使用命令行方式搭建uni-app + Vue3 + Typescript + Pinia + Vite + Tailwind CSS + uv-ui开发脚手架
使用命令行方式搭建uni-app + Vue3 + Typescript + Pinia + Vite + Tailwind CSS + uv-ui开发脚手架
项目代码以上传至码云,项目地址:https://gitee.com/breezefaith/uniapp-vue3-ts-scaffold
文章目录
- 使用命令行方式搭建uni-app + Vue3 + Typescript + Pinia + Vite + Tailwind CSS + uv-ui开发脚手架
- 一、前言
- 二、脚手架技术栈简介
- 三、详细步骤
- 四、总结
一、前言
近日心血来潮想做一个开源项目,目标是做一款可以适配多端、功能完备的模板工程,包含后台管理系统和前台系统,开发者基于此项目进行裁剪和扩展来完成自己的功能开发。但前台系统花样繁多,可能是PC端浏览器,可能是微信网页,微信小程序,安卓,鸿蒙……因此笔者只能从个人的开发需求出发,搭建了原生vue3版、原生微信小程序版、原生React版和uniapp版的前台系统模板。
创建uniapp项目可以使用官方提供的IDE工具HBuilderX可视化的创建,但项目结构与普通的vue项目有所不同;而使用命令行方式创建的项目,是传统的node项目结构。工程代码在src目录下,编译器在项目下,编译结果在dist目录下。这样的项目结构更符合笔者的开发习惯。
本文内容主要就是来介绍使用命令行方式搭建uniapp版的前台系统模板工程的完整过程。
二、脚手架技术栈简介
2.1 uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uniapp官方文档:https://uniapp.dcloud.net.cn/
2.2 vue3
Vue 3 是一个流行的开源JavaScript框架,用于构建用户界面和单页面应用。Vue 3与Vue 2的主要区别包括:
- 构建:Vue 3使用monorepo架构,更容易管理和维护。
- API:Vue 3引入了新的组合式API,它提供了更灵活的代码组织方式。
- 性能:Vue 3提供了更好的性能,包括更快的渲染速度和更小的打包大小。
- TypeScript:Vue 3提供了更好的TypeScript支持。
Vue3官方文档:https://cn.vuejs.org/
2.3 TypeScript
TypeScript是由 Microsoft 开发并维护的开源编程语言,它是在 JavaScript的基础上增加了静态类型、类和接口等特性,从而将其提升为一个功能更为丰富的开发平台。TypeScript 通过编译器将 TypeScript 代码转换为 JavaScript 代码,确保这些代码能够在支持 JavaScript 的各种设备和平台上运行。这种设计允许开发者利用 TypeScript 的静态类型检查以及类、接口和其他 OOP 功能来构建大型、复杂的 Web 应用,同时享受 JavaScript 本身的高灵活性和易于使用的特点。
Typescript官网文档:https://www.typescriptlang.org/
2.4 Pinia
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。 如果您熟悉 Composition API,您可能会认为您已经可以通过一个简单的 export const state = reactive({}). 这对于单页应用程序来说是正确的,但如果它是服务器端呈现的,会使您的应用程序暴露于安全漏洞。 但即使在小型单页应用程序中,您也可以从使用 Pinia 中获得很多好处:
- dev-tools 支持
- 跟踪动作、突变的时间线
- Store 出现在使用它们的组件中
- time travel 和 更容易的调试
- 热模块更换
- 在不重新加载页面的情况下修改您的 Store
- 在开发时保持任何现有状态
- 插件:使用插件扩展 Pinia 功能
- 为 JS 用户提供适当的 TypeScript 支持或 autocompletion
- 服务器端渲染支持
Pinia 目前也已经是 vue 官方正式的状态库。适用于 vue2 和 vue3。可以简单的理解成 Pinia 就是 Vuex5。也就是说, Vue3 项目,建议使用Pinia。
Pinia官方文档:https://pinia.web3doc.top/
2.5 Tailwind CSS
Tailwind是一个原子类方式命名的CSS工具集。Tailwind CSS 是一个功能类优先的 CSS 框架,它集成了诸如 flex, pt-4, text-center 和 rotate-90 这样的的类,它们能直接在脚本标记语言中组合起来,构建出任何设计。它将所有的css属性全部封装成语义化的类,比如你想要一个float:left,它已经帮你封装好了,你直接使用一个float-left就可以。需要一个宽度为12像素,只需要写w-3就可以。
使用tailwindcss极大的减少代码量,能轻松完成响应式设计,不需要再写单独的css,也不需要再为class取个什么名字而苦恼。
tailwindcss官方文档:https://tailwindcss.com/
2.6 uv-ui
说到uv-ui,就不得不先从uni-ui和uView说起。uni-ui、uView和uv-ui都是uni-app生态下专用的组件库。
