第十章 文件上传
发布时间:2024年01月11日
第十章 文件上传
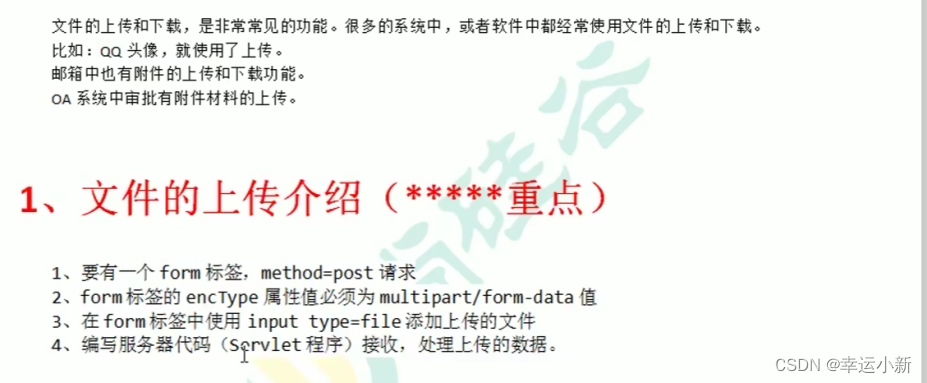
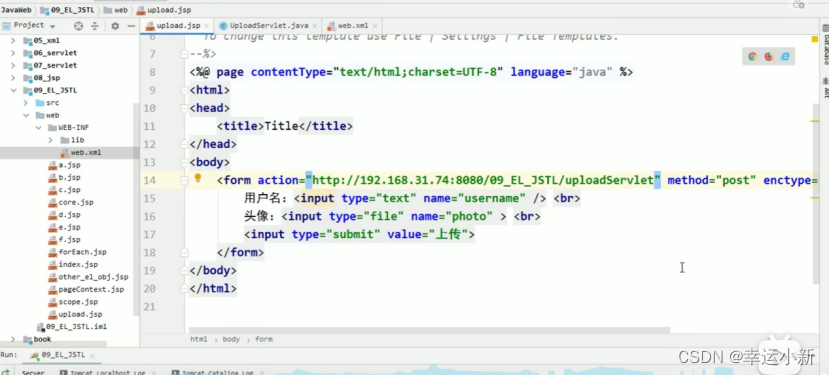
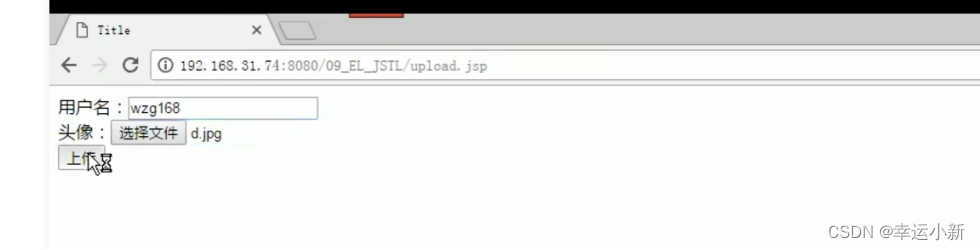
1.文件上传的介绍





点击上传

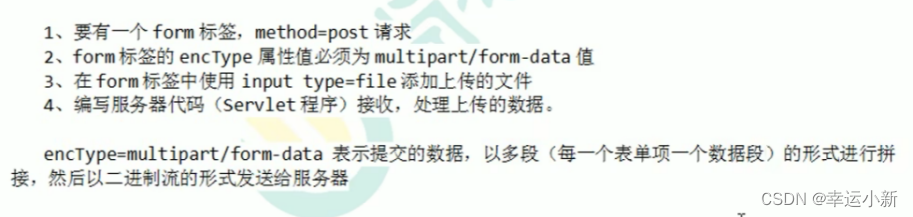
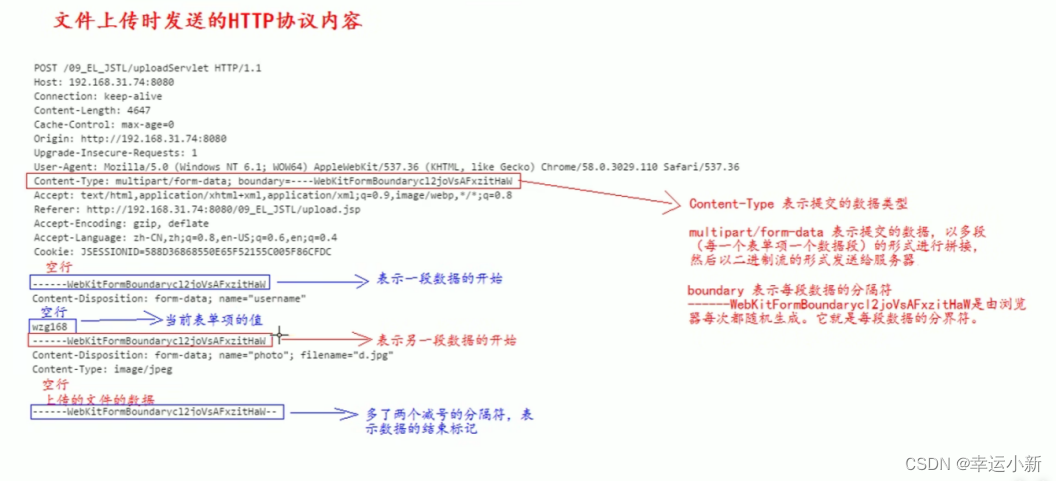
2.上传的http协议内容介绍

