django“纯萃”咖啡点单预约系统(程序+开题报告)
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表

 ?
?
开题报告内容
研究背景: 随着咖啡文化的兴起,越来越多的人选择在咖啡馆享受一杯香浓的咖啡。然而,传统的点单方式存在一些问题,如排队等待时间长、订单信息不准确等。为了提高顾客的点单体验和咖啡店的效率,开发一个“纯萃”咖啡点单预约系统具有重要的意义。
意义: 本研究的意义在于提供一个便捷、高效的咖啡点单预约系统,解决传统点单方式存在的问题。通过该系统,顾客可以提前预约座位、选择咖啡类型并获取取餐码,减少排队等待时间;咖啡店员工可以实时接收订单信息,提高工作效率。同时,该系统还可以提供座位预订功能,方便顾客提前规划行程。
目的: 本研究的目的是设计和开发一个功能完善的“纯萃”咖啡点单预约系统。通过该系统,我们希望能够实现用户管理、咖啡类型管理、咖啡信息管理、订单信息管理、取餐码生成、员工管理、座位信息管理、座位预订管理和座位二维码生成等功能,满足顾客和咖啡店的需求。
研究内容: 本研究的内容包括以下几个方面:
- 用户管理:设计用户注册、登录、个人信息管理等功能,提供个性化的服务。
- 咖啡类型管理:设计咖啡类型的录入、修改、删除等功能,包括咖啡名称、价格等信息。
- 咖啡信息管理:设计咖啡信息的录入、修改、删除等功能,包括咖啡描述、图片等信息。
- 订单信息管理:设计订单信息的录入、修改、删除等功能,包括订单状态、支付方式等信息。
- 取餐码生成:设计取餐码的生成和管理功能,方便顾客取餐。
- 员工管理:设计员工信息的录入、修改、删除等功能,包括员工姓名、工号等信息。
- 座位信息管理:设计座位信息的录入、修改、删除等功能,包括座位编号、位置等信息。
- 座位预订管理:设计座位预订流程,包括选择座位、预订时间等环节。
- 座位二维码生成:设计座位二维码的生成和管理功能,方便顾客扫描二维码进行座位预订。
拟解决的主要问题: 在设计和开发“纯萃”咖啡点单预约系统的过程中,我们将面临以下几个主要问题:
- 如何设计一个用户友好的界面,提供便捷的操作流程?
- 如何保证系统的安全性和稳定性?
- 如何确保订单信息的准确性和完整性?
- 如何优化座位预订流程,提高用户体验?
- 如何实现取餐码和座位二维码的生成和管理?
进度安排:
第一阶段(2022年12月23日至2023年3月1日):选题,查阅相关文献资料,撰写开题报告并开题;
第二阶段(2023年3月1日至2023年3月15日)系统分析、系统设计;
第三阶段(2023年3月15日至2023年4月1日):系统软硬件调试与系统统调,准备中期检查;
第四阶段(2023年4月1日至2023年4月20日):系统软件优化,系统功能完善等,总结研究成果撰写论文初稿,完成中期检查;
第五阶段(2023年4月20日至2023年5月15日):论文修改、定稿;
第六阶段(2023年5月20日):论文答辩。
参考文献:
[1]?? 张华, 翟新军, 胥勇, 李伟强, 杨健, 赵嘉伟, 张涛. Python在集控大数据应用的研究[J]. 价值工程, 2023, 42 (21): 84-86.
[2]?? 郭鹤楠. 基于Django和Python技术的网站设计与实现[J]. 数字通信世界, 2023, (06): 60-62.
[3]?? 郭婺, 郭建, 张劲松, 石翠萍, 刘道森, 刘超. 基于Python的网络爬虫的设计与实现[J]. 信息记录材料, 2023, 24 (04): 159-162.
[4]?? 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[5]?? 陈放. C语言与Python的数据存储分析[J]. 信息记录材料, 2023, 24 (10): 222-224.
[6]?? 朱向阳. 高中信息技术python项目式教学路径分析[J]. 高考, 2023, (24): 126-128.
