标题带引号图片,展开也带引号图片的怎么实现
发布时间:2024年01月19日
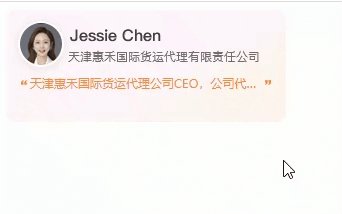
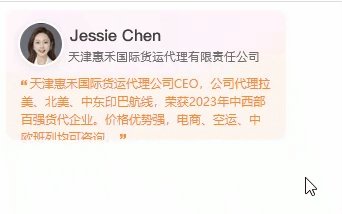
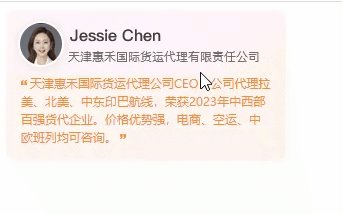
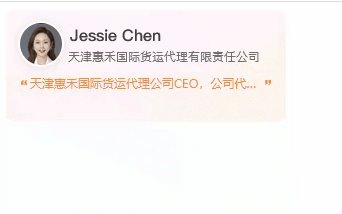
Demo效果:

平时遇到一些设计效果,其实越小块,实现起来越复杂,这上面展示的只是一个小小的demo,真实设计上还挺多功能的。
实现也很简单,文字跟两张引号图片,一前一后即可。感觉简单的不能再简单了。。。
html
<div class="all ">
<div><img src="test1.png" alt="" width="248px" height="60px" style="margin:5px 0 0 5px"></div>
<div class="title"><img src="r.svg" alt="" style="padding-right: 3px;"><span>天津HUIHE国际货运代理公司CEO,公司代理拉美、北美、中东印巴航线,荣获2023年中西部百强货代企业。价格优势强,电商、空运、中欧班列均可咨询。</span><img src="l.svg" style="padding-left: 3px;" alt=""></div>
<div class="opens" style="display: none;">
<img src="r.svg" alt="" style="padding-right: 3px;">天津HUIHE国际货运代理公司CEO,公司代理拉美、北美、中东印巴航线,荣获2023年中西部百强货代企业。价格优势强,电商、空运、中欧班列均可咨询。<img src="l.svg" style="padding-left: 3px;" alt="" >
</div>
</div>css?
<style>
.all{
background: url('person-s.png');
width: 280px;
height: 112px;
border-radius: 10px;
font-size: 12px;
position: relative;
}
.opens,.title{
padding: 0 15px 15px 15px;
}
.title{
height: 20px;
display: flex;
color: #f58d30;
}
.title img{
width: 6px;
display: inline-block;
margin-top: -5px;
}
.title span{
display: block;
overflow: hidden;
text-overflow: ellipsis;
word-break: keep-all;
white-space: nowrap;
width: 100%;
}
.opens{
background: url(person-b.png) 0 100%;
line-height: 1.5;
position: absolute;
left: 0;
top: 64px;
color: #f58d30;
}
.opens img{
width: 6px;
display: inline-block;
margin-top: 5px;
vertical-align: text-top;
}
</style>js?
<script src="jquery-2.1.4.min.js"></script>
<script>
$().ready(
function(){
$('.all').hover(
function(){
$('.opens').slideToggle();
}
)
}
)
</script>扩展
只要骨架搭出来了,就可以进行无线扩展。主要是这个思路要开阔,我这里只是一个展示的demo效果,表示设计效果可以实现(至于前端怎么实现我不关心哈哈)。还有就是各部分组合起来,整体设计给领导看创意效果在页面中的呈现是否符合他们的预期。
文章来源:https://blog.csdn.net/Bonjours/article/details/135692440
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- linux软件安装(yum命令)
- 算法34:贴纸拼词(力扣691题)
- 初阶:第一部分Python数据类型的知识框架思维导图
- 戴尔服务器有8条内存条,开机有一条内存条自检提示出错,可以不用管他吗,有影响吗?
- 在线旅游2024:新旧交锋,暗流涌动
- skimage图像处理(全)
- HANA:传参,游标(Cursor)应用,FOR循环,解决存储表内存溢出的问题
- 学习记录————
- 算法专题[递归-搜索-回溯-2-DFS]
- olap/clickhouse-存储