【Bootstrap学习】
发布时间:2023年12月26日
Bootstrap5 网格的基本结构
等宽响应式列
Bootstrap 5 网格系统有6个类:
.col-针对所有设备
·col-sm平板-屏幕宽度等于或大于576px。
.col-md-桌面显示器,屏幕宽度等于或大于768px
·col-lg大桌面显示器,屏幕宽度等于或大于992px
·col-xl特大桌面显示器,屏幕宽度等于或大于1200px
·col-xxl超大桌面显示器,屏幕宽度等于或大于1400px
<div class="container">
<!-- 等宽十二列 -->
<div class="row">
<div calss="col-md-1">1</div>
<div calss="col-md-1">2</div>
<div calss="col-md-1">3</div>
<div calss="col-md-1">4</div>
<div calss="col-md-1">5</div>
<div calss="col-md-1">6</div>
<div calss="col-md-1">7</div>
<div calss="col-md-1">8</div>
<div calss="col-md-1">9</div>
<div calss="col-md-1">10</div>
<div calss="col-md-1">11</div>
<div calss="col-md-1">12</div>
</div>
</div>
<div class="container">
<!-- 等宽三列 -->
<div class="row">
<div calss="col-md-4">1</div>
<div calss="col-md-4">2</div>
<div calss="col-md-4">3</div>
</div>
</div>
不等宽响应式列
<div class="container">
<!-- 不等宽两列,两列分别占4格,8格 -->
<div class="row">
<div calss="col-md-4">1</div>
<div calss="col-md-8">2</div>
</div>
</div>
进行栅格系统操作的步骤:
① 创建栅格系统容器
② 由“container”和“row”共同组成栅格容器,“row”代表的是一行。
③ 创建栅格容器后,设置名为col-md的div,当尾数为1时,表示每个div的宽度占1/12,所以每行最多可以防止12个子div,如果超过12个,则会在下一行显示。
网格系统规则
① 网格每一行需要放在设置了.container(固定宽度)或.container-fluid(全屏宽度)类的容器中,这样就可以自动设置一些外边距与内边距。
② 使用行来创建水平的列组。
③ 内容需要放置在列中,并且只有列可以是行的直接子节点。
④ 预定义的类,如.row和.col-sm-4可用于快速制作网格布局。
嵌套列
在原始列宽划分的基础上,对列进行进一步划分
<div class="container">
<div class="col-md-9">
<div class="row">
<div class="col-md-6">1</div>
<div class="col-md-6">2</div>
</div>
<div class="row">
<div class="col-md-3">1</div>
<div class="col-md-6">2</div>
</div>

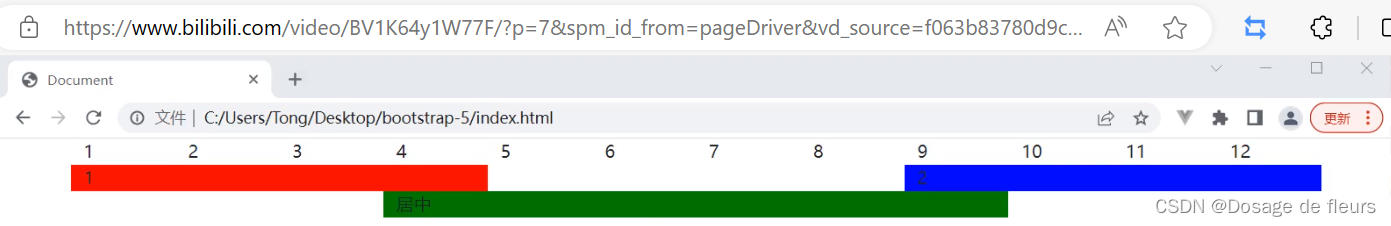
网格偏移列(offset)
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4 offset-md-4>2</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">居中</div>
</div>

网格列顺序
※ 需要交换位置的列只有与被交换位置的列二者同时发生顺序改变时,列顺序的变更才会生效
<!--位置顺序不会发生改变-->
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4">2</div>
<div class="col-md-4 order-1">3</div>
</div>
<!-- 位置顺序变为2,3,1 -->
<div class="row">
<div class="col-md-4 order-3">1</div>
<div class="col-md-4 order-1">2</div>
<div class="col-md-4 order-2">3</div>
</div>
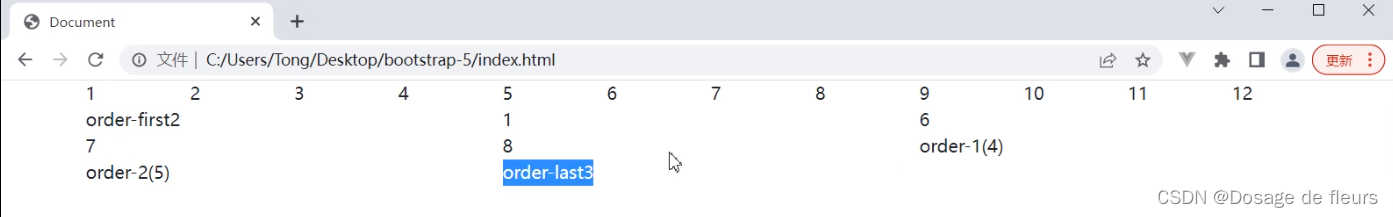
网格排序规则
first、last关键字排序优先级别>默认顺序>数字
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4 order-first">order-first2</div>
<div class="col-md-4 order-last">order-last3</div>
<div calss="col-md-4 order-1">order-1(4)</div>
<div class="col-md-4 order-2">order-2(5)</div>
<div class="col-md-4">6</div>
<div class="col-md-4">7</div>
<div class="col-md-4">8</div>
</div>

文章来源:https://blog.csdn.net/weixin_44032244/article/details/135223881
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Scala原理系列】scala Breeze Rand RandBasis 原理方法示例源码分析
- 静态网页课程设计——贾斯汀比伯歌手介绍(HTML+CSS+JavaScript)
- 【计算机网络】【练习题】【新加坡南洋理工大学】【Computer Control Network】
- 《乱弹篇(五)》
- 2024年MacBook五大必备软件排行榜
- Windows Server 2019 OVF, updated Dec 2023 (sysin) - VMware 虚拟机模板
- 【Linux】网络诊断 traceroute命令详解
- 面试官心声:个个都说会自动化,结果面试一问细节全露馅了
- 鸿蒙系统即将走向独立,风口已到!
- 【史上最小白】Bert:双向 Transformer 编码器