Web前端-CSS(定位)
文章目录
定位(position)
- 理解
- 能说出为什么要用定位
- 能说出定位的4种分类
- 能说出四种定位的各自特点
- 能说出我们为什么常用子绝父相布局
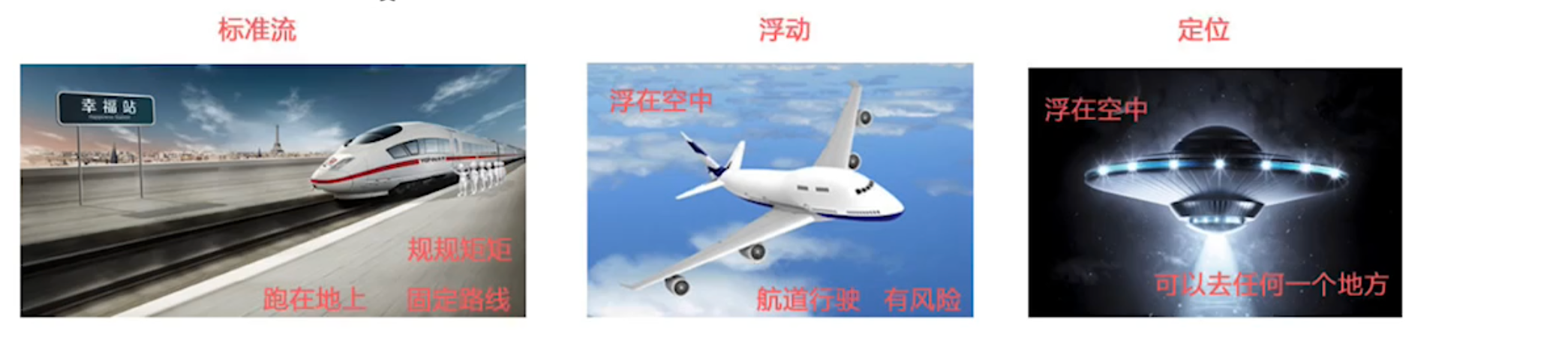
1. CSS 布局的三种机制
-
普通流(标准流)
-
浮动
- 让盒子从普通流中浮起来 —— 让多个盒子(div)水平排列成一行。
-
定位
- 将盒子定在某一个位置 自由的漂浮在其他盒子的上面
2. 为什么使用定位
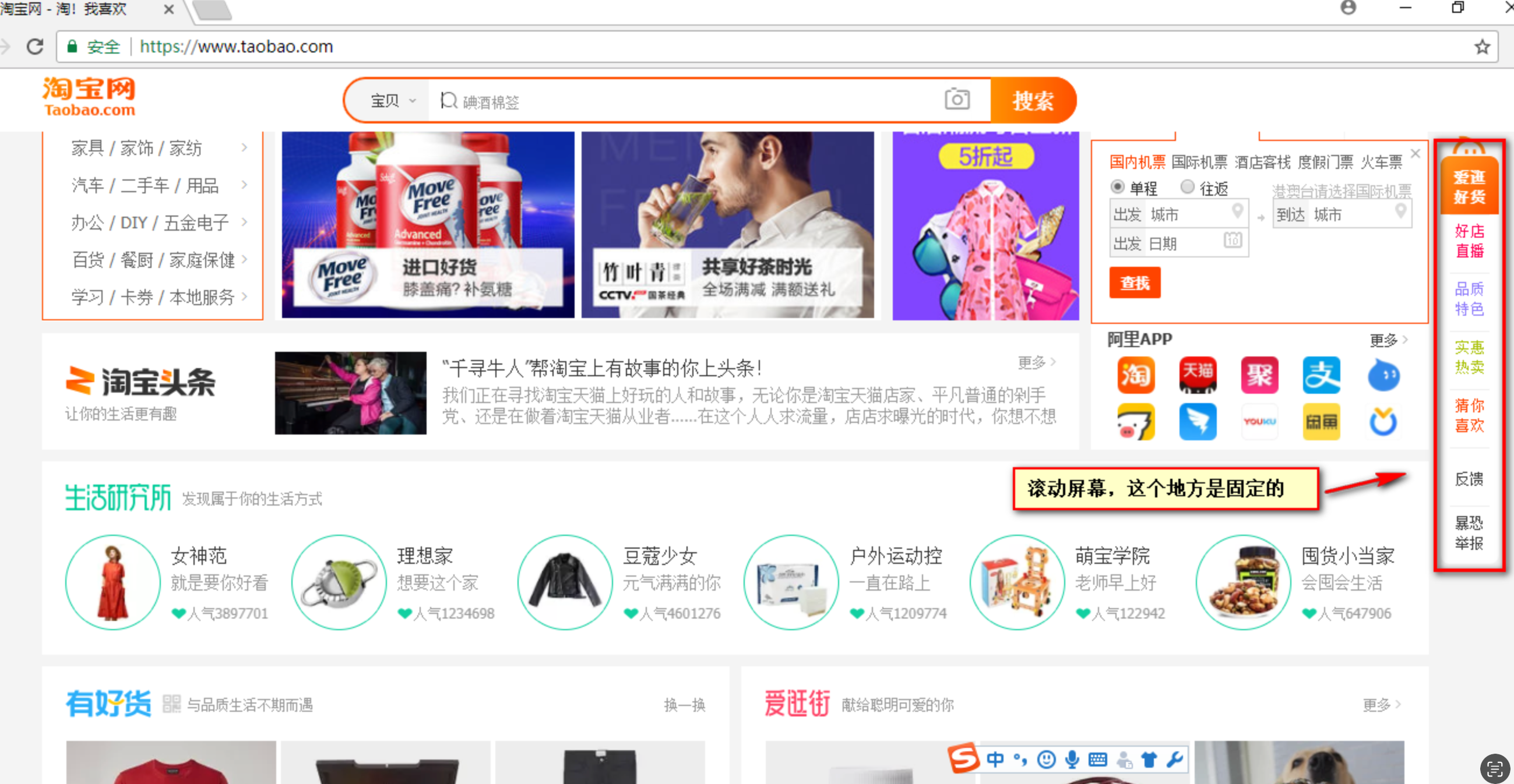
- 我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果?
1. 当我们滚动窗口的时候,盒子是固定屏幕某个位置的
? 
结论:要实现以上效果,标准流或浮动都无法快速实现
-
将盒子定在某一个位置 自由的漂浮在其他盒子(包括标准流和浮动)的上面
-
所以,我们脑海应该有三种布局机制的上下顺序
-
标准流在最底层 (海底) ------- 浮动 的盒子 在 中间层 (海面) ------- 定位的盒子 在 最上层 (天空)

3. 定位详解
- 定位也是用来布局的,它有两部分组成:
