Vue3+TS TypeScript知识点
TypeScript起步
TypeScript 介绍
官方网站:https://www.typescriptlang.org/
简介
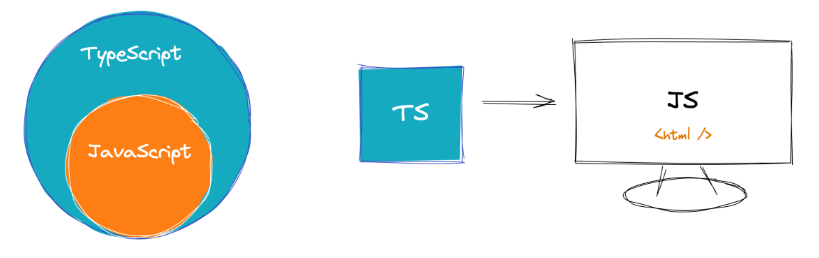
TypeScript 是一种带有 类型语法 的 JavaScript 语言,在任何使用 JavaScript 的开发场景中都可以使用。

- TS 是 JS 的超集,支持了JS 语法和扩展了类型语法
- TS 需要编译才能在浏览器运行。
JavaScript 代码
// 没有明确的类型
let age = 18
TypeScript 代码
// 有明确的类型,可以指定age是number类型(数值类型)
let age: number = 18
TypeScript 作用
场景
在程序运行的时候有时候会出现 Uncaught TypeError 的错误
const num = 18;
num.toLowerCase()
// Uncaught TypeError: num.toLowerCase is not a function
在开发项目的时候发生错误,要花很多时间去定位和处理BUG
原因
JS 是动态类型的编程语言,动态类型最大的特点就是它只能在代码执行期间做类型的相关检查。
解决方案
- TS 是静态类型的编程语言,代码会先进行编译然后去执行,在 代码编译 期间做类型的相关检查,如果有问题编译是不通过的,也就暴露出了问题。
- 配合 VSCode 等开发工具,TS 可以提前到在 编写代码 的时候就能发现问题,更准确更快的处理错误。
TS相比JS优势 - 更早发现错误,提高开发效率
- 随时随地提示,增强开发体验
- 强大类型系统,代码可维护性更好,重构代码更容易
- 类型推断机制,减少不必要类型注解,让编码更简单
- Vue3源码TS重写,React和TS完美配合,Angular默认支持TS,大中型前端项目首选。
TypeScript 编译
安装
# npm 安装
npm i -g typescript
# yarn 安装
yarn global add typescript
# 部分mac电脑安装需要sudo权限
# sudo npm i -g typescript
# sudo yarn global add typescript
查看版本
tsc -v
编译 TS
1.创建TS文件
新建 hello.ts 文件


2.运行 TypeScript 编译器
当前目录打开命令行窗口,执行 tsc hello.ts 命令,同级目录生成 hello.js 文件


3.执行生成的 JavaScript 代码
执行 node hello.js 验证一下

在开发中一般使用 webpack vite 等工具自动构建编译。
创建 vue-ts 项目
使用Vite创建个基于 ts 的 vue 项目
# npm 6.x
npm create vite@latest my-vue-ts-app --template vue-ts
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-ts-app -- --template vue-ts
# yarn
yarn create vite my-vue-ts-app --template vue-ts
# pnpm
pnpm create vite my-vue-ts-app --template vue-ts
TypeScript 核心
类型注解
类型注解(Type Annotations)是在代码中显式声明变量、函数参数或函数返回值的类型的方式。
作用
在 TypeScript 中,使用类型注解可以明确指定变量或函数的期望类型,从而提高代码的可读性和可维护性。
示例
let age: number;
let age: number = 18;
let name: string;
let isStudent: boolean;
- : number 就是类型注解,它为变量提供类型约束。
- 约定了什么类型,就只能给该变量赋值什么类型的值,否则报错。
- 约定类型之后,代码的提示也会非常清晰。
错误示例
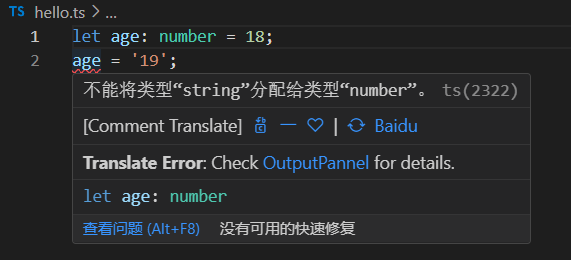
let age: number = 18;
// 报错:不能将类型“string”分配给类型“number”
age = '19';

原始类型
原始类型是指最基本的数据类型
TS 常用类型
- JS 已有类型
简单类型:number string boolean null undefined
复杂类型:对象 数组 函数 - TS 新增类型
联合类型、自定义类型(类型别名)、接口、元组、字面量类型、枚举、void、any、泛型 等
示例
// number: 用于表示数值
let count: number = 10;
// string: 用于表示文本字符串
let message: string = "Hello, TypeScript!";
// boolean: 用于表示布尔值
let isDone: boolean = false;
// null:空值 undefined:未定义值。
let n: null = null;
let u: undefined = undefined;
...
