使用 Jekyll 构建你的网站 - 初入门
一、Jekyll介绍
Jekyll 是一个开源的静态网站生成器,支持 Markdown 和 HTML 两种文件类型,其中 HTML 使用了 Liquid 模板语言。
你可以使用 Markdown 编写内容,使用 HTML/CSS 来构建和展示,Jekyll 会将其编译为静态的 HTML。
Jekyll 使用 Ruby 引擎将用 Markdown 编写的文章转换成 HTML。
官网:
- https://jekyllrb.com/docs/
- https://jekyllcn.com/docs/home/
二、Jekyll安装和启动
Jekyll 网站 提供了 Linux、MacOS 和 Windows 安装说明。可点击跳转到官网查看
一般情况下,我们会将Jekyll项目拉取到本地,编写,调试,然后再推送到仓库上。
那么,我们有必要了解下如何在本地调试Jekyll项目。
2.1 配置Ruby环境
1)Windows
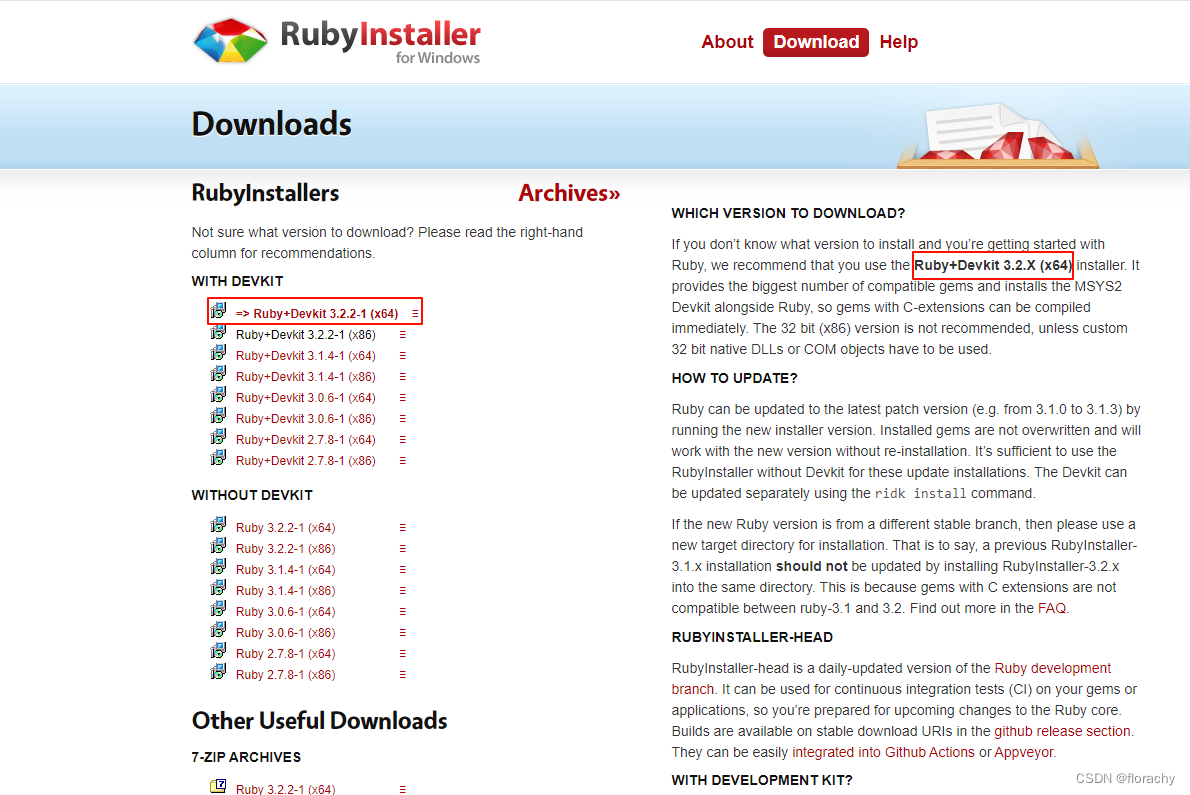
在 Windows 下配置 Ruby 环境,安装 RubyInstaller 即可。
RubyInstaller 是一个基于 Windows 的安装程序,包括了 Ruby、运行环境等。
从 RubyInstaller Downloads下载 Ruby+Devkit,选择推荐版本,使用默认配置安装。

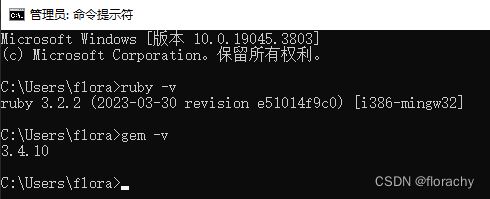
安装完成之后,CMD 中输入 ruby -v 或者 gem -v,有输出版本即代表安装成功。

2)macOS
在 macOS Big Sur 11.x 版本下就已经自带了 Ruby 环境。
如果是以前版本的 macOS,使用 Homebrew 便可以安装 Ruby:brew install ruby。
