Vue3中ref和reactive的区别
发布时间:2024年01月01日
ref既可以实现基本类型的响应式也可以实现对象或者数组类型的响应式,但是需要在变量后加一个value来修改对应的值才可以生效
reactive只能用来实现对象或者数组等类型的响应式,且如果对整个对应进行重新赋值,则响应式会失效,可以通过Object.assign()来实现响应式,具体如下
let gg=reactive({address:'山西'})
function updategg(){
//响应式不生效
gg={address:"wwwww"}
//生效,该方法会把后边的对象的参数一个一个追加到第一个指定的对象中
Object.assign(gg,{address:"wwwww"})
}各自的应用场景:
- 如果是基本数据类型就用ref
- 如果是没有那么深的对象或者数组,那么ref和reactive都可
- 如果是深的对象或者数组建议使用reactive
插件介绍:
我们在使用vite新建vue3项目时刚进入vscode会让你安装两个插件

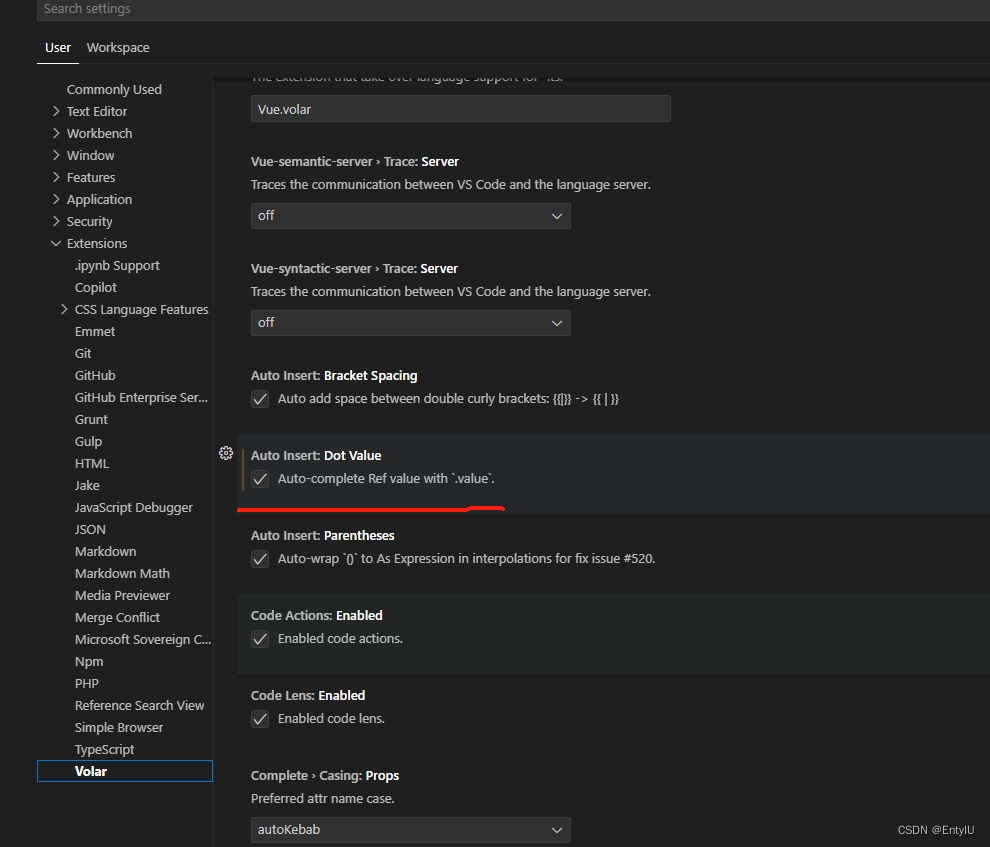
第一个插件一个功能,当我们在使用ref时,调用其修饰的变量时,可自动帮我们生成.value方法,具体的使用方式如下图,勾选即可
 ?
?
 ?
?
文章来源:https://blog.csdn.net/weixin_59244784/article/details/135321190
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【LeetCode】541. 反转字符串II
- 【零基础入门TypeScript】类型和变量
- 解锁创新未来,了解 SOLIDWORKS 2024 的最新讯息
- 家有一宝,快乐翻倍,最新最全面基于AdGuard Home 自建 DNS 防污染、去广告教程、安装部署详解、优化增强设置详解
- Jenkins自动化部署之后端
- 实用技巧——缺失数据的处理
- 性能测试分析案例-用缓存优化程序的运行效率
- 递归的递归之书:第十章到第十四章
- electron-vue的webview详解及案例代码
- [AIGC] Apache Spark 简介