鸿蒙开发系列教程(三)--案例:简单页面切换
发布时间:2024年01月18日
基于Stage模型的ArkTS应用
1、创建工程
Create Project来创建一个新工程,选择Empty Ability

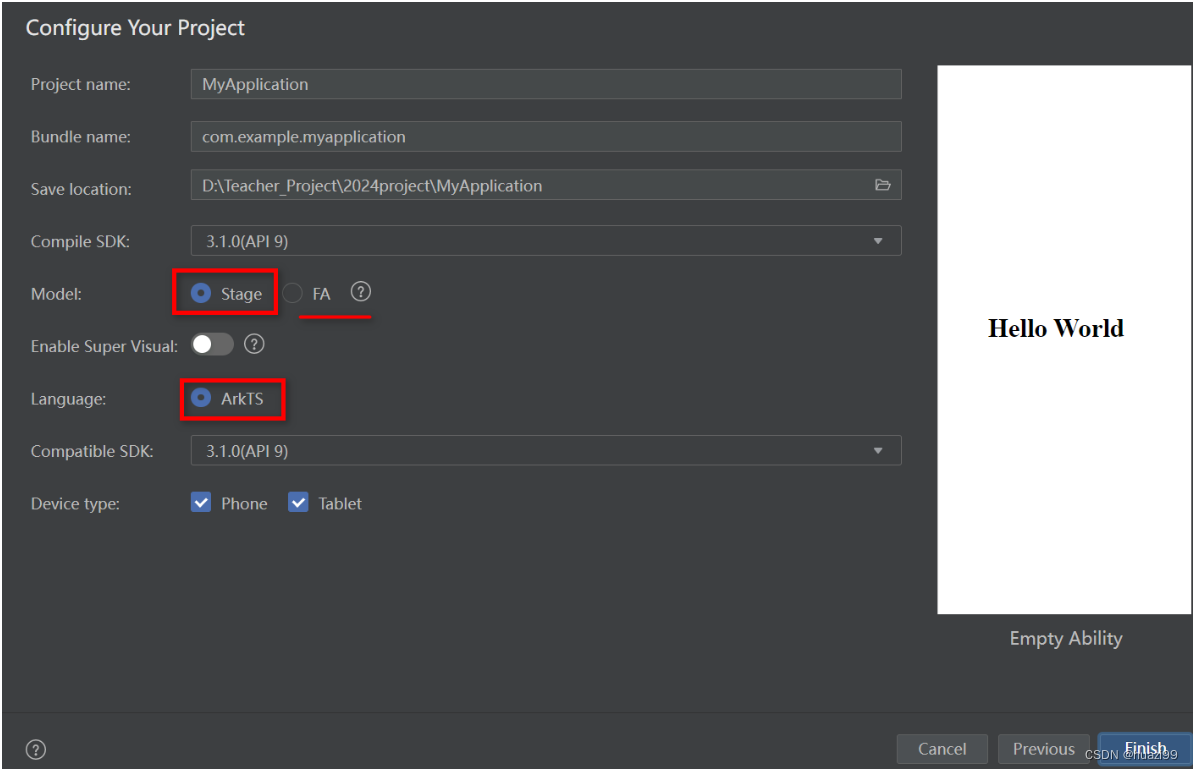
进入配置页面选择 stage模型,语言arkts

点击finish 项目创建完成
2、工程目录结构介绍
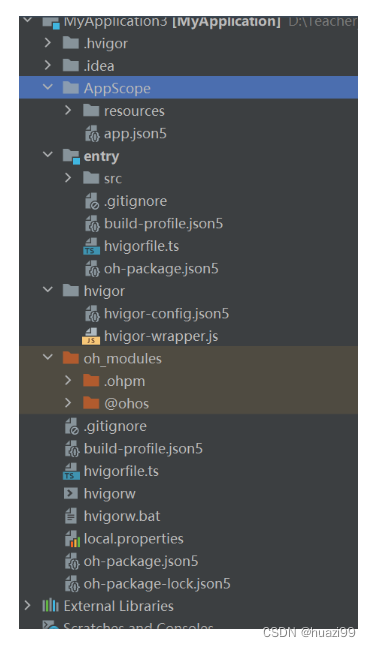
stage模型

- appScope > app.json5:应用的全局配置信息。
- entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