同样的,在 macOS 下也可以使用 RubyGems 管理 Ruby 软件包。
2.2 安装 Jekyll
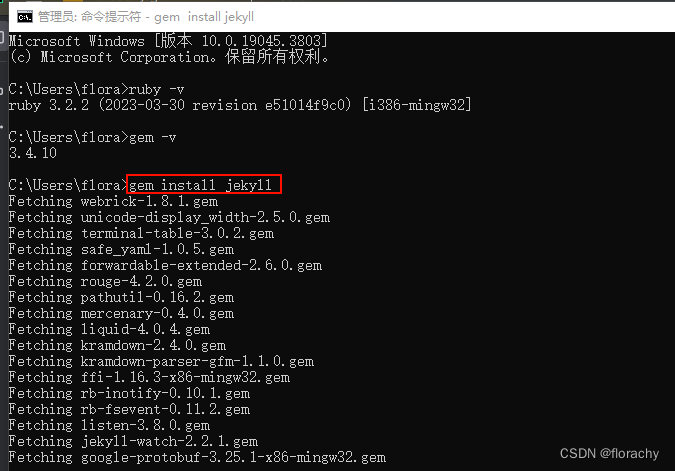
有了 Ruby 环境以及 RubyGems 就可以安装 Jekyll。
在命令行输入如下命令安装Jekyll:gem install jekyll。

安装之后,输入 jekyll -v 检查是否安装成功。

2.3 构建Jekyll项目
注意:下文将讲述如何使用GitLink平台一键构建及部署Jekyll项目。
创建一个全新的工程,执行如下命令:
jekyll new learn-jekyll
执行完成之后,我们就成功创建了一个名为 learn-jekyll 的 Jekyll 项目。
2.4 启动 Jekyll 服务
Jekyll 环境搭建完成之后,进入到项目目录下(有 _config.yml 文件的目录),
输入启动命令:jekyll serve 或者 jekyll s。
若没有异常,启动服务后的默认端口为 4000,浏览器地址栏输入 localhost:4000 即可访问。
启动服务时使用命令:jekyll s --drafts,可以同时访问草稿(_drafts)目录下的文章。
三、Jekyll常用命令
安装完 Jekyll 之后,系统环境中就有了 jekyll 这个可执行的命令, 这里列举几个常用命令:
- jekyll new PATH - 创建新项目
- jekyll new PATH --blank - 创建新的空项目
- jekyll build 或 jekyll b - 构建项目,生成可部署的 _site 目录
- jekyll serve 或 jekyll s - 构建并运行项目,会自动监听文件变化,不需要反复执行