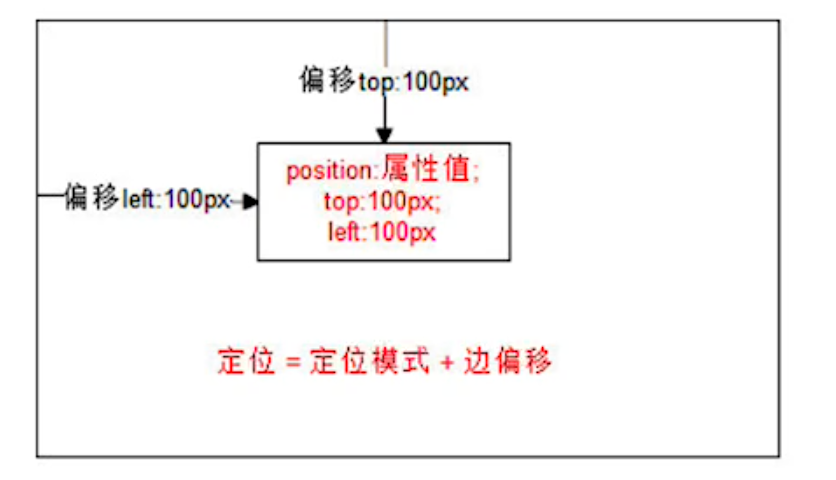
定位 = 边偏移 + 定位模式
3.1 边偏移
-
简单说, 我们定位的盒子,是通过边偏移来移动位置的。
-
在 CSS 中,通过
top、bottom、left和right属性定义元素的边偏移:(方位名词)
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top | top: 80px | 顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素下边线的距离。 |
left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
-
定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。

3.2 定位模式 (position)
- 在 CSS 中,通过
position属性定义元素的定位模式,语法如下:
选择器 { position: 属性值; }
- 定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
| 值 | 语义 |
|---|---|
