轻松学会Axure,掌握正确的启动方式!
Axure RP是目前流行的设计精美的用户界面和交互软件。Axure RP提供了一组丰富的RP UI 控制器,这些控制器根据其应用领域进行分类。作为Axure的国内替代品,即时设计可以在线协同工作,浏览器可以在不下载客户端的情况下打开和使用。如果你以前使用Axure,很容易切换到即时设计,直接拖动Axure 从RP文件到即时设计工作台,一键导入Axure文件,云加载流畅,省时省力,高效迁移。
Axure是什么软件

Axure是目前流行的设计精美的用户界面和交互软件。Axure已经存在了近十年,让UX设计师轻松了解创建软件原型的细节。作为一种原型设计工具,Axure拥有一个强大的社区,通过许多示例和熟练的互动为UX世界做出了贡献。
在更高层次上,以下是 Axure 提供的功能:
图表和文档:使用动态内容进行有效原型设计
条件流:精美动画增强互动
自适应视图:支持 Windows 和 Mac
对于快速原型制作,Axure RP提供了各种工具和技术,总是帮助分析师和用户体验设计师将最终目标可视化。
Axure使用教程
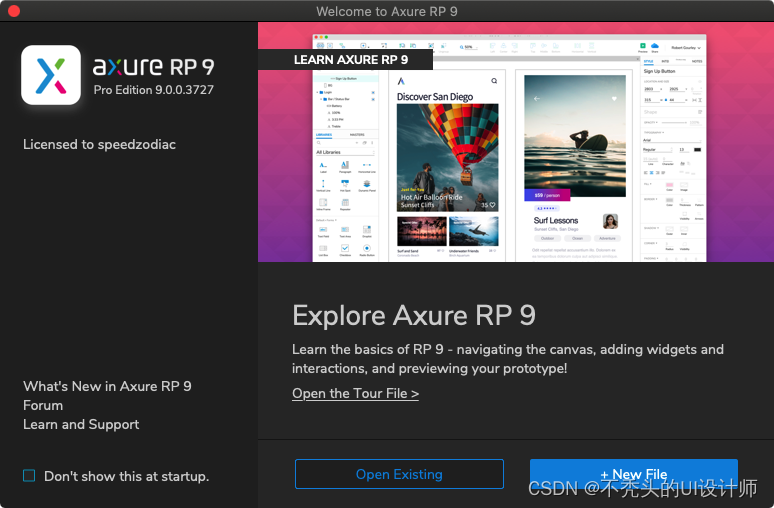
安装 Axure 之后,您将看到下面屏幕截图中显示的界面。在您选择不显示之前,此屏幕将始终在启动时显示。
在Axure屏幕上,您有以下选项:
在 Axure 创建一个新文件
打开现有的Axure项目
作为Axure的国内替代品,即时设计可以在线协作,浏览器可以在无需下载客户端的情况下打开和使用。即时设计支持团队成员同步编辑和设计,效率翻了一番。
现在让我们用Axure创建一个新文件。
当你单击“NEW FILE按钮时,您将看到以下屏幕创建新原型。

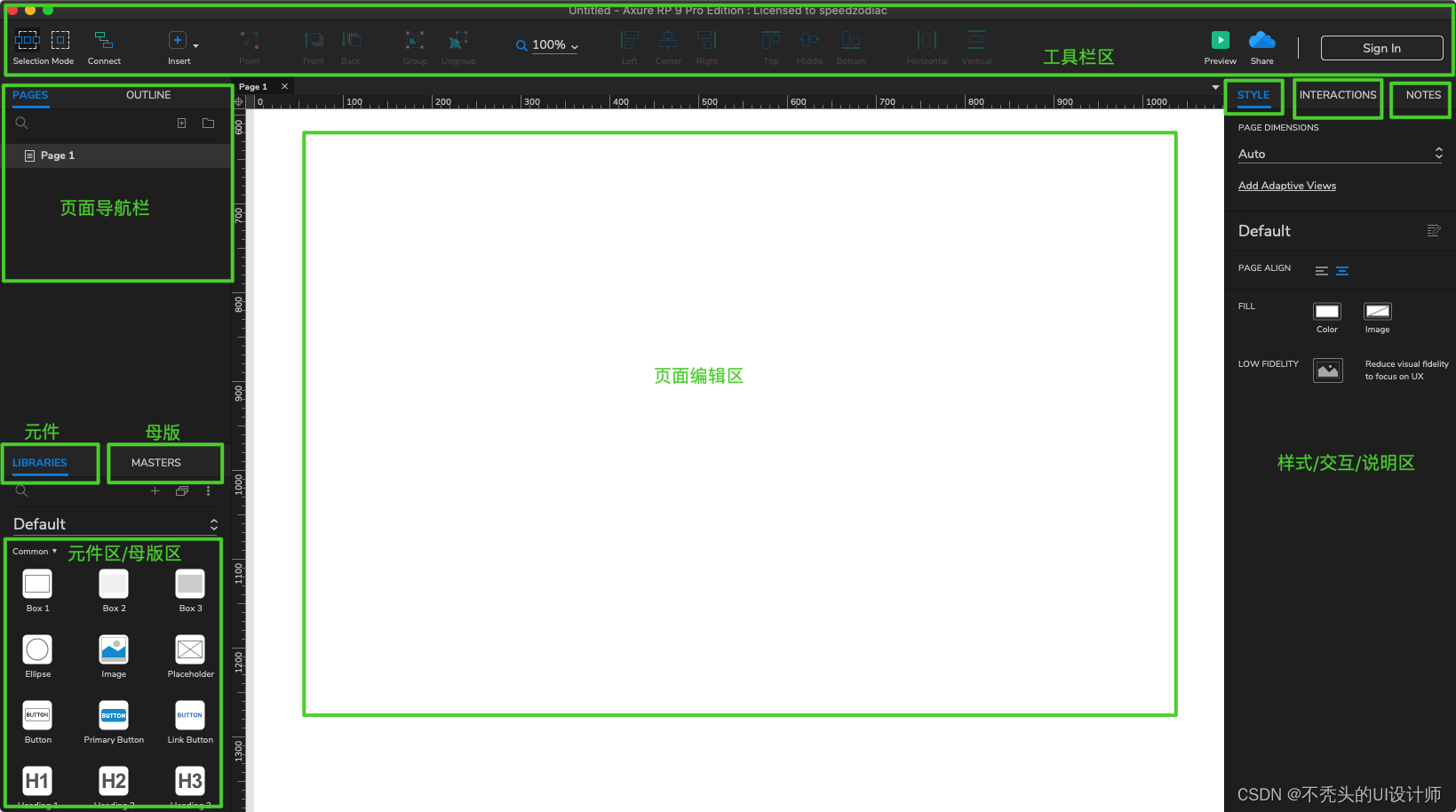
如下图所示,工作区分如下:
2.1 页面导航栏
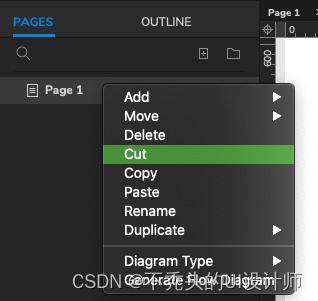
这部分显示了Axure正在处理的页面。这些页面显示在默认的树木结构中,如下所示。主页上有以下页面。您可以继续使用给定的结构或根据需要更改它们。因此,右键单击任何页面,然后您将看到添加、移动、删除、重命名和复制等选项。这部分允许与原型中的页面互动,就像大多数可用的不同工具一样。你可以用它来规划预期原型中的屏幕。