- src > main > module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明
- build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- oh_modules:用于存放三方库依赖信息。关于原npm工程适配ohpm操作
- build-profile.json5:应用级配置信息,包括签名、产品配置等。
- hvigorfile.ts:应用级编译构建任务脚本。
3、编写首页面
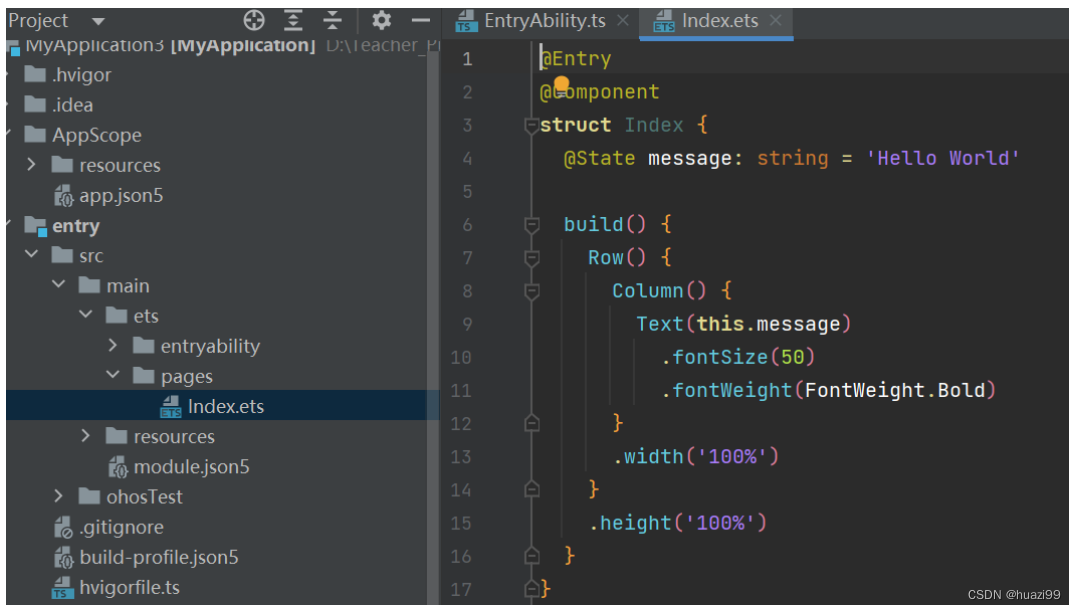
打开entry/src/main/ets/pages/index.ets

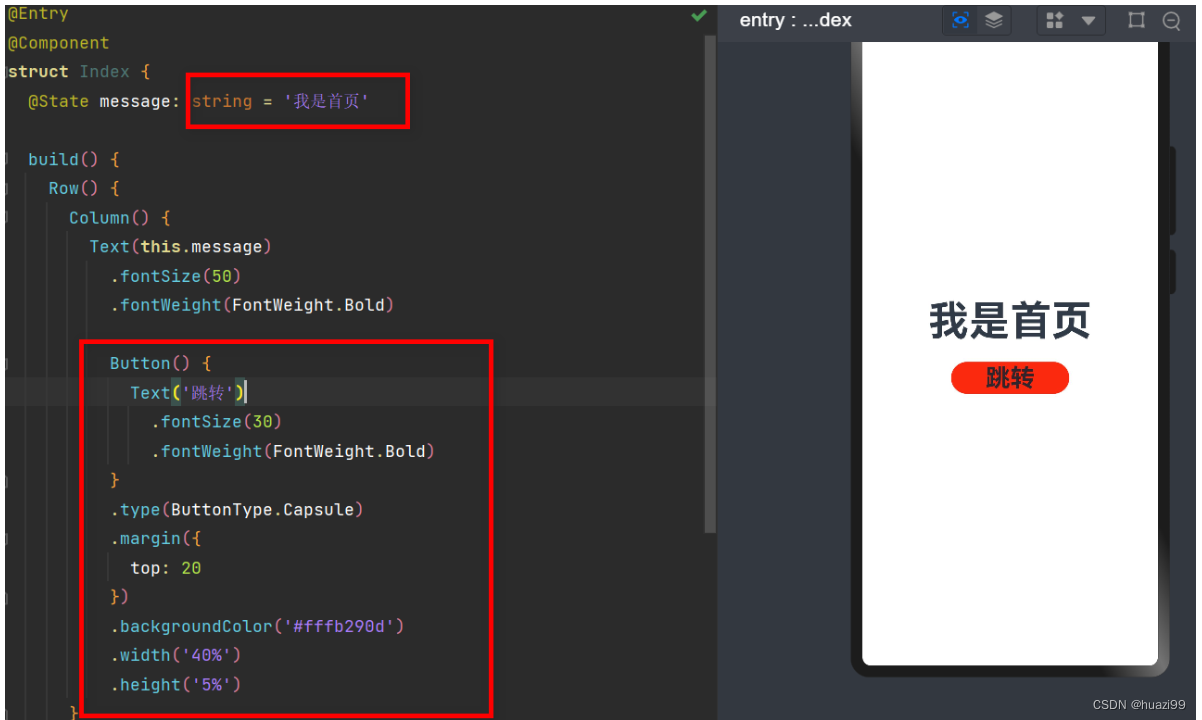
修改如下:

可参考代码:
@Entry
@Component
struct Index {
@State message: string = '我是首页'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button() {
Text('跳转')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#fffb290d')
.width('40%')
.height('5%')
}
.width('100%')
}
.height('100%')
}
}
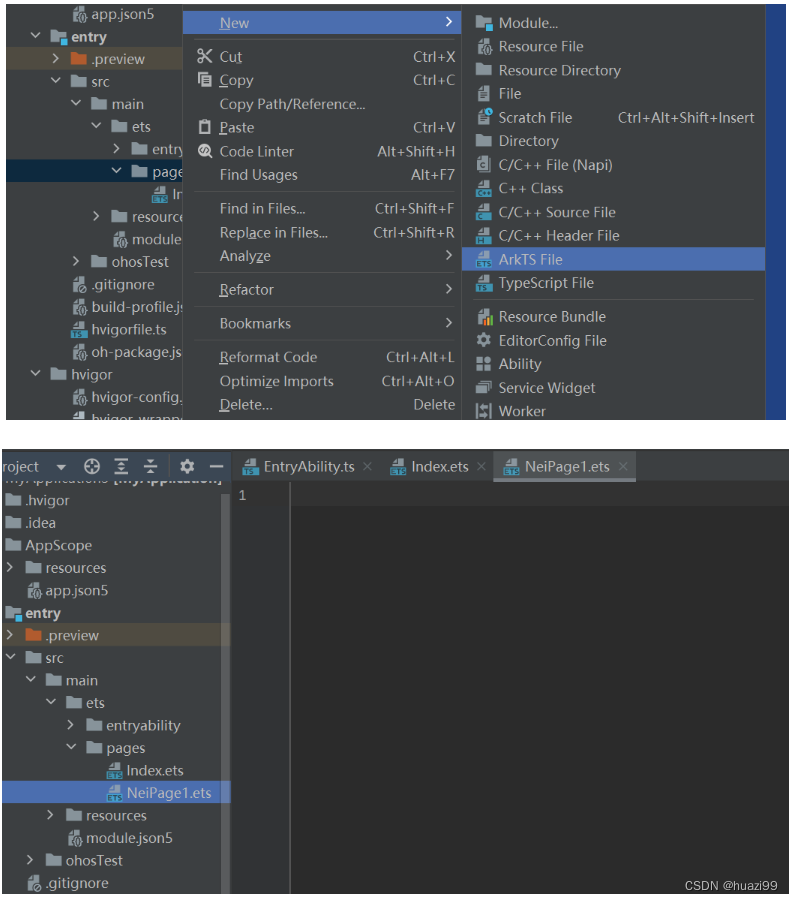
4、创建内页
右键–>new -->ArkTS File–>NeiPage1.ets

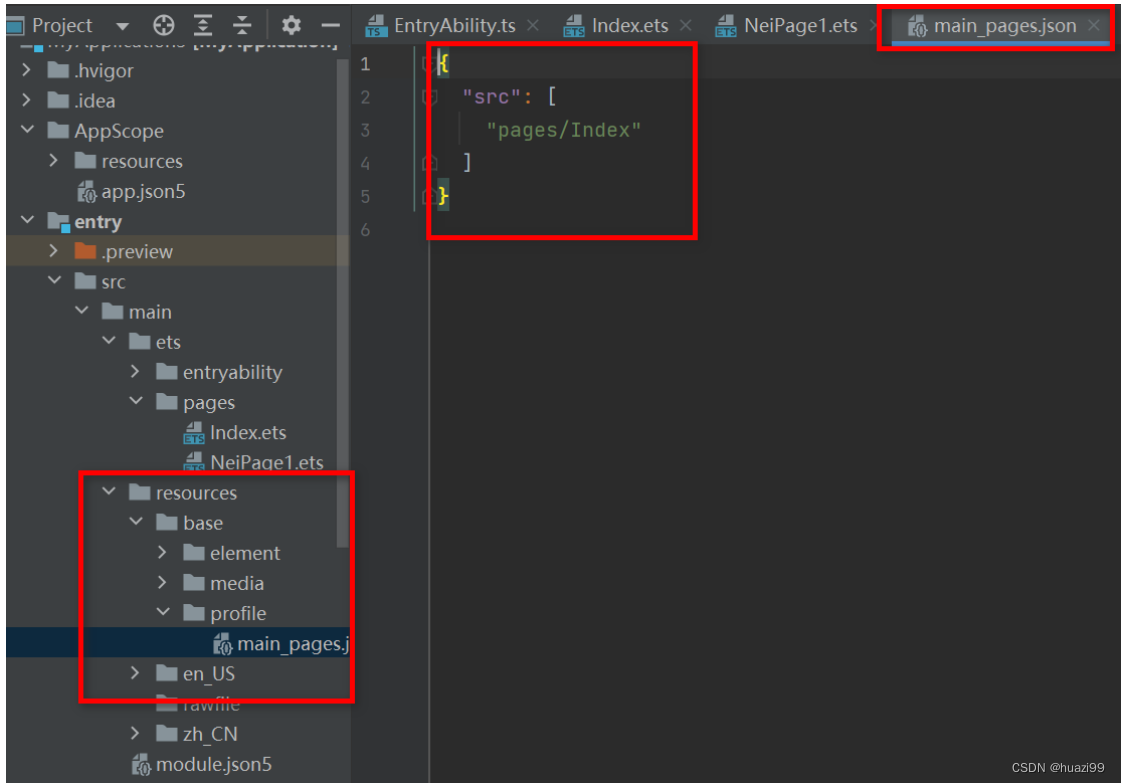
配置路由
src/main/resources/profile/main_pages.json