-
uni-ui 是DCloud官方提供的跨端ui库,它是基于vue组件的、flex布局的、无dom的跨全端ui框架。
但此组件库组件相对较少,设计风格略显滞后,笔者本人并不是很喜欢。
uni-ui官方文档:https://uniapp.dcloud.net.cn/component/uniui/uni-ui.html
-
uView从2018年初发布以来,是uni-app生态最优秀的UI框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水。uView2.0,全面兼容了uni-app生态下的nvue开发模式,对1.x进行了架构重构,细节和性能都有极大提升。
但uView是基于vue2实现,在vue3框架下使用会存在诸多问题。
uView官方文档:https://uviewui.com/
-
uv-ui是兼容vue3+2、nvue、app、h5、多端小程序的uni-app生态框架,大部分组件基于uView2.x,在经过改进后全面支持vue3,部分组件做了进一步的优化,支持单独导入,方便开发者选择导入需要的组件。
uv-ui官方文档:https://www.uvui.cn/
结合本项目的实际情况,笔者最终选择uv-ui作为项目的ui库。
2.7 vite
Vite是Vue的作者尤雨溪开发的Web开发构建工具,它是一个基于浏览器原生ES模块导入的开发服务器,在开发环境下,利用浏览器去解析import,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随启随用。同时不仅对Vue文件提供了支持,还支持热更新,而且热更新的速度不会随着模块增多而变慢。Vue3默认使用Vite作为项目脚手架工具。
Vite官方文档:https://vitejs.cn/
三、详细步骤
3.1 Node.js安装
Vite需要 Node.js 版本 14.18+,16或更高版本。
Tailwind CSS 需要 Node.js 12.13.0 或更高版本。
可使用 node -v命令查看当前node版本,如果不符合要求请先升级Nodejs。
3.2 创建以 typescript 开发的uniapp工程
npx degit dcloudio/uni-preset-vue#vite-ts uniapp-vue3-ts-scaffold
项目创建成功后执行以下命令安装npm依赖。
npm install --registry=https://registry.npmmirror.com
或
yarn install
或
pnpm install
依赖安装完成后,执行以下命令可运行代码。
npm run dev:h5
或
npm run dev:mp-weixin
项目创建过程中遇到问题可参考官方文档https://uniapp.dcloud.net.cn/quickstart-cli.html#clidiff
3.3 集成Pinia
3.3.1 安装pinia
npm install --registry=https://registry.npmmirror.com pinia@2.0.33
或
yarn add pinia@2.0.33
或
pnpm install pinia@2.0.33
3.3.2 修改main.ts
将src/main.ts修改为以下内容:
import { createSSRApp } from "vue";
import App from "./App.vue";
import * as Pinia from 'pinia';
export function createApp() {
const app = createSSRApp(App);
app.use(Pinia.createPinia());
return {
app,
Pinia, // 此处必须将 Pinia 返回
};
}
3.3.3 创建一个store
// stores/counter.ts
import { defineStore } from 'pinia';
export const useCounterStore = defineStore('counter', {
state: () => {
return { count: 0 };
},
// 也可以这样定义
// state: () => ({ count: 0 })
actions: {
increment() {
this.count++;
},
},
});
3.3.4 在组件中使用store
以下代码template中使用的view、image、text元素是uniapp内置元素,因为uniapp要兼容浏览器、小程序和app等多种环境,不建议在uniapp中直接使用浏览器所支持的div、span等元素,也不建议在uniapp项目中使用window、document、navigator等只有浏览器支持的API。
<template>
<view>
<!-- 直接从 store 中访问 state -->
<text>Current Count: {{ counter.count }}</text>
</view>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import { useCounterStore } from '@/stores/counter'
const counter = useCounterStore();
counter.count++
// 自动补全!