如果以前使用Axure,很容易切换到即时设计。将Axure文件直接拖到即时设计工作台,一键导入Axure文件,云加载流畅,省时省力,迁移高效。
2.2 元件库
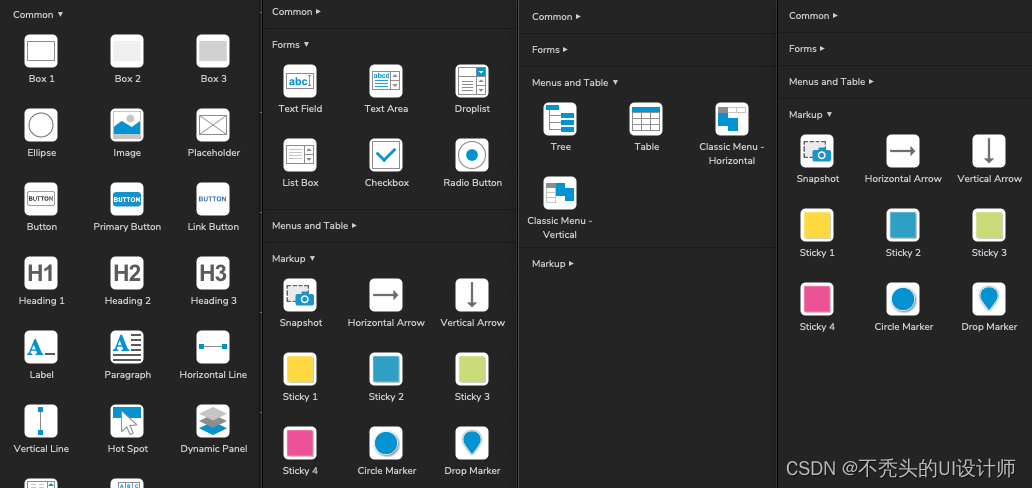
原型所需的大部分控件都可用于元件区域。典型的可用控件包括Box、Image、Placeholder、buttons等。Axure RP提供了一组丰富的RP UI 控件,这些控件根据其应用领域进行分类。组件区域的类别如下:Common、Forms、Menus and Table和Markup。

常用库包括基本形状、按钮、标题文本、热点、动态面板等。 RP,为您的所有原型设计要求提供了一个非常有效的控制,称为Hot Spot。使用此控制器,您几乎可以为UI中的任何控制器提供单击交互。
即时设计具有非常成熟的原型设计功能,编辑页面内置的组件库可以让小白快速构建APP产品的低保真实原型。同时,提供多种交互动作,可以直接在编辑页面上演示动态效果。
