aboutToAppear() {
let httpReq = http.createHttp();
httpReq.request(
"http://localhost/books",
{
method: http.RequestMethod.GET
},
(err,data)=>{
if(!err) {
let jsonString = JSON.stringify(data.result);
console.log(jsonString);
}
}
)
}
build() {
Column({space: 30}) {
}
.width('100%')
.height('100%')
}
}
这里 主要是 request 回到内容的改动
首先 我们拿 err 取反 因为只有失败请求 才会有err
那么 没有 则表示请求成功了 我们继续往下走进if判断
然后 我们将 data 下的 result 拿到 这就是 请求回来的数据对象
但是 因为 harmonyos中的console.log 是只支持 字符串输出的 所以 我们通过 JSON.stringify将 data.result 转成字符串 然后输出在控制台上
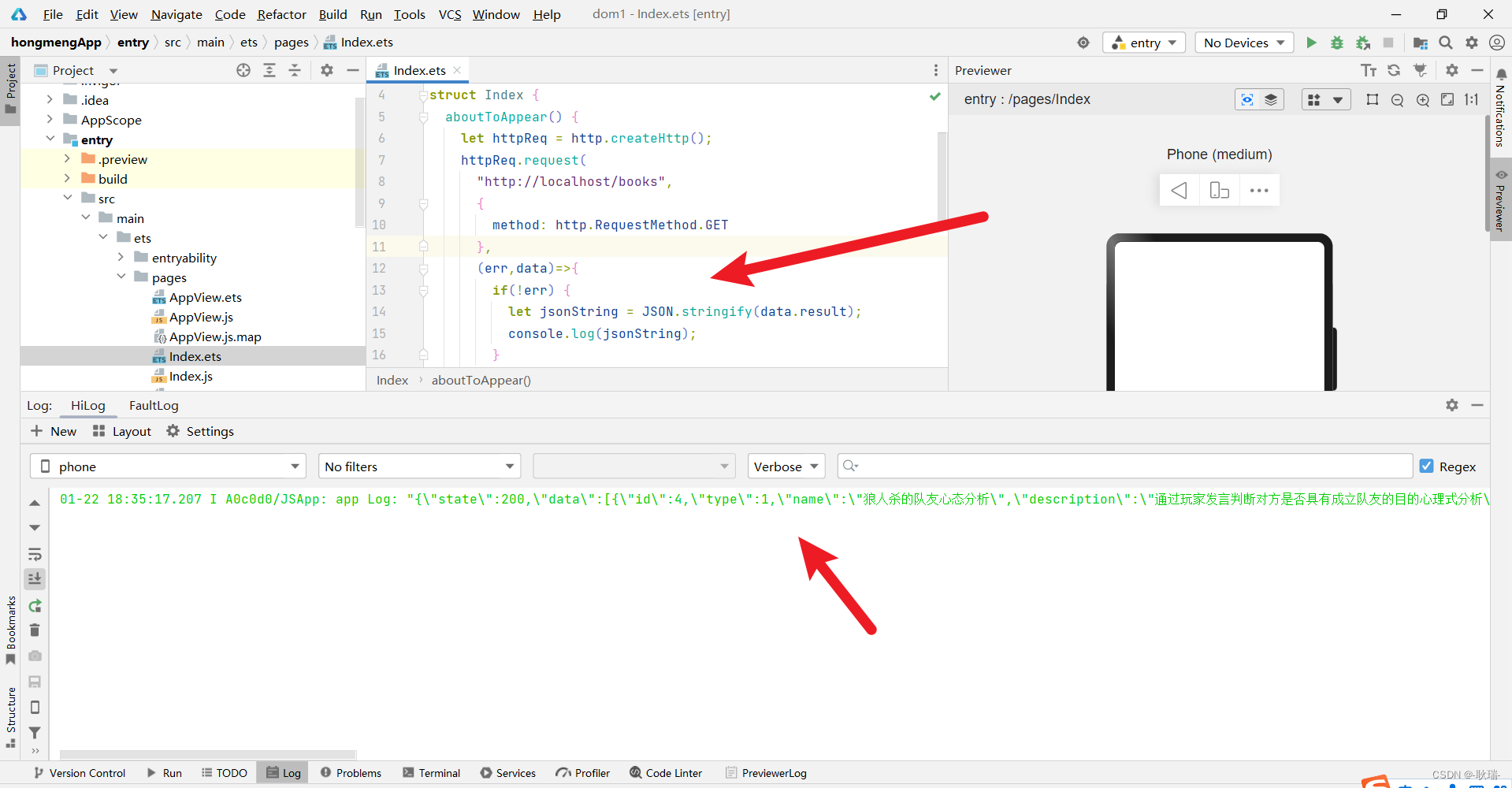
运行结果如下

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135750970
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 分布式(7)
- 动态规划——数字金字塔【集训笔记】
- 数据挖掘中的数据属性特点、描述性统计度量与相似度计算
- 【MySQL】InnoDB数据存储结构
- 安装SCCM时出现的问题
- 网络中的长连接和短连接
- Flowable:BpmnModel API
- (学习打卡1)重学Java设计模式之设计模式介绍
- 1394C-SJT05-T-RL AB罗克韦尔伺服控制器
- 基于PI控制和六步逆变器供电的无刷直流电动机控制系统simulink建模与仿真