counter.$patch({ count: counter.count + 1 })
// 或使用 action 代替
counter.increment()
</script>
<style>
</style>
3.4 集成Tailwind CSS
Tailwind CSS 需要 Node.js 12.13.0 或更高版本。对于大多数实际项目,建议将 Tailwind 作为 PostCSS 插件安装,本文使用的也是该方式。
3.4.1 安装postcss、sass、autoprefixer、tailwindcss和@uni-helper/vite-plugin-uni-tailwind以及相关依赖
- Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compass)有助于更好地组织管理样式文件,以及更高效地开发项目。
- autoprefixer是一款自动管理浏览器前缀的插件,它可以解析CSS文件并且添加浏览器前缀到CSS内容里,使用Can I Use(caniuse网站)的数据来决定哪些前缀是需要的。把autoprefixe添加到资源构建工具(例如Grunt)后,可以完全忘记有关CSS前缀的东西,只需按照最新的W3C规范来正常书写CSS即可。如果项目需要支持旧版浏览器,可修改browsers参数设置 。
- @uni-helper/vite-plugin-uni-tailwind支持在 uni-app 中使用 TailwindCSS 3 原有语法开发小程序。支持 vite v2,v3 和 v4,要求 node >= 14.18。使用这个插件后无需禁用 preflight,也无需调整原有语法(如 .w-[200.5rpx] 等),你只需要正常书写类名,该插件会替你处理剩下的事情。
执行以下命令安装依赖:
npm install --registry=https://registry.npmmirror.com --save-dev @uni-helper/vite-plugin-uni-tailwind autoprefixer postcss postcss-comment postcss-html postcss-import postcss-scss sass sass-loader tailwindcss
或
yarn add --save-dev @uni-helper/vite-plugin-uni-tailwind autoprefixer postcss postcss-comment postcss-html postcss-import postcss-scss sass sass-loader tailwindcss
或