[7]?? 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[8]?? 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
[9]?? 聂菊荣. 基于Python语言的智能信息化管理平台设计与实现[J]. 信息记录材料, 2023, 24 (05): 216-218.
[10] 王雄伟, 侯海珍. 大数据专业Python程序设计课程建设探究[J]. 知识窗(教师版), 2023, (10): 117-119.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
?????? 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
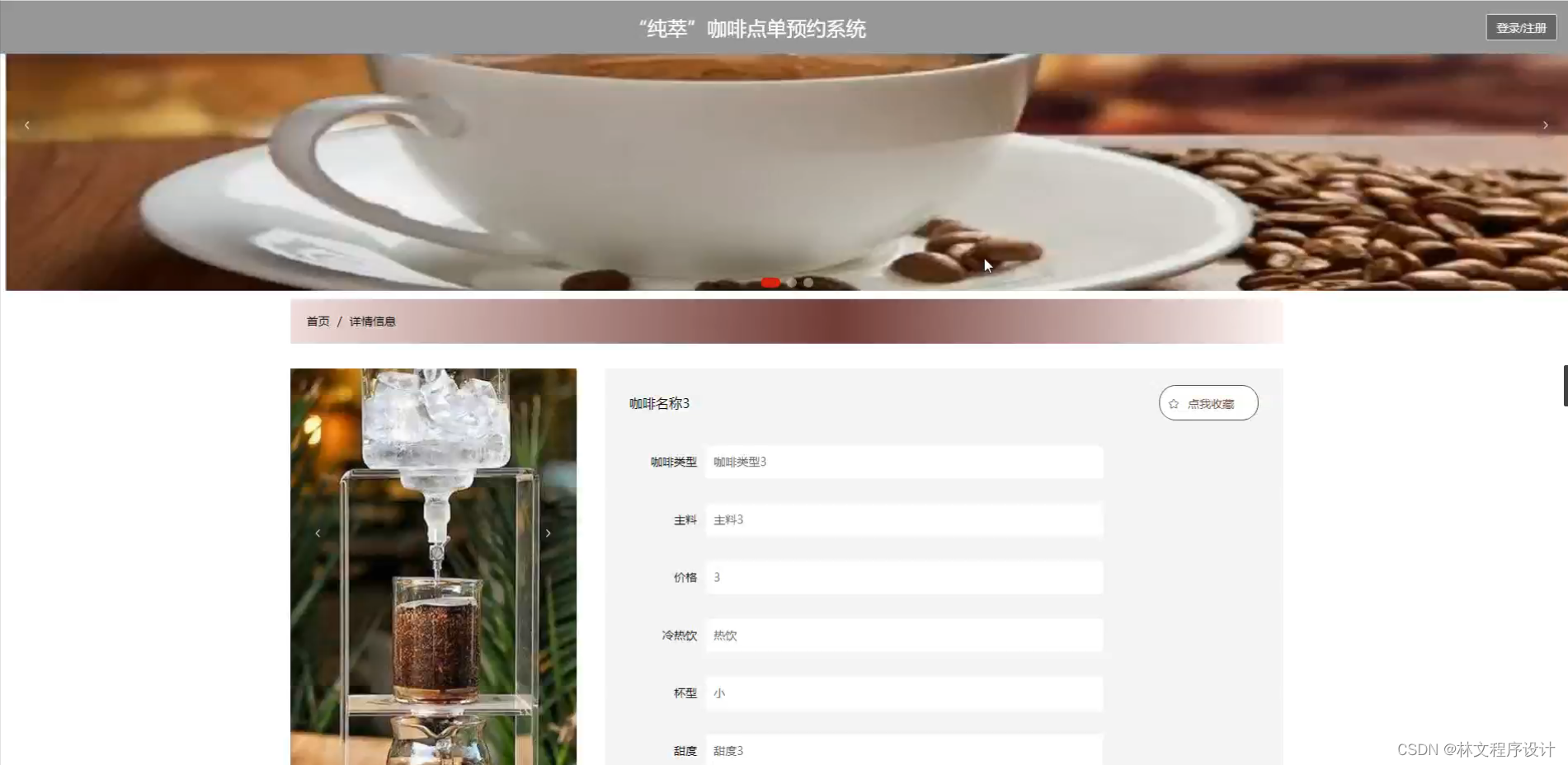
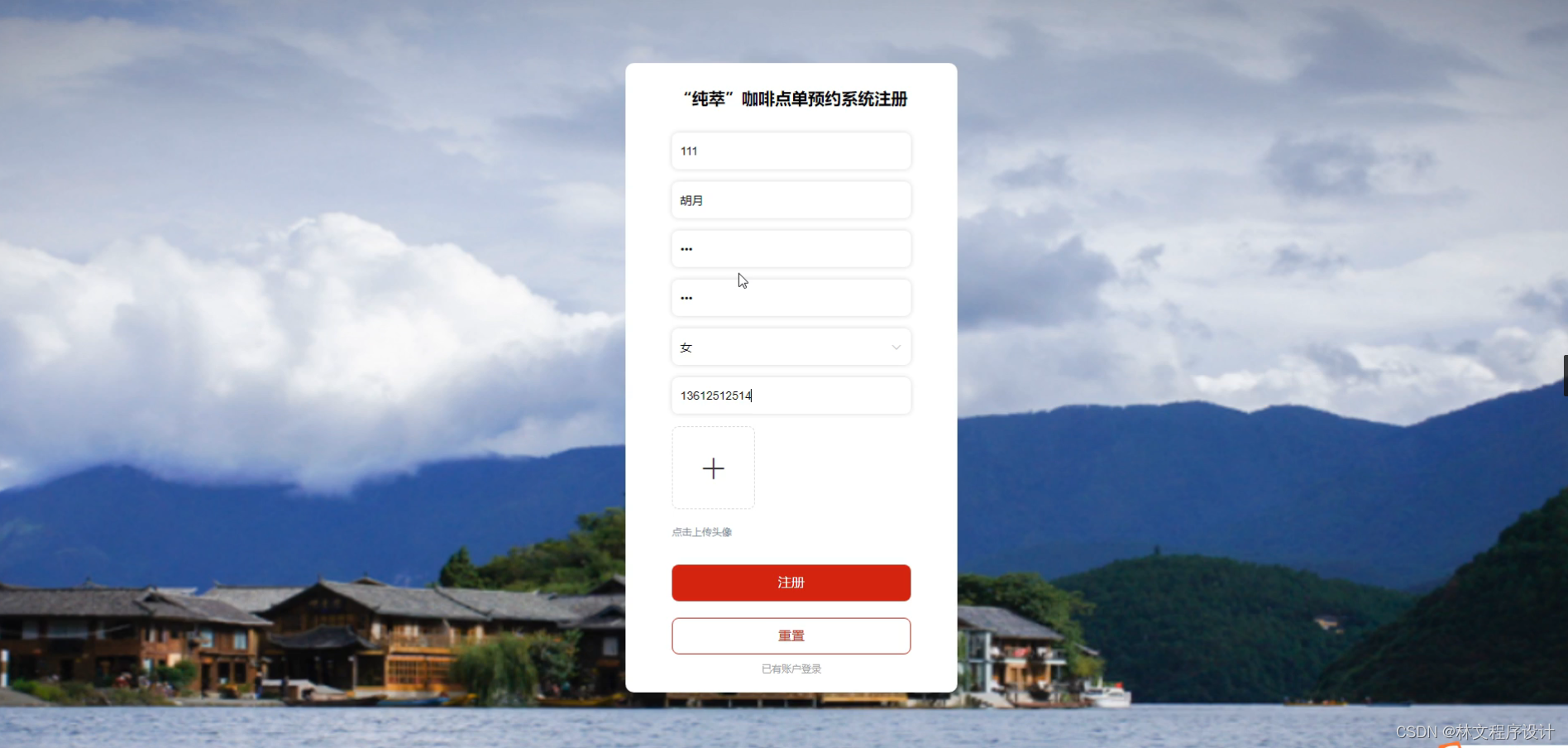
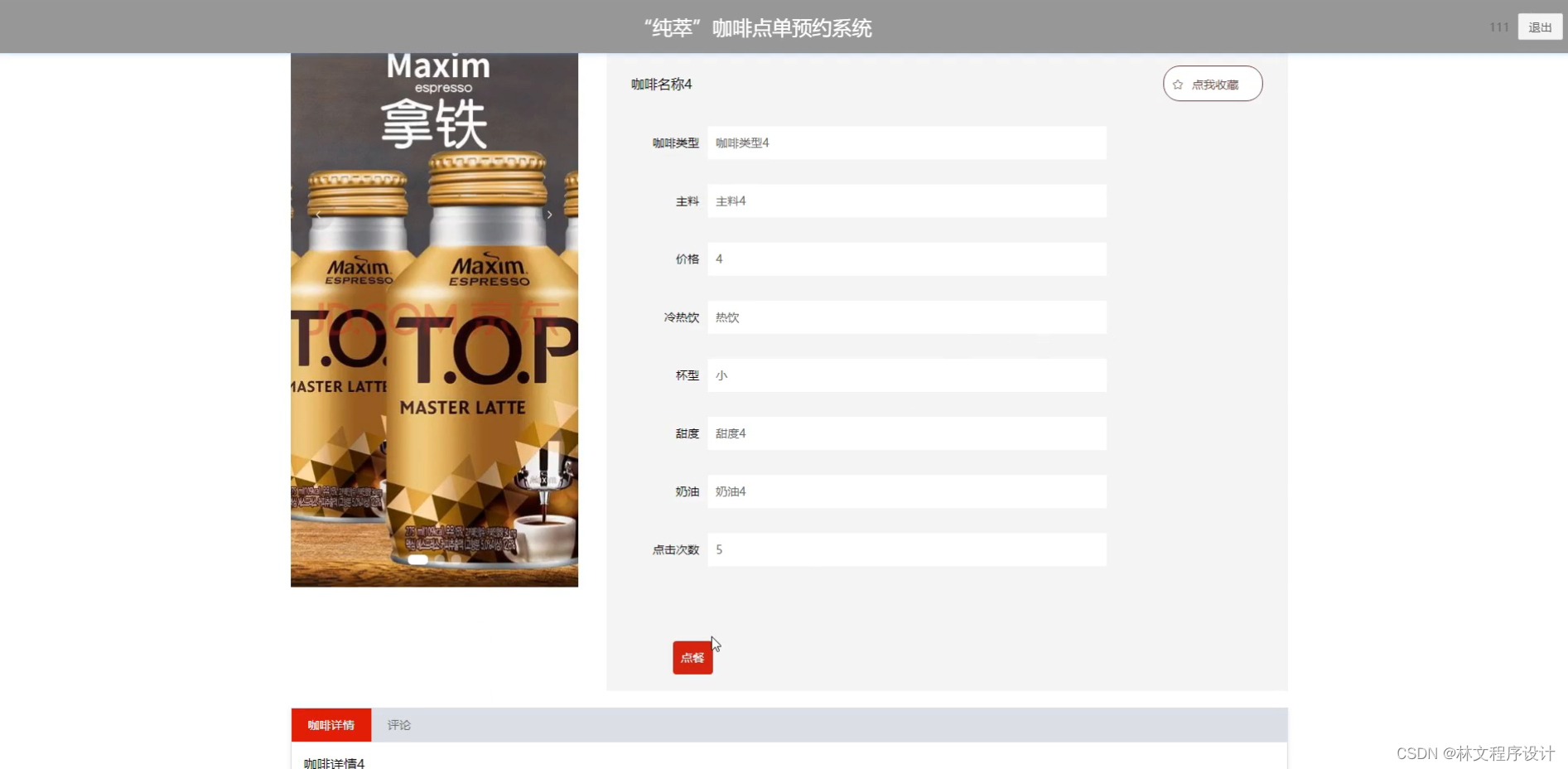
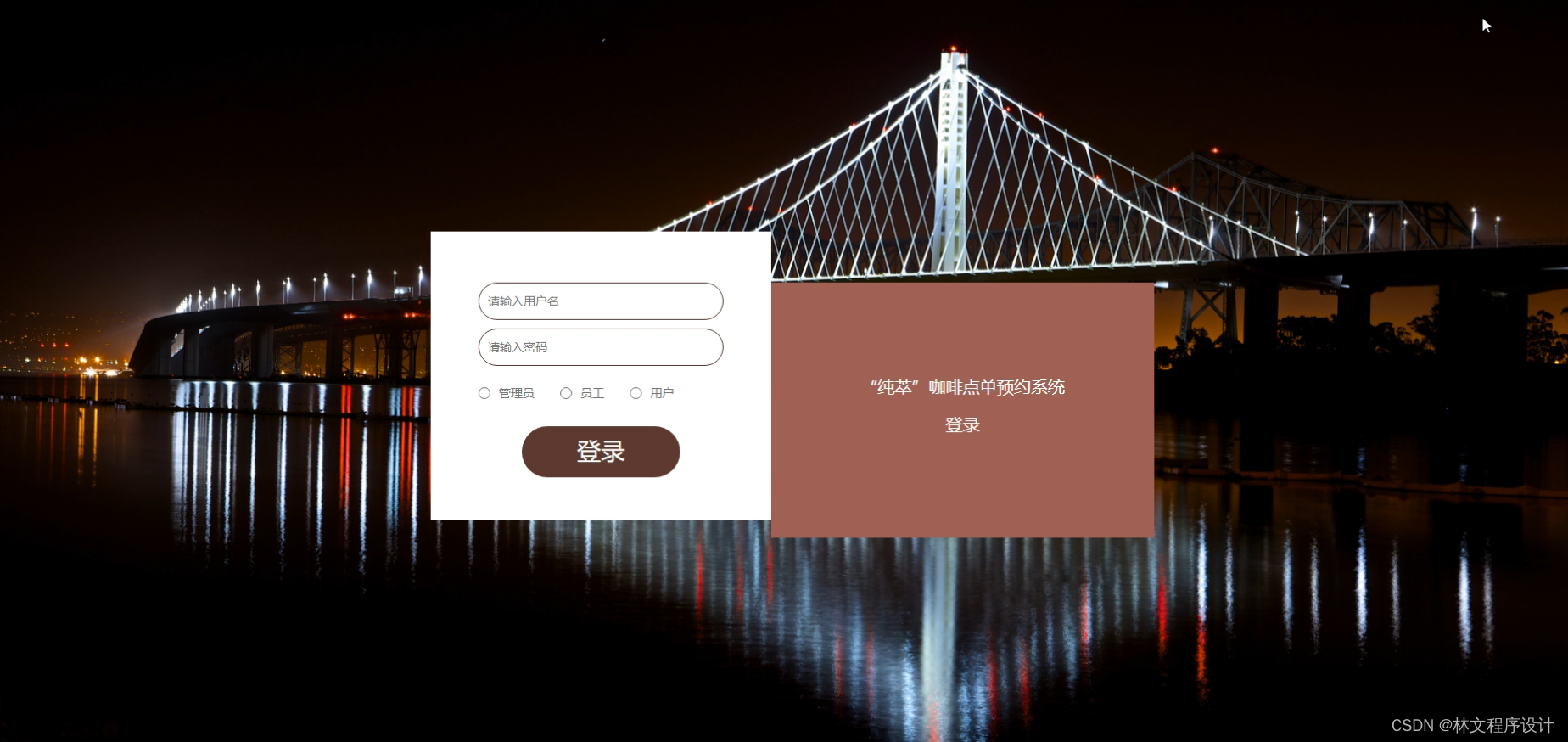