static | 静态定位 |
relative | 相对定位 |
absolute | 绝对定位 |
fixed | 固定定位 |
3.2.1 静态定位(static) - 了解
- 静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
- 静态定位 按照标准流特性摆放位置,它没有边偏移。
- 静态定位在布局时我们是不用的
3.2.1 相对定位(relative) - 重要
效果图:

<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none
}
a {
text-decoration: none;
color: #666;
}
a:hover {
color: #c81623
}
.box1,
.box2,
.box3 {
height: 100px;
border: #c81623 2px dashed;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: relative;
left: 200px;
top: 50px;
}
.box3 {
background-color: yellow;
float: left;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3">box3box3box3box3box3box3box3box3box3</div>
</body>
</html>
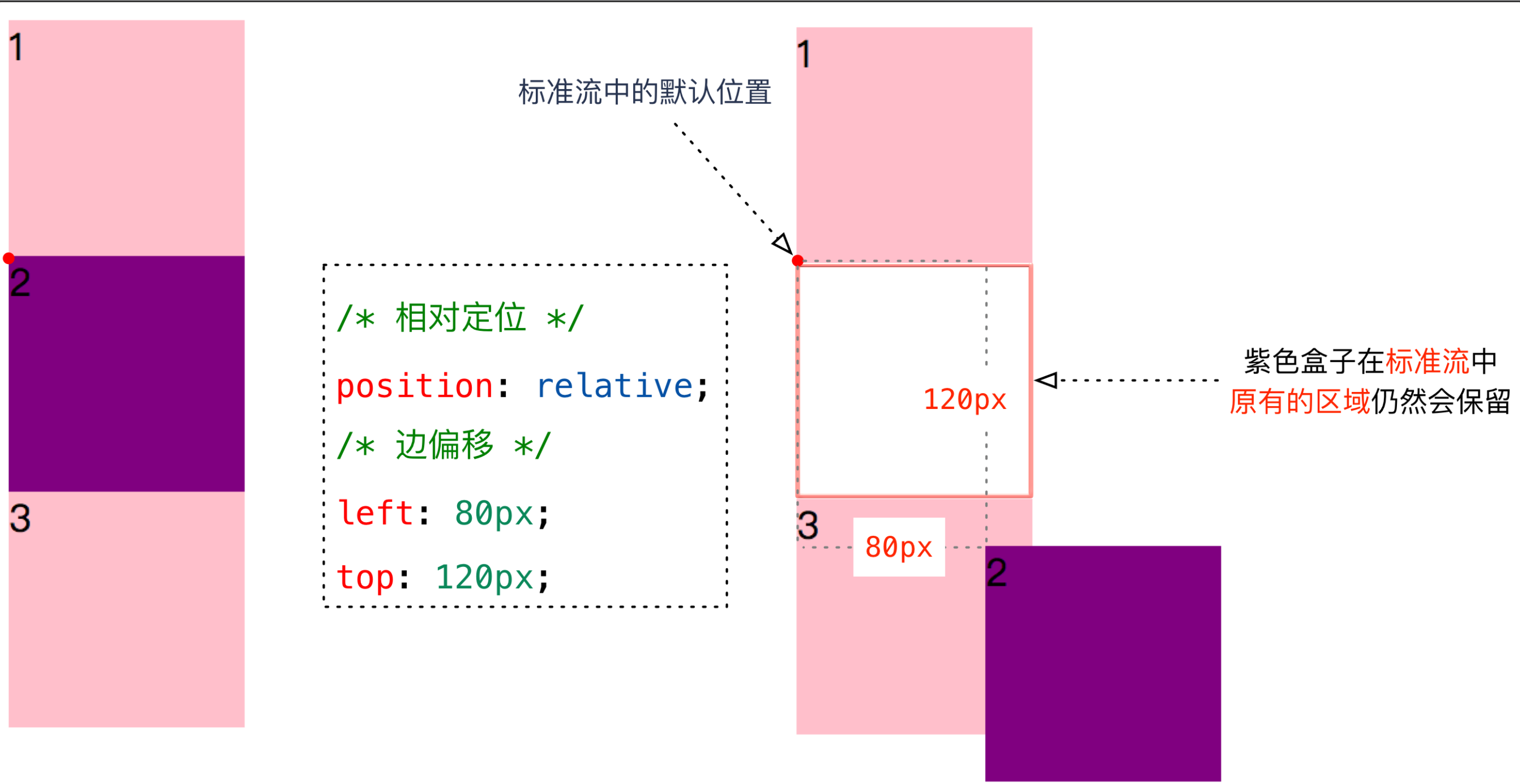
相对定位的特点:(务必记住)
- 目前相对定位的盒子是否脱标?–不脱标(下面的盒子并没有移动上来)
- 移动参考的起始点:该盒子本身在标准流的位置
- 会压住标准流和浮动的元素
- 应用场景:布局时作为外层容器
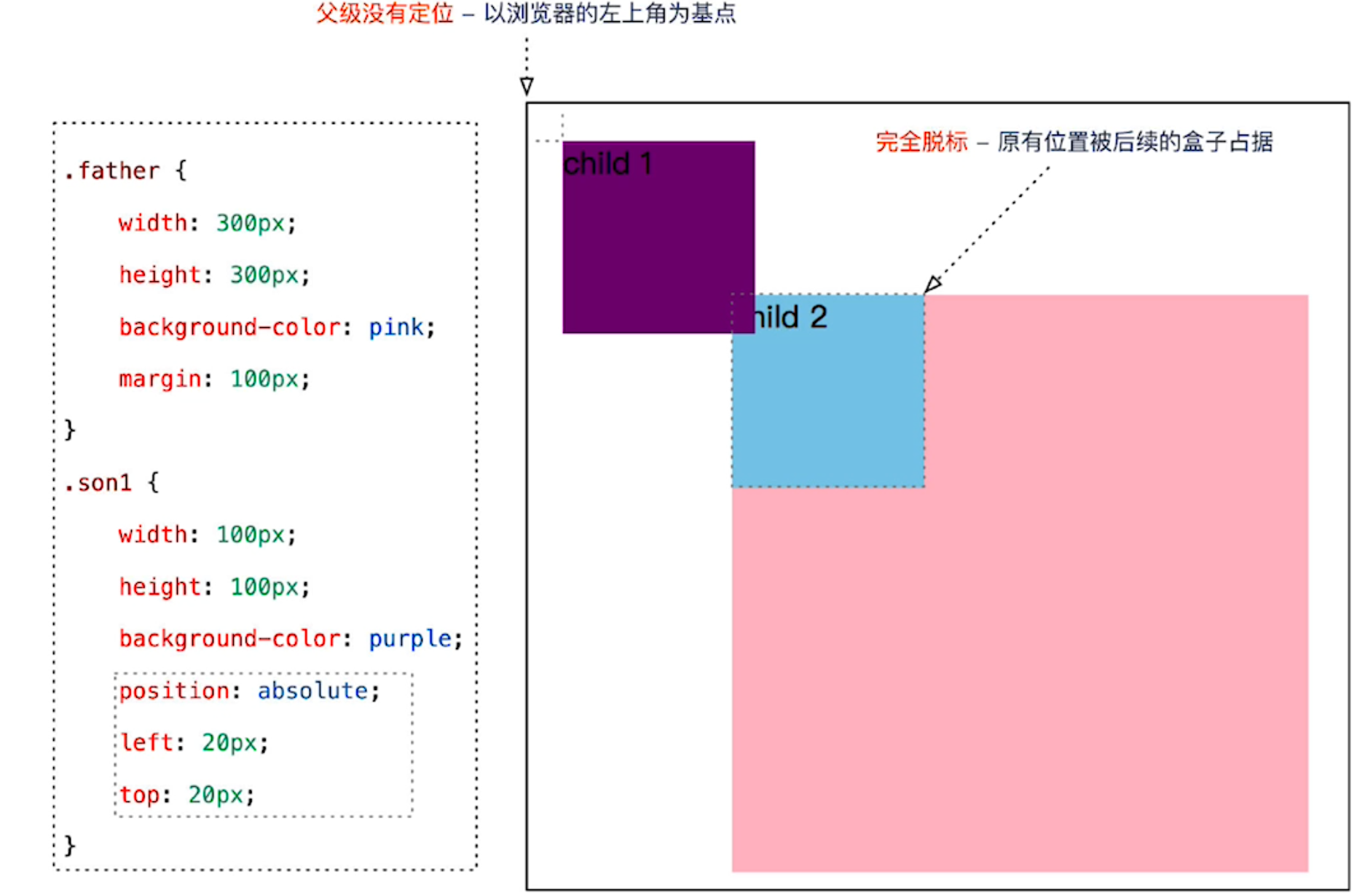
3.2.3 绝对定位(absolute) - 重要
- 绝对定位是元素以带有定位的父级元素来移动位置
-
完全脱标 —— 完全不占位置;
-
父元素没有定位,则以浏览器为准定位(Document 文档)。

-
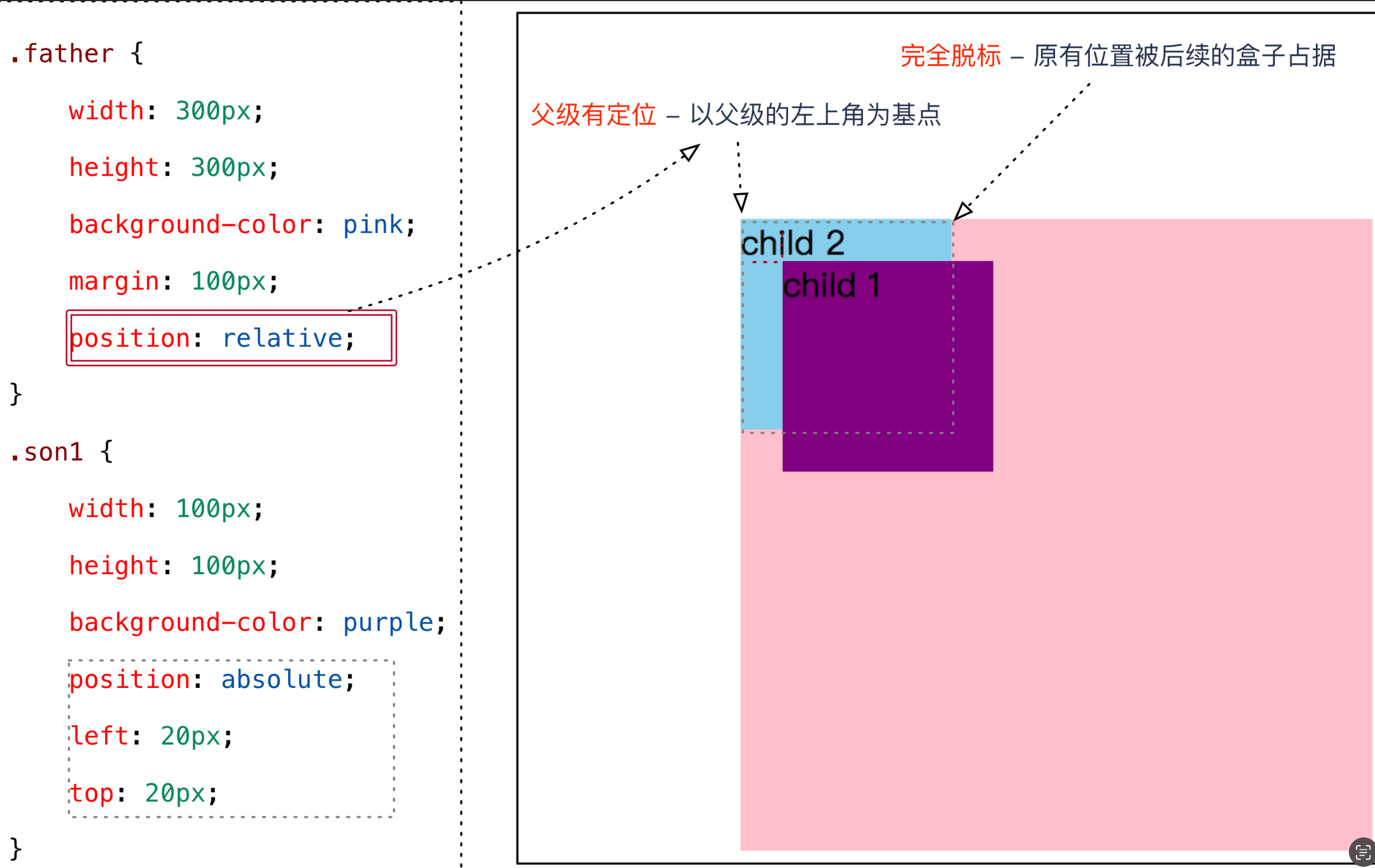
父元素要有定位
- 将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

绝对定位的特点:(务必记住)
- 绝对是以带有定位的父级元素来移动位置 ,要和父级搭配一起来使用,如果父级都没有定位,则以浏览器文档为准移动位置
- 不保留原来的位置,完全是脱标的。
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none
}
a {
text-decoration: none;
color: #666;
}
a:hover {
color: #c81623
}
.father {
width: 400px;
height: 400px;
background-color: red;
/* 绝对定位 margin会失效,但是相对定位 margin不会 */
margin: 0 auto;
position: relative;
}
.son {
width: 200px;
height: 200px;
background-color: yellow;
/*
绝对定位特点:
1.使用绝对定位的元素的起始点是最近的的定位父元素,
如果找不到,就以浏览器的起始点作为参照点
*/
position: absolute;
top: 200px;
left: 200px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
刚才咱们说过,绝对定位,要和带有定位的父级搭配使用,那么父级要用什么定位呢?
