小程序基础学习(事件处理)
发布时间:2024年01月11日
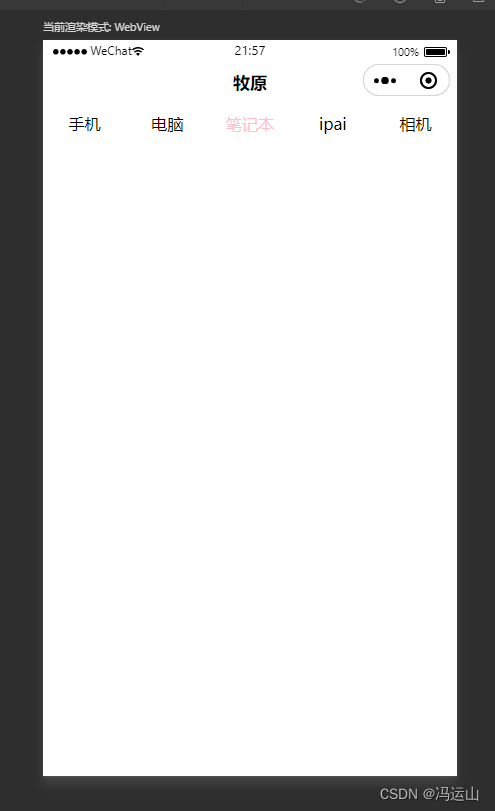
概述:点击某一个标题,使标题选中增加不同颜色。
<!--pages/four/four.wxml-->
<navigation-bar title="牧原" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<view class="titles">
<block wx:for="{{titles}}" wx:key="*this">
<view class="item {{index === indexs ? 'active':''}}"
bindtap = "onClick"
data-index="{{index}}"
>
{{item}}
</view>
</block>
</view>
// pages/four/four.js
Page({
/**
* 页面的初始数据
*/
data: {
titles :["手机","电脑","笔记本","ipai","相机"],
indexs :0
},
onClick(event){
const indexs= event.currentTarget.dataset.index
this.setData({indexs})
console.log(indexs)
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})/* pages/four/four.wxss */
.titles{
display:flex;
height: 40px;
line-height: 40px;
text-align:center;
}
.titles .item{
flex: 1;
}
.titles .item.active{
color:pink;
}?
{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
},
"enablePullDownRefresh": true
}
文章来源:https://blog.csdn.net/m0_64908546/article/details/135539951
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 社科院与美国杜兰大学金融管理硕士项目—用智慧和勇气,书写2024新篇章
- 【Spring实战】22 Spring Actuator 入门
- react hooks笔记(1)
- 线程 图片拷贝和信号灯的编写
- uniapp-安卓APP开发时使用手机调试
- 【课程-笔记】Vue3+React18+TS4入门到实战系统学习3大热门技术
- 红队打靶练习:DIGITALWORLD.LOCAL: MERCY V2
- VM Group
- springMVC-Restful风格
- c语言:成本100元,40%的利润怎么计算|练习题