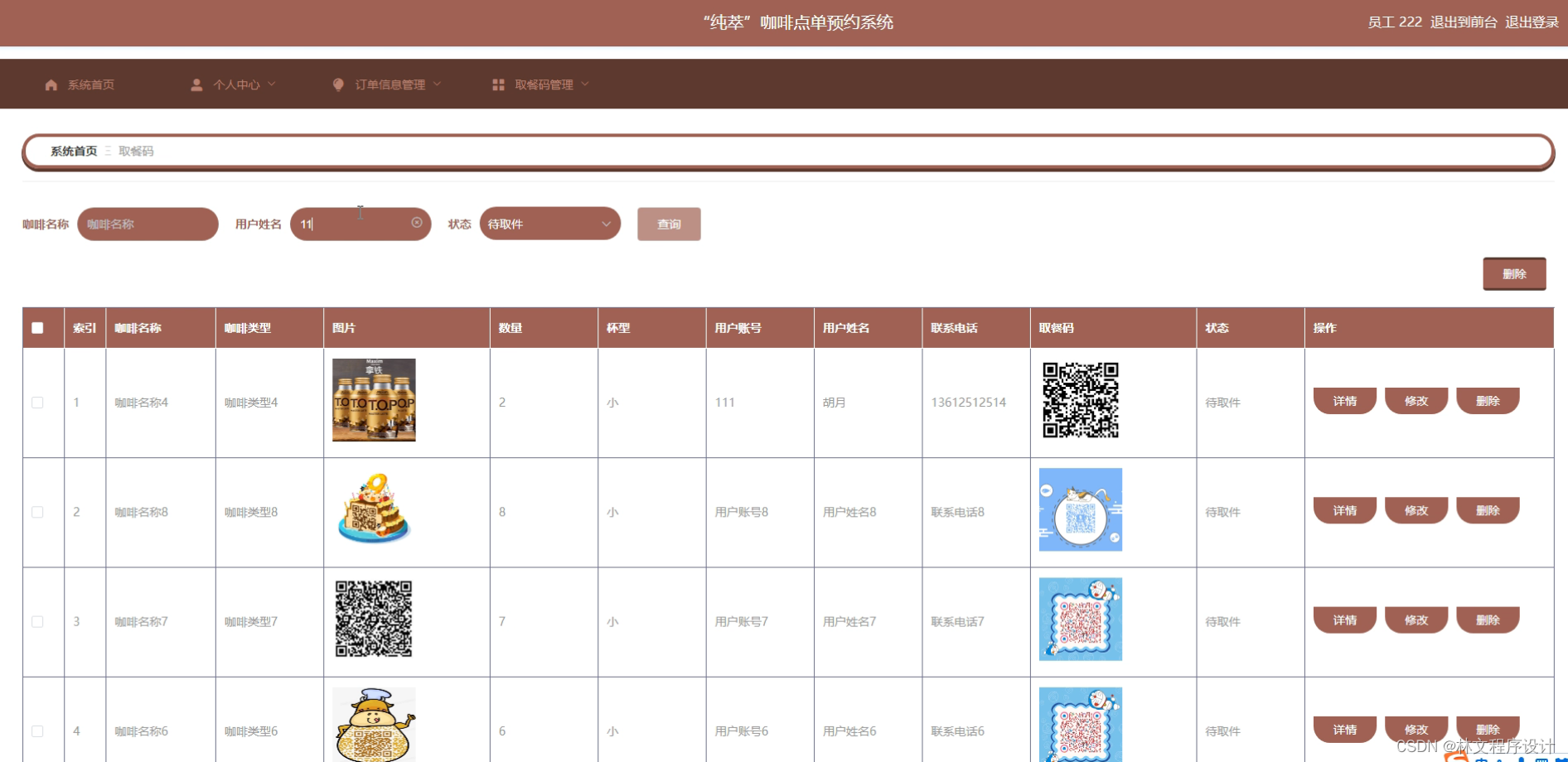
程序界面:

 ?
?
 ?
?
 ?
?
 ?
?
源码、数据库获取↓↓↓↓
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- VCG 角度弧度互转
- camera同步信号
- linux pxe高效批量网络装机
- HarmonyOS 应用开发学习笔记 ets组件样式定义 @Styles装饰器:定义组件重用样式 @Extend装饰器:定义扩展组件样式
- linux三剑客(grep,awk,sed)常用基础面试准备
- 算法设计与分析实验报告-分支限界法
- Vue2源码梳理:关于vue2的源码目录设计与相关模块作用分析
- UG阵列特征
- 1月18号“纯鸿蒙”千帆启航,程序员预备!
- Java进阶之旅第八天