子绝父相 —— 子级是绝对定位,父级要用相对定位。
子绝父相是使用绝对定位的口诀,要牢牢记住!
疑问:为什么在布局时,子级元素使用绝对定位时,父级元素就要用相对定位呢?
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
<head>
<meta charset="UTF-8">
<title>子绝父相</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none
}
a {
text-decoration: none;
color: #666;
}
a:hover {
color: #c81623
}
.header,
.nav,
.banner,
.content,
.footed {
width: 1200px;
height: 100px;
border: 2px red solid;
margin: 10px auto;
}
/* 子绝父相 */
.title {
width: 100px;
height: 50px;
font-size: 20px;
text-align: center;
line-height: 50px;
background-color: aqua;
position: absolute;
top: 50px;
left: 1100px;
}
.content {
/* 父 相对定位 */
position: relative;
}
</style>
<body>
<div class="header">1</div>
<div class="nav">2</div>
<div class="banner">3</div>
<div class="content">4
<div class="title">标题</div>
</div>
<div class="footed">5</div>
</body>
</html>
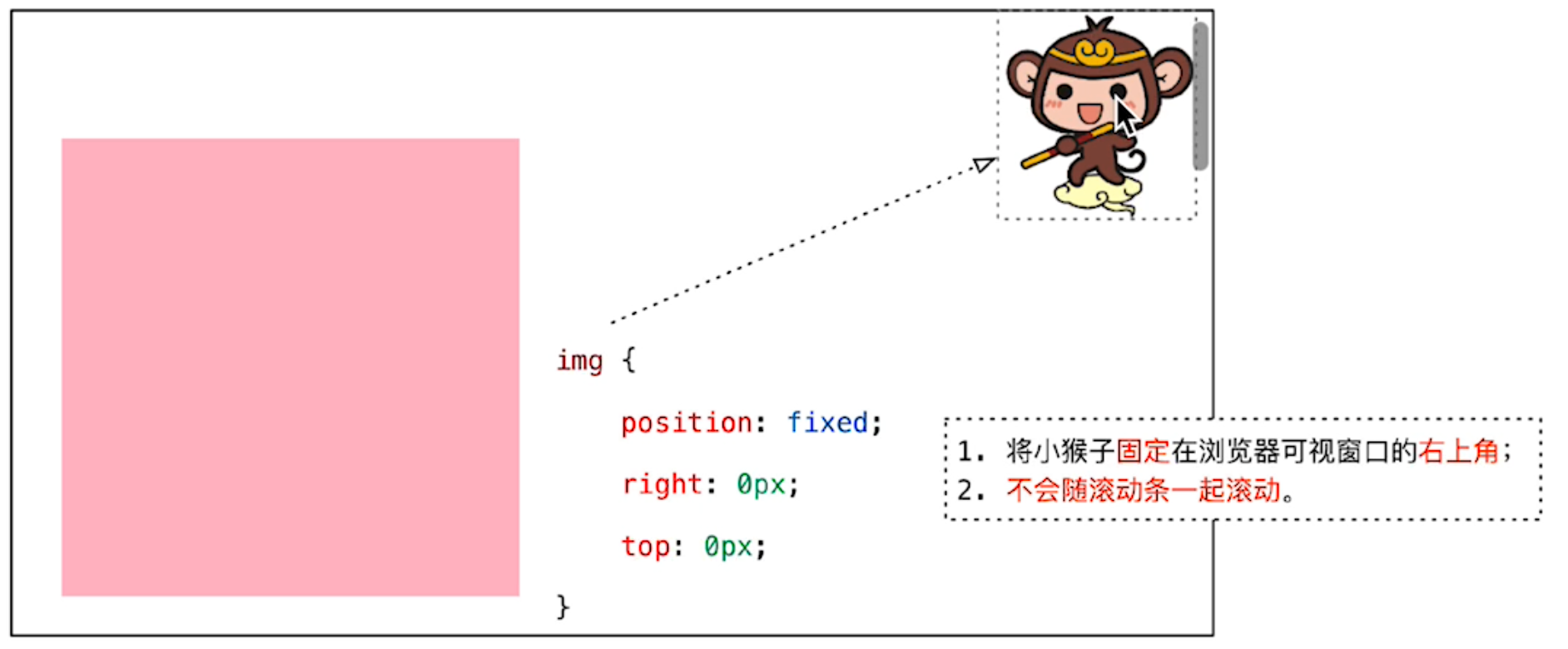
3.2.4 固定定位(fixed) - 重要
固定定位是绝对定位的一种特殊形式: 如果说绝对定位是一个矩形 那么 固定定位就类似于正方形
- 完全脱标 —— 完全不占位置;
- 只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。
案例演练:固定定位案例。
? 