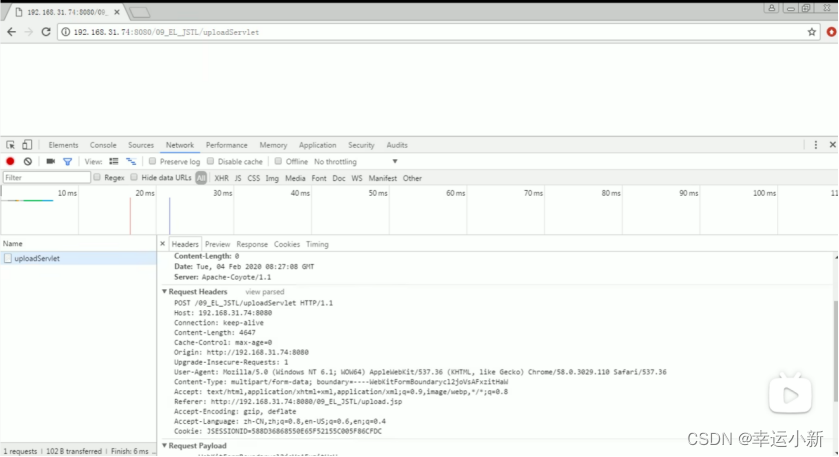
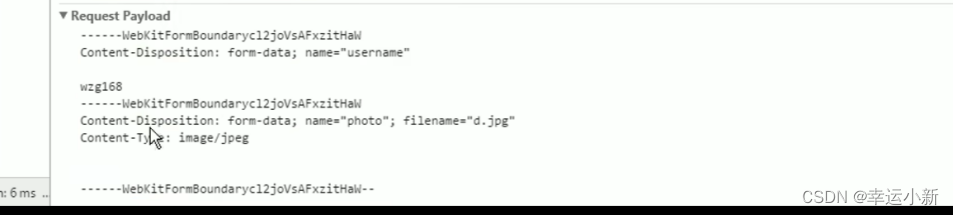
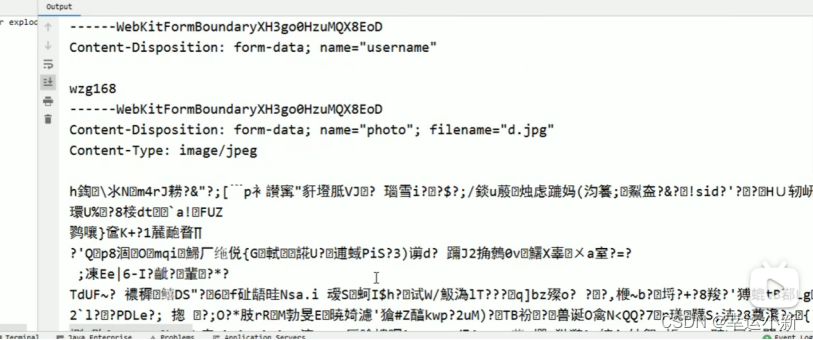
下面展示提交之后,服务器这边会做什么处理,收到了哪些内容

上面是请求头,下面是请求体



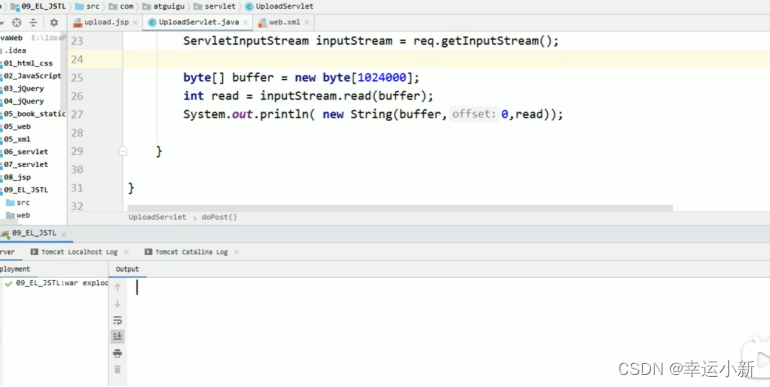
因为客户端是以流的形式发送的,所以也必须以流的形式接收

下面一些乱七八糟的乱码就收到的上传的文件数据

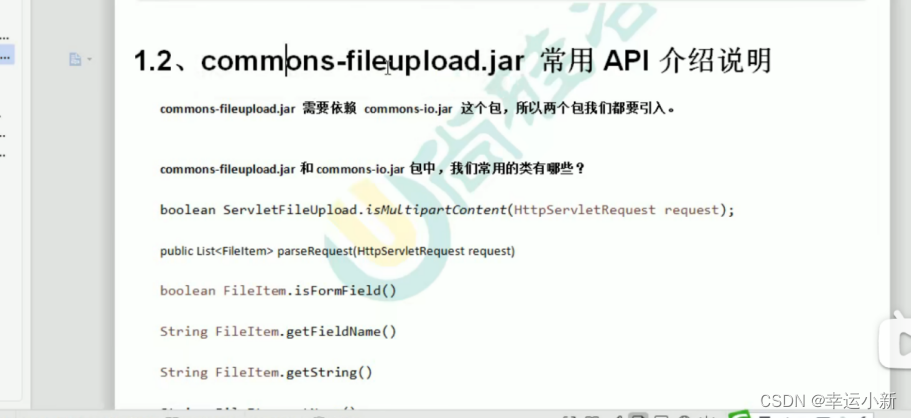
3.上传合用到的类和方法的介绍
我们可以使用下面的jar包对我们收到的数据进行解析



