day54_echarts
一、Echarts介绍
ECharts是一款基于JavaScript的
数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。2021年1月26日晚,Apache基金会官方宣布ECharts项目正式毕业。1月28日,ECharts 5线上发布会举行
echarts文档:
菜鸟教程:https://www.runoob.com/echarts/echarts-tutorial.html
官网: https://echarts.apache.org/zh/index.html所有的配置:
https://echarts.apache.org/zh/option.html#title下载地址或者使用CDN:
https://echarts.apache.org/zh/download.html
二、入门使用
- 下载js,引入js
- 页面准备存放图标的dom
- cv官方代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script src="/lib/echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

各种图形
改变series:中的type即可
type:‘bar’ 柱状图
type:‘line’ 折线图
type:‘pie’ 饼状图
API: Documentation - Apache ECharts
交互
异步数据加载
三、Vue2中使用Echarts[静态]
3.1 安装echarts
npm install echarts --save
3.2 创建组件
创建一个vue组件,用来展示报表数据
3.3 开发echarts
3.3.1 引入echarts
import echarts from 'echarts'
3.3.2 创建图表容器
<template>
<div id="chart" style="width: 600px; height: 400px;"></div>
</template>
3.3.3 初始化图表
在vue组件的js部分,需要在组件的mounted生命周期钩子中初始化ECharts图表。这是因为在这个阶段,图表容器已经被插入到DOM中,可以被ECharts访问。
export default {
name: 'MyChart',
mounted() {
this.initChart()
},
methods: {
initChart() {
const chart = echarts.init(document.getElementById('chart'))
// ...
}
}
}
3.3.4 配置图表
在initChart方法中,需要定义一个包含图表配置的对象。这个对象应该包含图表的标题、提示框、图例、X轴和Y轴配置,以及一个或多个系列对象,这些对象定义了图表的类型和数据。
const option = {
title: {
text: 'ECharts 示例'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['销量']
},
xAxis: {
type: 'category',
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {
type: 'value'
},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}
3.3.5 使用图表配置
在initChart方法中,使用setOption方法将配置对象应用到图表上。
chart.setOption(option)
3.3.6 完整代码
<template>
<div>
<!-- 1设置容器 -->
<div id="chart" style="width: 600px; height: 400px;"></div>
</div>
</template>
<script>
import echarts from 'echarts'
export default {
name: "myecharts",
mounted() {
this.initChart()
},
methods: {
initChart() {
// 2初始化
const chart = echarts.init(document.getElementById('chart'))
// 3配置
const option = {
title: {
text: 'ECharts 示例'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['销量']
},
xAxis: {
type: 'category',
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {
type: 'value'
},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}
// 4使用图表配置
chart.setOption(option)
}
}
}
</script>
<style scoped>
</style>
3.3.7 启动测试

