PyQt6 信号与槽
发布时间:2023年12月21日
锋哥原创的PyQt6视频教程:
信号槽是 Qt 框架引以为豪的机制之一。所谓信号槽,实际就是观察者模式。当某个事件发生之后,比如,按钮检测到自己被点击了一下,它就会发出一个信号(signal)。这种发出是没有目的的,类似广播。如果有对象对这个信号感兴趣,它就会使用连接(connect)函数,意思是,将想要处理的信号和自己的一个函数(称为槽(slot))绑定来处理这个信号。也就是说,当信号发出时,被连接的槽函数会自动被回调。
一个信号可以连接到多个槽函数上,也可以将多个信号连接到同一个槽函数。
这个槽的话,也分两种,一种是不同控件内置的槽函数,还有一种是我们自己定义的槽函数。
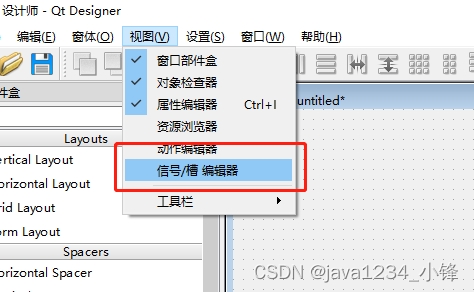
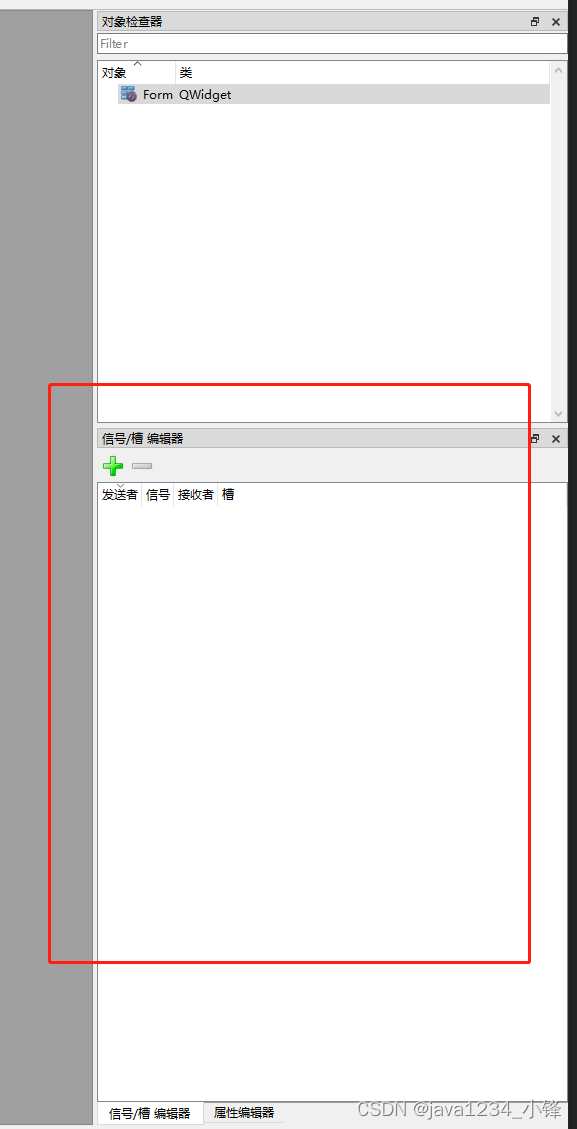
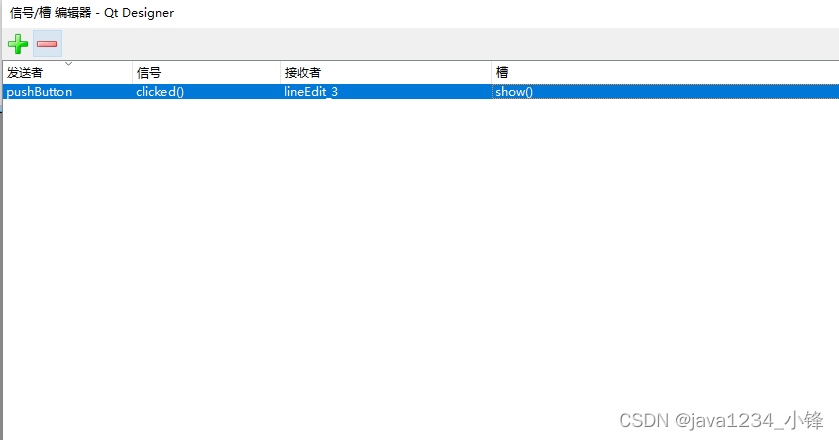
控件内置的槽编辑器,我们菜单 视图 - > 信号/槽 编辑器 点开。