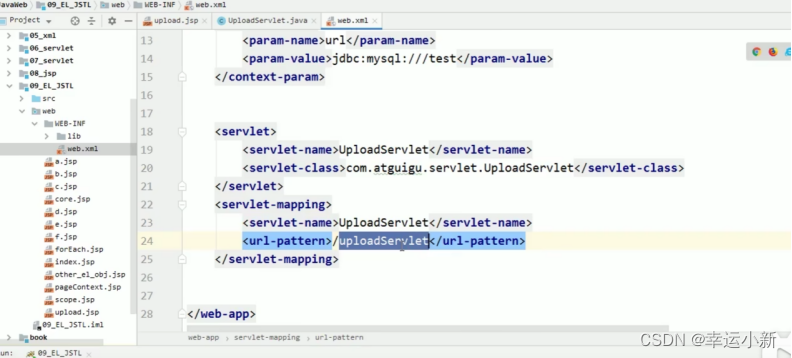
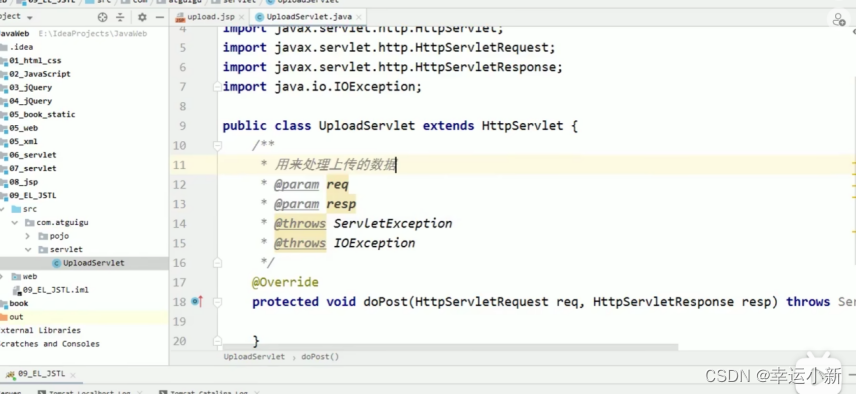
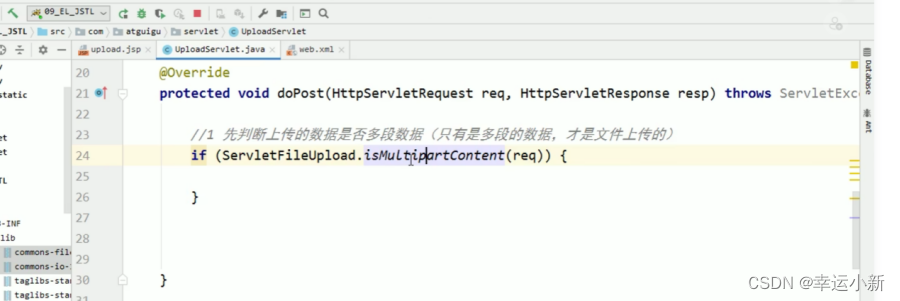
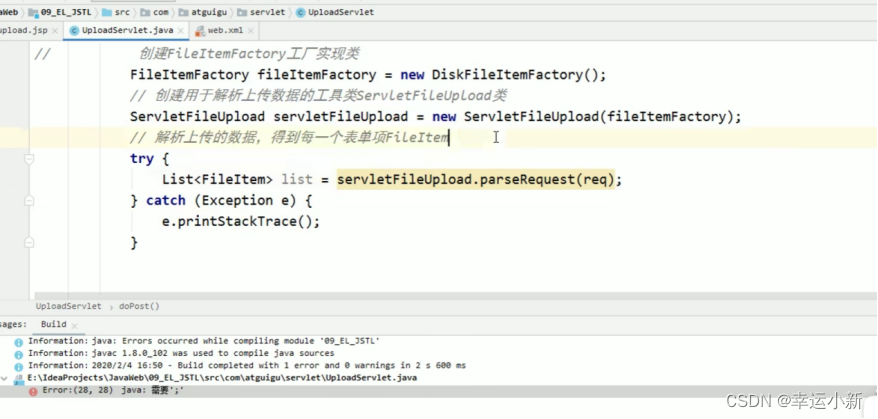
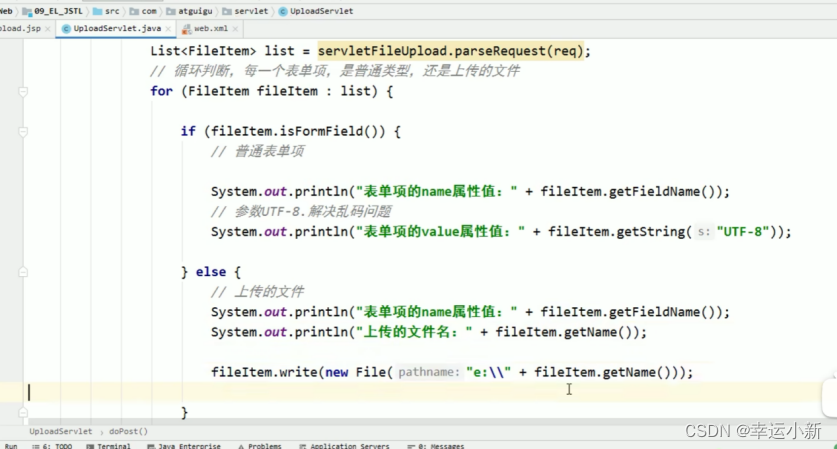
4.使用fileupload解析上传数据