- jekyll clean - 清除所有的构建产物
- jekyll new-theme - 创建一个新的主题脚手架
- jekyll doctor - 诊断,输出所有已经废弃的依赖包或者有问题的配置
四、目录结构
4.1 主要目录
一般情况下,Jekyll项目构建完成后,包括如下文件和文件夹:
- _posts: 用于存放博客文章。
- _site: 用于存放项目构建完成之后所生成的静态文件,也就是说,静态网站的所有文件都会来源于此,其中 CSS 文件、JS 文件以及图片文件,会存放在该目录下的 assets 文件夹中。我们可以直接把该目录下的文件拿去部署。
- about.markdown: “关于页”的内容。在执行构建时会被转化成 html 文件,放置于 _site 目录下。
- index.markdown: “主页”的内容。在执行构建时会被转化成 html 文件,放置于 _site 目录下。
- 404.html: “404 页”的内容。
- _config.yml: Jekyll 的全站配置文件,一些全局配置会写在这个文件内,比如 collections,默认文件/路径,等等。总之,这里可以自定义很多东西
- .gitignore: 创建项目时会自动生成,不需要纳入到 CVS 的文件存放于此
- Gemfile& Gemfile.lock 存放项目所依赖的 Ruby gems
4.2 其他的约定目录
除了上面提到的几个目录,我们还可以添加其它的,Jekyll 会自动识别出它们,执行相应的处理。
_data - 网站所需要的数据文件(相当于一个小型数据库)
_drafts - 博客草稿,不会被构建成静态文件,也不会公开
_layouts - 布局文件,相当于一类页面(比如博客类页面)的“父类”