数组类型
示例
写法一
let numbers: number[] = [1, 3, 5];
写法二
let strings: Array<string> = ['a', 'b', 'c'];
联合类型
联合类型(Union Types)是 TypeScript 中一种用于表示变量可以具有多个可能类型的方式。
示例
// 数组中有 number 和 string 类型
let arr: (number | string)[] = [1, 'a', 3, 'b'];
// 变量arr可以数字类型或者全是字符串的数组
let arr: number | string[];
类型别名 Type
类型别名(Type Aliases)是 TypeScript 中一种用于给类型起别名的机制
支持对象类型和其他类型
基本使用
type 类型别名 = 具体类型
示例
// let arr: ( number | string )[] = [ 1, 'a', 4]
// 类型别名: type 类型别名 = 具体类型
type CustomArr = (number | string)[];
let arr: CustomArr = [1, 'a', 4];
// 多次复用 简化该类型的使用
type CustomArr = (number | string)[];
let arr: CustomArr = [1, 'a', 4];
let arr2: CustomArr = [2, 'b', 8];
定义类型别名,遵循大驼峰命名规范,类似于变量
使用类型别名,与类型注解的写法一样即可
type 交叉类型
交叉类型(Intersection Types)是一种将多个类型组合成一个新类型的方式。
// 使用 type 来定义 Point2D 和 Point3D
type Point2D = {
x: number;
y: number;
};
// 使用 交叉类型 来实现接口继承的功能:
// 使用 交叉类型 后,Point3D === { x: number; y: number; z: number }
type Point3D = Point2D & {
z: number;
};
let o: Point3D = {
x: 1,
y: 2,
z: 3,
};
函数类型
基本用法
在 TypeScript 中,函数类型就是给函数指定类型,
是给 参数 和 返回值 指定类型。
示例
写法一
在函数基础上 分别指定 参数和返回值类型
// 函数声明
function add(num1: number, num2: number): number {
return num1 + num2;
}
// 箭头函数
const add = (num1: number, num2: number): number => {
return num1 + num2;
};
写法二
使用类型别名 同时指定 参数和返回值类型
type AddFn = (num1: number, num2: number) => number;
const add: AddFn = (num1, num2) => {
return num1 + num2;
};
注意
通过类似箭头函数形式的语法来为函数添加类型,只适用于 函数表达式
void 类型
void 类型用于表示函数没有返回值
示例
如果函数没有返回值,定义函数类型时返回值类型为 void
const say = (): void => {
console.log('hi');
};
如果函数没有返回值,且没有定义函数返回值类型的时候,默认是 void
const say = () => {
console.log('hi');
};
注意
- 在 JS 中如果没有返回值,默认返回的是 undefined
- 在TS 中如果没有返回值,TypeScript 会推断函数的返回类型为 void
- 如果指定返回值类型是 undefined 那返回值必须是 undefined(在TS5.1版本可以不返回undefined)
const add = (): undefined => {
return undefined;
};
可选参数
如果函数的参数,可以传也可以不传,这种情况就可以使用 可选参数 语法,参数后加 ? 即可
语法
属性?:类型
示例
const fn = (n?: number) => {
// ..