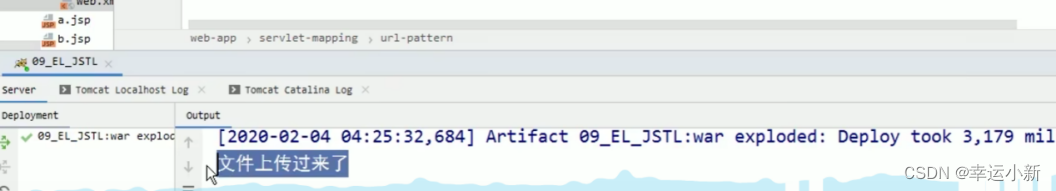
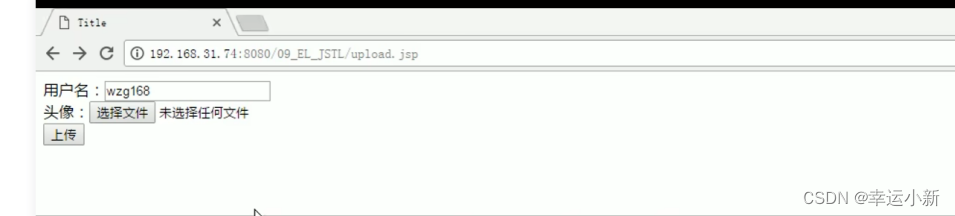
之后我们在(客户端)浏览器页面进行上传操作

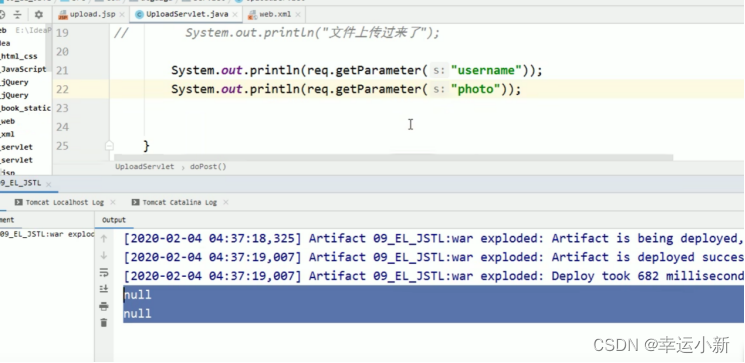
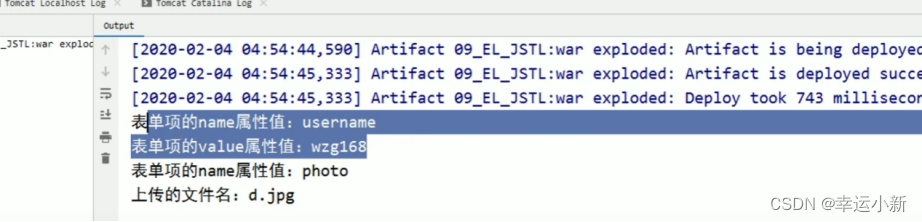
我们在服务端可以收到信息