_includes - 小模块,属于 HTML 文件的一部分,可以在多个页面中复用,比如导航(navigation)、脚注(footer)等
五、使用GitLink构建Jekyll博客
5.1 生成Jekyll项目
我们也可以使用GitLink平台直接新建一个Jekyll项目。
GitLink平台内置了多个模板,大家可以选择自己喜欢的模板进行构建。
同时,GitLink平台支持一键部署Jekyll项目,解决大家购买服务器,手动部署的困扰。
前提条件
- 拥有一个GitLink平台的账号,可通过如下链接进行注册:https://www.gitlink.org.cn/register
- GitLink平台账号已完成实名认证。
第一步:登录GitLink平台(https://www.gitlink.org.cn/login)
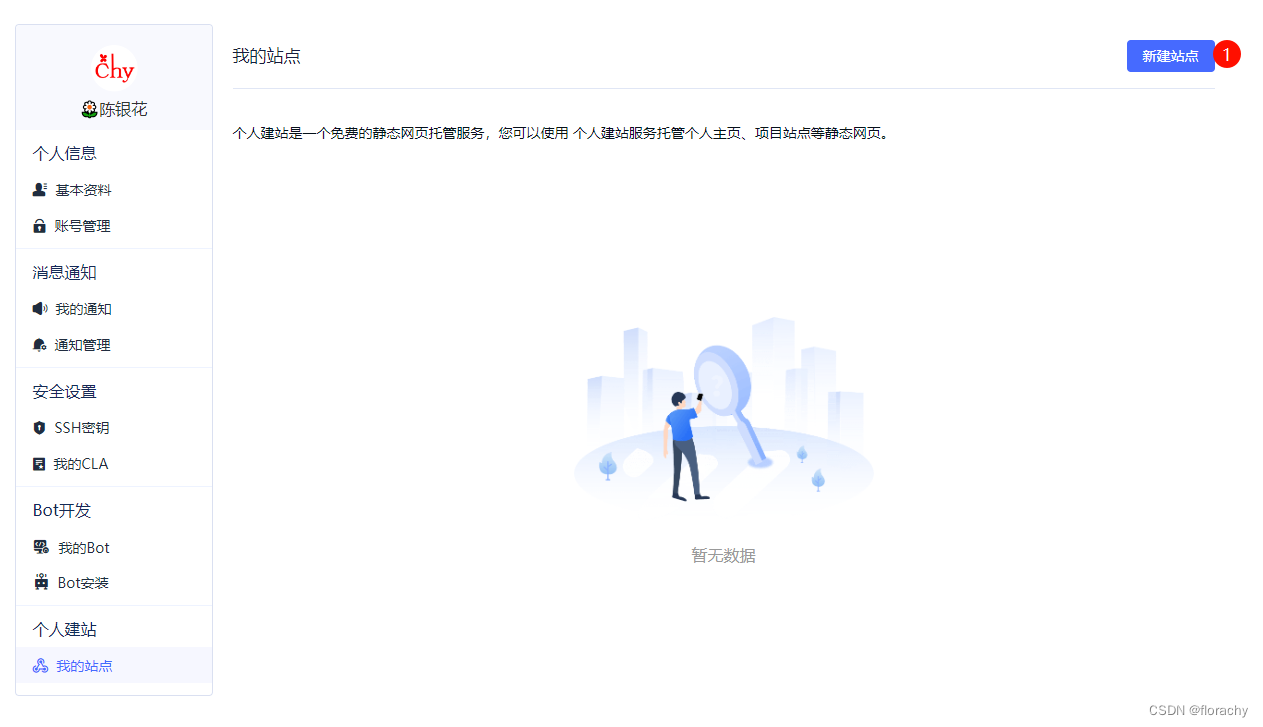
第二步:进入设置>个人建站>我的站点
如果用户未完成实名认证审核,将提示“您尚未通过实名认证,无法使用此服务,如需使用,请先进行实名认证。”, 可点击“前往验证”完成实名认证。
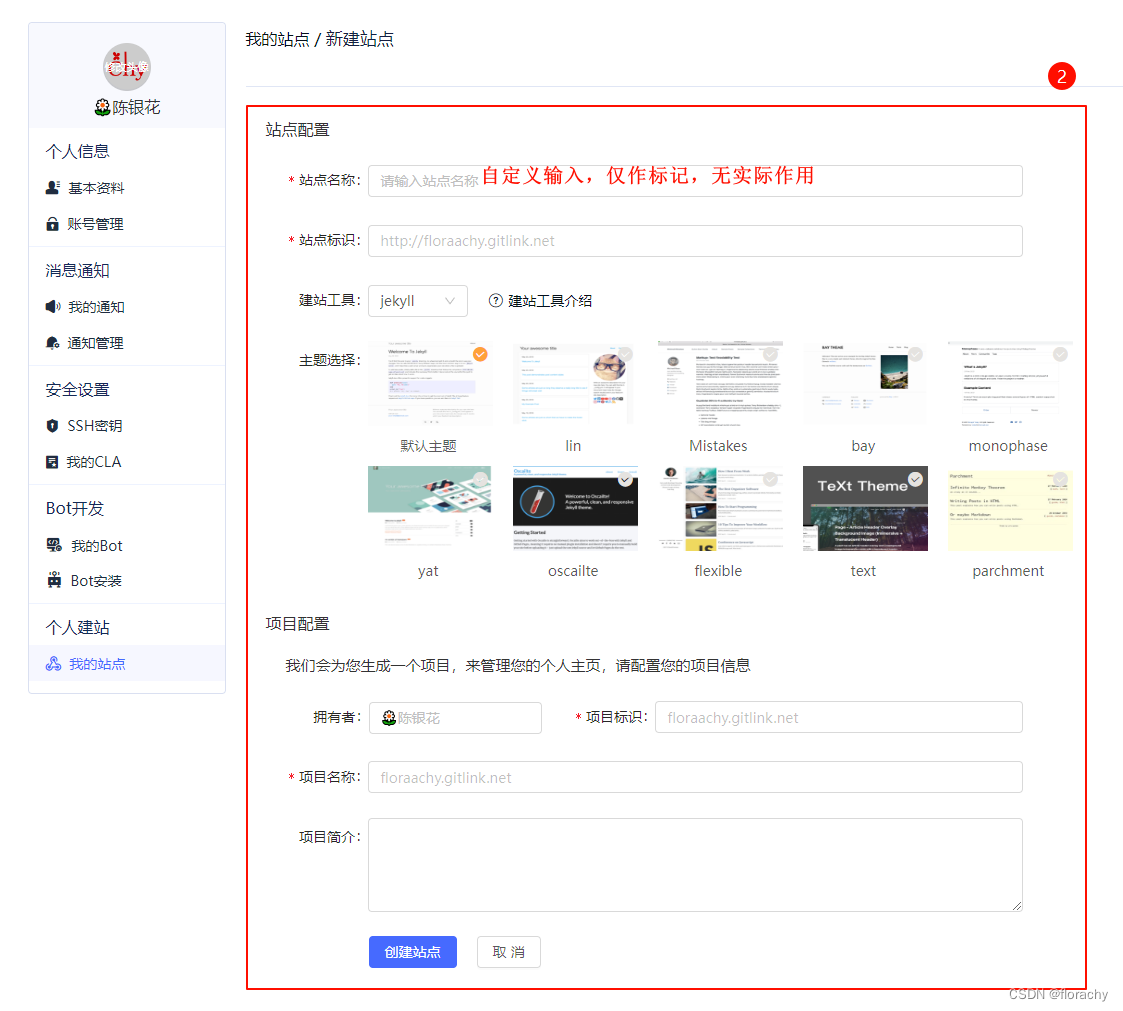
第三步:新建站点


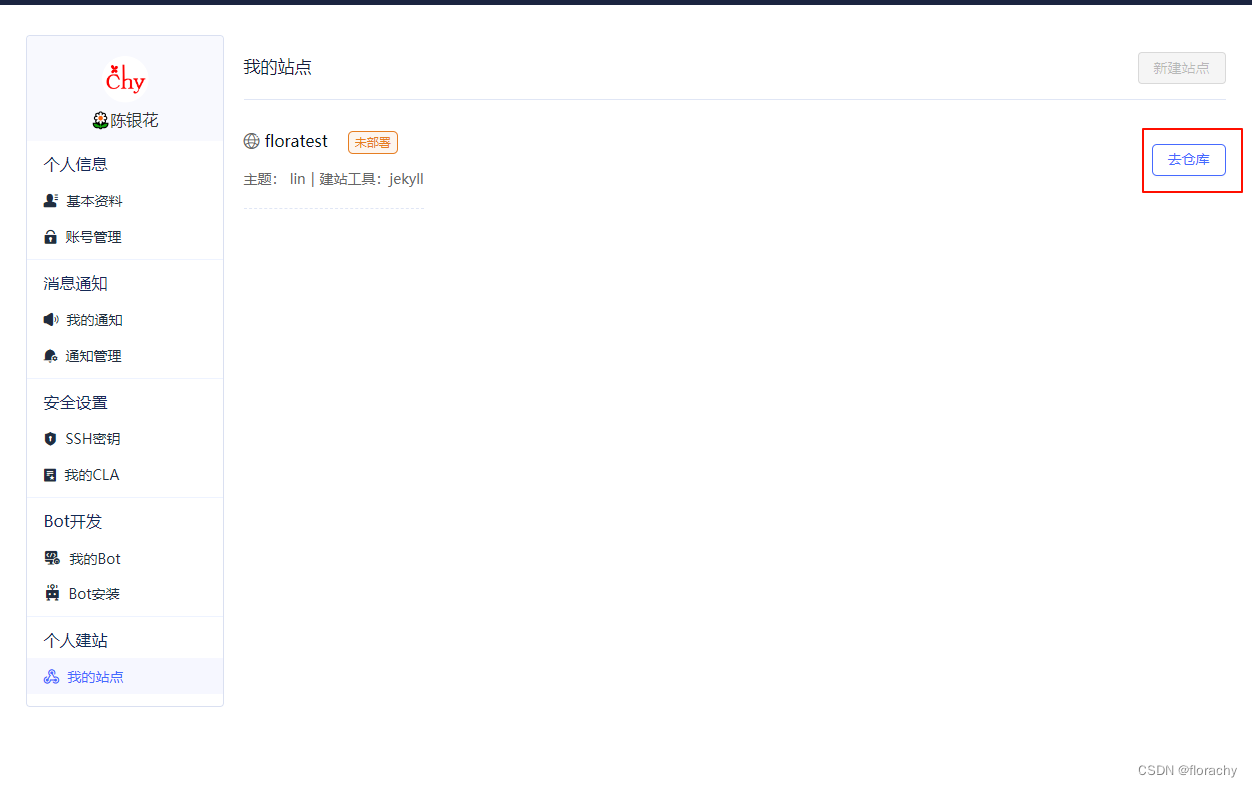
第四步:去仓部进行部署

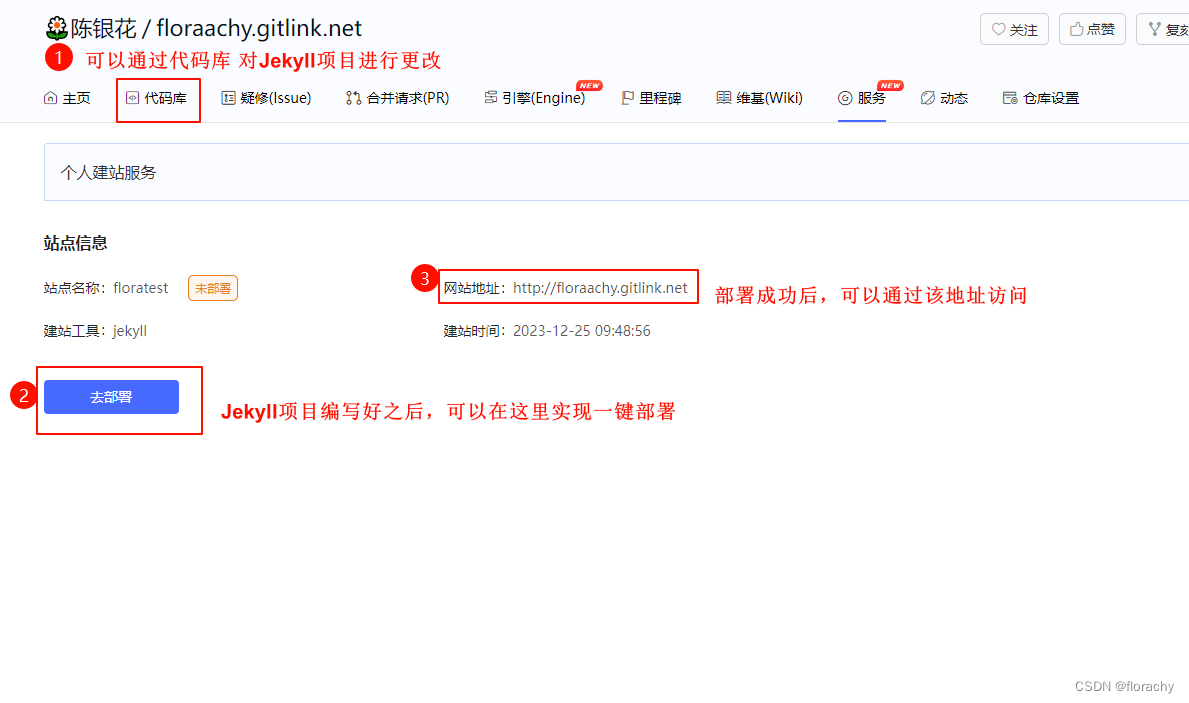
第五步:编写项目代码,完成初次部署及访问

5.2 本地编写Jekyll博客内容
上面操作,我们已经基于GitLink新建了一个带有模板的Jekyll项目。
5.2.1 clone仓库
我们可以clone仓库到本地,编写博客内容。
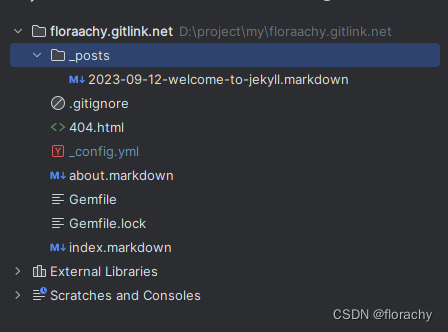
我们clone的仓库代码如下图所示:

5.2.2 本地调试
注意:如果调试中遇到困难,可能先搜索网上可靠解决方法。 如果无法解决,推荐跳过该步骤,直接在GitLink平台部署。
由于项目是哟Gemfile管理依赖,我们可以使用命令一键安装依赖包:bundle install
Bundle命令详解:
# 显示所有的依赖包
$ bundle show
# 显示指定gem包的安装位置
$ bundle show [gemname]
# 检查系统中缺少那些项目依赖的gem包
# 注:如果系统中存在所有项目依赖的包,则会输出:The Gemfile's dependencies are satisfied
$ bundle check
# 安装项目依赖的所有gem包
# 注:此命令会尝试更新系统中已存在的gem包
$ bundle install
# 安装指定的gem包
$ bundle install [gemname]
# 更新系统中存在的项目依赖包,并同时更新项目Gemfile.lock文件
$ bundle update
# 更新系统中指定的gem包信息,并同时更新项目Gemfile.lock中指定的包信息
$ bundle update [gemname]
# 向项目中添加新的gem包引用
$ gem [gemname], [ver]
# 你还可以指定包依赖关系
$ gem [gemname], :require => [dependence_gemname]
# 你甚至还可以指定gem包的git源
$ gem [gemname], :git => [git_source_url]
# 锁定当前环境
# 可以使用bundle lock来锁定当前环境,这样便不能通过bundle update来更新依赖包的版本,保证了统一的环境
$ bundle lock
# 解除锁定
$ bundle unlock