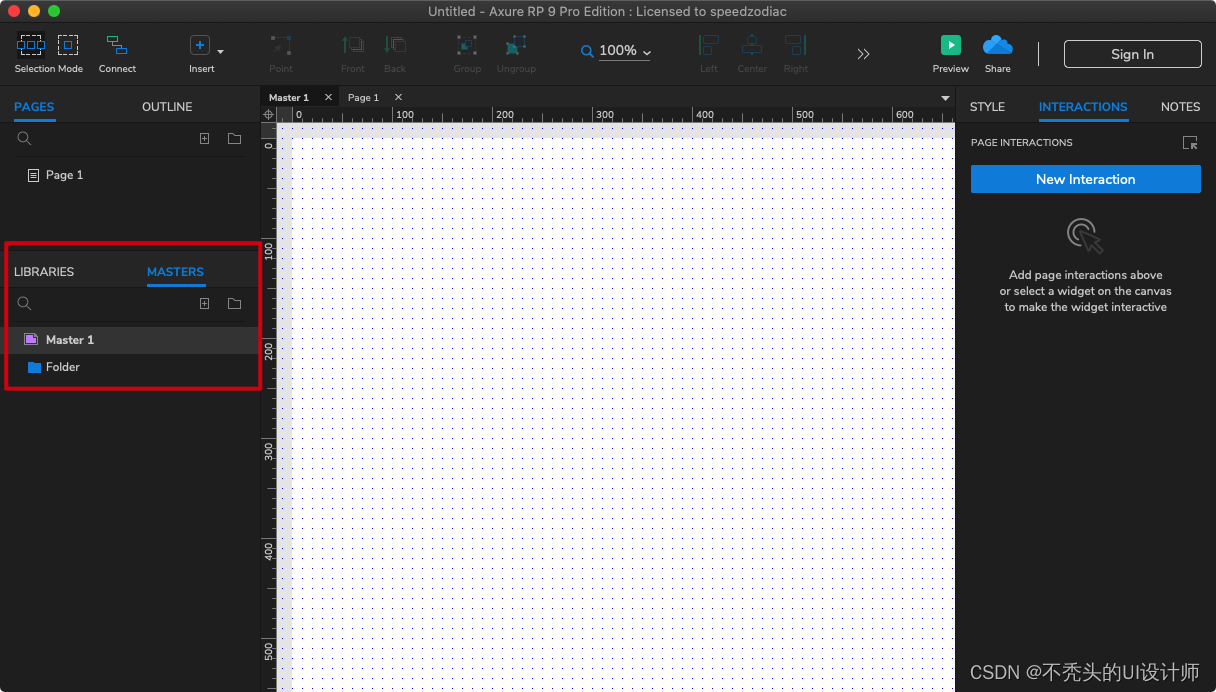
2.3 母版区
母版是一个可重复使用的线框,将创建一次,并广泛应用于后续页面。Axure使用Axure RP,当我们创建母版页面时,页面的变化将应用于正在使用的页面。如果你想开始使用Masters,你可以专注于Masters部分,如下面屏幕截图中显示的那样。通过添加、删除或编辑母页/文件夹来组织原型的母版,或者选择特定的母版进行编辑。

2.4 页面编辑区
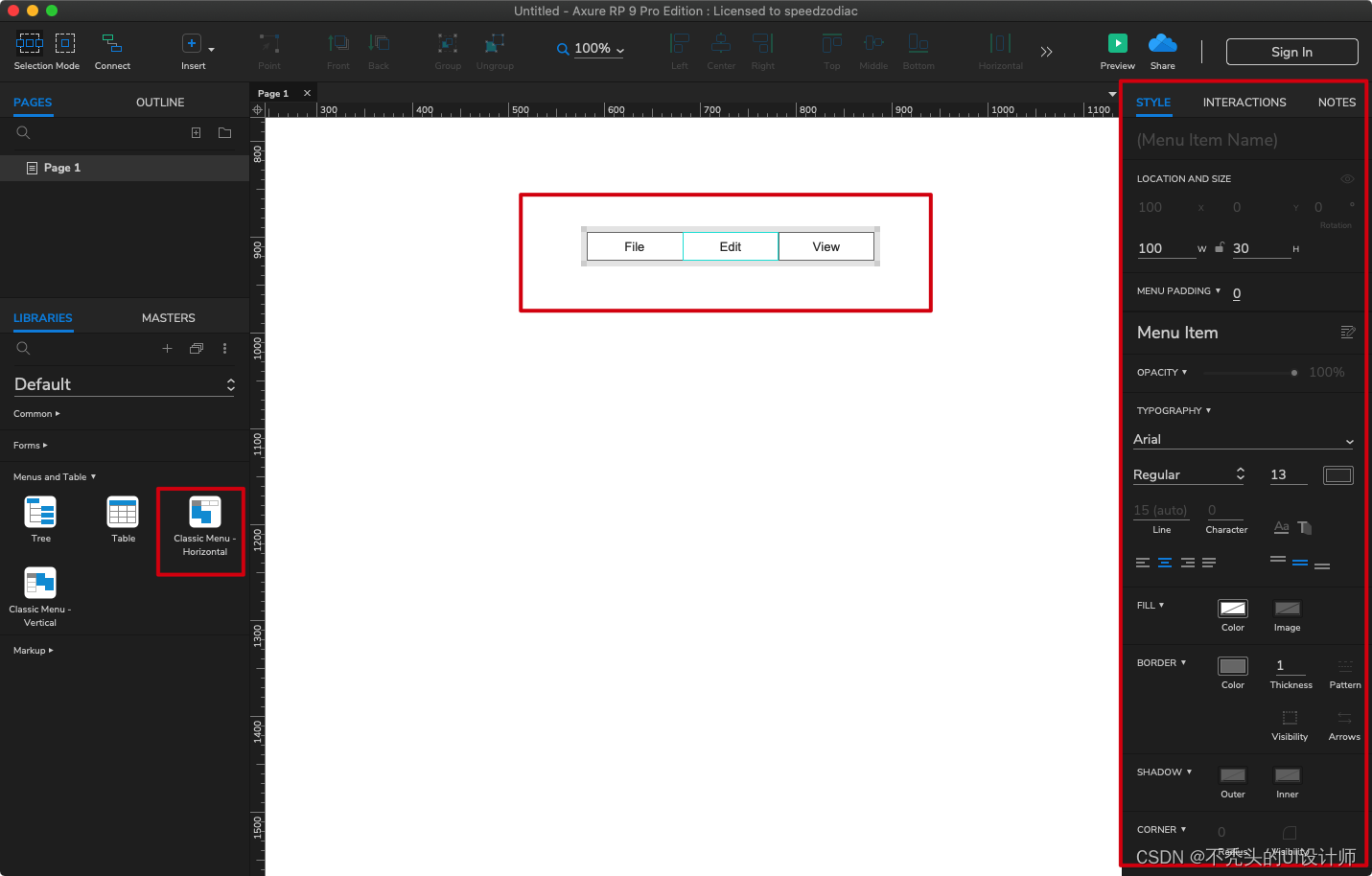
在这个区域,您可以将所需的控制器从组件区域拖放。让我们用这个数据库来创建一个快速菜单栏。从组件区域开始,Classic Menu - Horizontal 将control拖到设计区域。将控件拖到设计区域后,您将看到以下屏幕。
如图所示,Axure RP足够智能,可以在菜单中显示预期文本。考虑到它是一个菜单栏,Axure 在控制器中自动创建File、Edit和View作为菜单。右边的检查器显示了控制器的属性。在创建复杂的原型时,使用此部分为您的控制器创建一个名称以进行唯一的识别。

