day12 JS联想搜索功能示例
发布时间:2024年01月17日
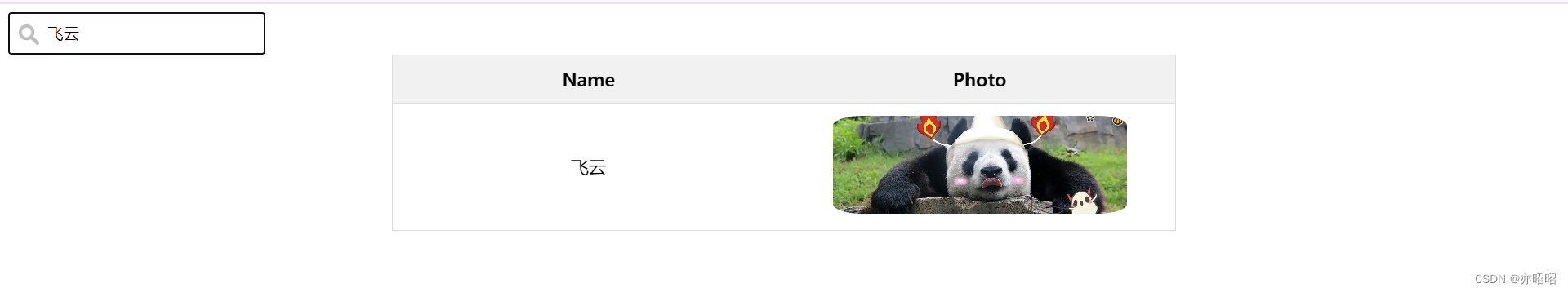
示例展示


#myInput {
background-image: url('https://static.runoob.com/images/mix/searchicon.png'); /* 添加搜索按钮 */
background-position: 10px 12px;
background-repeat: no-repeat;
font-size: 16px;
padding: 12px 20px 12px 40px;
border: 1px solid #ddd;
}
#myTable {
border-collapse: collapse;
width: 800px;
border: 1px solid #ddd;
font-size: 18px;
margin: auto;
}
#myTable th, #myTable td {
text-align: center;
padding: 12px;
}
#myTable tr {
border-bottom: 1px solid #ddd;
}
#myTable tr.header {
background-color: #f1f1f1;
}
#myTable tr:hover {
background-color: #f1f1f1;
}
img{
height: 100px;
width: 300px;
border-radius: 10%;
object-fit: cover;
}
function myFunction() {
var input, filter, table, tr, td, i, txtValue;
input = document.getElementById("myInput");
filter = input.value.toUpperCase();
table = document.getElementById("myTable");
tr = table.getElementsByTagName("tr");
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName("td")[0];
if (td) {
txtValue = td.textContent || td.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
tr[i].style.display = "";
} else {
tr[i].style.display = "none";
}
}
}
}
文章来源:https://blog.csdn.net/z240113765/article/details/135622759
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue.js中mounted和created生命周期钩子的区别
- 每日一道算法题day-two(备战蓝桥杯)
- SRC实战 | 某系统后台登录绕过到getshell
- 2024.1.19每日一题
- 科研绘图(七)箱形图
- 外包干了2个月,技术退步明显...
- 地理空间分析2——优化地理空间分析的关键一步:深入探讨数据清洗和预处理
- GZ015 机器人系统集成应用技术样题6-学生赛
- Kubernetes 的用法和解析(K8S 日志方案) -- 8
- 水污染源在线监测系统解决方案