pnpm install --save-dev @uni-helper/vite-plugin-uni-tailwind autoprefixer postcss postcss-comment postcss-html postcss-import postcss-scss sass sass-loader tailwindcss
3.4.2 创建配置文件postcss.config.js和tailwind.config.js
3.4.2.1 创建配置文件
使用命令行可以自动创建postcss.config.js和tailwind.config.js配置文件,也可以手动创建。
npx tailwindcss init -p
3.4.2.2 修改tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
darkMode: "class",
content: ["./index.html", "./src/**/*.{vue,js,ts,jsx,tsx}"],
// 兼容小程序,将 : 替换成 __
separator: '__',
theme: {
// 兼容小程序,将默认配置里带 .和/ 清除
},
variants: {},
plugins: [],
corePlugins: {
// 兼容小程序,将带有 * 选择器的插件禁用
preflight: false,
space: false,
divideColor: false,
divideOpacity: false,
divideStyle: false,
divideWidth: false
}
};
3.4.2.3 修改postcss.config.js
在postcss配置中主动添加tailwindcss配置文件。
const path = require("path");
const comment = require("postcss-comment");
const tailwindcss = require("tailwindcss");
const autoprefixer = require("autoprefixer");
const postcssImport = require("postcss-import");
module.exports = {
parser: comment,
plugins: [
postcssImport({
resolve(id, basedir, importOptions) {
if (id.startsWith("~@/")) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(3));
} else if (id.startsWith("@/")) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(2));