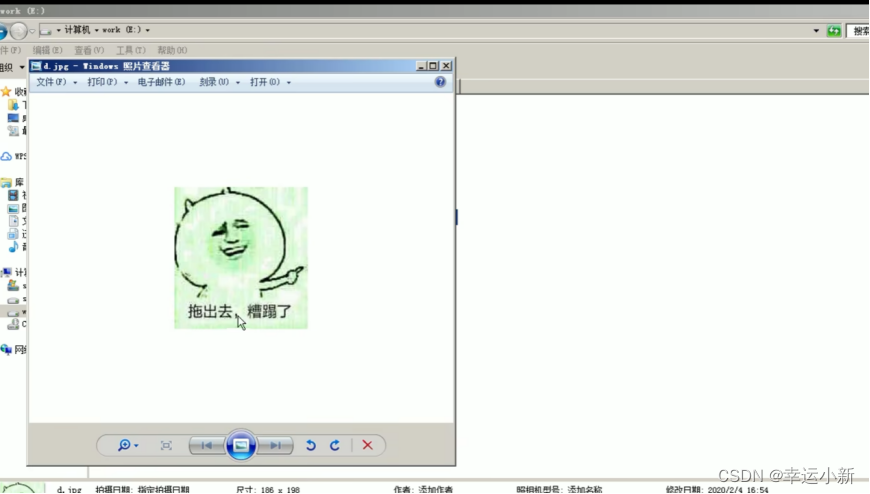
上传的图片也成功的保存在磁盘上

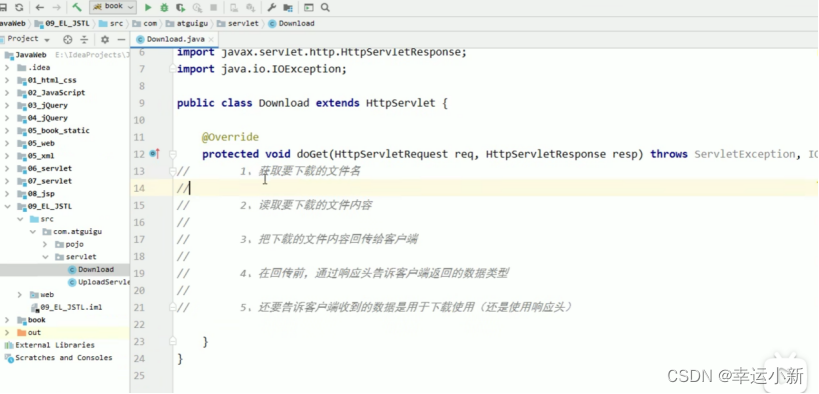
5.文件下载的实现
上一节是文件的上传,这一节讲文件的下载
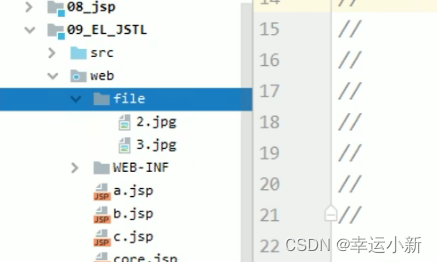
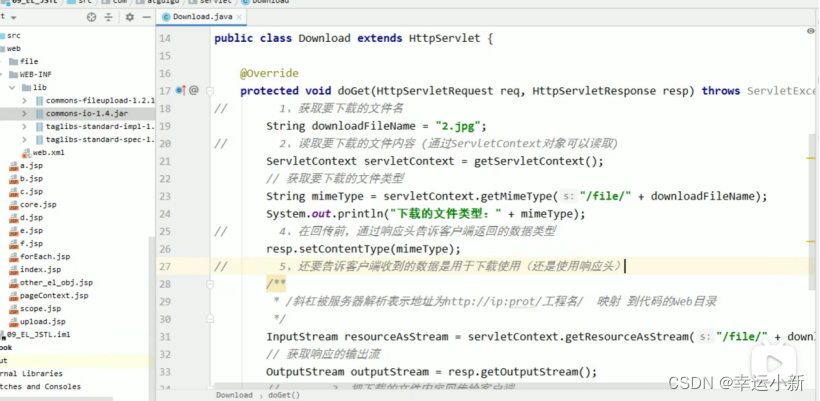
我先在服务器中新建一个file文件夹,并且放两个文件2.jpg和3.jpg



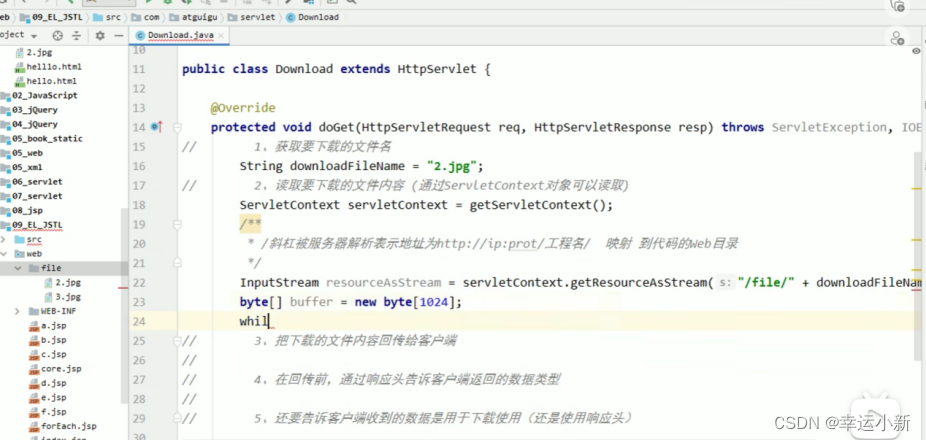
我们一起的做法是不停的用while循环读取
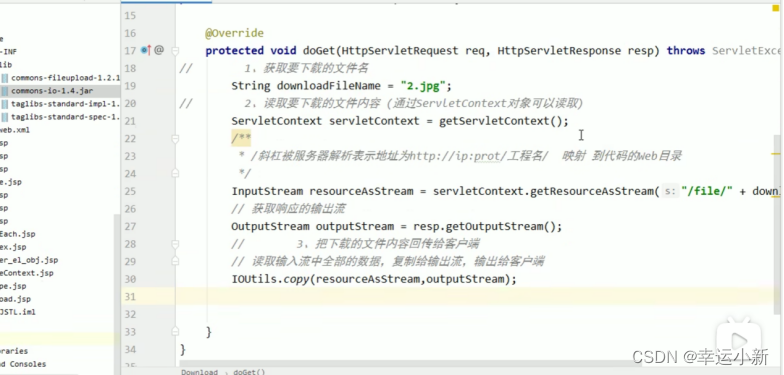
但我们现在有commons相关的包,里面有工具类可以直接使用