提示:IE 6 等低版本浏览器不支持固定定位。
<head>
<meta charset="UTF-8">
<title>固定定位</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none
}
a {
text-decoration: none;
color: #666;
}
a:hover {
color: #c81623
}
body {
height: 2000px;
background-color: #cccc;
}
.box {
width: 50px;
height: 200px;
font-size: 30px;
text-align: center;
background-color: orange;
position: fixed;
left: 100px;
top: 100px;
}
</style>
<body>
<div class="box">广告信息</div>
</body>
</html>
4. 定位(position)的扩展
4.1 绝对定位的盒子居中
-
注意**:绝对定位/固定定位的盒子不能通过设置
margin: auto设置**水平居中。 -
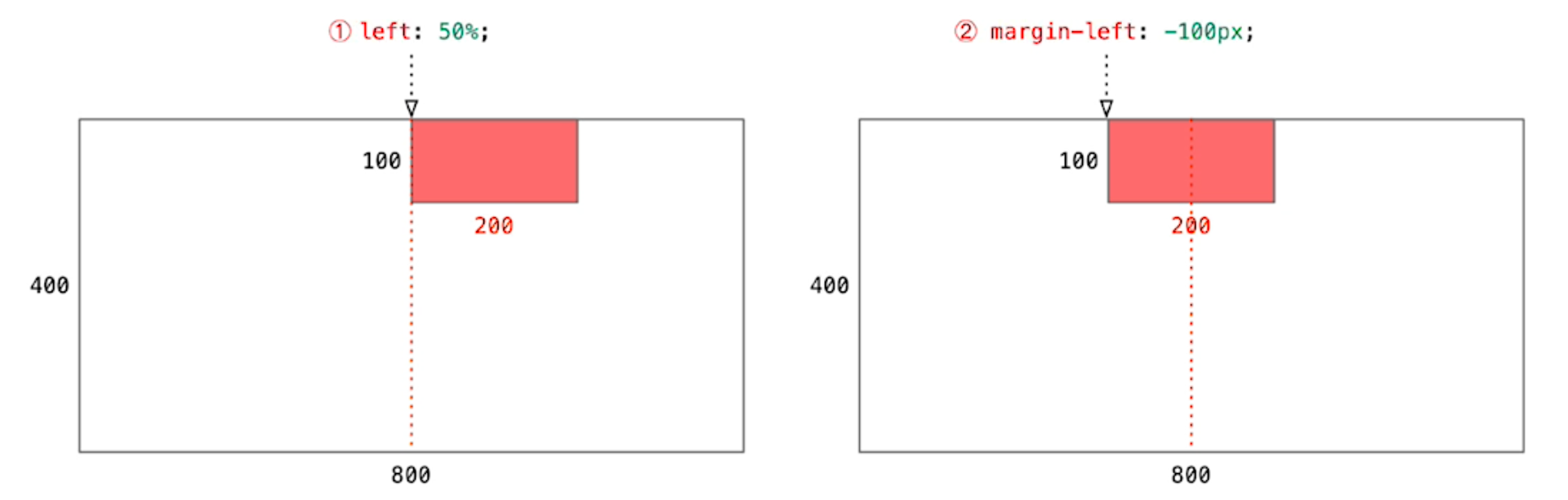
在使用绝对定位时要想实现水平居中,可以按照下图的方法:

left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;margin-left: -100px;:让盒子向左移动自身宽度的一半。
<head>
<meta charset="UTF-8">
<title>绝对定位盒子居中显示</title>
</head>
<style>
.box {
width: 200px;
height: 200px;
background-color: orange;
/* 有了固定定位 0 auto 就无效 */
/* margin: 0 auto; */
position: fixed;
left: 50%;
margin-left: -100px;
}
</style>
<body>
<div class="box"></div>
</body>
</html>
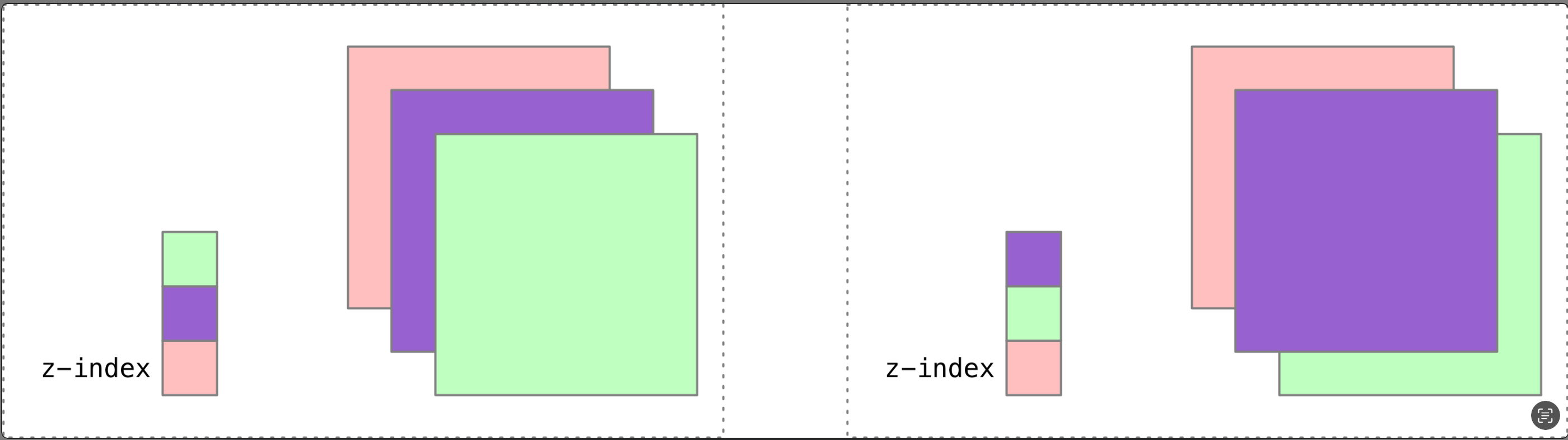
4.2 堆叠顺序(z-index)
-
在使用定位布局时,可能会出现盒子重叠的情况。
-
加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。
-
应用
z-index层叠等级属性可以调整盒子的堆叠顺序。如下图所示:
z-index 的特性如下:
- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位。
注意:z-index 只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
<head>
<meta charset="UTF-8">
<title>堆叠顺序</title>
</head>
<style>
.box {
width: 400px;
height: 400px;