} else if (id.startsWith("/") && !id.startsWith("//")) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(1));
}
return id;
},
}),
tailwindcss({
config: "./tailwind.config.js",
}),
autoprefixer({
remove: true,
}),
],
};
3.4.3 修改vite.config.js
在vite配置中主动添加potcss配置文件。
import { defineConfig } from "vite";
import postcssConfig from './postcss.config'
import uni from "@dcloudio/vite-plugin-uni";
import uvtw from '@uni-helper/vite-plugin-uni-tailwind'
// https://vitejs.dev/config/
export default defineConfig({
css: {
postcss: postcssConfig,
},
plugins: [
uni(),
uvtw(),
],
});
3.4.4 创建并引入tailwind.css
3.4.4.1 创建tailwind.css
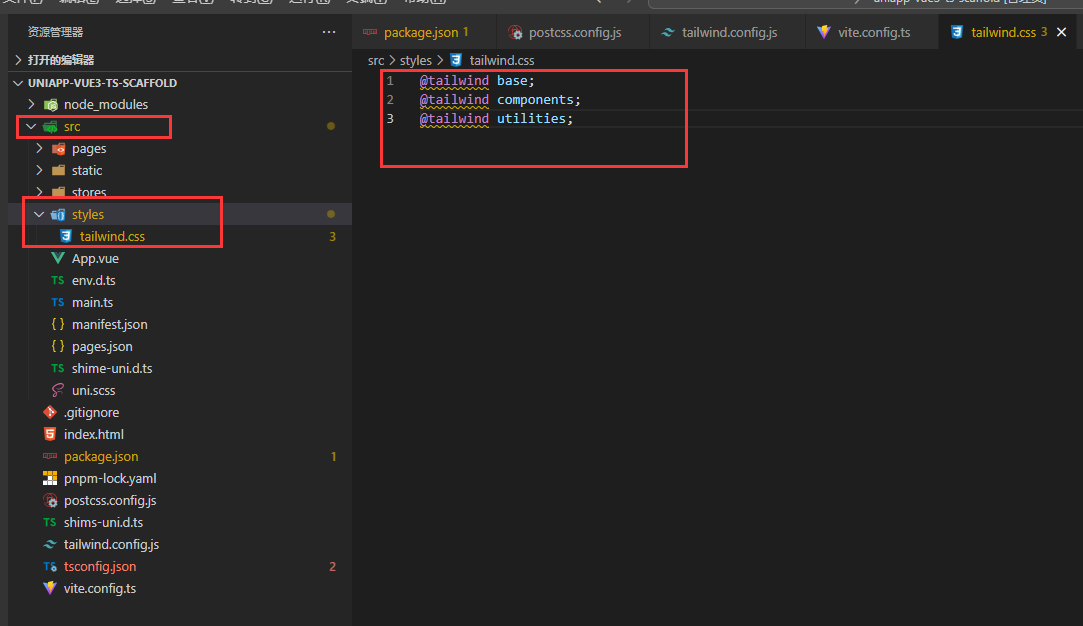
在src目录下创建styles目录,在styles目录下创建tailwind.css。

tailwind.css文件内容如下:
@tailwind base;
@tailwind components;
@tailwind utilities;
3.4.4.2 App.vue中引入tailwind.css
配置完成后需要引入tailwindcss,注意不要在main.ts中引入,这会导致APP端不生效,需要在App.vue中引入,这一点上与原生Vue有所区别。
修改src/App.vue内容如下:
<script setup lang="ts">
import { onLaunch, onShow, onHide } from "@dcloudio/uni-app";
onLaunch(() => {
console.log("App Launch");
});
onShow(() => {
console.log("App Show");
});
onHide(() => {
console.log("App Hide");
});
</script>
<style>
@import url('styles/tailwind.css');
</style>
3.4.5 在组件中使用tailwindcss
<template>
<view class="w-full h-[100px] bg-red flex justify-center items-center">