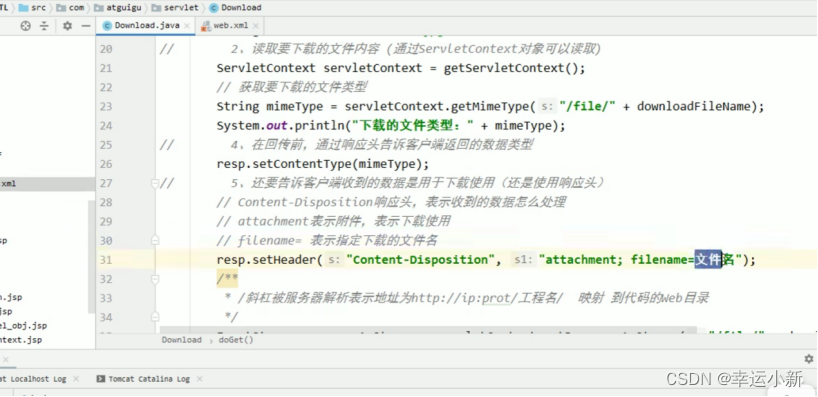
告诉客户端要返回的数据类型放到前面去操作

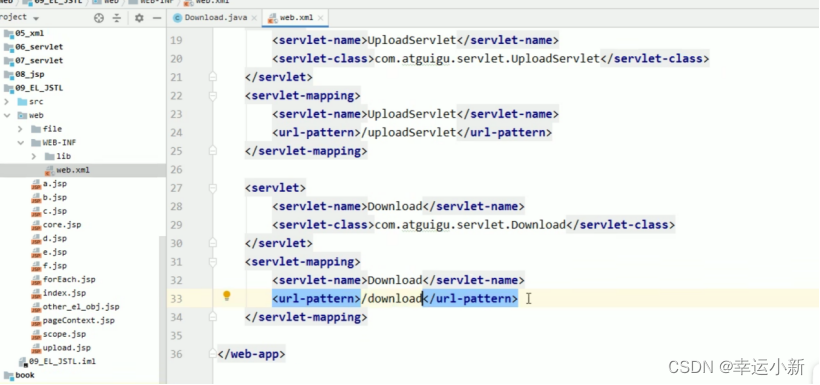
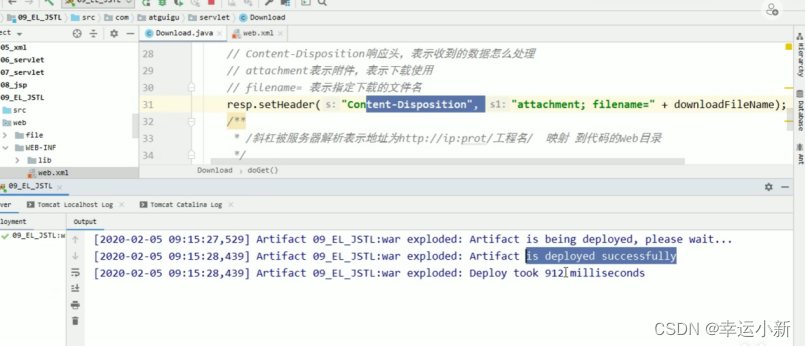
下面进行配置(注意:配置文件写好了要重新部署才能生效)

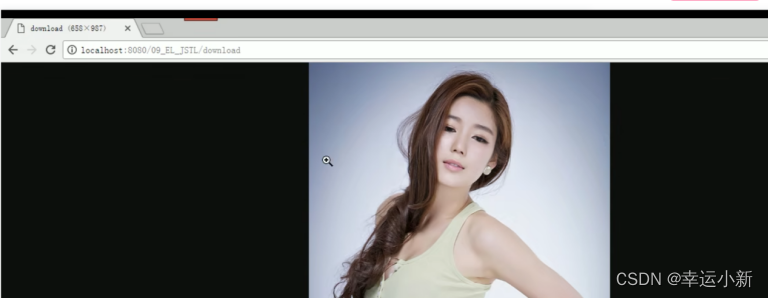
我在客户端(浏览器)输入访问地址,图片就会显示成功


我们这里在进去浏览器后,图片被直接显示在客户端上面
但我们希望的是下载



下面重新部署一次
下载成功

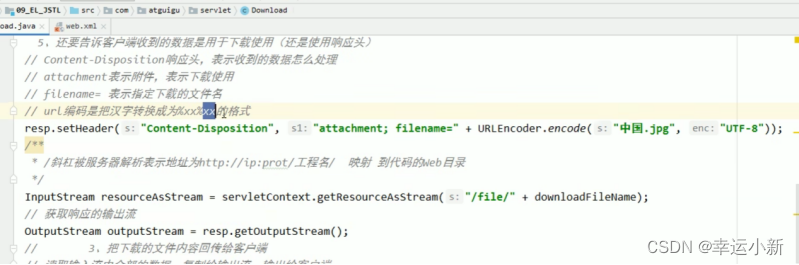
6.使用URLEncoder解决谷歌和中文浏览器中文下载名乱码问题
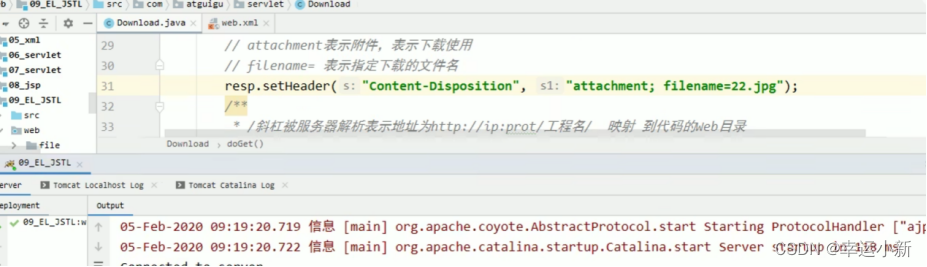
我下载下来的名字是可以自己指定一个的
可以跟原来下载的原文件名不同