修改路由配置
{
"src": [
"pages/Index",
"pages/NeiPage1"
]
}
可按 ctrl点击鼠标,即可进入页面
编写内页代码 --NeiPage1.ets
@Entry
@Component
struct Second {
@State message: string = '我是内页'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button() {
Text('返回主页')
.fontSize(25)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#ff0dfb2d')
.width('40%')
.height('5%')
}
.width('100%')
}
.height('100%')
}
}
5、主页跳转内页
在首页面中,跳转按钮绑定onClick事件,点击按钮时跳转到内页
需要导入路由库,index.ets 完整代码如下:
//导入路由库
import router from '@ohos.router';
@Entry
@Component
struct Index {
@State message: string = '我是首页'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button() {
Text('跳转')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#fffb290d')
.width('40%')
.height('5%')
//绑定点击事件
.onClick(() => {
console.info(`控制台信息输出`)
// 跳转到内页
router.pushUrl({ url: 'pages/NeiPage1' }).then(() => {
console.info('控制台信息输出')
}).catch((err) => {
console.error(`错误信息 ${err.code}, message is ${err.message}`)
})
})
}
.width('100%')
}
.height('100%')
}
}
6、内页跳转主页
在内页中,返回按钮绑定onClick事件,点击按钮时返回到首页
NeiPage1.ets 完整代码:
//导入路由库
import router from '@ohos.router';
@Entry
@Component
struct Second {
@State message: string = '我是内页'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button() {
Text('返回主页')
.fontSize(25)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#ff0dfb2d')
.width('40%')
.height('5%')
.onClick(() => {
console.info(`控制台信息输出.`)
try {
// 返回前一页
router.back()
//或者:router.pushUrl({ url: 'pages/Index' })
console.info('控制台信息输出.')
} catch (err) {
console.error(`错误信息 ${err.code}, message is ${err.message}`)
}
})
}
.width('100%')
}
.height('100%')
}
}
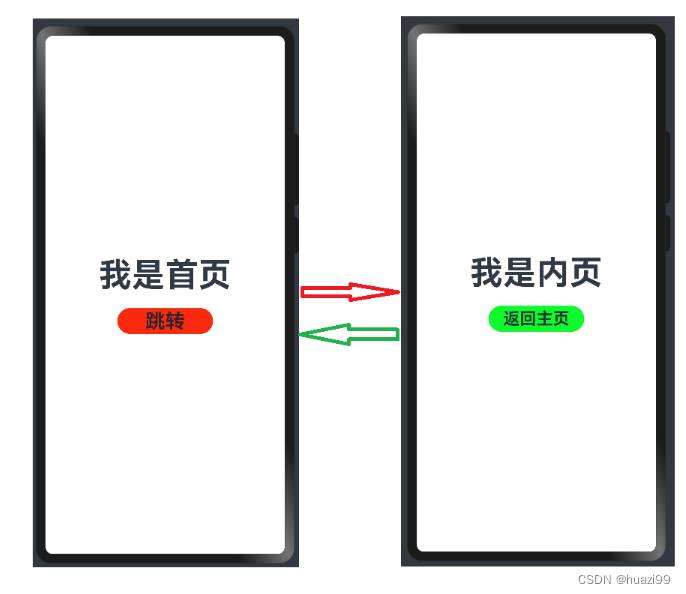
7、运行效果

文章来源:https://blog.csdn.net/huazi99/article/details/135676722
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Salesforce CPQ简介:视频+文档
- Spark大数据分析与实战笔记(第二章 Spark基础-05)
- 案例081:基于微信小程序的移动平台的远程在线诊疗系统
- List组件和Grid组件的使用
- rollup 常用配置
- 多线程JUC 第2季 CAS的作用介绍与自旋锁
- 1.14选学生会(计数排序),选数(dfs),全排列(dfs)
- 组件间的值传递:改进若依框架中的BarChart.vue组件
- MFC 绘图
- Halcon基于组件的模板匹配create_trained_component_model