background-color: orange;
position: relative;
}
.box1 {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
/* 层叠性 默认0 值越大 越靠前显示 */
z-index: 1;
}
.box2 {
width: 200px;
height: 200px;
background-color: blue;
position: absolute;
}
</style>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
4.3 定位改变display属性
前面我们讲过, display 是 显示模式, 可以改变显示模式有以下方式:
- 可以用inline-block 转换为行内块
- 可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
- 绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了浮动、绝对定位和固定定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
同时注意:
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。 (我们以前是用padding border overflow解决的)
也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
5. 定位小结
| 定位模式 | 是否脱标占有位置 | 移动位置基准 | 模式转换(行内块) | 使用情况 |
|---|---|---|---|---|
| 静态static | 不脱标,正常模式 | 正常模式 | 不能 | 几乎不用 |
| 相对定位relative | 不脱标,占有位置 | 相对自身位置移动 | 不能 | 基本单独使用 |
| 绝对定位absolute | 完全脱标,不占有位置 | 相对于定位父级移动位置 | 能 | 要和定位父级元素搭配使用 |
| 固定定位fixed | 完全脱标,不占有位置 | 相对于浏览器移动位置 | 能 | 单独使用,不需要父级 |
注意:
- 边偏移需要和定位模式联合使用,单独使用无效;
top和bottom不要同时使用;left和right不要同时使用。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- springboot/java/php/node/python基于酒店管理系统【计算机毕设】
- C++学习笔记——SLT六大组件及头文件
- Vue3打印插件Print.js的使用
- XML Extension Supplement
- 强化学习求解TSP(八):Qlearning求解旅行商问题TSP(提供Python代码)
- c++ 经典服务器开源项目 Tinywebserver学习笔记
- Rust之构建命令行程序(三):重构改进模块化和错误处理
- 如何选择高防服务器
- SpringBoot-开启Actuator监控
- 消防数据监测可视化大屏:守护城市安全的智慧之眼