};
fn();
fn(10);
const mySlice = (start?: number, end?: number) => {
console.log('起始Index:', start, '结束Index:', end);
};
mySlice();
mySlice(1);
mySlice(1, 2);
注意
必选参数不能位于可选参数后
例如 (start?: number, end: number) 这样是不行的
对象类型
TS 的对象类型,其实就是描述对象中的 属性 方法 的类型
基本用法
语法
对象名:{属性名:类型;方法名():返回值类型}
示例
// 空对象
let person: {} = {};
// 有属性的对象
let person: { name: string } = {
name: '同学',
};
// 有属性和方法,一行书写多个属性 ; 分隔
let person: { name: string; sayHi(): void } = {
name: 'jack',
sayHi() {},
};
// 换行写可以省略 ; 符号
let person: {
name: string
sayHi(): void
} = {
name: 'jack',
sayHi() {},
};
高级用法
函数使用箭头函数类型
let person: {
name: string
sayHi: () => void
} = {
name: 'jack',
sayHi() {},
};
对象属性可选
// 例如:axios({url,method}) 如果是 get 请求 method 可以省略
const axios = (config: { url: string; method?: string }) => {};
使用类型别名
// {} 会降低代码可阅读性,建议对象使用类型别名
// const axios = (config: { url: string; method?: string }) => {};
// 改造后
type Config = {
url: string;
method?: string;
};
const axios = (config: Config) => {};
接口 interface
基本使用
接口声明是命名对象类型的另一种方式
只能支持对象类型
语法
interface 接口名{属性名:类型;方法名:()=>类型;...}
示例
// 通过interface定义对象类型
interface Person {
name: string;
age: number;
sayHi: () => void;
}
// 使用类型
let person: Person = {
name: 'jack',
age: 19,
sayHi() {},
};
注意
接口的每一行只能有 一个 属性或方法,每一行不需要加分号
interface 继承
相同的属性或展示可以抽离出来,然后使用 extends 实现继承复用
示例
有两个接口,有相同的属性或者函数
// 继承前
interface user1 {
name: string;
age: number;
}
interface user2 {
name: string;
age: number;
id: number;
}
相同的属性或展示可以抽离出来,然后使用 extends 实现继承复用
interface user1 {
name: string;
age: number;
}
// 继承 user1
interface user2 extends user1 {
id: number;
}
// 继承后 user2 的结构:{ name: string;age: number;id: number; }
继承后 接口A 拥有 接口B 的所有属性和函数的类型声明
interface 与 type
- 类型别名和接口非常相似,在许多情况下,可以在它们之间自由选择。
- 接口的几乎所有特性都以类型的形式可用,关键的区别在于不能重新打开类型以添加新属性,而接口总是可扩展的。
区别
| interface | type |
|---|---|
| 支持:对象类型 | 支持:对象类型,其他类型 |
| 复用:可以继承 | 复用:交叉类型 |
type 不可重复定义
type Person = {
name: string;
};
// 标识符“Person”重复 Error
type Person = {
age: number;
};
interface 重复定义会合并
interface Person {
name: string;
}
interface Person {
age: number;
}
// 类型会合并,注意:属性类型和方法类型不能重复定义
const p: Person = {
name: '鲁迅',
age: 44,
};
类型推断
类型推断(Type Inference)是 TypeScript 中的一个重要特性,它允许编译器在某些情况下自动推断变量的类型,而无需显式地指定类型注解。
发生类型推断的几个场景场景
声明变量并初始化时
// 变量 age 的类型被自动推断为:number
let age = 18;
决定函数返回值时
// 函数返回值的类型被自动推断为:number
const add = (num1: number, num2: number) => {
return num1 + num2;
};
建议
- 在开发项目的时候,能省略类型注解的地方就省略,充分利用TS推断 的能力,提高开发效率。
- 如果还没有熟悉 ts 类型的时候建议都加上类型
- 如果不知道类型怎么写,可以把鼠标放至变量上,可以通过 Vscode 提示看到类型
字面量类型
字面量类型是一种特殊的类型,它表示一个具体的值
字面量类型介绍
- js 字面量如:
18'jack'['a']{age: 10}等等。 - 使用 js字面量 作为变量类型,这种类型就是字面量类型。
// : 'jack' 是字面量类型
let name: 'jack' = 'jack';
// : 18 是字面量类型
let age: 18 = 18;
// 报错:不能将类型“19”分配给类型“18”
age = 19;
let str1 = 'Hello TS';
// str1 类型是string
const str2 = 'Hello TS';
// str2 类型是 Hello TS
// str2 是 const 声明的,值只能是 Hello TS,所以类型只能是 Hello TS
字面量类型应用
// 性别只能是 男 和 女,不会出现其他值。
// let gender = '男'
// gender = '女'
// ------------------------
type Gender = '男' | '女'
let gender: Gender = '男'