美国和中国的缺点是,Axure的设计空间相对封闭,即时设计可以在导入Axure文件后自由进行二次布局、评估、演示和分享。此外,即时设计支持添加组件说明,可以注明文本或添加网站链接。
2.5 页面属性
在规划原型时,对用户有一个清晰的认识是有意义的,因此对原型上显示/查看的设备有一个清晰的认识。为了获得与原型交互的最佳体验,Axure提供了设置页面属性的功能。
通过Adaptive部分,将Axure文件导入即时设计,然后进入响应网页设计。即时设计注重智能矢量设计,支持创建响应动态框架的自动布局和智能选择,并提供新的钢笔工具、画板工具和形状工具,大大提高了设计效率。
从不同屏幕尺寸和布局中查看的同一页面构成不同的自适应视图。通常,自适应视图是为手机和平板电脑设计的。Axure提供了自适应视图的功能,因此UX设计师可以从零开始掌握原型的响应。
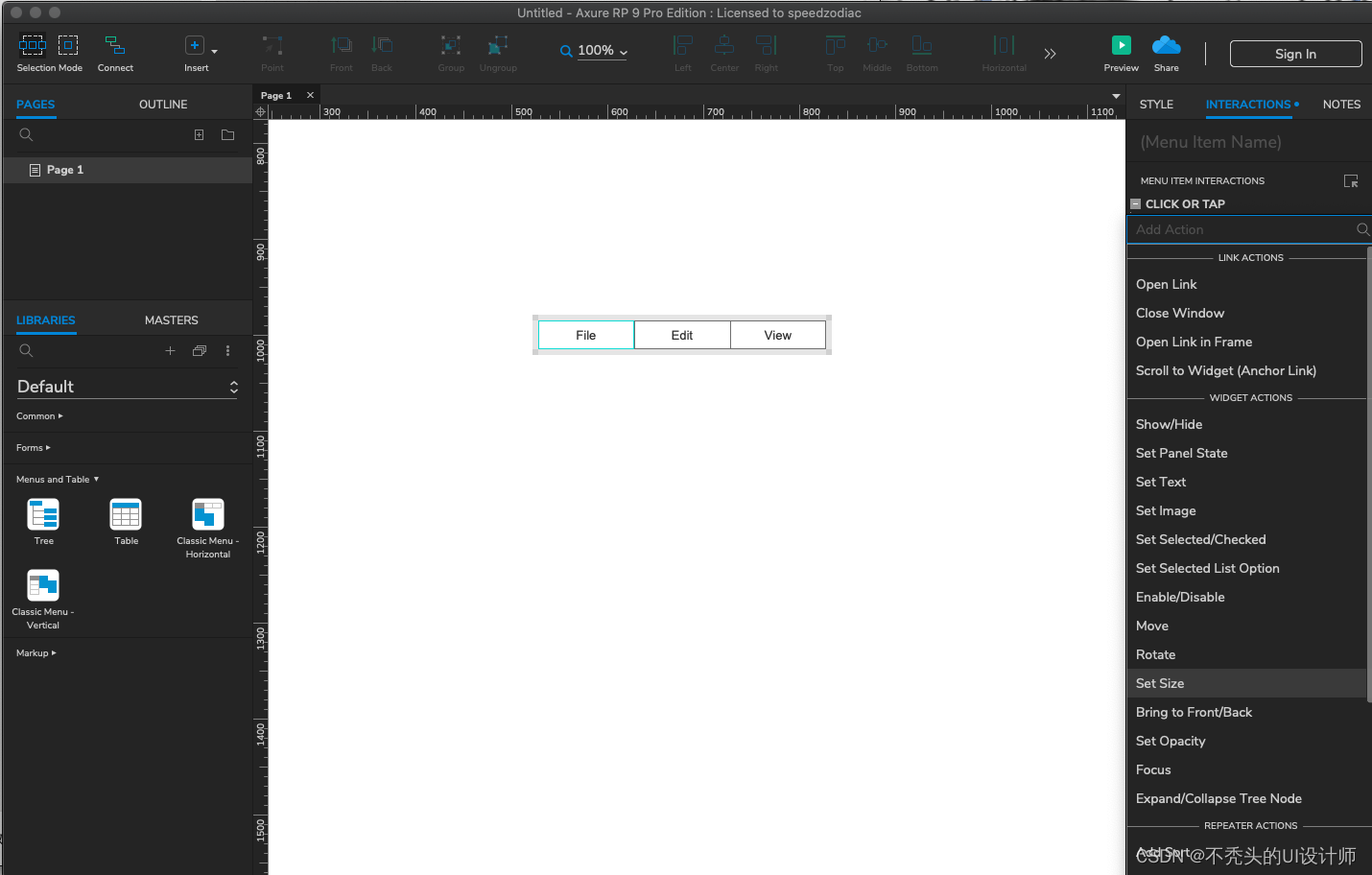
2.6 小部件的检查器窗格
Widget Interactions窗格是Axure中最关键的部分。您可以通过单击设计区域中的任何小部件来查看窗格。现在,单击菜单控件中的文件。