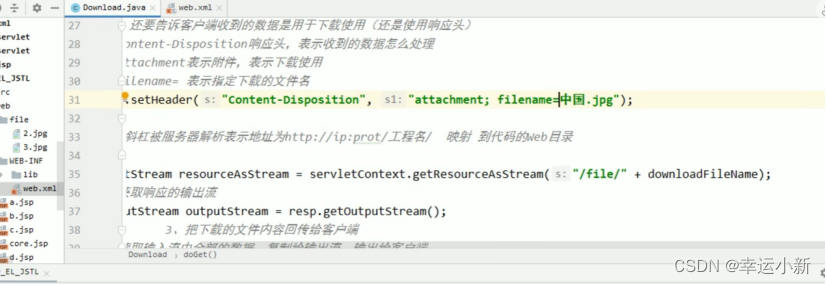
如果我改的文件名有中文

这里文件名无法识别

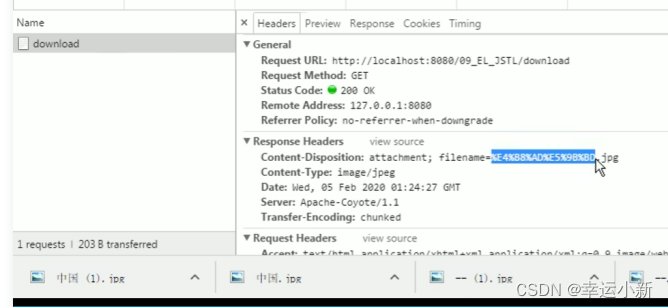
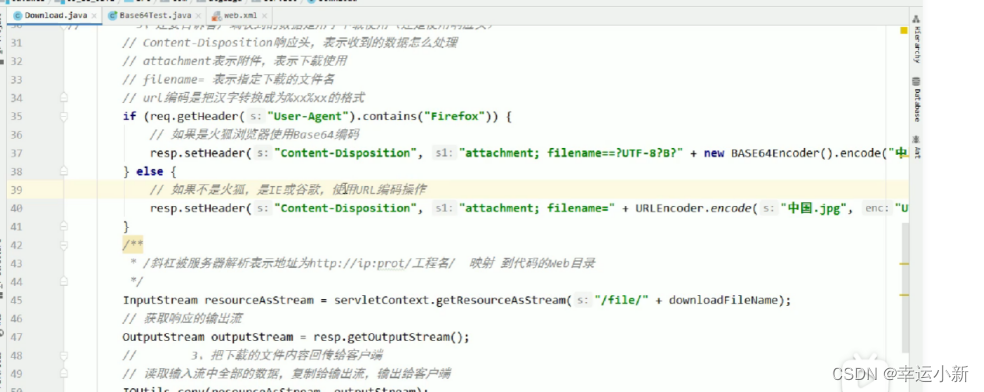
如果我们的浏览器为谷歌浏览器,那我们需要对这个中文名进行URL编码


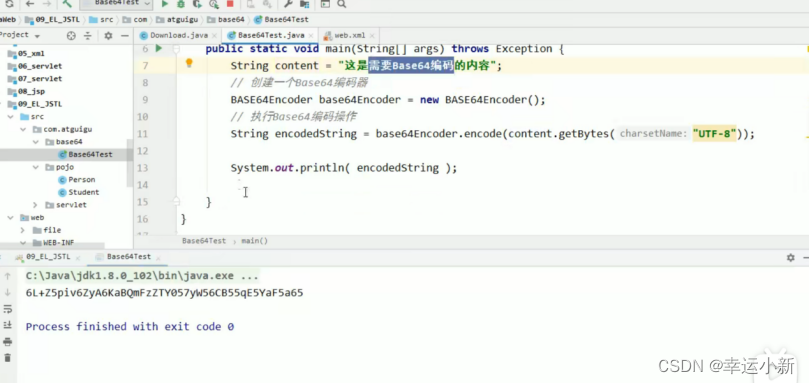
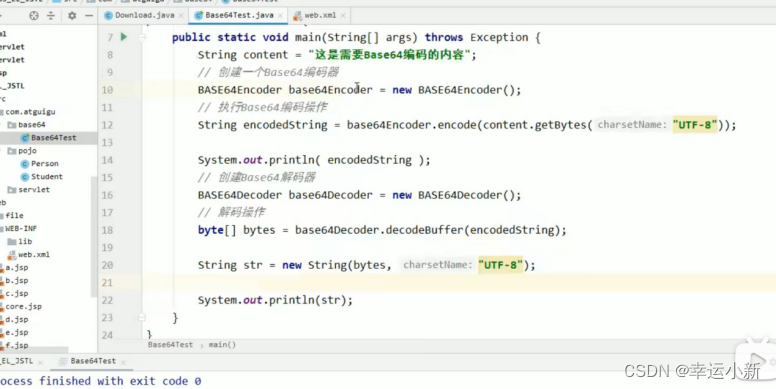
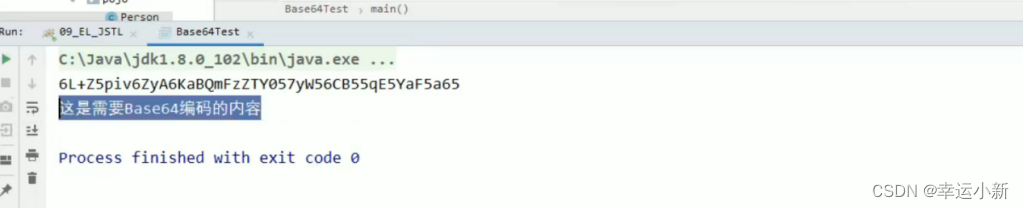
7.Base64编解码操作