# 打包当装环境
# bundle package会把当前所有信赖的包都放到 ./vendor/cache/ 目录下,发布时可用来保证包版本的一致性。
$ bundle package
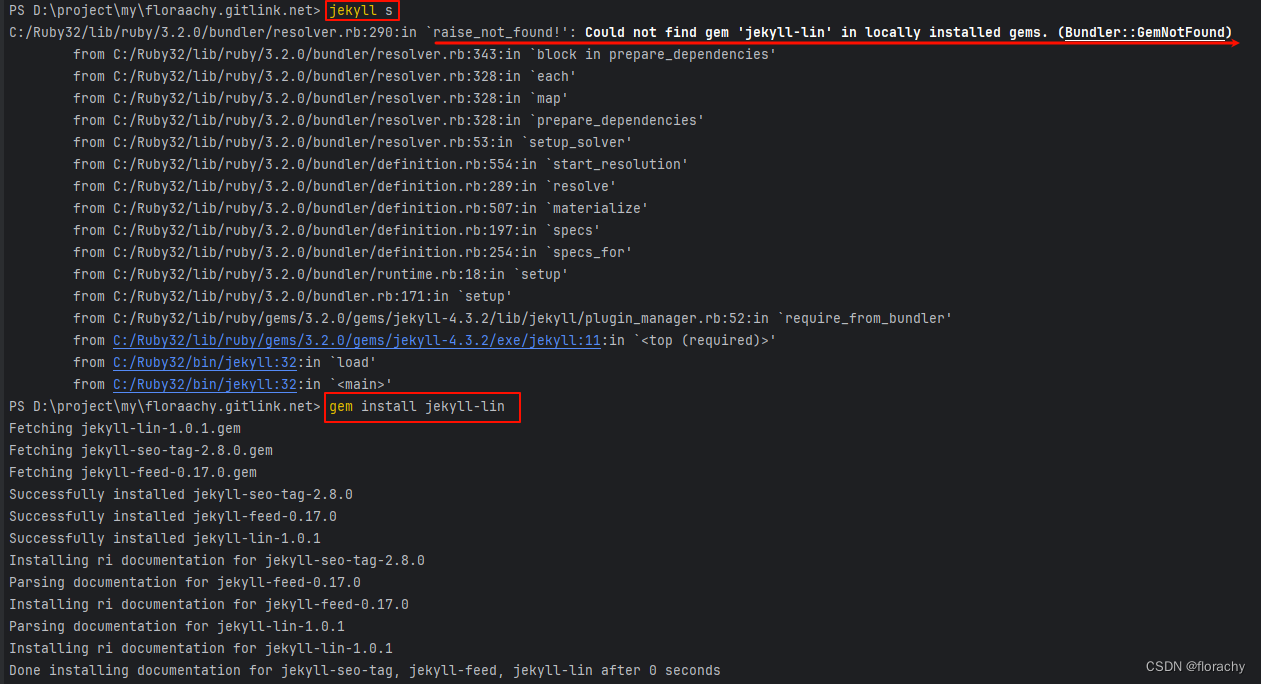
如果我们不基于Gemfile安装依赖,直接启动Jekyll服务, 可能会由于未安装依赖包遇到如下错误raise_not_found!': Could not find gem 'xxx' in locally installed gems. (Bundler::GemNotFound) ,只需要使用 gem对缺失的依赖包进行安装即可。

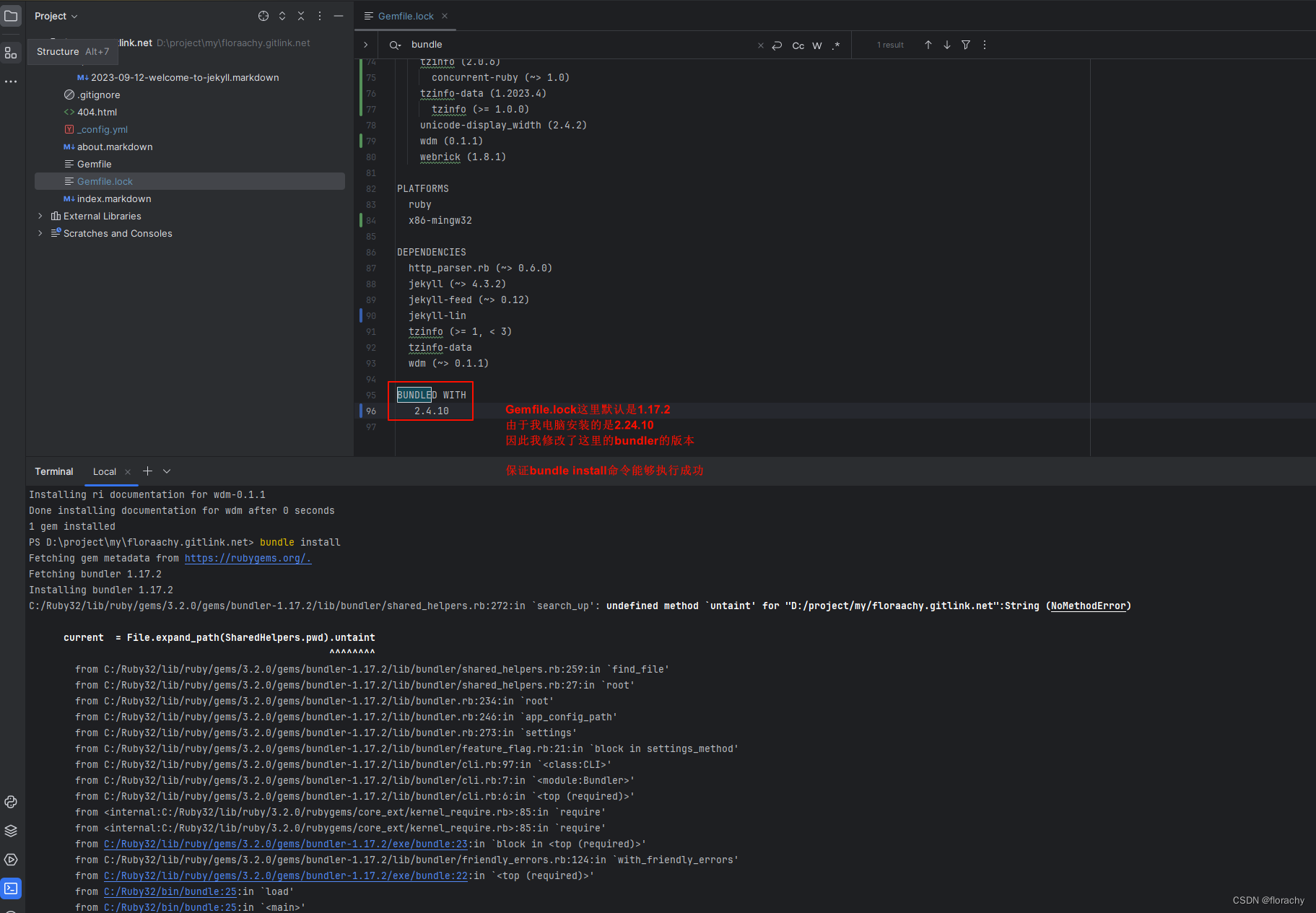
bundler版本与锁定不一致,导致的报错:
其他类似的版本问题解决法方法一致。
- 修改
Gemfile.lock中的版本为你电脑已安装的版本 - 重新执行
bundle install - 再尝试启动服务:
jekyll s

5.3.3 创建一篇文章
创建文章很简单。你需要做的就是在 _post 目录下使用正确的格式和扩展名创建一个新文件,这样就完成了。
5.3.3.1 文章文件名
Jekyll 要求一篇文章的文件名遵循下面的格式: 年-月-日-标题.MARKUP。
在这里,年是 4 位数字,月和日都是 2 位数字。MARKUP扩展名代表了这篇文章是用什么格式写的。下面是一些合法的文件名的例子:
2011-12-31-new-years-eve-is-awesome.md
2012-09-12-how-to-write-a-blog.textile
5.3.3.2 文章文件内容
所有博客文章顶部必须有一段 YAML 头信息(YAML front- matter)。
在它下面,就可以选择你喜欢的格式来写文章。