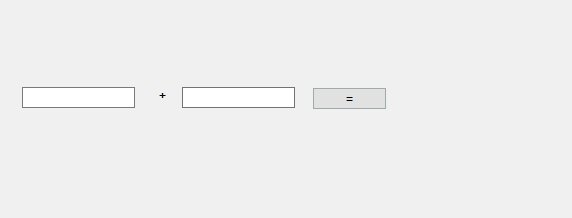
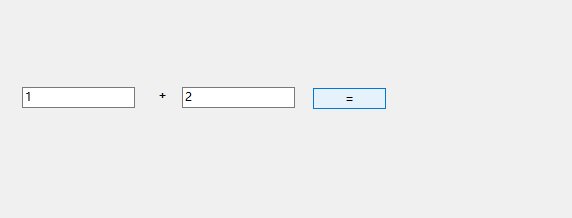
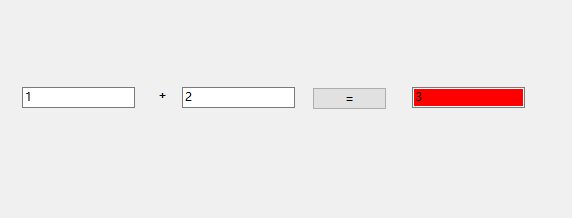
加法实现案例:

UI生成代码:
from PyQt6 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(748, 279)
self.lineEdit = QtWidgets.QLineEdit(parent=Form)
self.lineEdit.setGeometry(QtCore.QRect(30, 100, 113, 21))
self.lineEdit.setObjectName("lineEdit")
self.label = QtWidgets.QLabel(parent=Form)
self.label.setGeometry(QtCore.QRect(160, 100, 21, 16))
self.label.setObjectName("label")
self.lineEdit_2 = QtWidgets.QLineEdit(parent=Form)
self.lineEdit_2.setGeometry(QtCore.QRect(190, 100, 113, 21))
self.lineEdit_2.setObjectName("lineEdit_2")
self.pushButton = QtWidgets.QPushButton(parent=Form)
self.pushButton.setGeometry(QtCore.QRect(320, 100, 75, 23))
self.pushButton.setObjectName("pushButton")
self.lineEdit_3 = QtWidgets.QLineEdit(parent=Form)
self.lineEdit_3.setGeometry(QtCore.QRect(420, 100, 113, 21))
self.lineEdit_3.setObjectName("lineEdit_3")
self.retranslateUi(Form)
self.pushButton.clicked.connect(self.lineEdit_3.show) # type: ignore
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.label.setText(_translate("Form", "<html><head/><body><p align=\"center\"><span style=\" font-weight:700;\">+</span></p></body></html>"))
self.pushButton.setText(_translate("Form", "="))Main测试代码:
"""
python加载ui文件
作者 : 小锋老师
官网 : www.python222.com
"""
import sys
from PyQt6.QtWidgets import QApplication, QLabel, QLineEdit, QPushButton
from PyQt6 import uic
def cal(a: int, b: int, lineEdit_3: QLineEdit):
lineEdit_3.setText(str(a + b))
def style(lineEdit_3: QLineEdit):
lineEdit_3.setStyleSheet("background-color:red")
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = uic.loadUi("./信号与槽.ui")
lineEdit: QLineEdit = ui.lineEdit
lineEdit_2: QLineEdit = ui.lineEdit_2
lineEdit_3: QLineEdit = ui.lineEdit_3
lineEdit_3.setHidden(True)
pushButton: QPushButton = ui.pushButton
pushButton.clicked.connect(lambda: cal(int(lineEdit.text()), int(lineEdit_2.text()), lineEdit_3))
pushButton.clicked.connect(lambda: style(lineEdit_3))
ui.show()
sys.exit(app.exec())

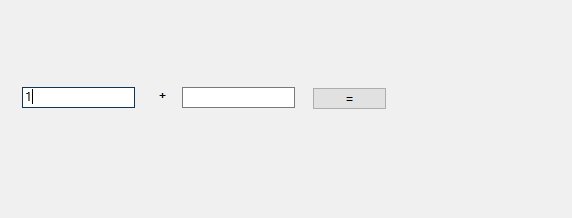
内置槽函数使用,点击按钮,显示出结果文本框。
文章来源:https://blog.csdn.net/caoli201314/article/details/135140675
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ue5 UGameplayTask和 UGameplayBehavior 和USmartObjectBehaviorDefinition
- 我记不住的strace命令参数
- Mybatis 动态 SQL - foreach
- Java_网络编程
- 基于机器视觉的车牌检测-边缘检测因子的选择
- 环形链表的约瑟夫问题
- 【redis】redis使用get及set功能,及发布订阅
- 6.停车场管理系统
- 2023一带一路暨金砖国家技能发展与技术创新大赛“网络安全”赛项省选拔赛样题卷②
- 【Mysql-动态配置】使用 Mysql 动态读取程序中的相关配置