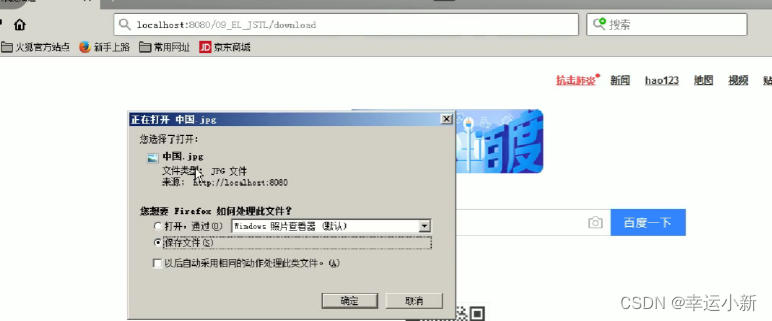
火狐浏览器是没有办法使用以上方法的

下面是编码操作

下面是解码操作


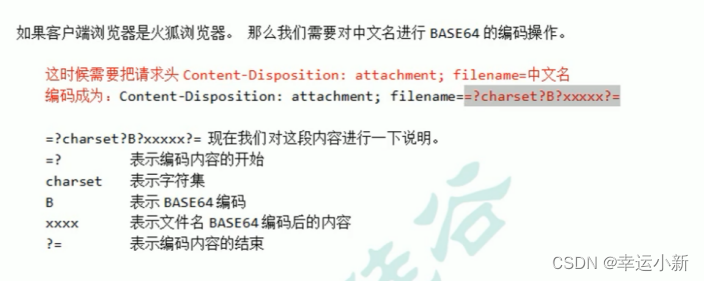
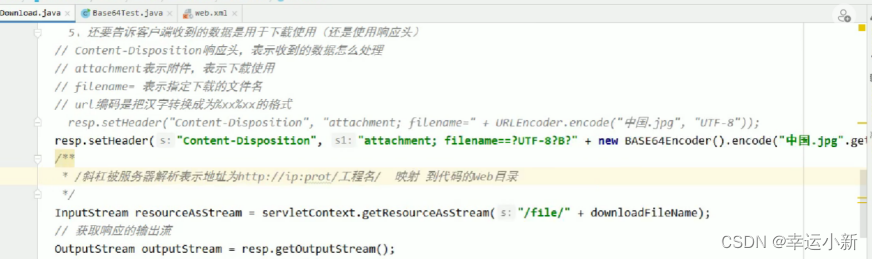
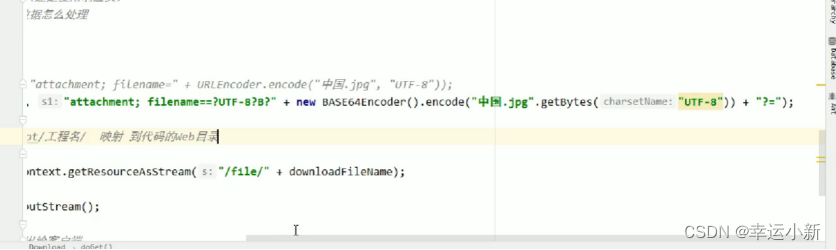
8.使用Base64编解码解决火狐浏览器附件中文乱码问题



这个时候火狐浏览器也可以了

9.使用User-Agent请求头判断,动态切换不同的浏览器方案解决所有浏览器附件中文乱码问题

文章来源:https://blog.csdn.net/m0_72232218/article/details/135522915
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用 OpenAI 自定义 API 提高电商平台的推荐精度
- docker nginx 部署静态网站
- Redis - 事务隔离机制
- 2023“信息安全管理与评估“---单机取证(高职组)
- P20类神经网络训练不起来怎么办?- 批次和动量
- csvkit,一个强大的 Python 库!
- 基于DFA算法实现敏感词过滤
- polar CTF上传
- 7-5 jmu-python-查成绩
- 浅谈安全检查“三要素” ,一看二问三检测,ECRS工时分析软件