您会注意到Widgett Properties窗格中的交互类型发生了变化。此外,它还为菜单项提供了灵活的名称。打开即时设计的原型模式也可以让您在设计稿中创建画板、画板、图层和画板之间的交互过程,并延迟播放。点击右侧属性面板中的内容「原型」即可进入「原型模式」。
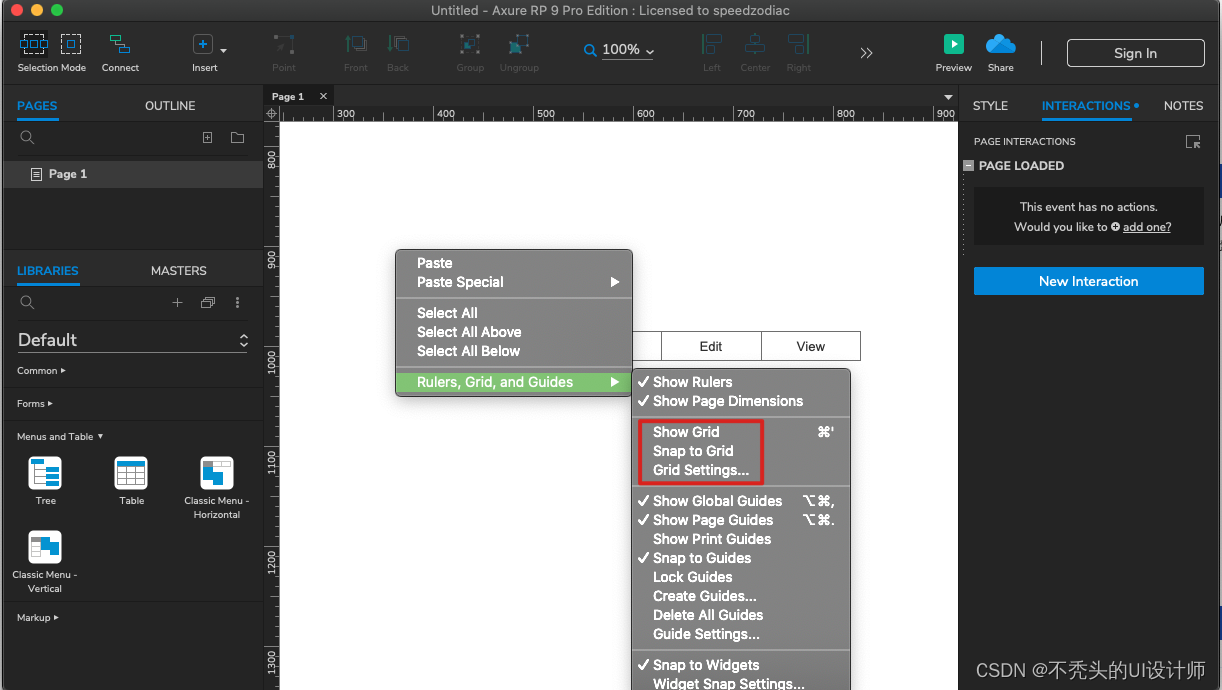
2.7 网格和指南
UX设计师需要能够将一个控件与另一个控件对齐/定位,具有最高质量和精度的原型。
例如,假设你想显示一个登录弹出窗口。如果要在屏幕中间显示弹出窗口,则需要屏幕的整体尺寸。此外,为了准确地对齐屏幕中间,应该有一个网格来适当地对齐它。Axure提供了Grids和Guides功能,以便您可以有效地使用设计区域。

查看可用的网格和指南,右键单击设计区域,然后弹出下面屏幕截图中显示的上下文菜单。
即时布局网格也可以帮助我们对齐画板中的对象。它提供视觉结构,帮助我们的设计在不同的平台和设备上保持逻辑和一致性。使用布局网格的方法:选择画板或组件,点击右侧面板中布局网格的加号,创建布局网格。可以创建多个布局网格,实现多维结构设计。
说了这么多,其实总结一下:好的原型工具,应该满足学习成本低、制作时间少、表达逻辑准这三点。通过 即时设计 直接导入Axure文件,不仅能完整还原文件,而且在多人协作、组件变体、交互设计上进行了流程简化和功能补充,让你获得更高质量的还原效果。话不多说,赶快来体验一下吧!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 内网安全—Windows系统内核溢出漏洞提权
- 企业电子招投标系统源码之电子招投标系统建设的重点和未来趋势
- MySQL ,STR_TO_DATE() 函数详解
- mac pycharm 启动报错 cannot connect to already running ide instance
- 调度器简介,以及Linux的调度策略
- 代码随想录 Leetcode160. 相交链表
- 手机之变@2023:高端化之“殇”、技术革新与新生机
- 前端 position定位
- 粘性定位position:sticky的使用
- redis相关面试题