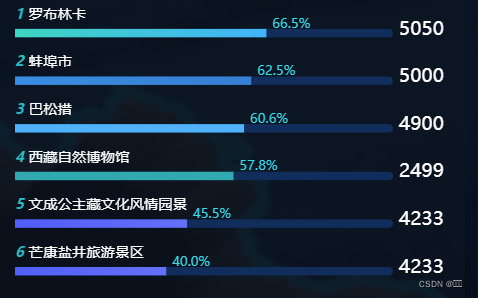
echarts 柱状图
发布时间:2023年12月24日

注意点
1.y轴显示的序号和名称需要在数据中拼接,而不是在y轴data中拼接,
数据过多会导致下拉的时候,触发y轴formatter,更新序号,序号会重新排列,不准确。
2.需用到堆叠效果,三个柱子。如果想要两个系列的柱子重叠,可以设置 barGap 为?'-100%'。这在用柱子做背景的时候有用(中间的柱子)。
3.第一根柱子的 position: "right", 相当于百分比跟随柱子的最右边,data是百分比的数据
4.如何固定最后一根柱子的高度在同一个位置,data: dataArry.map(item => fixedTotal)
所有的数据返回项都变成新数组,全部返回[100,100,100........]
示例
let myChartThree = null;
const chartThree = (dataArry) => {
setTimeout(() => {
if (myChartThree) {
myChartThree.dispose();
myChartThree = null;
}
myChartThree = echarts.init(document.getElementById("threeEcharts"));
// let dataArry = [{
// name: '罗布林卡', value: 3.5, total: 5050
// }, {
// name: '蚌埠市', value: 4.8, total: 5000
// },
// {
// name: '巴松措', value: 3.6, total: 4900
// }, {
// name: '西藏自然博物馆', value: 7.8, total: 2499
// }, {
// name: '文成公主藏文化风情园景', value: 6.5, total: 4233
// },
// {
// name: '芒康盐井旅游景区', value: 10, total: 4233
// },
// ];
const fixedTotal = 100;
dataArry.forEach((item, index) => {
item.percentage = (item.value / fixedTotal * 100).toFixed(1) + '%';
item.labelName = `${index + 1}.${item.name}`;
});
let option = {
dataZoom: [{
type: 'inside',
// backgroundColor: 'rgba(245, 245, 245)',
brushSelect: false,
width: 5,
show: false, // 将 show 属性设置为 false 来隐藏滚动条
yAxisIndex: [0],
startValue: 0,
endValue: 6,
handleStyle: {
color: '#fff',
borderColor: '#E8E8E8',
},
fillerColor: '#E8E8E8',
borderColor: 'transparent',
dataBackground: {
areaStyle: {
opacity: 0
},
lineStyle: {
color: 'transparent'
},
},
}],
// tooltip: {
// trigger: 'item',
// formatter: (p) => {
// console.log(p, 'pppppppp')
// if (p.seriesName === 'total') {
// return ''
// }
// return `${p.name}`
// }
// },
grid: {
top: '3%',
left: 15,
right: 50,
bottom: -15,
},
xAxis: {
type: 'value',
show: false,
},
yAxis: {
type: 'category',
inverse: true,
axisLabel: {
show: true,
margin: 15,
textStyle: {
color: '#fff',
fontSize: 14,
},
// 调整左侧文字的3个属性,缺一不可
verticalAlign: 'bottom',
align: 'top',
//调整文字上右下左
padding: [0, 0, 5, 15],
rich: {
lg1: {
color: '#06bfcc', // 前序号和名称的颜色
fontSize: 12,
lineHeight: 20,
fontStyle: 'italic', // 斜体
fontWeight: '1000'
},
lg2: {
color: '#ffffff', // 数字的颜色
fontSize: 12,
lineHeight: 20,
},
},
formatter: function (name) {
const arr = name.split('.');
return `{lg1|${arr[0]}} {lg2|${arr[1]}}`;
},
},
axisTick: 'none',
axisLine: 'none',
data: dataArry.map(item => item.labelName)
},
series: [
{
type: 'bar',
barWidth: 7,
z: 2,
zlevel: 2,
stack: 'bar', // 添加堆叠属性
itemStyle: {
color: {
x: 1,
y: 0,
x2: 0,
y2: 0,
// colorStops: [{
// offset: 0,
// color: '#2faefd' // 0% 处的颜色
// }, {
// offset: 1,
// color: '#32d4c1' // 100% 处的颜色
// }],
},
color: function (params) {
var colors = ['#2fb3fb', '#257fd5', '#43b2fd', '#24a9b1', '#5d71fc', '#5b72fc', '#2134b3']; // 定义颜色数组
var colorstwo = ['#32d5bf', '#298de3', '#42b1fd', '#22aaaf', '#445efc', '#4660fc', '#2132b0']; // 定义颜色数组
var index = params.dataIndex % colors.length; // 根据数据索引获取对应的颜色下标
return {
x: 1,
y: 0,
x2: 0,
y2: 0,
colorStops: [
{
offset: 0,
color: colors[index] // 动态获取渐变起始颜色
},
{
offset: 1,
color: colorstwo[index] // 动态获取渐变结束颜色
}
]
};
}
},
label: {
show: true,
position: "right",
fontSize: 11,
color: "#11dcef",
verticalAlign: 'bottom',
padding: [0, 0, 2, 0],
formatter: function (params) {
return dataArry[params.dataIndex].percentage;
},
},
data: dataArry.map(item => item.value),
},
{
name: "背景",
type: "bar",
barGap: "-100%",
stack: 'bar', // 添加堆叠属性
data: Array(dataArry.length).fill(0),
barWidth: 7,
itemStyle: { color: '#15326C' },
z: 0,
},
// 最后的堆叠柱子
{
name: "景点景区游客接待量排名",
type: "bar",
stack: 'total', // 添加堆叠属性
barWidth: 7,
z: 3,
label: {
show: true,
position: "right",
fontSize: 16,
color: "#ffffff",
verticalAlign: 'bottom',
padding: [0, 0, -5, 0],
formatter: function (params) {
return dataArry[params.dataIndex].total;
},
},
data: dataArry.map(item => fixedTotal),
itemStyle: {
barBorderRadius: 4,
color: {
x: 1,
y: 0,
x2: 0,
y2: 0,
colorStops: [{
offset: 0,
color: '#092d5d'
}, {
offset: 1,
color: '#092d5d'
}],
},
},
}
],
};
myChartThree.setOption(option);
window.onresize = function () {
// 自适应大小
myChartThree.resize();
};
}, 200);
};
文章来源:https://blog.csdn.net/weixin_53954018/article/details/135182889
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Spring??到的设计模式
- 数字鸿沟对共同富裕的影响
- excel统计分析——单因素方差分析
- SpringBoot代码混淆与反混淆加密工具详解
- 代码随想录算法训练营第32天|122.买卖股票的最佳时机II 55. 跳跃游戏 45.跳跃游戏II
- 【华为机试】2023年真题B卷(python)-喊七的次数重排
- 物理层——“计算机网络”
- MySQL 库、表、用户,增删改查基本语句
- “具身智能”浪潮中,达闼机器人的商业化“奇点”已然到来?
- 高性能NVMe Host Controller IP