gender = '女'
// 字面量类型配合联合类型来使用(一组明确的可选的值)
// 使用自定义类型:
type Direction = 'up' | 'down' | 'left' | 'right'
function changeDirection(direction: Direction) {
console.log(direction)
}
// 调用函数时,会有类型提示:
changeDirection('up')
any 类型
any类型会使TypeScript 编译器将对该变量的类型进行宽松的检查,即不会强制执行类型检查,允许你在编写代码时绕过 TypeScript 的类型系统。
示例
显式any情况
当变量的类型指定为 any 的时候,不会有任何错误,也不会有代码提示,TS会忽略类型检查
let obj: any = { age: 18 }
obj.bar = 100
obj()
const n: number = obj
隐式any的情况
声明变量不给类型或初始值,函数参数不给类型或初始值
// 声明变量不给类型或初始值
let a;
// 函数参数不给类型或初始值
const fn = (n) => {}
any 的使用越多,程序可能出现的漏洞越多,因此不推荐使用 any 类型,尽量避免使用。
类型断言
类型断言是一种方式,通过它你可以告诉编译器某个值的实际类型。这在你比编译器更清楚某个值的类型时是很有用的。
用法
使用 as 关键字实现类型断言
示例
// aLink 的类型 HTMLElement,该类型只包含所有标签公共的属性或方法
// 这个类型太宽泛,没包含 a 元素特有的属性或方法,如 href
const aLink = document.getElementById('link')
但是我们明确知道获取的是一个 A 元素,可以通过 类型断言 给它指定一个更具体的类型。
const aLink = document.getElementById('link') as HTMLAnchorElement
解释
- 关键字
as后面的类型是一个更加具体的类型(HTMLAnchorElement 是 HTMLElement 的子类型 - 通过类型断言,aLink 的类型变得更加具体,这样就可以访问 a 标签特有的属性或方法了
const img = document.getElementById('img') as HTMLImageElement
// 如果不知道标签的类型:document.querySelector('div') 鼠标摸上去就可以看见
泛型
在TypeScript中,泛型是一种使代码更灵活且能够适用于不同类型的工具。使用泛型,你可以编写能够与多种类型一起工作的函数、类、接口等。
- 软件工程中,我们不仅要创建一致的定义良好的API,同时也要考虑可重用性。 组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型,这在创建大型系统时为你提供了十分灵活的功能。
- 在TypeScript中,泛型是一种创建可复用代码组件的工具。这种组件不只能被一种类型使用,而是能被多种类型复用。类似于参数的作用,泛型是一种用以增强类型(types)、接口(interfaces)、函数类型等能力的非常可靠的手段。
泛型别名
特点
- 泛型:定义类型别名后加上
<类型参数>就是泛型语法, 使用的时候传入具体的类型即可 <T>是一个变量,可以随意命名,建议遵循大驼峰即可。- 和类型别名配合,在类型别名后加上泛型语法,然后类型别名内就可以使用这个类型参数
- 泛型可以提高类型的复用性和灵活性
示例
// 对后台返回的数据进行类型定义
type User = {
name: string;
age: number;
}
type Goods = {
id: number;
goodsName: string;
}
type Data<T> = {
msg: string;
code: number;
data: T
}
// 使用类型
type UserData = Data<User>
type GoodsData = Data<Goods>
泛型接口
在接口名称的后面添加 <类型变量>,那么,这个接口就变成了泛型接口,接口中所有成员都可以使用类型变量。
示例
// 对象,获取单个ID函数,获取所有ID函数,ID的类型肯定是一致的,但是可能是数字可能是字符串
interface IdFn<T> {
id: () => T;
ids: () => T[];
}
const idObj: IdFn<number> = {
id() { return 1 },
ids() { return [1, 2] },
};
内置的泛型接口
// 可以通过 Ctrl + 鼠标左键(Mac:Command + 鼠标左键) 去查看内置的泛型接口
const arr = [1, 2, 3];
// TS有自动类型推断,其实可以看做:const arr: Array<number> = [1, 2, 3]
arr.push(4);
arr.forEach((item) => console.log(item));
泛型函数
泛型函数是使用泛型来增加函数的灵活性,使函数能够适用于多种类型的数据。
语法
函数名称后加上 <T>
- T是类型参数,是个类型变量,命名建议遵循大驼峰即可。
- 当你调用函数的时候,传入具体的类型,T 或捕获到这个类型,函数任何位置均可使用。
// 函数的参数是什么类型,返回值就是什么类型
function getId<T>(id: T): T {
return id
}
let id1 = getId<number>(1)
let id2 = getId('2')
// TS会进行类型推断,参数的类型作为泛型的类型 getId<string>('2')
传入的数据可以推断出你想要的类型,就可以省略。
// 我需要的类型 { name: string, age?: number } 但是推断出来是 { name: string}
let id2 = getId({name:'jack'})
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 轻量化神奇!看3D模型格式转换工具HOOPS Exchange如何轻松实现减面操作?
- 了解Cy5.5标记牛血清白蛋白,荧光素FITC标记BSA,有什么优缺点?
- Oracle扩展ASM存储
- 米贸搜|facebook加人有限制吗?facebook每天最多加多少人
- 【Java 基础】-- 实例化
- Go 语言实现冒泡排序算法的简单示例
- MES数据采集在制造业的应用
- 外汇天眼:年底频发,像Bitcore Pro此类“杀猪”盘骗局要警惕!
- uniapp 添加分包页面,配置分包预下载
- vue3安装 router 路由