OpenHarmony—ArkTS语言入门(构建应用页面)
上一章我们讲到了体验ArkTS,以及应ArkTS语言用页面构成,那么接下来我们接着一起学习以下内容
代码示例

上图便是前文中的页面构成的代码示例,接下来,我将逐一分析各段代码的作用:

1.如上图所示,这类以“@”开头的叫做装饰器,装饰器的作用是赋予被装饰内容某一种能力,例如“@Entry”,这个装饰器的作用是将被它装饰的组件作为页面的入口,在页面被加载时该组件将会被渲染展示。而“@Component”则是用于装饰结构体struct,表示该结构体是一个UI组件。点击此链接了解做鸿蒙应用开发到底学习些啥? (qq.com)
![]()
2.接着,如图所示为build方法,页面内所有内容将在build方法内写入,每个组件都必须实现build方法,用于定义组件的声明式UI描述。

3.接下来便是页面的组成部分了,由图示,第一个Column容器在“{}”中包含了第二层的Test,Column,Row容器,而第二层的容器则又在“{}”中包含了第三层的内容,以此类推…,如果需要更改,增加或删减内容,可以直接在对应的层级中进行操作。
常见基础组件
当我们了解了一个页面的布局以及代码的写法后,我们就可以接触更多的组件,让我们的页面变得更加美观并拥有更丰富的功能。下图便是一部分组件。

接下来,我将介绍其中几个较为常用的组件及其用法:
“Test”----Testy用于文本的展示,当我们在Test中写入内容,如:点击此链接了解做鸿蒙应用开发到底学习些啥? (qq.com)

此时,将会呈现出如下页面:

这里的fontsize为Test组件的属性,用于设置文本内容的大小。
在Test组件中,还可以直接引用存放在resouces目录下的资源文件,例如我们在resouces目录下创建string文件

在其中写入:

其中string代表数据类型,name代表该文件其中内容的名称,value则代表指定内容中值。
接着,可以通过" $r(‘’) "在Test组件中引用该数据,例如:点击此链接了解做鸿蒙应用开发到底学习些啥? (qq.com)

效果如图:

在其中又加入了fontColor属性,用于改变文本颜色,当然,也可以通过相同方法,引用存放在resouces目录下Color文件,完成对文本颜色的改变,形如:

2.“Button”----Button是一个按钮组件,用于页面与用户的交互。
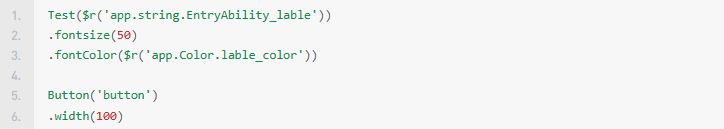
在上面的基础上,我们加入Button组件

效果如图:

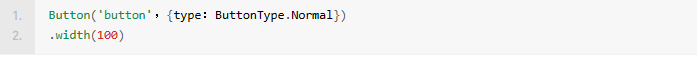
在Button后的括号中可以写入显示在按钮上的文本,并通过width属性设置其大小,接着,我们可以通过形如

来设置按钮的形状,编译器会自动提示如下类型以供选择:

包括圆形,矩形,圆角矩形等。
3.“image”----image组件是用于图片展示,使得我们的页面不单单由文本组成,美化页面的同时可以展示出更多的内容,该组件支持本地图片和网络图片的渲染展示。
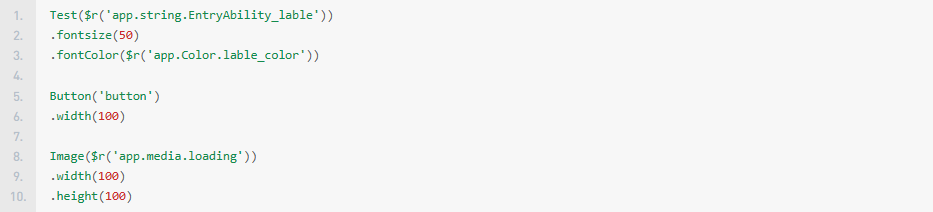
在上面的基础上,我们加入Image组件

效果如图:

Image组件有且只有一个参数,就是图片的数据源,代码示例是引用resouces目录下已下载的文件进行展示,接着通过width以及height属性对图片大小进行调整,使得页面变得协调。
以上便是OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面)的全部内容,如果想学习更多的小伙伴,可以:点击此链接了解做鸿蒙应用开发到底学习些啥? (qq.com),带来更多详尽的基础知识
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!