【Android嵌入式开发及实训课程实验】【项目1】 图形界面——计算器项目
发布时间:2023年12月17日
【项目1】 图形界面——计算器项目
需求分析
开发一个简单的计算器项目,该程序只能进行加减乘除运算。要求界面美观,使用方便。
为降低编程难度,本计算器不支持连计算和混合运算。
界面设计
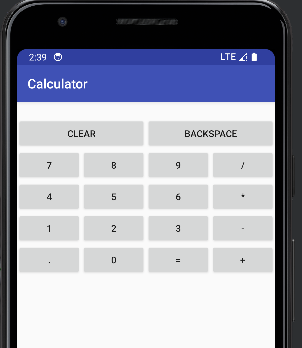
计算器项目的界面如图,具体内容包括1个为文本显示框,用于显示用户的按键输入值及计算结果;
18个按钮,即0~9数字键,加减乘除、小数点、等于号,以及清除按钮CLEAR和退格按钮BACKSPACE。

实施
1、创建项目
创建一个名为 Calculator的项目,为简单起见,在开发过程中只使用默认的布局文件 activity_main.xml 和 MainActivity类。
2、 界面实现
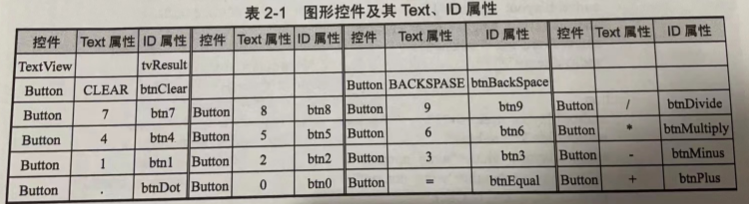
计算器项目的界面实现思想:外层采用垂直线性布局,内层嵌套水平线性布局。本项目中的activity_main.xml 的图形控件及其Text、ID属性如下:

在本项目中,为所有的按钮指定相同的onClick属性,其事件处理的方法名全部为onClick。
实现代码
1.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/tvResult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Medium Text"
android:textAppearance="?android:attr/textAppearanceMedium" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btnClear"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="Clear" />
<Button
android:id="@+id/btnBackSpace"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="Backspace" />
</LinearLayout>
<!-- 第一行 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/btn7"
android:layout_width="wrap_content"
android:layout_weight="1"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="7" />
<Button
android:layout_weight="1"
android:id="@+id/btn8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="8" />
<Button
android:layout_weight="1"
android:id="@+id/btn9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="9" />
<Button
android:layout_weight="1"
android:id="@+id/btnDevide"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="/" />
</LinearLayout>
<!-- 第2行 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:layout_weight="1"
android:id="@+id/btn4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="4" />
<Button
android:layout_weight="1"
android:id="@+id/btn5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="5" />
<Button
android:id="@+id/btn6"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="6" />
<Button
android:layout_weight="1"
android:id="@+id/btnMultiply"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="*" />
</LinearLayout>
<!-- 第3行 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:layout_weight="1"
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="1" />
<Button
android:layout_weight="1"
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="2" />
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="onClick"
android:text="3" />
<Button
android:layout_weight="1"
android:id="@+id/btnMinus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="-" />
</LinearLayout>
<!-- 第4行 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:layout_weight="1"
android:id="@+id/btnDot"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="." />
<Button
android:layout_weight="1"
android:id="@+id/btn0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="0" />
<Button
android:layout_weight="1"
android:id="@+id/btnEqual"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="=" />
<Button
android:layout_weight="1"
android:id="@+id/btnPlus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="+" />
</LinearLayout>
</LinearLayout>
2.Java代码 - MainActivity.java
Activity类用于实现项目的功能,包括对按钮的响应及计算数值。代码如下
package com.example.administrator.calculator;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.example.ex2mycalculator.R;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class MainActivity extends AppCompatActivity {
TextView tvResult;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvResult = findViewById(R.id.tvResult);
tvResult.setText("");
}
@SuppressLint("NonConstantResourceId")
public void onClick(View v)
{
Button b = (Button) v;
String btnText = b.getText().toString();
String tvText = tvResult.getText().toString();
int btnClear = R.id.btnClear;
int id = v.getId();
if (id == R.id.btnClear) {
tvResult.setText("");
} else if (id == R.id.btn0 || id == R.id.btn1 || id == R.id.btn2 || id == R.id.btn3 || id == R.id.btn4 || id == R.id.btn5 || id == R.id.btn6 || id == R.id.btn7 || id == R.id.btn8 || id == R.id.btn9 || id == R.id.btnDot || id == R.id.btnPlus || id == R.id.btnMinus || id == R.id.btnMultiply || id == R.id.btnDevide) {
tvResult.setText(tvText + btnText);
} else if (id == R.id.btnEqual) {// 计算结果
Pattern p = Pattern.compile("(\\d+)([\\+\\-\\*\\/])(\\d+)");
Matcher m = p.matcher(tvText);
if (m.find()) {
double d1 = Double.parseDouble(m.group(1));
double d2 = Double.parseDouble(m.group(3));
double d3 = 0;
if ("+".equals(m.group(2))) {
d3 = d1 + d2;
}
if ("-".equals(m.group(2))) {
d3 = d1 - d2;
}
if ("*".equals(m.group(2))) {
d3 = d1 * d2;
}
if ("/".equals(m.group(2))) {
d3 = d1 / d2;
}
tvResult.setText(tvText + btnText + d3);
}
} else if (id == R.id.btnBackSpace) {
if (tvResult.getText().toString().length() != 0) {
tvResult.setText(tvResult.getText().toString().substring(0, tvResult.getText().toString().length() - 1));
}
} else {
throw new IllegalStateException("Unexpected value: " + v.getId());
}
}
}
3、运行测试
将项目在AVD上运行,测试其是否符合需求分析中的要求。

注意点
你的软件的API 要比我原本的高或相等才能正常运行;

结束~
文章来源:https://blog.csdn.net/m0_55251293/article/details/134960818
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 微信商户号证书和密钥设置详细教程
- Gartner发布CPS安全2024年预测:安全形势动荡的四大向量
- 基于SpringBoot+Vue实现的二手交易系统
- Axure软件大全:原型设计下载与学习指南!
- 【手搓深度学习算法】用逻辑回归分类Iris数据集-线性数据篇
- 【架构设计】单体软件微服务化
- linux系统和网络(一):文件IO
- CentOS7部署bitbucket7.21.20-postgresql版
- c++24.1.12数据输入
- opencv图像金字塔