Docker的一个简单例子(一)
环境
- RHEL 9.3
- Docker Community 24.0.7
示例
准备
从github克隆 getting-started-app 项目:
git clone https://github.com/docker/getting-started-app.git
查看项目:
? getting-started-app git:(main) tree
.
├── package.json
├── README.md
├── spec
│ ├── persistence
│ │ └── sqlite.spec.js
│ └── routes
│ ├── addItem.spec.js
│ ├── deleteItem.spec.js
│ ├── getItems.spec.js
│ └── updateItem.spec.js
├── src
│ ├── index.js
│ ├── persistence
│ │ ├── index.js
│ │ ├── mysql.js
│ │ └── sqlite.js
│ ├── routes
│ │ ├── addItem.js
│ │ ├── deleteItem.js
│ │ ├── getItems.js
│ │ └── updateItem.js
│ └── static
│ ├── css
│ │ ├── bootstrap.min.css
│ │ ├── font-awesome
│ │ │ ├── all.min.css
│ │ │ ├── fa-brands-400.eot
│ │ │ ├── fa-brands-400.svg#fontawesome
│ │ │ ├── fa-brands-400.ttf
│ │ │ ├── fa-brands-400.woff
│ │ │ ├── fa-brands-400.woff2
│ │ │ ├── fa-regular-400.eot
│ │ │ ├── fa-regular-400.svg#fontawesome
│ │ │ ├── fa-regular-400.ttf
│ │ │ ├── fa-regular-400.woff
│ │ │ ├── fa-regular-400.woff2
│ │ │ ├── fa-solid-900.eot
│ │ │ ├── fa-solid-900.svg#fontawesome
│ │ │ ├── fa-solid-900.ttf
│ │ │ ├── fa-solid-900.woff
│ │ │ └── fa-solid-900.woff2
│ │ └── styles.css
│ ├── index.html
│ └── js
│ ├── app.js
│ ├── babel.min.js
│ ├── react-bootstrap.js
│ ├── react-dom.production.min.js
│ └── react.production.min.js
└── yarn.lock
10 directories, 40 files
构建
在项目根目录下,创建 Dockerfile 文件如下:
# syntax=docker/dockerfile:1
FROM node:18-alpine
WORKDIR /app
COPY . .
RUN yarn install --production
CMD ["node", "src/index.js"]
EXPOSE 3000
其中:
# syntax=docker/dockerfile:1:指定语法FROM node:18-alpine:指定base imageWORKDIR /app:指定容器里的当前目录COPY . .:从宿主机复制文件/目录到容器里RUN yarn install --production:在容器里运行命令CMD ["node", "src/index.js"]:在启动容器时,默认运行的命令,注意不是构建时运行EXPOSE 3000:开放端口
构建:
docker build -t getting-started .
其中:
-t:给image添加名字和tag,其格式为-t <name:tag>,其中,tag是可选的,其默认值是latest.:Dockerfile的路径
查看image:
? getting-started-app git:(main) ? docker images "get*"
REPOSITORY TAG IMAGE ID CREATED SIZE
getting-started latest a6895c5f1a96 28 minutes ago 223MB
启动/停止容器
docker run -dp 127.0.0.1:3000:3000 getting-started
-d--detach:在后台运行容器-p--publish:宿主机和容器之间的端口映射,格式为<host>:<container>host:宿主机地址container:容器端口
查看容器:
? getting-started-app git:(main) ? docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
d893e30dba55 getting-started "docker-entrypoint.s…" 36 minutes ago Up 36 minutes 127.0.0.1:3000->3000/tcp crazy_wiles
打开浏览器,访问 http://localhost:3000 :

注意:只能用 http://localhost:3000 或者 http://127.0.0.1:3000 访问,不能用IP地址 http://192.168.1.128:3000 访问,也不能在其它机器用 http://192.168.1.128:3000 访问,因为设置了只有网络回环有效。若想在别的机器也能访问,需要设置为 -p 0.0.0.0:3000:3000 。
添加一些item,如下:

停止容器:
docker stop <container ID>
现在,用 docker ps 命令看不到该容器了,不过 docker ps -a 还能看到:
? getting-started-app git:(main) ? docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
d893e30dba55 getting-started "docker-entrypoint.s…" 46 minutes ago Exited (0) About a minute ago crazy_wiles
......
删除容器:
docker rm <container ID>
现在用 docker ps -a 命令也看不到该容器了。
更新应用
假设现在源代码有了一些修改,比如打开 src/static/js/app.js 文件,找到下面这一行代码:
<p className="text-center">No items yet! Add one above!</p>
将其修改为:
<p className="text-center">You have no todo items yet! Add one above!</p>
保存退出,然后重新构建:
docker build -t getting-started .
启动容器:
docker run -dp 127.0.0.1:3000:3000 getting-started
注意:如果刚才的旧容器仍然在运行,则需要先把旧容器停止,否则这一步会失败,因为3000端口被占用了。
打开浏览器,访问 http://localhost:3000 :

可见,修改已经生效了。
分享应用
可以把构建好的image push到registry,
打开 http://hub.docker.com ,登录:

点击“Create repository”按钮:

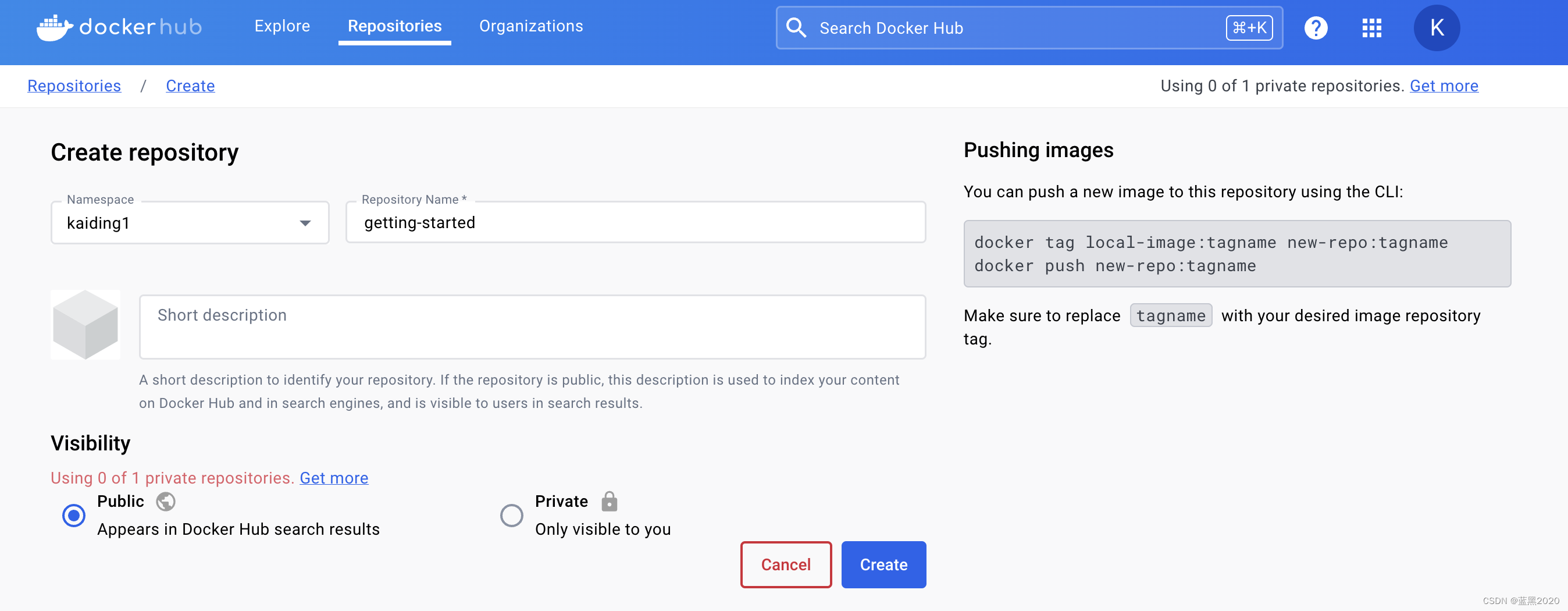
在Repository Name处输入 getting-started ,然后点击“Create”按钮:

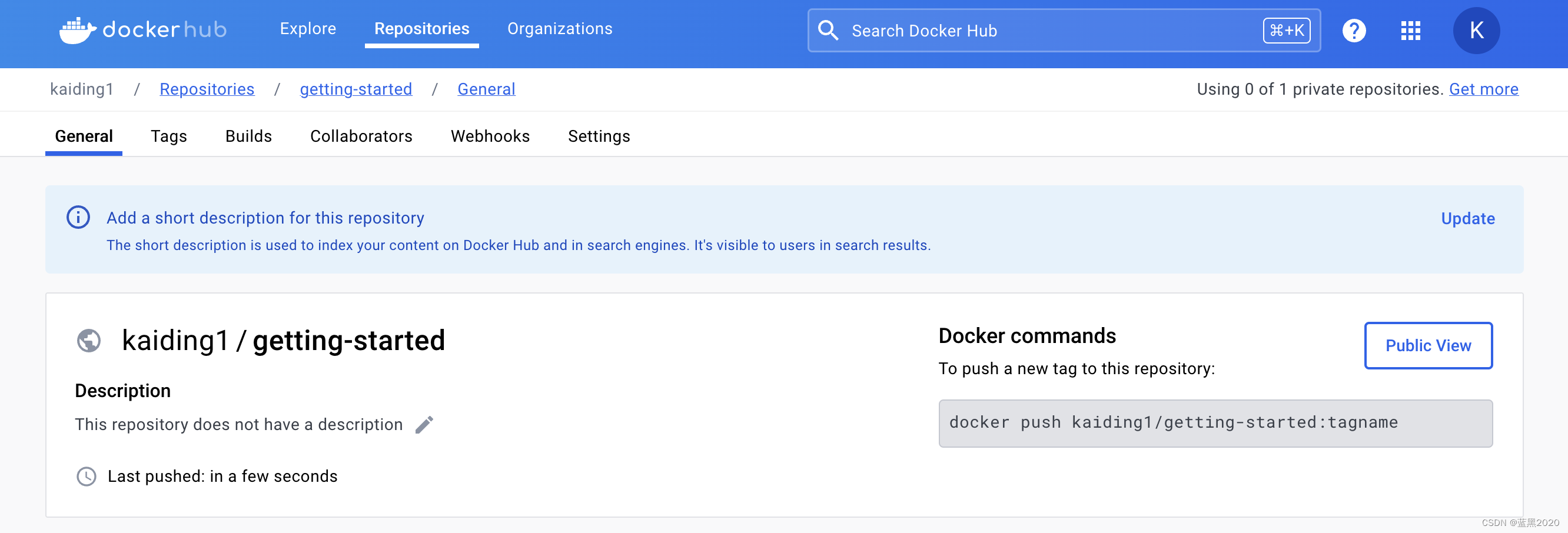
现在,repository就创建好了:

如图上所示,可用以下命令把本地image push到repository:
docker tag <image>:<tag> <new-repo>:<tag>
docker push <new-repo>:<tag>
现在,我们来push一下试试。
首先要在命令行登录Docker Hub:
docker login -u <ID>
按提示输入密码。
注:并没有指定registry,默认值就是Docker Hub。
查看本地image:
? getting-started-app git:(main) ? docker images "get*"
REPOSITORY TAG IMAGE ID CREATED SIZE
getting-started latest a89b3880eee8 36 minutes ago 223MB
通过 docker tag 命令,打上正确的tag:
docker tag getting-started <ID>/getting-started
注:没有指定tag,默认是 latest 。
然后再查看本地image:
? getting-started-app git:(main) ? docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
kaiding1/getting-started latest a89b3880eee8 39 minutes ago 223MB
getting-started latest a89b3880eee8 39 minutes ago 223MB
......
现在,我们就可以push image了:
docker push <ID>/getting-started
接下来,我们使用 Play with Docker 来测试一下刚刚push的image。
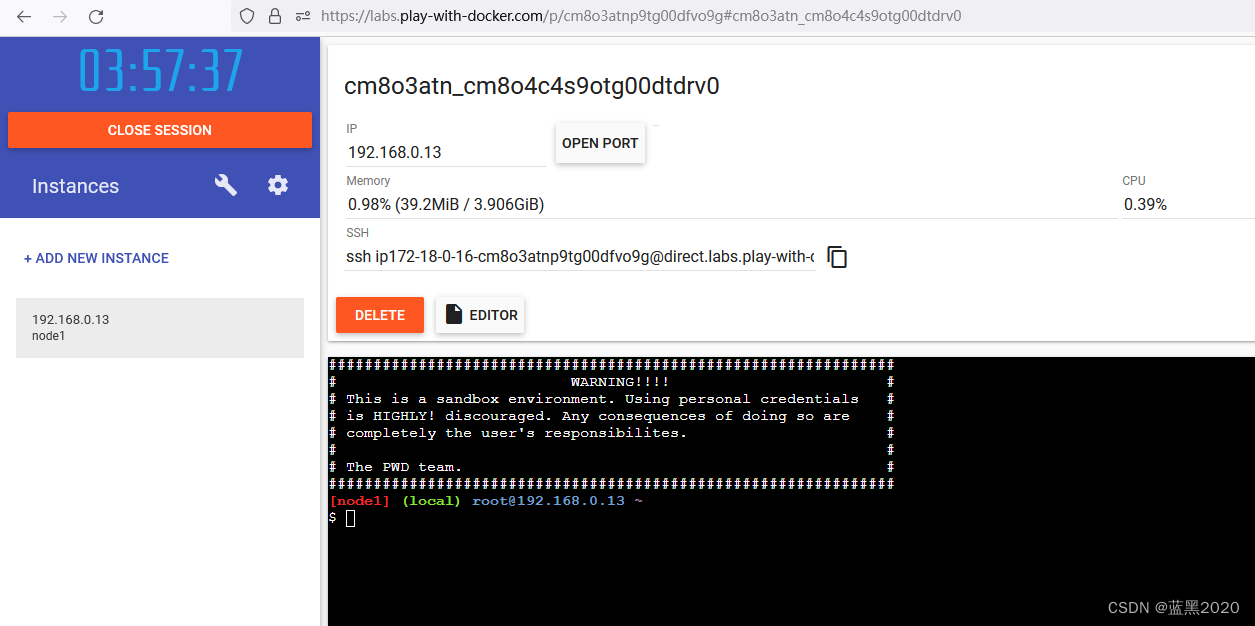
打开浏览器,访问 http://play-with-docker.com :

点击“Login”按钮,选择“Docker”,弹出登录页面,输入Docker Hub的用户名和密码。
进入主界面后,点击左边的“ADD NEW INSTANCE”,在右边会出现一个终端。如下图所示:

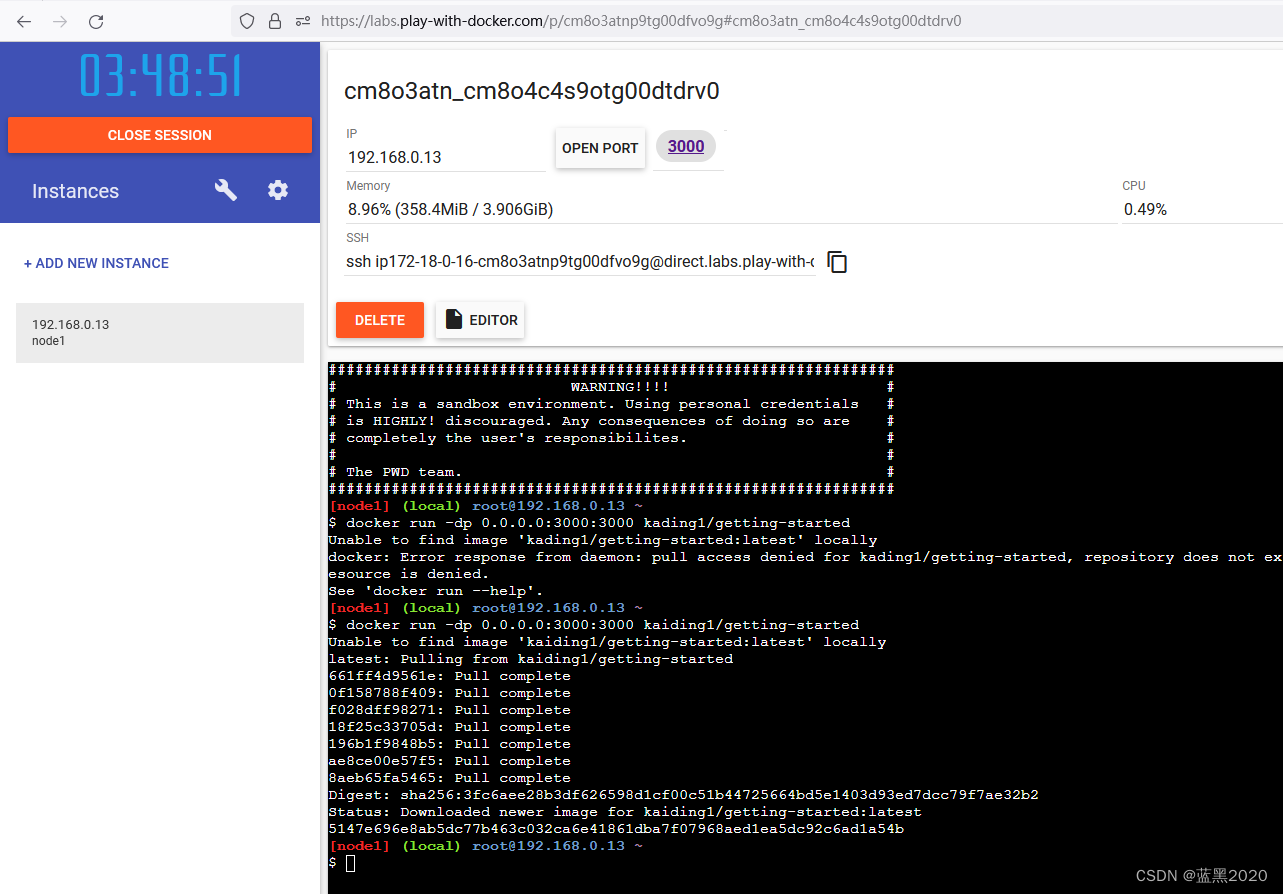
在终端里,启动刚才push的image:
docker run -dp 0.0.0.0:3000:3000 <ID>/getting-started

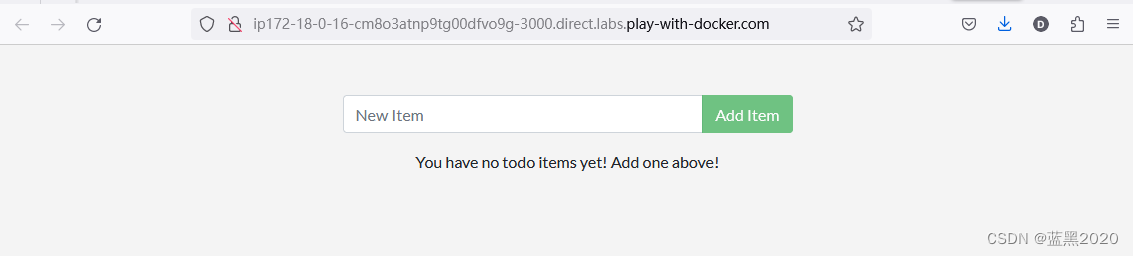
接下来,点击页面上的“OPEN PORT”按钮,输入“3000”,或者直接点击页面上的“3000”链接,会打开一个新页面:

至此,我们在一个全新的环境上部署了刚刚push的image,测试其工作正常。
参考
https://docs.docker.com/get-started/
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- droupout(Pytorch中的代码实现)
- Linux操作系统:LVM与磁盘配额
- 【集合】JAVA中的集合以及判空操作大全
- HiWoo Cloud物联网云平台:低成本·设备快速上云
- Rust学习:HelloWorld
- Linux 服务器使用 ssh 密钥登录
- 【leetcode100-024】【链表/快慢指针】回文链表
- 【LeetCode:2660. 保龄球游戏的获胜者 | 模拟】
- 麒麟系统—— openKylin 安装 java
- 笔试面试题——二叉树进阶(三)