<text>Hello Tailwind CSS</text>
</view>
</template>
以上代码定义了一个宽度100%,高度100px,背景是红色,使用flex布局,垂直方向和水平方向内容都居中的区域,区域中有一个文本元素,显示Hello Tailwind CSS。
3.5 集成uv-ui
3.5.1 安装uv-ui
uv-ui官方推荐使用HbuilderX 方式进行安装。
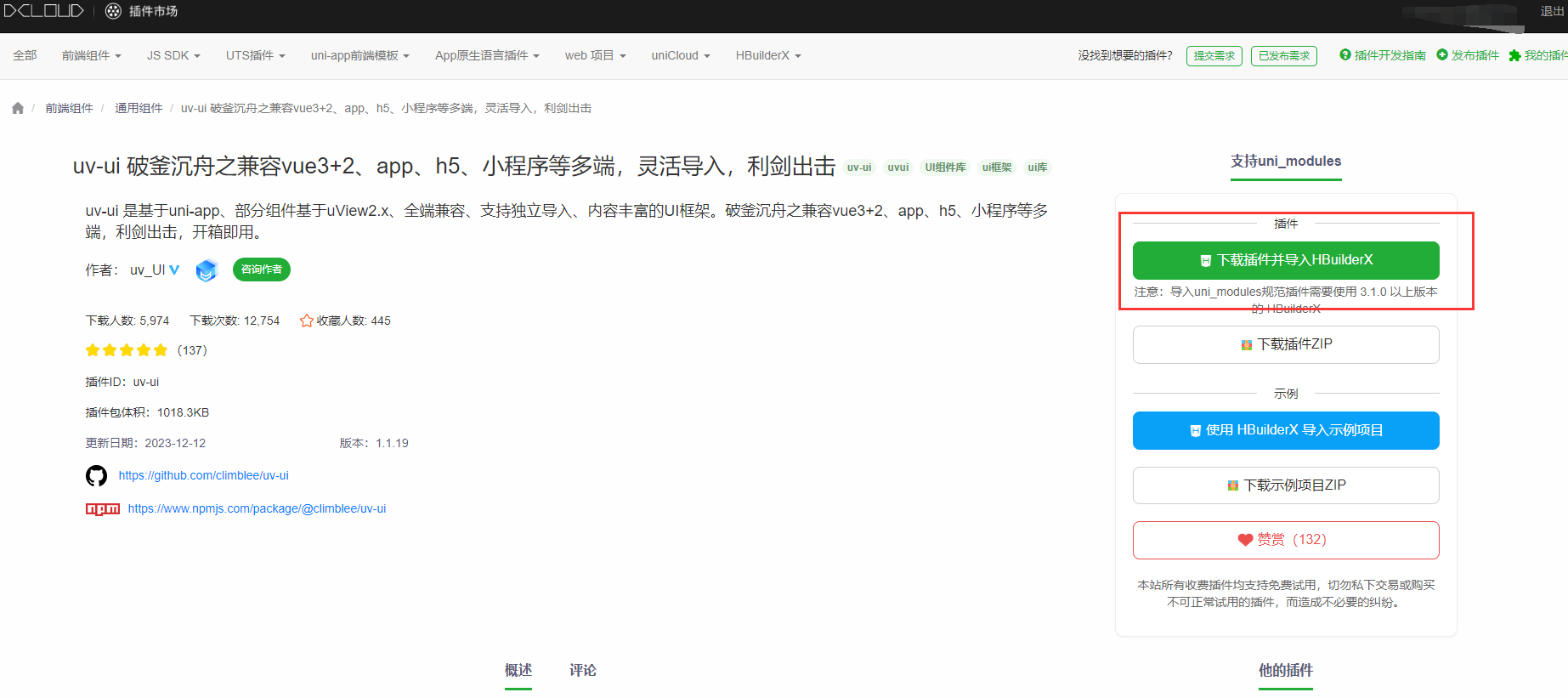
插件市场下载入口:https://ext.dcloud.net.cn/plugin?name=uv-ui
使用 Hbuilder X 开发的用户,可以在 uni-app 插件市场通过 uni_modules 的形式进行安装,此安装方式可以方便后续在 uni_modules 对 uv-ui 进行一键升级,右键uni_modules目录或右键某组件,均可进行一键升级。
在uni-app插件市场右上角选择 下载插件并导入HBuilderX,导入到对应的项目中即可。
使用该方式需要注册并登录Hbuilder X。下载安装uv-ui还需要观看广告,如果介意可使用其他方式安装。

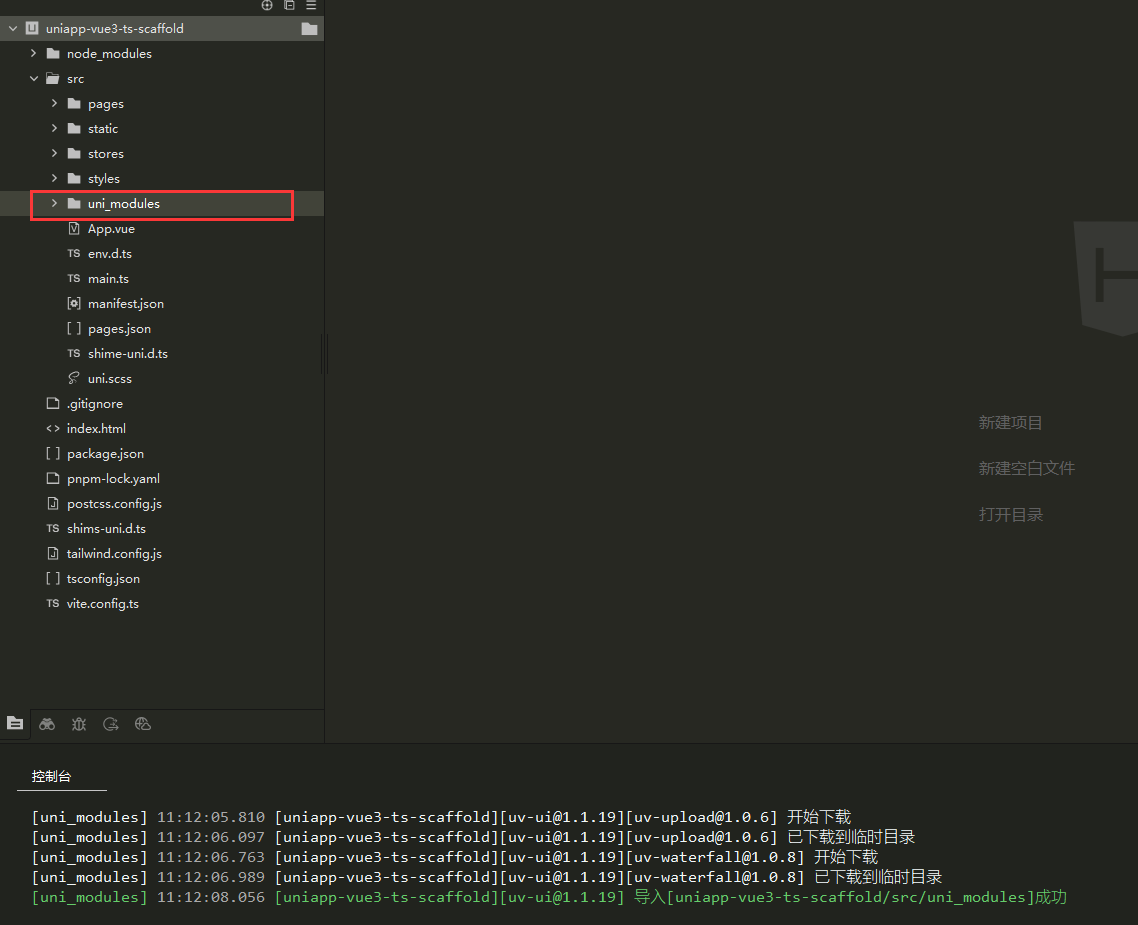
安装成功后会在src目录下生成一个uni_modules目录,目录下内容都是uv-ui的组件,可以在代码中直接使用。

3.5.2 在组件中使用uv-ui
<template>
<view>
<uv-button type="primary" text="uv-ui按钮"></uv-button>
</view>
</template>
以上代码就是在view中添加了一个uv-ui组件库的按钮。

四、总结
在本文中介绍了基于命令行方式搭建一个uniapp工程脚手架的完整过程,希望本文能对您有所帮助。
项目代码以上传至码云,项目地址:https://gitee.com/breezefaith/uniapp-vue3-ts-scaffold
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 显示器新赛道Type-C接口
- 在Windows下设置分布式队列Celery的心跳轮询
- 基于Java SSM框架实现点餐系统网站系统项目【项目源码】计算机毕业设计
- NLP论文阅读记录 - 2022 | WOS 用于摘要法律文本的有效深度学习方法
- 梯度爆炸实验
- Day17- 二叉树part06
- Qt Designer中各个模块的详细介绍,小白一看就会!!第2部分——buttons模块介绍
- 实时获取淘宝商品评论数据:价值、挑战与解决方案
- 并发编程之三大特性及JMM内存模型
- vue3 setup语法糖写法基本教程