Jekyll 支持 Markdown,以及其他众多格式的扩展,其中就包括十分流行的 Textile。
这些格式都有自己的方式来标记文章中不同类型的内容,所以你首先需要熟悉这些格式并选择一种最符合你需求的。
下面是参考
---
layout: post
title: "Welcome to Jekyll!" # 文章标题
date: 2021-08-29 11:28:12 +0530
categories: jekyll update
---
这部分是文章的具体内容,可以自定义编写。
5.3.3.3 示例
下面是我写的文章参考:
文件名:2023-12-25-API自动化测试框架.markdown
---
layout: post
title: "使用 Jekyll 构建你的网站 -> 初入门"
date: 2023-12-25 13:54:58 +0800
categories: jekyll update
---
## 一、Jekyll介绍
Jekyll 是一个开源的静态网站生成器,支持 Markdown 和 HTML 两种文件类型,其中 HTML 使用了 Liquid 模板语言。
你可以使用 Markdown 编写内容,使用 HTML/CSS 来构建和展示,Jekyll 会将其编译为静态的 HTML。
Jekyll 使用 Ruby 引擎将用 Markdown 编写的文章转换成 HTML。
官网:
- https://jekyllrb.com/docs/
- https://jekyllcn.com/docs/home/
渲染后的效果如下所示:
-
首页

-
文章详情

5.3 推送文章到仓库
上面我们已经编辑好博客的内容,我们就可以将本地编辑好的内容推送到仓库,使用GitLink平台实现一键部署。
git推送命令参考:
git add .
