墨刀使用--页面导航条功能实现交互
发布时间:2024年01月13日
我们还是以电商为例,通常首页分类部分、订单列表部分会显示导航条功能,导航条可以左右滑动,并且点击哪个显示对应的页面数据;
我们以订单列表的导航条功能为例,实现交互;
首先我们先画出订单列表页面,顶部搜索框和导航栏,下面显示的订单部分,拖动一个滚动面板,设置为垂直滚动

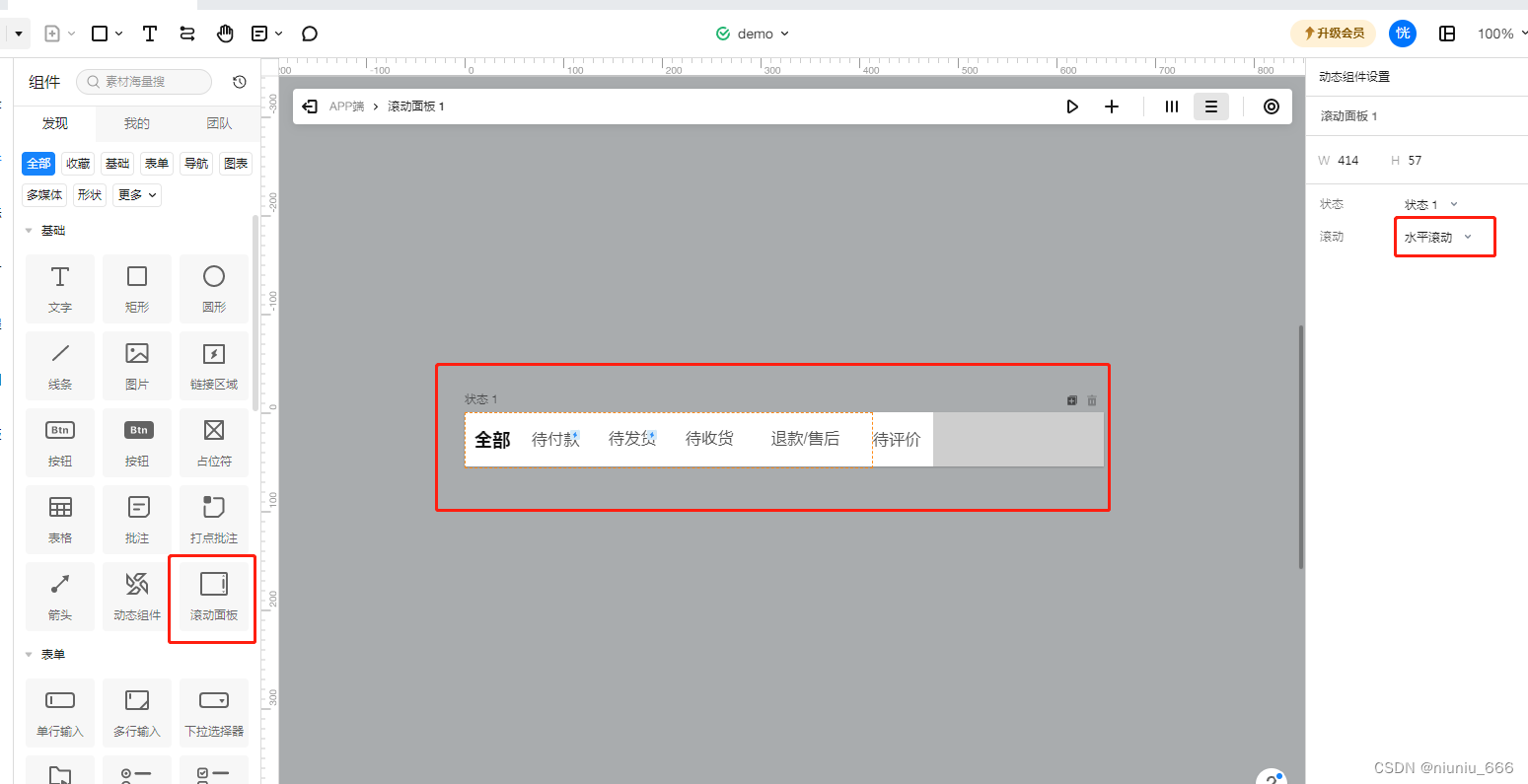
我这边的导航条是也用滚动面板左右滑动实现的,设置的水平滚动

当然导航栏我们也可以直接搜索导航栏,直接拉取,这样的导航栏水平滑动不显示滑动标识,可以直接左右滑动

但是要怎么实现导航条上的各个状态和显示对应状态的数据呢
首先我们可以把各个状态的页面数据先画出来,看到上面的搜索和导航条都是共有部分,可以设置为母版直接拉取使用。
订单列表的订单状态有全部、待付款、待发货、待收货、退款/售后 待评价,我们要实现的就是点击全部,显示全部订单列表,点击待付款,显示待付款的订单列表;
我们可以直接在母版部分直接编辑设置各状态的交互事件

因为我现在就在订单列表-全部状态页面,所以添加的交互时间,点击全部让再显示页面时无法选择当前页面,所有无需做交互,只做其余页面的交互即可。
这样各个状态的交互动作就完成了,我们可以点击播放按钮进行预览查看页面效果。

欢迎朋友们提出宝贵的意见,有不懂的可以积极提问,很乐意帮大家解答,一起进步成长啦!
文章来源:https://blog.csdn.net/niuniu_666/article/details/135471334
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ssm“北斗系统+物联网”的智慧冷链物流管理系统(开题+源码)
- unity C#中使用ref、out区别和使用案例
- Java异常
- OpenHarmony—ArkTS语言入门(构建应用页面)
- 【数据结构与算法】第1章绪论(头歌习题)【合集】
- Grafana Loki 配置解析
- 微信公众号多域名回调源码,微信消息转发功能
- 将二叉搜索树转换成排序的双向链表:深入解析与实现 ——剑指offer - JZ36 二叉搜索树与双向链表
- 性能测试工具Jmeter你所不知道的东西····
- DockerFile