四、异步获得数据[动态]
目前这是静态固定写死的数据,现在要从后台获得数据展现成报表
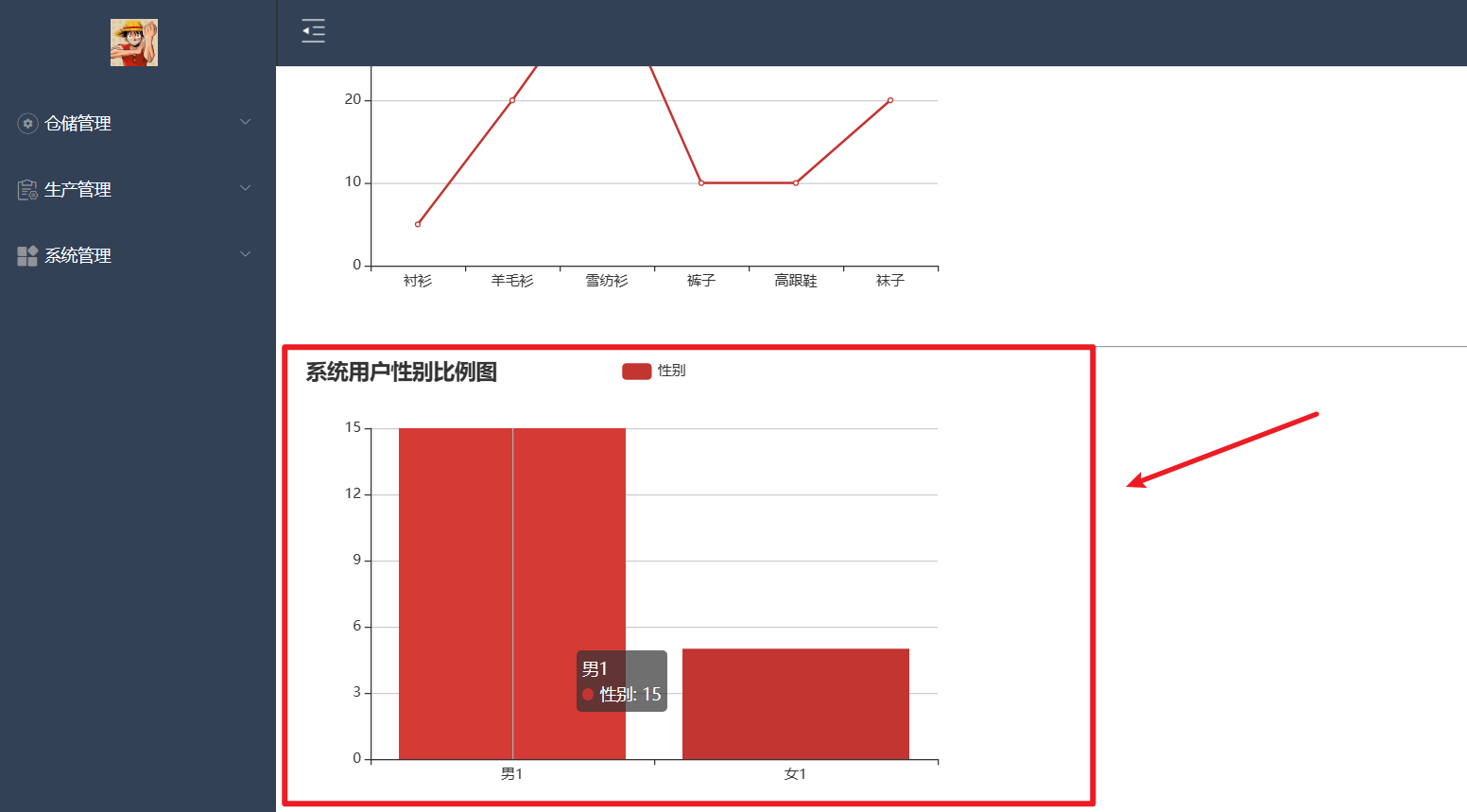
需求: 展现性别系统中用户性别的柱状图
前端:
1.设置容器展示报表
<div id="chart2" style="width: 600px; height: 400px;"></div>
2.发送请求异步从后台获得数据
mounted() {
this.initChart2()
},
methods: {
// 动态演示数据
initChart2(){
// 初始化
const chart = echarts.init(document.getElementById('chart2'))
axios.get('/api/sysUser/echarts').then(res => {
// console.log("res",res)
})
}
}
3.拿到数据后初始化报表,填充数据
axios.get('/api/sysUser/echarts').then(res => {
// console.log("res",res)
let retData = res.data.data;
const options = {
title: {
text: '系统用户性别比例图'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['性别']
},
xAxis: {
type: 'category',
data: retData.sexX // 从后端获得x轴展示内容
},
yAxis: {
type: 'value'
},
series: [
{
name: '性别',
type: 'bar',
data: retData.sexY // 从后端获得x轴展示数据
}
]
}
// 使用图表配置
chart.setOption(options)
})
后端:
1.查询数据
2.封装数据
3.响应给前端
/**
* 报表展现
* @return
*/
@GetMapping("/echarts")
public R showEcharts() {
// 模拟假数据,要注意对应
HashMap<String, Object> map = new HashMap<>( );
map.put("sexX",Arrays.asList("男1","女1"));
map.put("sexY",Arrays.asList("15","5"));
return R.ok(map);
}
/**
{
code:2000,
msg:"成功",
data:{
sexX: ['男','女'],
sexY: [15,5]
}
}
*/

/*
select sex,count(*) num
from sys_user
group by sex
以上这个sql,查询返回需要使用List<Map>来接收
*/
@GetMapping("/echarts")
public R showEcharts() {
List<Map<String,Object>> resultMap = sysUserService.findSex4Charts();
ArrayList<String> sexList = new ArrayList<>( );
ArrayList<Object> numList = new ArrayList<>( );
resultMap.forEach(map -> {
String sex = (String)map.get("sex");
if (sex.equals("0")){
sexList.add("男");
} else {
sexList.add("女");
}
Object num = map.get("num");
numList.add(num);
});
HashMap<String, Object> map = new HashMap<>( );
map.put("sexX",sexList);
map.put("sexY",numList);
/**
* {
* sexX: [男,女],
* sexY: [81,29]
* }
*/
return R.ok(map);
}
五、参考文档
动态的异步数据 - 数据处理 - 应用篇 - 使用手册 - Apache ECharts
VUE2+Element-ui+封装Echarts图表_element ui 图表-CSDN博客
Vue项目引入Echarts教程,Echarts暗色系柱状图、折线图、环形图等详细配置_vue引入echarts-CSDN博客
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- kubernetes 网络解析
- 2023最大技术潮:大模型冲击下的智能汽车
- Peter算法小课堂—贪心算法
- win11电脑图形卡不支持或已禁用硬件加速怎么解决,N卡GPU看不到cuda进程怎么办
- Jmeter参数化的应用
- go中如何进行单元测试案例
- 【.NET后端工具系列】MediatR实现进程内消息通讯
- 21、状态模式(State Pattern)
- P9842 [ICPC2021 Nanjing R] Klee in Solitary Confinement 题解(SPJ!!!)
- 批量下载网络图片到本地【PHP版本】