vue3(五)-基础入门之计算属性
发布时间:2023年12月24日
一、计算属性
1.计算属性与普通方法的的区别:
-
计算属性在需要渲染数据时调用一次,而后将结果缓存起来。只有计算属性所依赖的数据发生改变时才会重新调用函数,否则每次渲染相同的数据都只会从缓存中读取。
-
普通方法在每次数据需要渲染时都会调重新调用函数
<div id="app">
<p>{{ getMydata() }}</p>
<p>{{ getData }}</p>
<p>---------------------</p>
<p>{{ getMydata() }}</p>
<p>{{ getData }}</p>
<p>---------------------</p>
<p>{{ getMydata() }}</p>
<p>{{ getData }}</p>
</div>
<script>
const { createApp, ref } = Vue
createApp({
data() {
return { mydata: 'testdata' }
},
methods: {
getMydata() {
let data = '普通方法:' + this.mydata
console.log(data)
return data
}
},
computed: {
getData() {
let data = '计算属性:' + this.mydata
console.log(data)
return data
}
}
}).mount('#app')
</script>

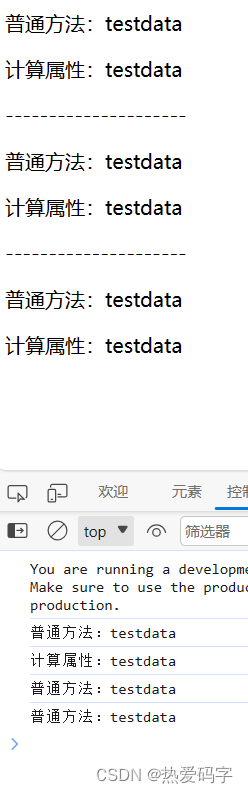
从截图可以看出 :控制台只输出一次计算属性,输出3次普通方法
2.计算属性-模糊查询
<div id="app">
<!-- 模糊查询 -->
<input type="text" v-model="inputText" />
<ul>
<li v-for="item in myDataList">{{ item }}</li>
</ul>
</div>
<script>
const { createApp, ref } = Vue
createApp({
data() {
return {
datalist: ['abcd123', 'qwaaer', '123qws'],
inputText: ''
}
},
computed: {
myDataList() {
return this.datalist.filter(
item => item.indexOf(this.inputText) > -1
)
}
}
}).mount('#app')
</script>
文章来源:https://blog.csdn.net/weixin_43520586/article/details/134658672
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Linux--多线程同步与互斥】
- 有序数组的平方
- YOLOv8独家首发改进:黑夜小目标检测,ICANN会议出品,原创LEF模块,增强图像增强组成
- 大漠插件7.2353
- 想要在线使用XD就这么做!简单又高效
- win10 golang下载安装,及环境变量配置
- 高级编程。JavaScript中有哪些类型转换机制?
- 热爱与坚持才是最好的老师:中国人民大学与加拿大女王大学金融硕士项目的力量
- 书生·浦语大模型全链路开源体系(陈恺|上海人工智能实验室 青年科学家)-听课笔记
- 学习C语言的第26天