git commit -m "commit信息"
git push
5.4 一键部署启动
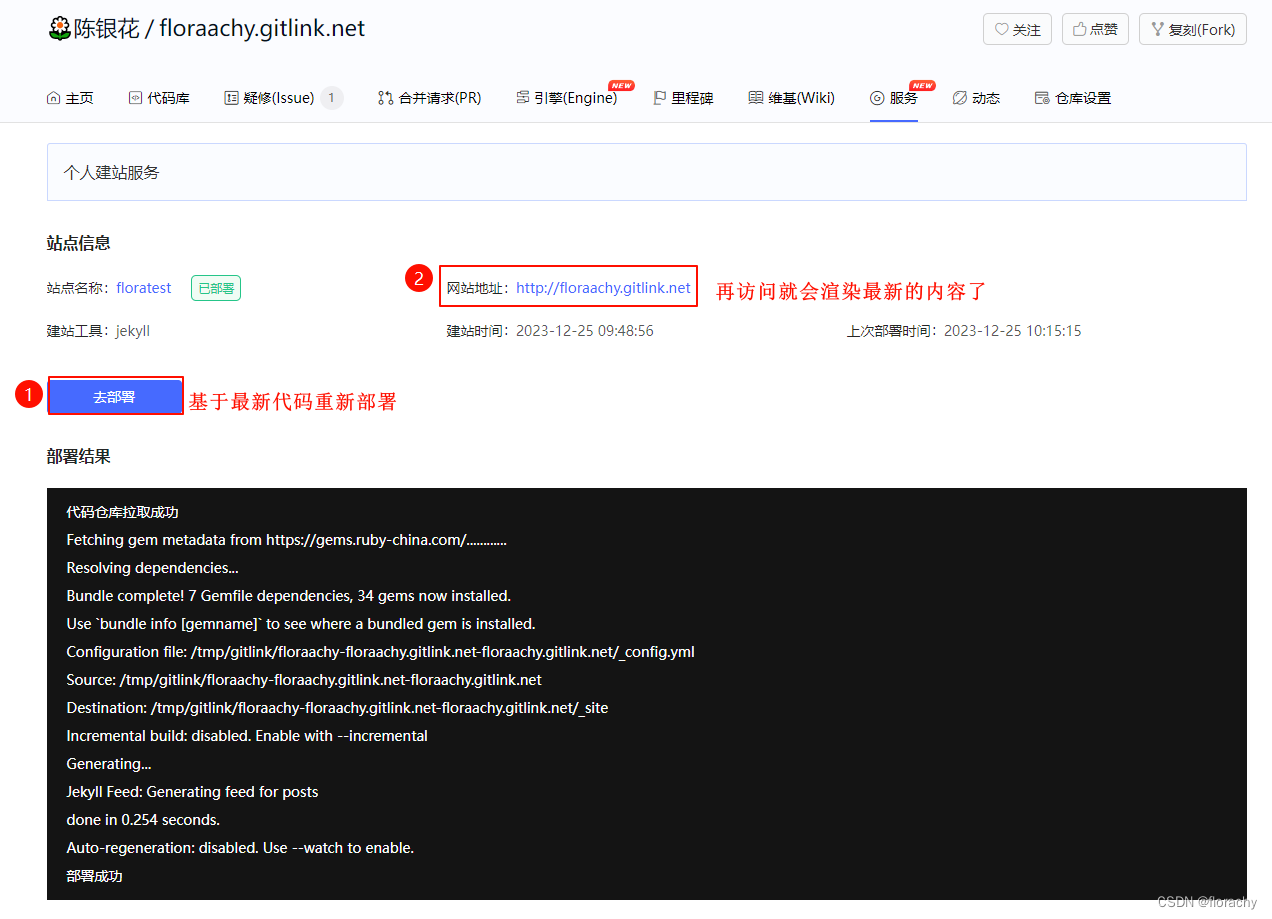
进入Jekyll项目对应的仓库,找到“服务>个人建站” ,进入页面。
点击“去部署”按钮,重新部署。
部署成功后,就可以访问博客主页啦~

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【解决】Unity Project 面板资源显示丢失的异常问题处理
- 若依框架springboot——修改前端图片上传样式
- VIT代码解析 (bubbliiiing版本)
- 【满分】【华为OD机试真题2023C&D卷 JAVA&JS】跳格子三
- 机械设备语音声光提示器12V 24V 36V
- Elasticsearch:聊天机器人教程(一)
- python 切片操作创建一个新的列表副本,而直接赋值则使两个变量指向同一个列表
- 面试官:如何实现三栏布局,中间自适应
- 时序图聚类关联算法
- AI绘画Imagen大力出奇迹生成图像